Heim >Web-Frontend >CSS-Tutorial >Die neuesten CSS-Eigenschaften und APIs für Webdesign im Jahr 2020
Die neuesten CSS-Eigenschaften und APIs für Webdesign im Jahr 2020
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2023-09-08 14:53:011180Durchsuche
Um Entwicklern dabei zu helfen, ihre Websites mithilfe einer Mischung aus JavaScript und CSS anzupassen, haben wir neue CSS-Eigenschaften entwickelt, die jetzt gängige Browser unterstützen. Einige davon sind unten aufgeführt –
focus-within
Es wurde entwickelt, um die Fokuszugänglichkeit innerhalb eines Elements zu lösen
scroll-snap
Dies ermöglicht natives Scrollen und Verlangsamung
@media(prefers-*)
Hilft beim Anpassen Die Benutzeroberfläche und UX der Seite basieren auf den Gerätepräferenzen des Benutzers und ermöglichen so ein höheres Maß an Personalisierung
* Kann Helligkeit darstellen, Farbe, Farbschema und Kontrast erzwingen, Bewegung reduzieren und Transparenz reduzieren
Position: Sticky
Um die Benutzeroberfläche im Ansichtsfenster zu belassen.
Logikeigenschaften mit Standardlayout
ermöglichen uns dynamische Richtungsabstände innerhalb und um Elemente herum.
Gap-Eigenschaft
Diese Eigenschaft ist jetzt in Flexbox verfügbar. Gap legt fest, dass der Container einen Abstand hat, anstatt jedem untergeordneten Element einen eigenen Abstand zu geben.
Backfrop-Filter
wird verwendet, um die Rückseite von Elementen bequem zu gestalten.
CSS Houdini APIEine Low-Level-API, die es Entwicklern ermöglicht, Browsern mitzuteilen, wie benutzerdefiniertes CSS gelesen und verstanden werden soll. Entwickler haben jetzt einen benutzerfreundlicheren Zugriff auf das CSS-Objektmodell. In diesen Bereich fallen die Layout-API, die Paint-API, die Parser-API, die Properties & Values-API, das AnimationWorklet, das Typed OM und die Font Metrics API.
Seitenverhältnis
Medienabmessungen beibehalten
Größe
Höhe und Breite in einer Eigenschaft festlegen
min(), max() und clamp()
Einschränkungen für jede CSS-Eigenschaft festlegen
Anzeige: außen innen
Syntax mit doppeltem Wert, um Elemente besser anzupassen
list-style-type
Benutzerdefinierte Stile zu Listen hinzufügen
CSS-Module
Wir können jetzt mithilfe von JavaScript bestimmte Module aus lokalen oder Remote-Dateien anfordern
CSS-Zonen
Bereich mit Inhalt auffüllen
CSS-Subgrid
hilft uns beim Erstellen von Mikrolayouts mithilfe von Mikrolayouts im CSS-Raster.
Beispiel
Das folgende Beispiel zeigt einige dieser Eigenschaften –
Live-Demonstration
<!DOCTYPE html>
<html>
<head>
<style>
* {
margin: 2%;
text-align: center;
}
:is(header, main, footer) span:after {
content: " Awesome!";
box-shadow: inset 0 0 8px lightgreen;
font-size: 1.2em;
font-family: Calibri;
}
:-webkit-any(header, div, section) span:after {
content: " Awesome!";
box-shadow: inset 0 0 8px lightgreen;
font-size: 1.2em;
font-family: Calibri;
}
:-moz-any(header, div, section) span:after {
content: " Awesome!";
box-shadow: inset 0 0 8px lightgreen;
font-size: 1.2em;
font-family: Calibri;
}
:matches(header, div, section) span:after {
content: " Awesome!";
box-shadow: inset 0 0 8px lightgreen;
font-size: 1.2em;
font-family: Calibri;
}
</style>
</head>
<body>
<header>
<span>:is() operator is</span>
</header>
<div>
<span>DEMO</span>
<span>Alt + F4</span>
<span>Enter</span>
</div>
<section>
<span>Howzit?</span>
</section>
</body>
</html> Ausgabe
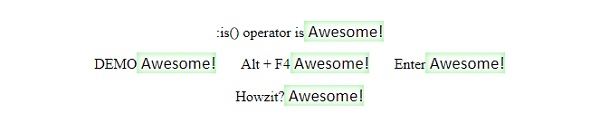
Dies führt zu den folgenden Ergebnissen –

Das obige ist der detaillierte Inhalt vonDie neuesten CSS-Eigenschaften und APIs für Webdesign im Jahr 2020. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

