Heim >Web-Frontend >CSS-Tutorial >Welcher Befehl wird verwendet, um SASS-Code über die Befehlszeile auszuführen?
Welcher Befehl wird verwendet, um SASS-Code über die Befehlszeile auszuführen?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2023-09-05 21:05:01720Durchsuche
SASS ist die Abkürzung für Syntropically Awesome Style Sheets. Es handelt sich um einen Präprozessor, der SCSS-Code kompiliert und in CSS (Cascading Style Sheets) umwandelt. Es ist eine Obermenge von CSS.
In diesem Tutorial lernen wir, SCSS-Code mit dem Terminal zu kompilieren.
Schritte zum Ausführen von SASS vom Terminal aus
Benutzer sollten die folgenden Schritte befolgen, um SASS-Code vom Terminal aus auszuführen.
Schritt 1 – Der Benutzer sollte Node.JS auf seinem lokalen Computer installieren. Wenn nicht, besuchen Sie bitte https://nodejs.org/en/download, laden Sie es von dort herunter und installieren Sie es.
Schritt 2 – Jetzt müssen wir ein Node-Projekt erstellen. Öffnen Sie ein Terminal im Projektverzeichnis und führen Sie den folgenden Befehl im Terminal aus, um ein neues NodeJS-Projekt zu starten.
npm init -y
Schritt 3 – Führen Sie nun den folgenden Befehl im Terminal aus, um SASS im aktuellen Knotenprojekt zu installieren.
npm i node-sass
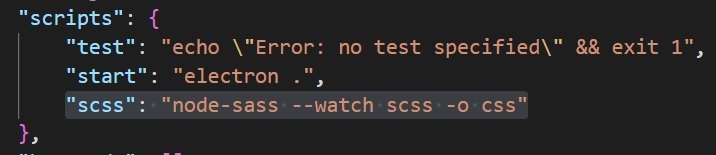
Schritt 4 – Öffnen Sie die package.json-Datei des aktuellen Projekts und fügen Sie die folgenden Zeilen im Objekt „scripts“ hinzu.
"scss": "node-sass --watch scss -o css"

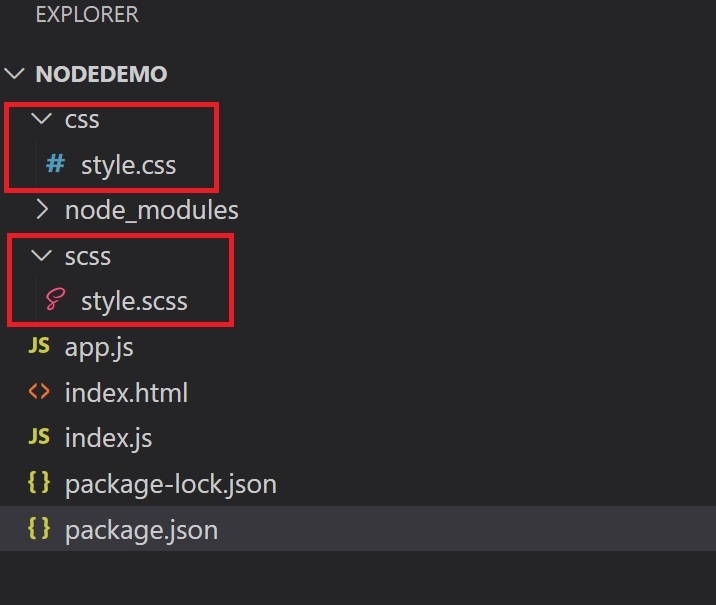
Schritt 5 – Erstellen Sie SCSS- und CSS-Ordner im Projektverzeichnis. Fügen Sie außerdem die Datei style.scss im SCSS-Verzeichnis und die Datei style.css im CSS-Verzeichnis hinzu.
Dies ist die Projektverzeichnisstruktur.

Schritt 6 – Fügen Sie nun den folgenden SASS-Code in die Datei style.scss ein.
$height: 45rem;
$border: 2px, solid, blue;
div {
height: $height;
border: $border;
border-radius: 1rem;
}
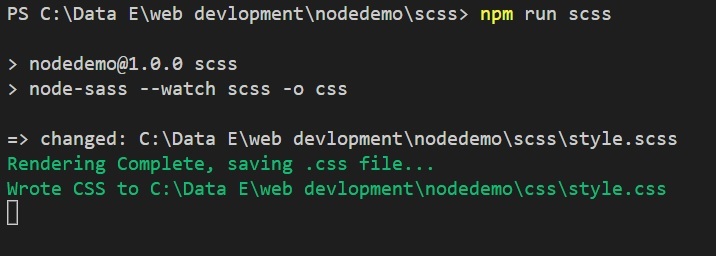
Schritt 7 – Führen Sie nun den folgenden Befehl im Terminal aus, um den SCSS-Code zu kompilieren.
npm run scss

Schritt 8 – Der folgende Ausgabecode wird in der Datei style.css generiert. Wenn nicht, ändern Sie den Code der SCSS-Datei, während das Skript ausgeführt wird.
div {
height: 45rem;
border: 2px, solid, blue;
border-radius: 1rem;
}
Wenn der Benutzer jetzt Änderungen an der Datei style.scss vornimmt, ändert sich auch die Ausgabe in der Datei style.css.
Warum verwenden wir SASS anstelle von CSS?
Die Verwendung von SASS gegenüber CSS bietet viele Vorteile.
Variablen – Mit Sass können wir Variablen erstellen, die CSS-Code vereinfachen und die Komplexität reduzieren können. Beispielsweise können wir eine Variable „Hintergrundfarbe“ definieren und ihr den entsprechenden Wert zuweisen. Danach können wir im gesamten Code Variablen anstelle von fest codierten Farbwerten verwenden.
Mixins – Mit Sass können wir Mixins definieren, bei denen es sich um wiederverwendbare Codeblöcke handelt, genau wie Funktionen, die wir in anderen Teilen unseres Codes verwenden können.
Nesting – Sass ermöglicht es uns, CSS-Selektoren ineinander zu verschachteln, wodurch unser Code besser organisiert und leichter lesbar wird. Beispielsweise können wir einen UL-Selektor in einem Navigationsselektor verschachteln, um ein Navigationsmenü zu gestalten.
Importieren – Wir können teilweise SCSS-Dateien in SASS erstellen und sie in andere SCSS-Dateien importieren, wodurch der Code für verschiedene Komponenten in separate Dateien aufgeteilt wird.
Das obige ist der detaillierte Inhalt vonWelcher Befehl wird verwendet, um SASS-Code über die Befehlszeile auszuführen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

