Heim >Web-Frontend >js-Tutorial >Wie erstelle ich eine Zeitauswahl in ReactJS?
Wie erstelle ich eine Zeitauswahl in ReactJS?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2023-09-11 11:09:071605Durchsuche
ReactJS ist eine beliebte JavaScript-Bibliothek zum Erstellen von Benutzeroberflächen. Es bietet Entwicklern eine flexible und effiziente Möglichkeit, interaktive Webanwendungen zu erstellen. Zeitauswahlfunktionen werden typischerweise in Anwendungen verwendet, in denen Benutzer einen bestimmten Zeitraum auswählen müssen, um einen Termin zu vereinbaren, eine Veranstaltung zu planen oder Ressourcen zu reservieren. Der Zeitwähler ermöglicht Benutzern die einfache Auswahl der benötigten Zeit und sorgt für eine genaue Zeitzuteilung. In diesem Artikel erstellen wir Schritt für Schritt einen Zeitwähler mit ReactJS.
Richten Sie Ihre React-App ein
Lassen Sie uns zunächst eine neue React-App mithilfe von „React-App erstellen“ einrichten. Öffnen Sie ein Terminal und führen Sie den folgenden Befehl aus:
Beispiel
Der folgende Code erstellt einen neuen Ordner namens „time-picker“, der alle erforderlichen Dateien und Abhängigkeiten enthält.
npx create-react-app time-picker
Methode 1: React-Time-Picker-Bibliothek verwenden
DieReact-Time-Picker-Bibliothek bietet eine einfache und anpassbare Time-Picker-Komponente. Es bietet verschiedene Konfigurationsoptionen, um das Erscheinungsbild und Verhalten der Zeitauswahl anzupassen.
Beispiel
Zuerst installieren wir die React-Time-Picker-Bibliothek mit npm:
npm install react-time-picker
Im folgenden Beispiel importieren wir die notwendigen Abhängigkeiten, einschließlich der React- und TimePicker-Komponenten aus der React-time-picker-Bibliothek. Innerhalb der TimePickerComponent-Funktionskomponente verwenden wir den useState-Hook, um eine Zustandsvariable time zu definieren und sie mit dem aktuellen Datum und der aktuellen Uhrzeit zu initialisieren. Wir definieren eine handleTimeChange-Funktion, die den Zeitstatus aktualisiert, wenn sich die ausgewählte Zeit ändert. Im JSX-Code rendern wir die TimePicker-Komponente und übergeben dabei die handleTimeChange-Funktion als onChange-Eigenschaft und den Zeitstatus als value-Eigenschaft.
import React, { useState } from 'react';
import TimePicker from 'react-time-picker';
function TimePickerComponent() {
const [time, setTime] = useState(new Date());
const handleTimeChange = (newTime) => {
setTime(newTime);
};
return (
<div>
<h1>React Time Picker Example</h1>
<TimePicker
onChange={handleTimeChange}
value={time}
/>
</div>
);
}
export default TimePickerComponent;
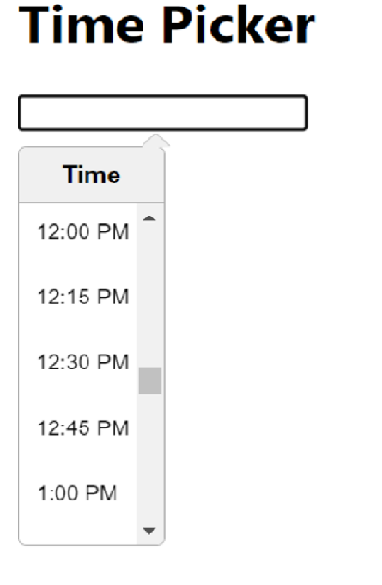
Ausgabe

Methode 2: React-DateTime-Bibliothek verwenden
Diereact-datetime-Bibliothek bietet eine hochgradig anpassbare Datums- und Uhrzeitauswahlkomponente. Es bietet verschiedene Formate und Konfigurationsoptionen, um den spezifischen Anforderungen des Zeitwählers gerecht zu werden.
Beispiel
Um die React-Datetime-Bibliothek verwenden zu können, müssen wir sie mit npm installieren:
npm install react-datetime
Im folgenden Code importieren wir nach der Installation der React-Datetime-Bibliothek die erforderlichen Abhängigkeiten, einschließlich React, der Datetime-Komponente und der entsprechenden CSS-Dateien.
In der TimePickerComponent-Funktionskomponente verwenden wir den useState-Hook, um eine Zustandsvariable time zu definieren, die mit einer leeren Zeichenfolge initialisiert wird. Wir definieren eine handleTimeChange-Funktion, die ein Momentobjekt empfängt und den Zeitstatus aktualisiert, indem sie das Momentobjekt in das erforderliche Zeitformat formatiert. Im JSX-Code rendern wir die Datetime-Komponente und übergeben die handleTimeChange-Funktion als onChange-Eigenschaft, den Zeitstatus als Value-Eigenschaft und zusätzliche Konfigurationen zur Anpassung (z. B. dateFormat und inputProps).
import React, { useState } from 'react';
import Datetime from 'react-datetime';
import 'react-datetime/css/react-datetime.css';
function TimePickerComponent() {
const [time, setTime] = useState('');
const handleTimeChange = (momentObj) => {
setTime(momentObj.format('HH:mm'));
};
return (
<div>
<h1>React Datetime Example</h1>
<Datetime
onChange={handleTimeChange}
value={time}
dateFormat={false}
inputProps={{ placeholder: 'Select time' }}
/>
</div>
);
}
export default TimePickerComponent;
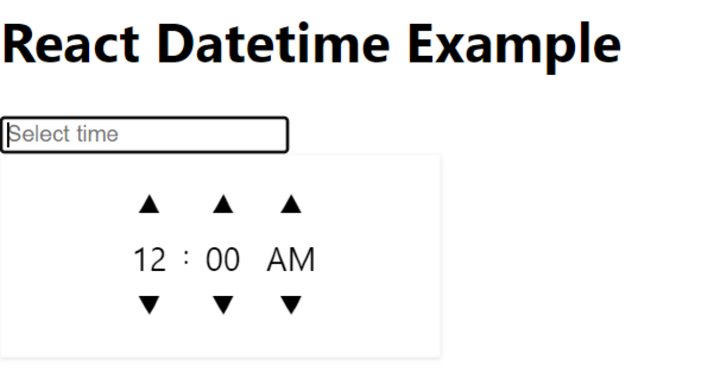
Ausgabe

Methode 3: Verwenden Sie die React-Time-Range-Picker-Bibliothek
DieReact-Time-Range-Picker-Bibliothek bietet eine umfassende Lösung für die Auswahl von Zeitbereichen. Es ermöglicht Benutzern die Auswahl von Start- und Endzeiten und bietet visuelles Feedback für den ausgewählten Bereich.
Beispiel
Um die React-Time-Range-Picker-Bibliothek verwenden zu können, müssen wir sie mit npm installieren:
npm install react-time-range-picker
Im folgenden Beispiel importieren wir nach der Installation der React-Time-Range-Picker-Bibliothek die erforderlichen Abhängigkeiten, einschließlich React, der TimeRangePicker-Komponente und der entsprechenden CSS-Dateien. Innerhalb der TimePickerComponent-Funktionskomponente definieren wir mithilfe des useState-Hooks eine Statusvariable timeRange und initialisieren sie mit der Standardstart- und -endzeit.
Wir definieren eine handleTimeChange-Funktion, die den timeRange-Status aktualisiert, wenn sich der ausgewählte Zeitbereich ändert. Im JSX-Code rendern wir die TimeRangePicker-Komponente und übergeben dabei die handleTimeChange-Funktion als onChange-Eigenschaft und den timeRange-Status als value-Eigenschaft.
import React, { useState } from 'react';
import TimeRangePicker from 'react-time-range-picker';
import 'react-time-range-picker/dist/styles.css';
function TimePickerComponent() {
const [timeRange, setTimeRange] = useState({
start: '09:00',
end: '17:00',
});
const handleTimeChange = (time) => {
setTimeRange(time);
};
return (
<div>
<h1>React Time Range Picker Example</h1>
<TimeRangePicker
onChange={handleTimeChange}
value={timeRange}
/>
</div>
);
}
export default TimePickerComponent;
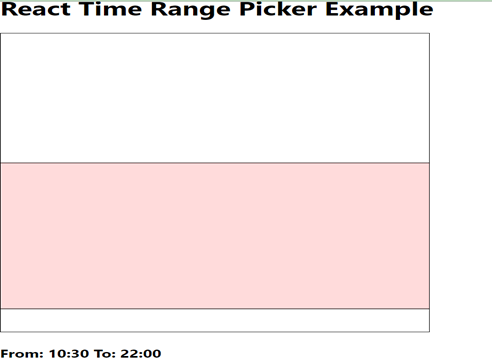
Ausgabe

Fazit
In diesem Artikel haben wir besprochen, wie man in Reactjs einen Zeitwähler erstellt. Wir haben die Bibliotheken „React-Time-Picker“, „React-Datetime“ und „React-Time-Range-Picker“ genutzt, die jeweils einzigartige Funktionen und Vorteile bieten. Indem Sie die bereitgestellten Codebeispiele befolgen, können Sie hochgradig anpassbare Zeitauswahlfunktionen erstellen, die für eine Vielzahl von Anwendungsfällen geeignet sind. Darüber hinaus haben wir besprochen, wie wir das Benutzererlebnis verbessern können, indem wir CSS-Stile zu Zeitauswahlkomponenten hinzufügen, um sie optisch ansprechender und benutzerfreundlicher zu gestalten.
Das obige ist der detaillierte Inhalt vonWie erstelle ich eine Zeitauswahl in ReactJS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

