Heim >Web-Frontend >HTML-Tutorial >Fügen Sie WordPress-Beiträgen ein Ablaufdatum hinzu
Fügen Sie WordPress-Beiträgen ein Ablaufdatum hinzu
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2023-09-10 12:25:061406Durchsuche
Ich betreibe einige Websites, die Benachrichtigungen und wichtige Informationen in einem Banner auf ihrer Startseite einbinden. Ich verwende hierfür meist einen benutzerdefinierten Beitragstyp, füge Banner hinzu und zeige sie dort an, wo sie im Theme benötigt werden. (Wenn Sie etwas Ähnliches tun möchten, wird es in diesem Tutorial erklärt.)
Aber meine Banner haben immer ein Ablaufdatum. Sie können beispielsweise Informationen über bevorstehende Veranstaltungen oder offene Stellen enthalten. Sobald die Veranstaltung endet oder die Stelle besetzt ist, muss ich auf die Website gehen und den Beitrag manuell löschen.
Es wäre viel einfacher, wenn ich beim Erstellen solcher Beiträge ein Ablaufdatum angeben könnte, sodass sie auf meiner Website nicht mehr sichtbar wären.
In diesem Tutorial zeige ich dir, wie das geht. Es gibt drei Schritte:
- Erstellen Sie im Nachbearbeitungsbildschirm ein Metafeld für das Fälligkeitsdatum.
- Wenden Sie die Datumsauswahl der jQuery-Benutzeroberfläche auf das Meta-Box-Feld an, um die Benutzeroberfläche zu verbessern.
- Verwenden Sie abschließend den
pre_get_posts-Hook, um sicherzustellen, dass Beiträge mit einem abgelaufenen Datum nicht angezeigt werden.
Was brauchst du
Um dieses Tutorial abzuschließen, benötigen Sie:
- Entwicklungsinstallation von WordPress
- Code-Editor
Sie erstellen ein Plugin mit allen für das Ablaufdatum erforderlichen Codes und aktivieren es auf Ihrer Website. Also fangen wir an!
Plugin einrichten
Zuerst müssen Sie das Plugin erstellen. Leere Datei bei wp-content 目录的插件文件夹中,创建一个名为 tutsplus-post-expiry-date-php.
Öffnen Sie die Datei im Code-Editor und fügen Sie den folgenden Inhalt hinzu:
<?php /* Plugin Name: Add an Expiry Date to Posts Plugin URI: https://.tutsplus.com/tutorials/add-an-expiry-date-to-wordpress-posts--cms-22665 Description: Adds an expiry date to posts, using a the jQuery UI datepicker Author: Rachel McCollin Version: 1.0 */
Sie müssen diese Datei bearbeiten, um Ihren eigenen Namen und die Plugin-URL zu verwenden, aber das ist alles, was Sie brauchen, um WordPress mitzuteilen, dass es sich um ein Plugin handelt und was es tut.
Gehen Sie nun zum Bildschirm „Plugins“ im WordPress-Adminbereich und aktivieren Sie das Plugin. Meta-Box erstellen
Zuerst erstellen wir die Metabox für das Ablaufdatum.
Verwenden Sie add_meta_box(), um die Meta-Box anzuzeigen
Der erste Schritt besteht darin, die Funktion zu erstellen, die die Meta-Box zum Nachbearbeitungsbildschirm hinzufügt. Fügen Sie dies Ihrer Plugin-Datei hinzu:
function tutsplus_add_expiry_date_metabox() {
add_meta_box(
'tutsplus_expiry_date_metabox',
__( 'Expiry Date', 'tutsplus'),
'tutsplus_expiry_date_metabox_callback',
'post',
'side',
'high'
);
}
add_action( 'add_meta_boxes', 'tutsplus_add_expiry_date_metabox' );
Dies verwendet die Funktion
, die sechs Argumente benötigt:
add_meta_box()
- : Die eindeutige ID dieser Meta-Box
-
'tutsplus_expiry_date_metabox': Dies erscheint als Titel der Metabox -
__( 'Expiry Date', 'tutsplus'): Die Rückruffunktion, die das Metafeld füllt (wir werden es als nächstes erstellen) -
'tutsplus_expiry_date_metabox_callback': Der Beitragstyp dieses Metafelds wird auf dem Bearbeitungsbildschirm angezeigt -
'post': In welchem Teil des Bildschirms die Metabox erscheint -
'side': Wo das Meta-Feld erscheint -
'high'Befestigen Sie dann die Funktion am
add_meta_boxesRückruffunktion erstellen
Wenn Sie das Plugin jetzt speichern und den Bearbeitungsbildschirm laden, wird eine Fehlermeldung angezeigt, da die Rückruffunktion noch nicht definiert wurde. Das werden wir als nächstes tun.
Fügen Sie dies zu Ihrer Plugin-Datei hinzu:
function tutsplus_expiry_date_metabox_callback( $post ) { ?>
<form action="" method="post">
<?php
//retrieve metadata value if it exists
$tutsplus_expiry_date = get_post_meta( $post->ID, 'expires', true );
?>
<label for "tutsplus_expiry_date"><?php __('Expiry Date', 'tutsplus' ); ?></label>
<input type="text" class="MyDate" name="tutsplus_expiry_date" value=<?php echo esc_attr( $tutsplus_expiry_date ); ?> / >
</form>
<?php }
Mal sehen, was es bewirkt:
Es definiert
- als sein Objekt.
-
tutsplus_expiry_date_metabox_callback()回调函数,以$postEs öffnet ein Formularelement. - Es wird ein Wert namens Metakey als Wert erstellt.
-
$tutsplus_expiry_date的变量,并将'expires'Es erstellt eine Beschriftung für das Feld im Meta-Feld. - Es verwendet das , das erforderlich ist, damit die Datumsauswahl funktioniert.
-
MyDate类创建一个输入元素,名称为tutsplus_expiry_date,我们稍后在保存字段数据时将使用它,以及值$tutsplus_expiry_dateDas Formular wird geschlossen. - Jetzt haben wir das Formular, aber es wird eigentlich nichts bewirken, es sei denn, wir erstellen eine andere Funktion, um die Daten zu speichern, die der Benutzer hinzufügt.
Daten nach dem Speichern speichern
Um alle Dateneingaben in das Formular zu speichern, müssen wir eine Funktion erstellen und diese dann an den
-Hook anhängen.
save_postFügen Sie in Ihrer Plugin-Datei Folgendes hinzu:
function tutsplus_save_expiry_date_meta( $post_id ) {
// Check if the current user has permission to edit the post. */
if ( !current_user_can( 'edit_post', $post->ID ) )
return;
if ( isset( $_POST['tutsplus_expiry_date'] ) ) {
$new_expiry_date = ( $_POST['tutsplus_expiry_date'] );
update_post_meta( $post_id, 'expires', $new_expiry_date );
}
}
add_action( 'save_post', 'tutsplus_save_expiry_date_meta' );
Dies bewirkt Folgendes:
- 它检查当前用户是否具有当前帖子的
edit_post能力。 - 如果是,它会使用
isset检查数据是否已添加到元框字段。 - 如果是这种情况,它会创建一个名为
$new_expiry_date的变量,并将其定义为输入的值。 - 最后,它会使用该值更新帖子的元数据。
所以我们现在有一个元框,它可以让用户添加文本并将其保存到帖子元数据中。让我们让它更安全。
添加随机数以确保安全
为了确保帖子元数据仅通过此表单进行编辑,我们将添加一个随机数。
在回调函数中,在函数的其余内容之前,添加以下代码:
wp_nonce_field( 'tutsplus_expiry_date_metabox_nonce', 'tutsplus_nonce' );
接下来,在用于保存数据的 tutsplus_save_expiry_date_meta() 函数中,在函数开头添加以下内容:
if( !isset( $_POST['tutsplus_nonce'] ) ||
!wp_verify_nonce( $_POST['tutsplus_nonce'],
'tutsplus_expiry_date_metabox_nonce'
) )
return;
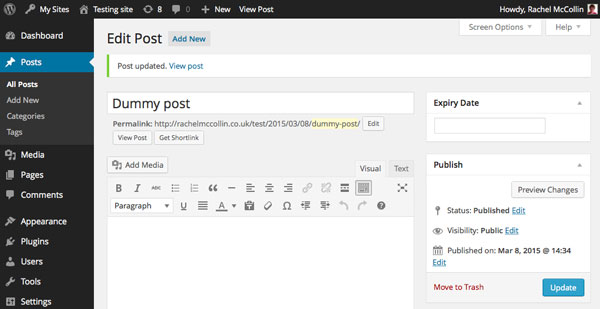
现在保存您的插件并查看您的帖子编辑屏幕。您将看到您的元框:

这是一个好的开始,但问题是目前这是一个普通的文本字段,所以没有办法确保您的用户仅以正确的格式输入日期。我们将通过添加 jQuery UI 日期选择器来纠正这个问题。
添加 JQuery UI 日期选择器
好消息是 jQuery UI 日期选择器预装了 WordPress,因此您无需注册或安装它:只需将其放入函数中即可。
在插件文件的顶部添加以下内容:
function tutsplus_load_jquery_datepicker() {
wp_enqueue_script( 'jquery-ui-datepicker' );
wp_enqueue_style( 'jquery-style', 'http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.2/themes/smoothness/jquery-ui.css' );
}
add_action( 'admin_enqueue_scripts', 'tutsplus_load_jquery_datepicker' );
这会将脚本本身和存储在 Google API 上的脚本样式表排入队列。请注意,您必须将其挂钩到 admin_enqueue_scripts 操作挂钩,而不是像在前端使用脚本时那样挂钩到 wp_enqueue_scripts 。
接下来,您需要将脚本添加到输出表单的回调函数中。在 input 元素之后和结束 标记之前,添加以下内容:
<script type="text/javascript">
jQuery(document).ready(function() {
jQuery('.MyDate').datepicker({
dateFormat : 'dd-mm-yy'
});
});
</script>
这引用了您已添加到输入元素的 MyDate 类,并向其中添加了日期选择器脚本。
您的回调函数现在将如下所示:
function tutsplus_expiry_date_metabox_callback( $post ) { ?>
<form action="" method="post">
<?php
// add nonce for security
wp_nonce_field( 'tutsplus_expiry_date_metabox_nonce', 'tutsplus_nonce' );
//retrieve metadata value if it exists
$tutsplus_expiry_date = get_post_meta( $post->ID, 'expires', true );
?>
<label for "tutsplus_expiry_date"><?php __('Expiry Date', 'tutsplus' ); ?></label>
<input type="text" class="MyDate" name="tutsplus_expiry_date" value=<?php echo esc_attr( $tutsplus_expiry_date ); ?> / >
<script type="text/javascript">
jQuery(document).ready(function() {
jQuery('.MyDate').datepicker({
dateFormat : 'dd-mm-yy'
});
});
</script>
</form>
<?php }
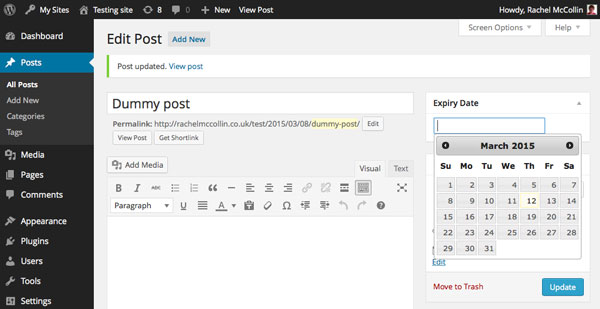
现在让我们看看保存插件文件后元框的样子:

那好多了!但是,尽管您现在可以为帖子添加到期日期,但这对于它们是否显示在您的网站上没有任何影响。现在让我们改变这一点。
修改查询以排除过期帖子
最后一步是使用 pre_get_posts 挂钩修改主查询。
仍在您的插件文件中工作,添加以下代码:
function tutsplus_filter_expired_posts( $query ) {
// doesn't affect admin screens
if ( is_admin() )
return;
// check for main query
if ( $query->is_main_query() ) {
//filter out expired posts
$today = date('d-m-Y');
$metaquery = array(
array(
'key' => 'expires',
'value' => $today,
'compare' => '<',
'type' => 'DATE',
)
);
$query->set( 'meta_query', $metaquery );
}
}
add_action( 'pre_get_posts', 'tutsplus_filter_expired_posts' );
这做了六件事:
- 首先,它定义
tutsplus_filter_expired_posts()函数,并以$query作为其对象。 - 它会检查我们是否位于管理屏幕中,因为我们不想排除其中过期的帖子。
- 接下来,它检查主查询是否正在运行。
- 如果是这样,它将变量
$today定义为今天的日期,并使用与日期选择器相同的日期格式。 - 然后,它使用
compare运算符定义$metaquery来排除过期日期早于今天的帖子。 - 最后,它使用
$metaquery变量重置查询。
该函数与 pre_get_posts 挂钩,这将使其在查询获取帖子时运行。
现在保存您的插件文件并尝试一下。创建一个发布日期为几天前的帖子,然后为其指定昨天的到期日期。保存并切换到您的博客主页。您会发现您刚刚创建的帖子不在那里!
摘要
能够让您的帖子在给定日期自动过期非常有用。如果帖子的内容不再相关,或者您不希望人们在给定日期之后看到它,则添加到期日期可以让您不必记住在不再需要该帖子时编辑或删除该帖子。
通过使用 jQuery 日期选择器,您创建了一个用户友好的元框,您可以使用它来节省时间并避免访问者的困惑。
Das obige ist der detaillierte Inhalt vonFügen Sie WordPress-Beiträgen ein Ablaufdatum hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So migrieren Sie Daten in WordPress
- So fügen Sie in WordPress Artikeln, die innerhalb eines bestimmten Zeitraums veröffentlicht wurden, spezielle Stile hinzu
- Lassen Sie uns darüber sprechen, wie Discuz die Zeichenlängenbeschränkung von Beitragstiteln ändert.
- Wussten Sie, dass es vier Möglichkeiten gibt, die WordPress-Anmelde-URL zu finden?

