Heim >Web-Frontend >HTML-Tutorial >Wie verwende ich HTML-Tags in HTML-Tabellen?
Wie verwende ich HTML-Tags in HTML-Tabellen?
- 王林nach vorne
- 2023-09-08 18:13:011808Durchsuche
Wir können problemlos HTML-Tags in Tabellen hinzufügen. HTML-Tags sollten innerhalb von
…
oder andere verfügbare Tags innerhalb eines
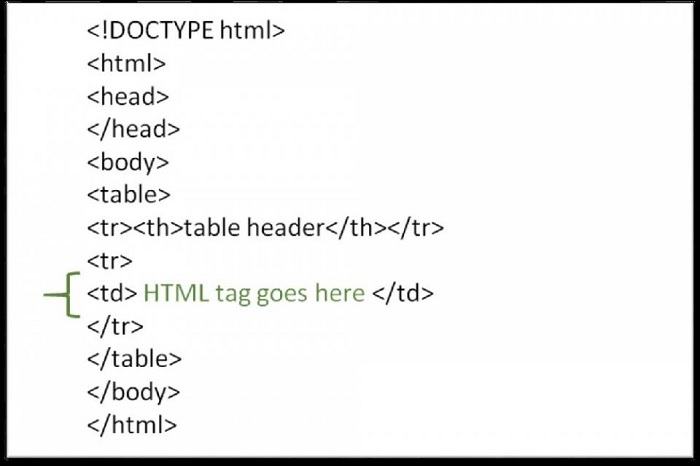
Grammatik
Das Folgende ist die Syntax für die Verwendung von HTML-Tags in HTML-Tabellen.
<td> <p> Paragraph of the context</p> <td>
Beispiel 1
Im Folgenden finden Sie Beispiele für die Verwendung von HTML-Tags in HTML-Tabellen.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
table,tr,th,td {
border:1px solid black;
}
</style>
</head>
<body>
<table style="width: 50%">
<caption style="text-align: center; ">Employees</caption>
<tr>
<th >EmployeeName</th>
<th >About Employee</th>
</tr>
<tr>
<td >Yadav</td>
<td ><p>Lokesh yadav is a content developer at tutorialspoint.</p></td>
</tr>
<tr>
<td>Abdul</td>
<td ><p>Abdul is a content developer at tutorialspoint.</p></td>
</tr>
</table>
</body>
</html>
Das Folgende ist die Ausgabe des obigen Beispielprogramms.
Wir können auch andere HTML-Tags in HTML-Tabellen hinzufügen.
Beispiel 2
Das Folgende ist die Syntax für die Verwendung von HTML-Tags in HTML-Tabellen.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
table,tr,th,td {
border:1px solid black;
}
</style>
</head>
<body>
<table style="width: 50%">
<caption style="text-align: center; ">Employees</caption>
<tr>
<th>EmployeeName</th>
<th>Languages Known</th>
</tr>
<tr>
<td>Yadav</td>
<td><ul>
<li>HTML</li>
<li>Java</li>
<li>C</li>
</ul></td>
</tr>
<tr>
<td>Abdul</td>
<td ><ul>
<li>C#</li>
<li>Java</li>
<li>C</li>
</ul></td>
</tr>
</table>
</body>
</html>
Das Folgende ist die Ausgabe des obigen Beispielprogramms.
Beispiel 3
Ein weiteres Beispiel für die Verwendung von HTML-Tags in HTML-Tabellen ist wie folgt -
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td { border: 1px solid black; width: 400px; }
</style>
</head>
<body>
<h1> Total Points</h1>
<table>
<tr>
<th>Technologies</th>
<th>Points</th>
</tr>
<tr>
<td>Programming Languages
<ul>
<li>C++</li>
<li>Java</li>
<li>C</li>
</ul>
</td>
<td>100</td>
</tr>
<tr>
<td>Database
<ul>
<li>MySQL</li>
<li>Oracle</li>
<li>CouchDB</li>
</ul>
</td>
<td>50</td>
</tr>
</table>
</body>
</html>
Das obige ist der detaillierte Inhalt vonWie verwende ich HTML-Tags in HTML-Tabellen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

