Heim >Web-Frontend >js-Tutorial >Wie zeige ich den Fortschrittsbalken in ReactNative an?
Wie zeige ich den Fortschrittsbalken in ReactNative an?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2023-09-10 20:37:011252Durchsuche
ProgressBar ist eine Möglichkeit, dem Benutzer mitzuteilen, dass Inhalte irgendwann verfügbar sein werden. Es wird am besten verwendet, wenn Sie Inhalte an den Server übermitteln und auf die Antwort des Servers warten.
Um die Fortschrittsbalkenkomponente zu verwenden, installieren Sie bitte mit npm das React-Native-Paper-Modul.
Der Befehl zum Installieren von React-Native-Paper lautet:
npm install --save-dev react-native-paper
Der grundlegende Aufbau des Fortschrittsbalkens ist wie folgt:
<ProgressBar progress={progress_number} color="progresscolorbar" />Um den Fortschrittsbalken zu verwenden, müssen Sie ihn wie unten gezeigt aus React-Native-Paper importieren -
import { ProgressBar} from 'react-native-paper';Das Folgende sind einige wichtige Eigenschaften, die auf ProgressBar verfügbar sind -
| Sr.No | Props and Description |
|---|---|
| 1 |
Progress Der Wertebereich liegt bei 0 bis 10. Der Wert, der im Fortschrittsbalken angezeigt werden soll. |
| 2 |
Farbe Die Farbe des Fortschrittsbalkens. |
| 3 |
sichtbarer Wert ist wahr/falsch. Es hilft, den Fortschrittsbalken anzuzeigen/auszublenden. |
| 4 |
Stil Der auf den Fortschrittsbalken angewendete Stil. |
Beispiel: Anzeige eines Fortschrittsbalkens
Die Anzeige eines Fortschrittsbalkens ist sehr einfach. Importieren Sie es einfach zuerst aus React-Native-Paper.
import { ProgressBar} from 'react-native-paper';Der Code zum Anzeigen des Fortschrittsbalkens lautet wie folgt:
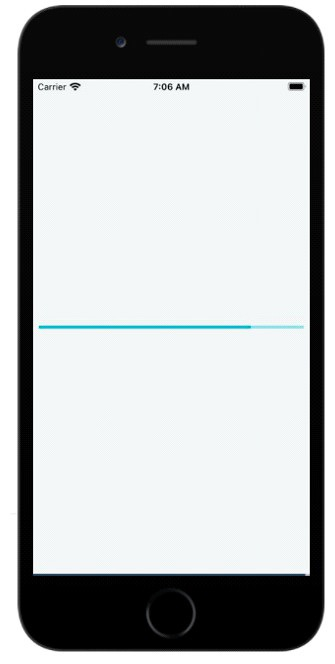
<ProgressBar style={{ marginTop:200}} progress={0.5} color="#00BCD4" />Der Standardwert ist 0,5 und wird auf 10 erhöht.
import * as React from 'react';
import { ProgressBar} from 'react-native-paper';
const MyComponent = () => (
<ProgressBar style={{ marginTop:200}} progress={0.5} color="#00BCD4" />
);
export default MyComponent;Ausgabe

Das obige ist der detaillierte Inhalt vonWie zeige ich den Fortschrittsbalken in ReactNative an?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

