Heim >Web-Frontend >js-Tutorial >Bedingte Eigenschaften mit React mit TypeScript
Bedingte Eigenschaften mit React mit TypeScript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2023-09-05 17:29:071517Durchsuche
In React with TypeScript können Sie bedingtes Rendering verwenden, um basierend auf Bedingungen auszuwählen, was gerendert werden soll. Dies ist nützlich, wenn unterschiedliche Inhalte oder Komponenten basierend auf bestimmten Kriterien angezeigt werden. Es gibt verschiedene Möglichkeiten, bedingtes Rendering in React mithilfe von TypeScript zu implementieren. Eine Möglichkeit besteht darin, den bedingten Operator (auch ternärer Operator genannt) zu verwenden. Dieser Operator akzeptiert eine Bedingung und gibt einen Wert zurück, wenn die Bedingung wahr ist, oder einen anderen Wert, wenn die Bedingung falsch ist.
Mit den Operatoren && können Sie Komponenten auch bedingt auf der Grundlage von Bedingungen rendern. Der Operator wird als wahr ausgewertet, wenn der Wert auf der linken Seite des Operators wahr ist; wenn der Wert auf der linken Seite des Operators falsch ist, wird der Operator als falsch ausgewertet.
Eine weitere Möglichkeit, bedingtes Rendering zu implementieren, ist die Verwendung einer Switch-Anweisung, mit der Sie einen Wert auf mehrere Bedingungen testen und verschiedene Codeblöcke ausführen können, je nachdem, welche Bedingung mit diesem Wert übereinstimmt.
Im Allgemeinen ist es bei der Implementierung von bedingtem Rendering am besten, die einfachste Methode zu verwenden, die Ihren Anforderungen entspricht. Dadurch kann der Code leichter lesbar und verständlich sein.
Bedingte Attribute
In React übergeben Eigenschaften Daten von übergeordneten Komponenten an untergeordnete Komponenten. Bedingte Eigenschaften werden nur unter bestimmten Bedingungen für eine Komponente festgelegt.
Durch die Verwendung von TypeScript mit React können Sie Ihren Code einer Typprüfung unterziehen und Typdefinitionen für die Eigenschaften bereitstellen, die Ihre Komponenten erwarten. Dies kann dazu beitragen, Fehler zu erkennen und Ihren Code leichter verständlich und wartungsfreundlicher zu machen.
Um bedingte Eigenschaften in React-Komponenten mit TypeScript zu erstellen, können Sie eine „if“-Anweisung oder den ternären Operator verwenden, um den Wert einer Eigenschaft basierend auf einer Bedingung festzulegen. Beispielsweise verfügen Sie möglicherweise über eine Komponente, die eine „Farbe“-Eigenschaft erfordert, Sie möchten die „Farbe“-Eigenschaft jedoch nur festlegen, wenn eine bestimmte Bedingung erfüllt ist. In diesem Fall können Sie eine bedingte Anweisung verwenden, um die Eigenschaft „Farbe“ nur dann festzulegen, wenn die Bedingung erfüllt ist.
Beispielschritte
Erstellen Sie ein neues React TypeScript-Projekt mit dem folgenden Befehl -
npx create-react-app my-app --template typescript
Erstellen Sie eine neue Komponente mit dem Namen „MyComponent“ im src-Ordner Ihres React-Projekts mit dem Namen „MyComponent.tsx“.
Dann müssen wir die Props-Schnittstelle definieren, um TypeScript-Datenkonventionen in React zu verwenden.
Wir können die übergebenen Eigenschaften bedingt mit dem ternären Operator oder dem &&-Operator anzeigen.
Aus „App.tsx“ importieren wir MyComponent und verwenden es mehrfach. Wir verwenden die Komponente mit unterschiedlichen Eigenschaftswerten und überprüfen die Ergebnisse auf der Webseite.
Beispiel
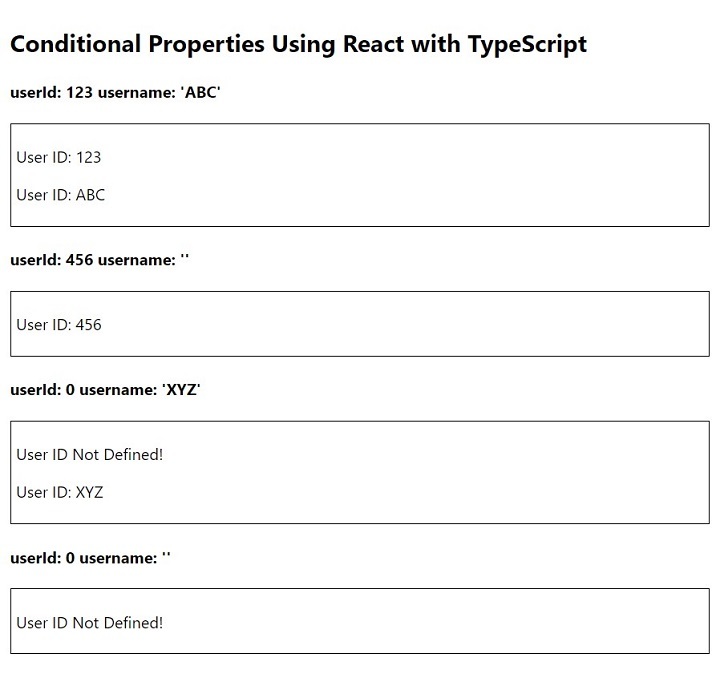
In diesem Beispiel demonstrieren wir bedingte Eigenschaften mit React und TypeScript. Wir erhalten die Eigenschaftswerte in MyComponent über Requisiten. Wir nehmen zwei Attribute, „userId“ und „username“. Wenn useId ungleich 0 ist, versuchen wir logischerweise, die Benutzer-ID auf der Webseite mithilfe des ternären Operators anzuzeigen und verwenden den &&-Operator, um den Benutzernamen nur dann anzuzeigen, wenn der Benutzername keine leere Zeichenfolge ist.
App.tsx
import React from 'react'
import MyComponent from './MyComponent'
export const App: React.FC = () => {
return (
<div style={{ padding: '10px' }}>
<h2> Conditional Properties Using React with TypeScript </h2>
<div>
<h4> userId: 123 username: 'ABC' </h4>
<MyComponent userId={123} username="ABC" />
<h4> userId: 456 username: '' </h4>
<MyComponent userId={456} username="" />
<h4> userId: 0 username: 'XYZ' </h4>
<MyComponent userId={0} username="XYZ" />
<h4> userId: 0 username: '' </h4>
<MyComponent userId={0} username="" />
</div>
</div>
)
}
export default App
MyComponent.tsx
import React from 'react'
type Props = {
userId: number
username: string
}
const MyComponent: React.FC<Props> = ({ userId, username }) => {
return (
<div style={{ border: '1px solid black', padding: '5px' }}>
{userId !== 0 ? <p>User ID: {userId}</p> : <p>User ID Not Defined!</p>}
{username !== '' && <p>User ID: {username}</p>}
</div>
)
}
export default MyComponent
Ausgabe

Beispiel
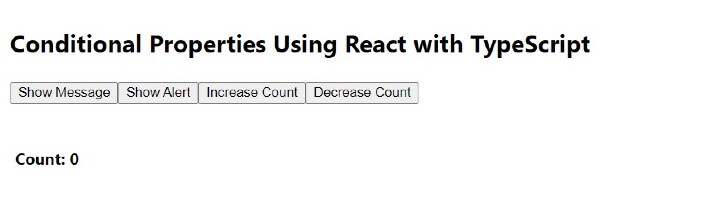
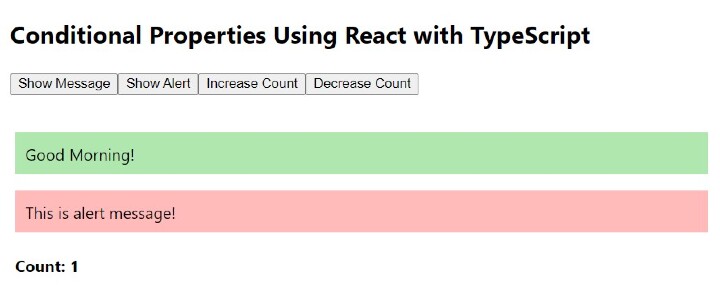
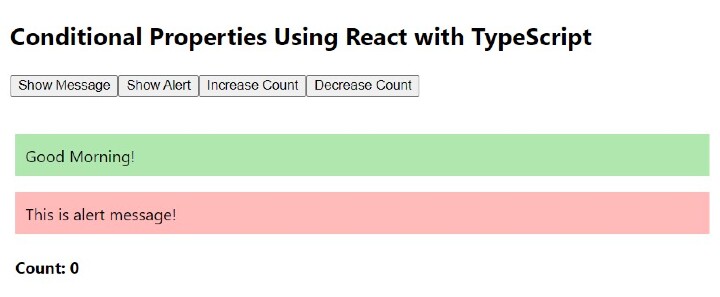
In diesem Beispiel werden wir bedingte Eigenschaften effizienter und interaktiver sehen. Wir akzeptieren Benutzereingaben, um Nachrichten und Daten auf der Webseite anzuzeigen. Wir nehmen drei Eigenschaften: „showMessgae“, „showAlert“ und „count“. Logischerweise werden wir diese Eigenschaften mithilfe von vom Benutzer ausgelösten Ereignissen dynamisch in MyComponent übergeben. In App.tsx haben wir vier Schaltflächen „Nachricht anzeigen“, „Benachrichtigung anzeigen“, „Anzahl erhöhen“ und „Anzahl verringern“. Wir haben auch einige Zustände in App.tsx zum Anzeigen von Nachrichten, Warnungen und zum Speichern von Zählerwerten. Logischerweise wechseln wir den Status, um Eigenschaften in MyComponent zu ändern.
App.tsx
import React, { useState } from 'react'
import MyComponent from './MyComponent'
export const App: React.FC = () => {
const [showMessage, setShowMessage] = useState<Boolean>(false)
const [showAlert, setShowAlert] = useState<Boolean>(false)
const [count, setCount] = useState<number>(0)
return (
<div style={{ padding: '10px' }}>
<h2> Conditional Properties Using React with TypeScript </h2>
<p>
<button onClick={() => setShowMessage(!showMessage)}>Show Message</button>
<button onClick={() => setShowAlert(!showAlert)}> Show Alert </button>
<button onClick={() => setCount(count + 1)}> Increase Count </button>
<button onClick={() => setCount(count + 1)}> Decrease Count </button>
</p>
<MyComponent
showMessage={showMessage}
showAlert={showAlert}
count={count}
/>
</div>
)
}
export default App
MyComponent.tsx
import React from 'react'
type Props = {
showMessage: Boolean
showAlert: Boolean
count: number
}
const MyComponent: React.FC<Props> = ({ showMessage, showAlert, count }) => {
return (
<div style={{ padding: '5px' }}>
{showMessage && (
<p style={{ backgroundColor: '#afe7af', padding: '10px' }}>
Good Morning!
</p>
)}
{showAlert && (
<p style={{ backgroundColor: '#ffbaba', padding: '10px' }}>
This is alert message!
</p>
)}
<h4>Count: {count}</h4>
</div>
)
}
export default MyComponent
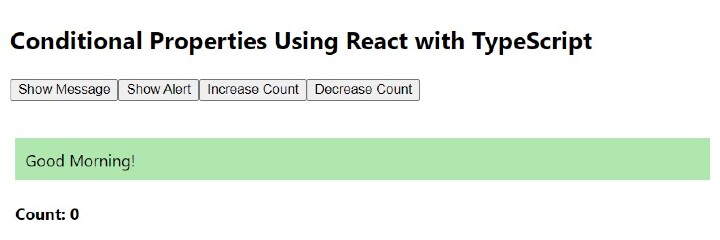
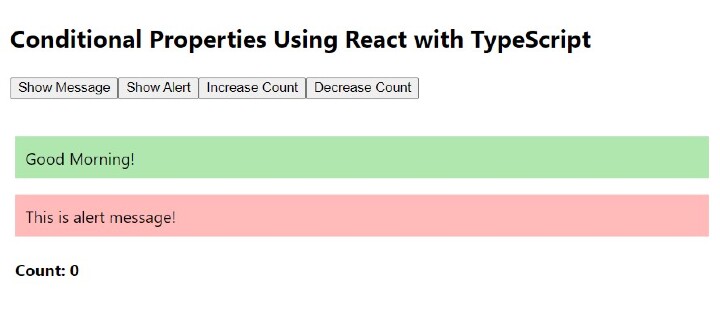
Ausgabe

Klicken Sie auf die Schaltfläche „Nachricht anzeigen“

Klicken Sie auf die Schaltfläche „Benachrichtigung anzeigen“

Klicken Sie auf die Schaltfläche „Anzahl erhöhen“

Klicken Sie auf die Schaltfläche „Anzahl reduzieren“

Die Verwendung bedingter Eigenschaften mit React und TypeScript ist eine sehr leistungsstarke und interaktive Möglichkeit, jede Webanwendung zu erstellen. Dies ist eine Notwendigkeit für die moderne Webentwicklung.
Das obige ist der detaillierte Inhalt vonBedingte Eigenschaften mit React mit TypeScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

