Heim >Web-Frontend >CSS-Tutorial >Setzen Sie den CSS-Standardstil zurück
Setzen Sie den CSS-Standardstil zurück
- PHP中文网Original
- 2016-05-16 12:04:051699Durchsuche
Ich habe kürzlich ein Wort namens „CSS-Reset“ gesehen. Was ist CSS? Was ist mit Zurücksetzen? Ich verstehe es als Zurücksetzen von CSS, was bedeutet, dass der Standardstil zurückgesetzt wird.
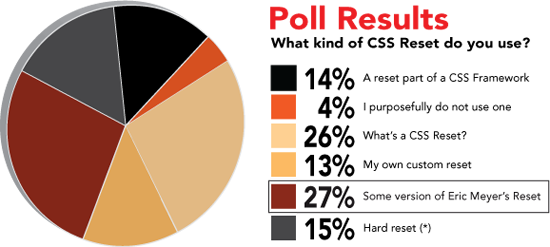
Ich habe im Standardstil unter HTML erwähnt, dass einige Tag-Elemente unter HTML einen Standardattributwert haben, um zu vermeiden, dass sie wiederholt in CSS definiert werden Stil (css zurücksetzen). Die Verwendungs- und Schreibmethoden jedes Einzelnen sind unterschiedlich. Ich habe einen Umfrageartikel zum Thema CSS-Reset gefunden. Sie können sich die Umfrage zum Anteil der im Ausland verwendeten CSS-Resets ansehen.

Als nächstes habe ich auch zwei inländische Websites überprüft und mit Firebug F12 gedrückt, um zu sehen, wie ihr CSS-Reset geschrieben wurde?
Taobao (www.taobao.com):
html
{
overflow-x:auto;
overflow-y:scroll;
}
body, dl, dt, dd, ul,
ol, li, pre, form, fieldset, input, p, blockquote, th, td {
font-weight:400;
margin:0;
padding:0;
}
h1, h2, h3, h4, h4, h5 {
margin:0;
padding:0;
}
body {
background-color:#FFFFFF;
color:#666666;
font-family:Helvetica,Arial,sans-serif;
font-size:12px;
padding:0
10px;
text-align:left;
}
select {
font-size:12px;
}
table {
border-collapse:collapse;
}
fieldset, img {
border:0
none;
}
fieldset {
margin:0;
padding:0;
}
fieldset p {
margin:0;
padding:0 0 0 8px;
}
legend {
display:none;
}
address, caption, em, strong, th, i {
font-style:normal;
font-weight:400;
}
table caption {
margin-left:-1px;
}
hr {
border-bottom:1px solid #FFFFFF;
border-top:1px solid #E4E4E4;
border-width:1px 0;
clear:both;
height:2px;
margin:5px 0;
overflow:hidden;
}
ol, ul {
list-style-image:none;
list-style-position:outside;
list-style-type:none;
}
caption, th
{
text-align:left;
}
q:before, q:after, blockquote:before,
blockquote:after {
content:"";
}Baidu Youa (www.youa.com): (Die Architektur ist im Grunde YUI nachgeahmt)
body {
font-family:arial,helvetica,sans-serif;
font-size:13px;
font-size-adjust:none;
font-stretch:normal;
font-style:normal;
font-variant:normal;
font-weight:normal;
line-height:1.4;
text-align:center;
}
body, ul, ol, dl, dd, h1, h2, h3, h4, h5, h6,
p, form, fieldset, legend, input, textarea, select, button, th, td {
margin:0;
padding:0;
}
h1, h2, h3, h4, h5, h6 {
font-size:100%;
font-weight:normal;
}
table {
font-size:inherit;
}
input, select {
font-family:arial,helvetica,clean,sans-serif;
font-size:100%;
font-size-adjust:none;
font-stretch:normal;
font-style:normal;
font-variant:normal;
font-weight:normal;
line-height:normal;
}
button {
overflow:visible;
}
th, em, strong, b, address, cite {
font-style:normal;
font-weight:normal;
}
li {
list-style-image:none;
list-style-position:outside;
list-style-type:none;
}
img, fieldset {
border:0 none;
}
ins {
text-decoration:none;
}Im Buch „Beyond CSS“ wird empfohlen, dass wir beim Erstellen einer Website damit beginnen, alle Standardstile zurückzusetzen:
/* Normalizes margin,padding */
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,p,blockquote,th,td
{ margin:0;padding:0}
/* Normalizes font-size for headers */
h1,h2,h3,h4,h5,h6 { font-size:100%}
/* Removes list-style from lists */
ol,ul { list-style:none }
/* Normalizes font-size and font-weight to
normal */
address,caption,cite,code,dfn,em,strong,th,var { font-size:normal;
font-weight:normal }
/* Removes list-style from lists */
table {
border-collapse:collapse; border-spacing:0 }
/* Removes border from fieldset
and img */
fieldset,img { border:0 }
/* Left-aligns text in caption and
th */
caption,th { text-align:left }
/* Removes quotation marks from q
*/
q:before,q:after { content:''}Wie setzen wir also CSS zurück, wenn wir tatsächlich Code schreiben? ?
Ich persönlich empfehle die Verwendung von (Eric Meyer und YUI) CSS Reset
Eric Meyer's Reset:
html, body,
div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote,
pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, font,
img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b,
u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td {
margin: 0;
padding: 0;
border: 0;
outline: 0;
font-size: 100%;
vertical-align: baseline;
background: transparent;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before,
blockquote:after,
q:before, q:after {
content: '';
content: none;
}
/* remember to define focus styles! */
:focus {
outline: 0;
}
/* remember to highlight inserts somehow! */
ins {
text-decoration: none;
}
del {
text-decoration: line-through;
}
/* tables still need 'cellspacing="0"' in the markup */
table {
border-collapse: collapse;
border-spacing: 0;
}
YUI:
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,textarea,p,blockquote,th,td
{
margin:0;
padding:0;
}
table {
border-collapse:collapse;
border-spacing:0;
}
fieldset,img {
border:0;
}
address,caption,cite,code,dfn,em,strong,th,var {
font-style:normal;
font-weight:normal;
}
ol,ul {
list-style:none;
}
caption,th {
text-align:left;
}
h1,h2,h3,h4,h5,h6 {
font-size:100%;
font-weight:normal;
}
q:before,q:after {
content:'';
}
abbr,acronym { border:0;
}in Kombination mit ihrem CSS So schreiben Sie „Reset“ und basierend auf Ihrer tatsächlichen Situation können Sie auf jeden Fall einen perfekten CSS-Reset schreiben, der zu Ihrer Website passt.
In Verbindung stehende Artikel
Mehr sehen- Wie kann ich mit CSS zuverlässig „Elemente in' Menüs ausblenden?
- Schneller Tipp: So animieren Sie Textgradienten und Muster in CSS
- So erstellen Sie einen CSS -Schreibmaschineneffekt für Ihre Website
- So erstellen Sie druckerfreundliche Seiten mit CSS
- Eine vollständige Anleitung zu CSS -logischen Eigenschaften mit Cheat Sheet

