Heim >Backend-Entwicklung >PHP-Tutorial >Wie übergebe ich ein CSRF-Token per Ajax-Anfrage in Laravel?
Wie übergebe ich ein CSRF-Token per Ajax-Anfrage in Laravel?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2023-09-10 15:09:021872Durchsuche
CSRF steht für Cross-Site Request Forgery. CSRF ist eine böswillige Aktivität, die von einem nicht autorisierten Benutzer ausgeführt wird, der vorgibt, autorisiert zu sein.
Laravel schützt vor solchen böswilligen Aktivitäten, indem es für jede aktive Benutzersitzung ein csrf-Token generiert. Das Token wird in der Sitzung des Benutzers gespeichert. Es wird immer neu generiert, wenn sich die Sitzung ändert, sodass das Token bei jeder Sitzung überprüft wird, um sicherzustellen, dass ein autorisierter Benutzer eine Aufgabe ausführt. Unten finden Sie ein Beispiel für den Zugriff auf csrf_token.
CSRF-Token generieren
Sie können Token auf zwei Arten erhalten.
Durch die Verwendung von $request→session()→token()
Verwenden Sie direkt die Methode csrf_token()
Beispiel
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Student;
class StudentController extends Controller {
public function index(Request $request) {
echo $token = $request->session()->token();
echo "<br/>";
echo $token = csrf_token();
}
}
Ausgabe
Die Ausgabe oben ist -
13K625e8mnDna1oxm9rqjfAPfugtTlYdndBoNR4d 13K625e8mnDna1oxm9rqjfAPfugtTlYdndBoNR4d
CSRF-Token in der Blade-Vorlage
Wenn Sie POST, PUT, PATCH, DELETE im HTML-Format verwenden müssen, stellen Sie sicher, dass Sie das CSRF-Token als verstecktes Feld im HTML-Format verwenden. Dadurch wird sichergestellt, dass gestellte Anfragen durch den CSRF-Middleware-Schutz geschützt sind.
In der Blade-Vorlage können Sie die @csrf-Direktive verwenden, um ein CSRF-Token zu generieren, das später wie unten gezeigt als verstecktes Feld gespeichert werden kann -
Beispiel
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Student;
class StudentController extends Controller {
public function index(Request $request) {
return view('hello');
}
}
hello.blade.php
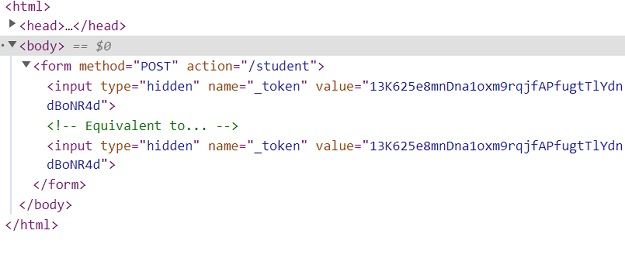
<form method="POST" action="/student">
@csrf
<!-- Equivalent to... -->
<input type="hidden" name="_token" value="{{ csrf_token() }}" />
</form>
Verwenden Sie das CSRF-Token in der Ajax-Anfrage
Hier wird eine Ajax-Anfrage verwendet und darin das CSRF-Token übergeben. Verwendung von CSRF-Tokens mit Ajax. Sie müssen ein CSRF-Token im Head-Bereich des HTML-Codes hinzufügen, wie unten dargestellt -
<meta name="csrf-token" content="{{ csrf_token() }}">
Fügen Sie die JQuery-Datei in den HTML-Code ein, da wir $.ajaxSetup() und $.ajax verwenden werden, um die Ajax-Aufrufe durchzuführen.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
Später rufen Sie ajaxsetup mit dem Header wie unten auf -
$.ajaxSetup({
headers: {
'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content')
}
});
Führen Sie nun den Ajax-Aufruf wie unten gezeigt durch -
$.ajax({
type:'POST',
url:'/getdata',
success:function(data) {
$("#data").html(data.msg);
},
error: function (msg) {
console.log(msg);
var errors = msg.responseJSON;
}
});
Der vollständige Code in ajaxtest.blade.php lautet -
Ajax CSRF TOKEN Example <meta name="csrf-token" content="{{ csrf_token() }}"> <script> function getData() { console.log("ABCD"); $.ajaxSetup({ headers: { 'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content') } }); $.ajax({ type:'POST', url:'/getdata', success:function(data) { $("#data").html(data.msg); }, error: function (msg) { console.log(msg); var errors = msg.responseJSON; } }); } </script> '/ajaxtest'));?> 'getData()']);?>
AjaxCSRFController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class AjaxCSRFController extends Controller {
public function index() {
$data = "Hello World";
return response()->json(array('msg'=> $data), 200);
}
}
Erstellen Sie eine Route für CSRF-Tests in Routen/web.php
Route::get('ajaxtest',function() {
return view('ajaxtest');
});
Route::post('/getdata',[AjaxCSRFController::class, 'index']);
Klicken Sie nun auf die URL in Ihrem Browser: http://localhost:8000/ajaxtest und Sie erhalten die folgende Ausgabe –

Das obige ist der detaillierte Inhalt vonWie übergebe ich ein CSRF-Token per Ajax-Anfrage in Laravel?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Carbon, ein Datums- und Zeitverarbeitungspaket in Laravel
- Detaillierte Erklärung von ajaxSubmit in jQuery
- Vertiefendes Verständnis der fünf Schritte asynchroner Ajax-Anforderungen (detaillierter Code)
- So installieren Sie Laravel
- Was ist der Unterschied zwischen Ajax-Synchronisation und asynchroner Synchronisation?