Heim >Web-Frontend >HTML-Tutorial >Beginnen Sie mit dem Bloggen mit Parse.js: Einzelne Blogbeiträge löschen, abmelden und anzeigen
Beginnen Sie mit dem Bloggen mit Parse.js: Einzelne Blogbeiträge löschen, abmelden und anzeigen
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2023-09-11 20:13:06711Durchsuche

In der letzten Sitzung haben Sie das gesamte Blogsystem neu strukturiert. Nachdem nun alles geklärt ist, können Sie sich auf neue Abenteuer einlassen. In dieser Sitzung werden wir etwas mehr mit dem Router umgehen und unserem Blogging-System drei Funktionen hinzufügen: Löschen, Abmelden und eine einzelne Blog-Ansicht.
1. Löschen
In Teil 6 haben wir Bearbeitungsfunktionen eingeführt. Wahrscheinlich möchten Sie auch einen Ihrer Blog-Beiträge löschen. Es gibt zwei Orte, an denen diese Funktion platziert werden kann: Fügen Sie sie dem BlogsAdminView 中,或者将其发送到 URL 并在 Router-Handle hinzu.
Ich zeige Ihnen den Router-Weg. Es wird häufiger verwendet und macht den Code strukturierter.
Schritt 1: URL-Muster hinzufügen
Wie üblich beginnen wir mit dem Hinzufügen eines URL-Musters:
routes: {
'': 'index',
'admin': 'admin',
'login': 'login',
'add': 'add',
'edit/:id': 'edit',
'del/:id': 'del'
}
Schritt 2: Link entfernen
Aktualisieren Sie dann den Link auf der Admin-Seite:
Delete
Schritt 3: Funktion löschen
Jetzt fügen wir dem Router ein neues del 函数来处理它。这非常简单:使用我们从 URL 传入的 id hinzu, das den Blog-Beitrag findet und zerstört.
Versuchen Sie sich selbst herauszufordern, meinen Code zu schreiben, ohne ihn zu lesen. An diesem Punkt sollten Sie Parse.js gut beherrschen.
del: function(id) {
var query = new Parse.Query(Blog);
query.get(id).then(function(blog){
blog.destroy().then(function(blog){
alert('Deleted!');
})
});
}
Beachten Sie, dass Sie hier die Funktion .then() verwenden können, anstatt wie zuvor ein Objekt zu übergeben:
query.get(id, {
success: function(blog) {
...
},
error: function(blog, error) {
...
}
});
Dies ist eine einfache Möglichkeit, Callback-Funktionen in Parse.js hinzuzufügen und so Ihren Code sauberer und lesbarer zu machen. Besuchen Sie Parse.com für eine vollständige Dokumentation zu Promises.
Lassen Sie uns einen Testlauf durchführen und die Datenbank noch einmal überprüfen, um zu sehen, ob sie ordnungsgemäß funktioniert.

Herzlichen Glückwunsch, es funktioniert!
Schritt 4: Zurück zur Admin-Seite weiterleiten
Wenn Sie auf die URL achten, werden Sie feststellen, dass die URL nach dem Klicken außerhalb des Warnfelds immer noch /del/ lautet und der Beitrag, den Sie gerade gelöscht haben, noch vorhanden ist. Wir möchten den Benutzer nach dem Löschen zur Admin-Seite zurückleiten und die Seite sollte aktualisiert werden und die soeben vorgenommenen Änderungen widerspiegeln.
Das alles erreichen Sie mit Weiterleitungen:
del: function(id) {
var self = this,
query = new Parse.Query(Blog);
query.get(id).then(function(blog){
blog.destroy().then(function(blog){
self.navigate('admin', { trigger: true });
})
});
}
Bitte beachten Sie, dass Sie dieses Mal navigate,所以您可以将路由器存储为 self,然后调用 self.navigate() aus dem Router heraus anrufen.
Schritt 5: Überprüfen Sie die Anmeldung
Abschließend müssen wir sicherstellen, dass Sie der Einzige sind, der Ihre Blogbeiträge löschen kann. Lassen Sie uns die Anmeldung dieser Funktion überprüfen. Dies sollte mit der Funktion edit identisch sein.
del: function(id) {
if (!Parse.User.current()) {
this.navigate('#/login', { trigger: true });
} else {
...
}
}
2. Abmelden
Wie das Löschen kann auch das Abmelden vom Router übernommen werden. Es beginnt auch mit dem Hinzufügen von URL-Mustern:
routes: {
...
'logout': 'logout'
},
Die Abmeldefunktion selbst in Parse.js ist sehr einfach. Rufen Sie einfach die Parse.User.logOut() ,然后重定向到 /login-Seite auf:
logout: function () {
Parse.User.logOut();
this.navigate('#/login', { trigger: true });
}
Zum Schluss fügen wir noch eine Schaltfläche zu #admin-tpl hinzu:
Logout

Wie Sie sehen, steht das Styling in diesem Tutorial wirklich nicht im Mittelpunkt. Befestigen Sie die Polsterung und stylen Sie sie ganz nach Ihren Wünschen.
3. Einzelne Blogansicht
Jetzt kommen wir zu einigen neuen Funktionen.
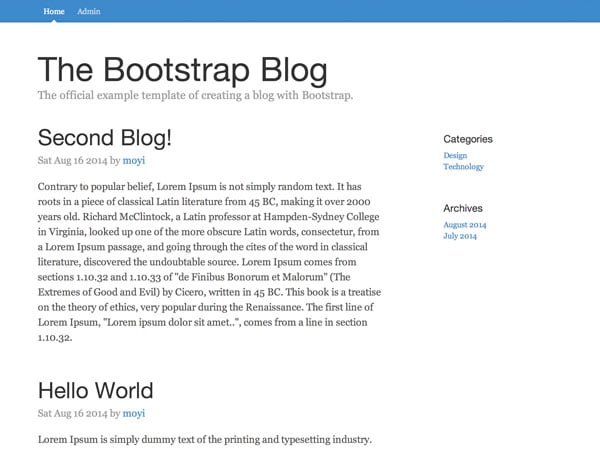
Ab sofort zeigen wir den gesamten Blogbeitrag auf der Startseite an. Während einige Leute diesen Stil bevorzugen, unterstützen die meisten Blogging-Systeme die Idee, im Voraus einen Snippet-Auszug bereitzustellen, und wenn ein Besucher auf den Artikel klickt, kann er den Inhalt auf einer separaten Seite sehen, möglicherweise mit einem Kommentarbereich darum herum.
Ich werde Sie in dieser Sitzung durch die Erstellung dieser detaillierten einzelnen Blog-Ansicht führen und in der nächsten Sitzung werden wir uns auf die Erstellung von Kommentaren konzentrieren.
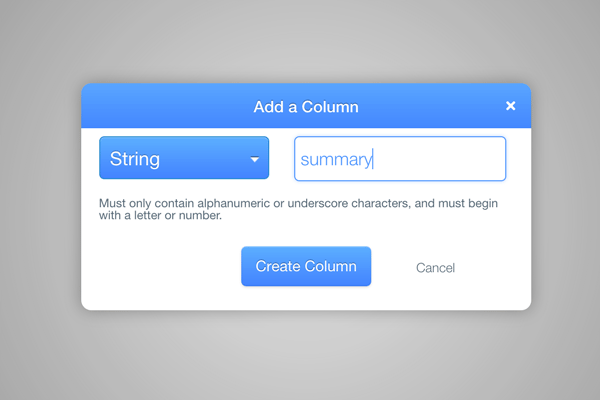
Schritt 1: Zusammenfassungsspalte hinzufügen
Zuerst fügen wir der Blog-Tabelle eine Spalte als Zusammenfassung hinzu:

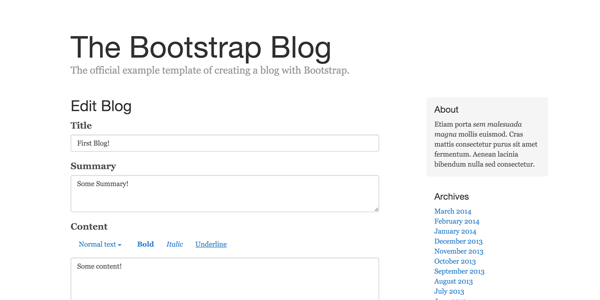
Schritt 2: Zusammenfassung in WriteBlogView einfügen
Jetzt fügen wir dies zur Blog.update()-Funktion hinzu. Sie können die Funktion ändern, um ein Datenobjekt mit Titel, Zusammenfassung und Inhalt abzurufen, um sich nicht die Reihenfolge der Variablen merken zu müssen.
update: function(data) {
// Only set ACL if the blog doesn't have it
...
this.set({
'title': data.title,
'summary': data.summary,
'content': data.content,
...
}).save(null, {
...
});
}
in #write-tpl中再添加一个4750256ae76b6b9d804861d8f69e79d3 als Zusammenfassung:
// Put this form-group in between the form-group for title and content
Summary
{{summary}}
并相应地更改 WriteBlogView.submit() 函数:
submit: function(e) {
...
this.model.update({
title: data[0].value,
summary: data[1].value,
content: data[2].value
});
}
现在,由于我们在模板中添加了一个新变量,因此我们需要在 WriteBlogView.render() 函数中为其指定一个默认的空值:
render: function(){
...
if (this.model) {
...
} else {
attributes = {
form_title: 'Add a Blog',
title: '',
summary: '',
content: ''
}
}
...
}
如果您对内容使用 wysihtml5 插件,您会注意到之前我们的目标是所有 4750256ae76b6b9d804861d8f69e79d3 元素:
this.$el.html(this.template(attributes)).find('textarea').wysihtml5();
让我们为内容文本区域指定一个类,并仅使用 wysihtml5 插件来定位该类。
在#write-tpl中:
{{{content}}}
在WriteBlogView.render()函数中:
this.$el.html(this.template(attributes)).find('.write-content').wysihtml5();
现在可以使用了!

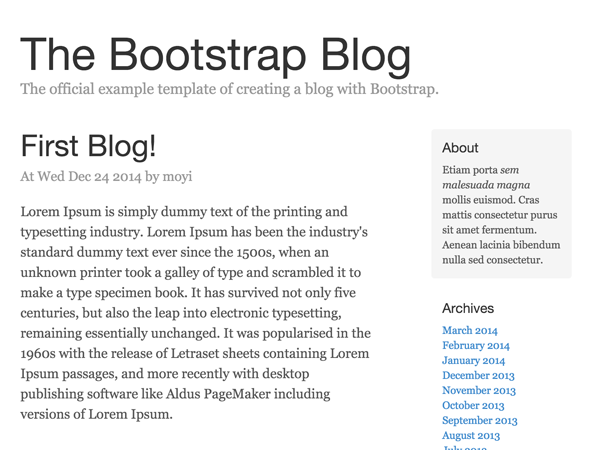
第 3 步:在主页上显示摘要
使用新的撰写博客页面并添加一些带有摘要的博客文章,并提取摘要而不是#blogs-tpl中的内容:
{{#each blog}}
{{title}}
At {{time}} by {{authorName}}
{{summary}}
{{/each}}
第 4 步:添加 SingleBlogView 页面
花一点时间考虑一下如何添加 /blog/:id 页面来显示每篇博客文章的内容,并尝试自己完成。您现在应该能够自己完成这一切了!
但为了本教程的目的,让我给您快速演练:
为此页面添加新的 HTML 模板:
<div class="blog-post">
<h2 class="blog-post-title">{{title}}</h2>
<p class="blog-post-meta">At {{time}} by {{authorName}}</p>
<div>{{{content}}}</div>
</div>
添加一个新的 BlogView 类,该类接受 blog 对象,并将其呈现在 #blog-tpl 中: p>
BlogView = Parse.View.extend({
template: Handlebars.compile($('#blog-tpl').html()),
render: function() {
var attributes = this.model.toJSON();
this.$el.html(this.template(attributes));
}
}),
在 BlogRouter 中添加新的 URL 模式:
routes: {
...
'blog/:id': 'blog',
...
}
并在 BlogRouter.blog() 函数中,通过 id 获取博客,渲染一个 blogView,并将其放入 $container:
blog: function(id) {
var query = new Parse.Query(Blog);
query.get(id, {
success: function(blog) {
console.log(blog);
var blogView = new BlogView({ model: blog });
blogView.render();
$container.html(blogView.el);
},
error: function(blog, error) {
console.log(error);
}
});
}
最后,更新#blogs-tpl中的链接以链接到此页面:
{{#each blog}}
{{title}}
At {{time}} by {{authorName}}
{{summary}}
{{/each}}
尝试一下:

如果您自己完成此操作,可加分。
结论
在本次会议中,您构建了很多内容:删除功能、注销功能和另一种新页面类型。如果您到目前为止一直在关注本教程系列,我认为您对数据库、模型、视图、模板和路由器如何协同工作有深入的了解。我希望您现在也开始喜欢构建 Parse.js 项目。请留下您的反馈并告诉我是否有帮助。
通过我们这次构建的这个单一博客文章页面,我们下次将添加评论部分。应该是一件有趣的事。敬请关注!40587128eee8df8f03d0b607fe98301440587128eee8df8f03d0b607fe983014
Das obige ist der detaillierte Inhalt vonBeginnen Sie mit dem Bloggen mit Parse.js: Einzelne Blogbeiträge löschen, abmelden und anzeigen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

