Heim >Web-Frontend >js-Tutorial >Erstellen Sie mit Javascript einen Fortschrittsbalken
Erstellen Sie mit Javascript einen Fortschrittsbalken
- 王林Original
- 2023-09-04 22:53:041414Durchsuche
Der Fortschrittsbalken ist eine der neuesten Komponenten, die der Bibliothek großartiger UI-Widgets und interaktiver Helfer hinzugefügt wurden, die auf jQuery basieren. Es wurde zum Zeitpunkt des Schreibens in der neuesten Version der Bibliothek, 1.7, eingeführt.

Der Fortschrittsbalken ist derzeit nur deterministisch, das heißt, wenn wir ihn aktualisieren, müssen wir ihm explizit seinen Wert mitteilen und im Voraus wissen, wann der Prozess, den er misst, abgeschlossen ist. Dieses Widget ist derzeit nicht die beste Wahl für Prozesse, deren Abschluss eine unbestimmte Zeit in Anspruch nimmt.
Hierbei handelt es sich um ein sehr einfaches Widget mit einer kleinen API, das eine begrenzte Anzahl von Eigenschaften und Methoden bereitstellt. Es ist jedoch dennoch sehr effektiv und eignet sich hervorragend, um Besuchern visuelles Feedback über den Prozentsatz zu geben, der bis zum Abschluss eines Prozesses verbleibt.
Fangen Sie an
Wir benötigen eine Kopie der aktuellen Version von jQuery UI, die Sie über den Download-Builder unter http://jqueryui.com/download erhalten können. Nach dem Herunterladen müssen wir es entpacken, damit die vorhandene Verzeichnisstruktur erhalten bleibt. Wir sollten auf unserem Computer ein neues Verzeichnis namens jQuery UI erstellen und darin dann einen weiteren neuen Ordner namens jqueryui1.7 erstellen. Das Archiv sollte dann in den Ordner jqueryui1.7 entpackt werden.
Das Archiv enthält alles, was wir für den Einstieg benötigen; minimierte und unkomprimierte Versionen aller Bibliotheksdateien, einige Designdateien (das Standardthema ist das treffend benannte Smoothness) und sogar die neueste Version der zugrunde liegenden jQuery-Bibliothek.
Die Funktion des Fortschrittsbalkens ist auf eine Reihe von Dateien angewiesen; diese sind unten in der Reihenfolge aufgeführt, in der sie unserer Seite hinzugefügt wurden:
- ui.core.css
- ui.theme.css
- ui.progressbar.css
- jquery[aktuelle Version].js
- ui.core.js
- ui.progressbar.js
Die ersten drei Dateien sind Teil des erweiterten CSS-Frameworks und werden verwendet, um dem Fortschrittsbalken ein einzigartiges Aussehen zu verleihen. Wir müssen uns in unserer realen Implementierung nicht an dieses Thema halten; wir haben viele Anpassungsoptionen, darunter eine große Anzahl vorkonfigurierter Themen, die wir direkt von Themeroller erhalten, ein benutzerdefiniertes Thema, das wir selbst mit Themeroller entwerfen können, oder sogar eines, das Wir können Anpassungen vornehmen, indem wir das Standard-Stylesheet überschreiben, das manuell mit definierten Regeln erstellt wurde. Allerdings werden wir in diesem Tutorial nichts davon tun, aber wir können einige der vom Framework bereitgestellten Klassen nutzen.
Untere Seite
Dieses Widget erfordert nur sehr wenig zugrunde liegendes Markup. Zusätzlich zu den oben aufgeführten Bibliotheksressourcen benötigen wir lediglich ein einfaches Containerelement. Erstellen Sie in einem Texteditor die folgende Seiten-Shell mit den erforderlichen Ressourcen und Containerelementen:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<link rel="stylesheet" type="text/css" href="jqueryui1.7/development-bundle/themes/smoothness/ui.core.css">
<link rel="stylesheet" type="text/css" href="jqueryui1.7/development-bundle/themes/smoothness/ui.theme.css">
<link rel="stylesheet" type="text/css" href="jqueryui1.7/development-bundle/themes/smoothness/ui.progressbar.css">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>jQuery UI Progress Bar</title>
</head>
<body>
<div id="container"></div>
<script type="text/javascript" src="jqueryui1.7/development-bundle/jquery-1.3.2.js"></script>
<script type="text/javascript" src="jqueryui1.7/development-bundle/ui/ui.core.js"></script>
<script type="text/javascript" src="jqueryui1.7/development-bundle/ui/ui.progressbar.js"></script>
<script type="text/javascript">
</script>
</body>
</html>
Speichern Sie es als ProgressBar.html im Stammverzeichnis der jQuery-Benutzeroberfläche. Aus Leistungsgründen platzieren wir das Stylesheet am Anfang der Datei und das Skript am Ende, da der Inhalt schneller geladen wird, wenn die Seite zu unterschiedlichen Zeiten versucht, JavaScript zu laden. Dies ist eine gut dokumentierte Aufführungspraxis, die am besten befolgt wird. Wir haben unten auf der Seite ein leeres Skript-Tag gelassen; als nächstes fügen wir etwas Code hinzu:
$(function() {
//call progress bar constructor
$("#container").progressbar();
});
Um den Standard-Fortschrittsbalken zu initialisieren, rufen wir lediglich seinen Konstruktor progressbar für das Containerelement auf, in dem das Widget gerendert wird. Wenn Sie diese Seite in Ihrem Browser ausführen, sollten Sie sehen, wie der Fortschrittsbalken erstellt wird und automatisch die Breite seines Containers ausfüllt, der in diesem Fall den Hauptteil der Seite darstellt:

Legen Sie den Wert des Fortschrittsbalkens fest
Der Wert des Fortschrittsbalkens ist standardmäßig auf Null gesetzt, weshalb er im vorherigen Screenshot leer erscheint. Um den Fortschrittsbalken zu füllen, müssen wir das Wertattribut festlegen; ändern Sie den Konstruktor so, dass er wie folgt lautet:
//call progress bar constructor
$("#container").progressbar({ value: 50 });
Das Wertattribut bestimmt den Prozentsatz des gefüllten Fortschrittsbalkens und bietet Besuchern ein gutes visuelles Feedback darüber, wie viel Aufgabe noch zu erledigen ist. Der Fortschrittsbalken sollte jetzt halb voll sein, wie im Screenshot unten gezeigt:

Erhalten Sie den Wert des Fortschrittsbalkens
Den aktuellen Wert eines Widgets zu erhalten ist so einfach wie das Festlegen; wir können eine seiner Methoden verwenden, um die aktuelle Werteigenschaft zurückzugeben. Fügen Sie nach dem ersten Konstruktor den folgenden Code hinzu:
//Mouseover als Fortschrittsbalken festlegen
$("#container").mouseover(function() {
//display the current value
$("<p>").attr("id", "percentage").text($("#container").progressbar("option", "value") + "% complete").appendTo("body");
});
//set mouseout for progress bar
$("#container").mouseout(function() {
//hide value
$("#percentage").remove();
});
Wir haben zwei einfache anonyme Funktionen hinzugefügt, die bei den vom Fortschrittsbalken ausgelösten Mouseover- und Mouseout-Ereignissen ausgelöst werden (beachten Sie, dass es sich dabei um Standard-DOM-Ereignisse und nicht um benutzerdefinierte Fortschrittsbalkenereignisse handelt). In der ersten Funktion erstellen wir lediglich einen neuen Absatz mit dem aktuellen Wert des Fortschrittsbalkens als inneren Text und hängen ihn an die Seite an.
Verwenden Sie die Optionsmethode, um den Wert abzurufen. Der an diese Methode übergebene Parameter ist der Name der Eigenschaft, die wir abrufen möchten. Die zweite Funktion löscht die Nachricht einfach wieder. Die Meldung wird im folgenden Screenshot angezeigt:

属性、事件和方法
value 属性或选项是当前进度条唯一可配置的属性;在此示例中,我们在初始化小部件时通过将其作为配置对象的属性传递来设置它。要在小部件初始化后设置此属性,我们将使用 option 方法。要在 setter 模式下使用此方法,我们需要传入第二个参数来指定新值,如下所示:
progressbar("option", "value", 75)
您可能想知道为什么我说“第二个参数”,而上面的代码行显然有三个参数。尽管我们使用了 option 方法,但我们实际上并没有直接调用它。相反,我们再次调用构造函数方法,但告诉它我们要调用选项方法。小部件将在内部调用该方法,并传入我们在方法名称之后传递给构造函数的两个参数(“value”和 75)。
进度条公开了一个事件,即更改事件,它为我们提供了一种挂钩机制,以便我们可以响应其值的变化。这是一个自定义事件,因此我们可以通过两种不同的方式检测它并对其做出反应。我们可以定义一个匿名函数作为配置对象中change属性的值,就像我们对value属性所做的那样,或者我们可以使用jQuery的bind方法来指定要执行的匿名函数。两者之间的一个细微差别是,使用bind方法指定的代码将首先执行。
进度条API公开了五个方法,如下所示:
- 销毁
- 禁用
- 启用
- 选项
- value
所有这些方法的使用方式与我们所了解的选项方法完全相同;通过调用构造函数方法,指定方法的名称和我们想要传递的任何参数。其中大多数应该是不言自明的。
使用进度条
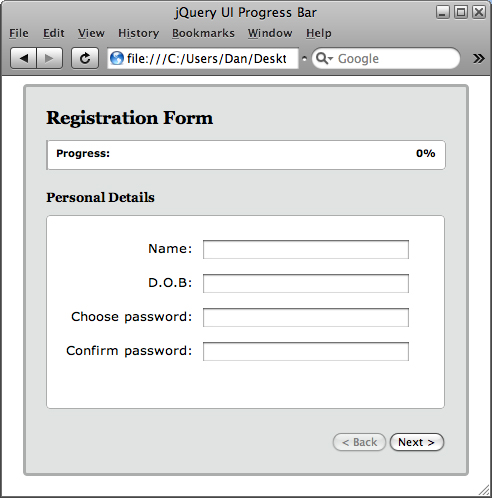
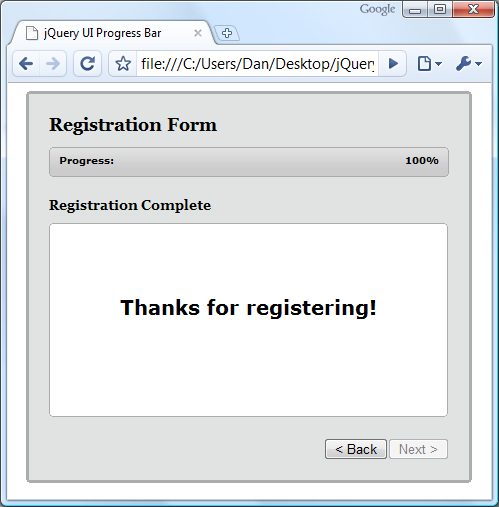
对于那些以前可能根本没有使用过 jQuery UI 的人来说,到目前为止这个示例非常基础。让我们稍微进步一点,将一些接近我们可能想要在正确的实现中做的事情放在一起。这个例子也很基础,但它应该可以让我们更好地了解如何使该小部件为我们工作。我们完成的页面将如下所示:

在文本编辑器的新文件中从以下基础页面开始:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<link rel="stylesheet" type="text/css" href="jqueryui1.7/development-bundle/themes/smoothness/ui.core.css">
<link rel="stylesheet" type="text/css" href="jqueryui1.7/development-bundle/themes/smoothness/ui.theme.css">
<link rel="stylesheet" type="text/css" href="jqueryui1.7/development-bundle/themes/smoothness/ui.progressbar.css">
<link rel="stylesheet" type="text/css" href="regForm.css">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>jQuery UI Progress Bar</title>
</head>
<body>
<div class="form-container ui-helper-clearfix ui-corner-all">
<h1>Registration Form</h1>
<p>Progress:</p>
<div id="progress"></div><label id="amount">0%</label>
<form action="serverScript.php">
<div id="panel1" class="form-panel">
<h2>Personal Details</h2>
<fieldset class="ui-corner-all">
<label>Name:</label><input type="text">
<label>D.O.B:</label><input type="text">
<label>Choose password:</label><input type="password">
<label>Confirm password:</label><input type="password">
</fieldset>
</div>
<div id="panel2" class="form-panel ui-helper-hidden">
<h2>Contact Details</h2>
<fieldset class="ui-corner-all">
<label>Email:</label><input type="text">
<label>Telephone:</label><input type="text">
<label>Address:</label><textarea rows="3" cols="25"></textarea>
</fieldset>
</div>
<div id="thanks" class="form-panel ui-helper-hidden">
<h2>Registration Complete</h2>
<fieldset class="ui-corner-all">
<p>Thanks for registering!</p>
</fieldset>
</div>
<button id="next">Next ></button><button id="back" disabled="disabled">< Back</button>
</form>
</div>
<script type="text/javascript" src="jqueryui1.7/development-bundle/jquery-1.3.2.js"></script>
<script type="text/javascript" src="jqueryui1.7/development-bundle/ui/ui.core.js"></script>
<script type="text/javascript" src="jqueryui1.7/development-bundle/ui/ui.progressbar.js"></script>
<script type="text/javascript">
将其另存为 jQuery UI 文件夹中的 regForm.html。在页面顶部,我们链接到 CSS 框架;这主要是为了添加进度条所需的样式,但我们也可以在我们自己的元素上使用它提供的一些类。我们还添加了一个即将创建的自定义样式表。
页面的主体包含一些布局元素和一些文本节点,但主要元素是进度条和表单的容器。使用 div 和 fieldset 元素将表单分为几个不同的部分。这样做的原因是我们可以隐藏部分表单,使其看起来好像跨越多个页面。
我们在进度栏旁边添加了一个段落和一个标签,我们将放置它们,以便它们出现在进度栏内。该段落包含一个简单的文本字符串。该标签将用于显示当前进度值。
外部容器被赋予几个类名;第一个是我们可以对元素应用一些自定义样式,但第二个是针对 CSS 框架的不同功能。 ui-helper-clearfix 类用于自动清除浮动元素,是减少额外和不必要的 div 元素混乱的好方法。
ui-corner-all 类用于使用多种专有样式规则为容器元素(以及自动具有它们的进度条本身和我们的字段集元素)提供圆角。这些仅受基于 gecko 和 webkit 的浏览器支持,但就渐进增强的本质而言,使用它们是完全可以接受的。渐进增强意味着我们可以在网页上为能够显示它的浏览器提供增强的样式。其他浏览器只有一个方角容器。
我们在表单中使用 CSS 框架中的另一个类;页面首次加载时需要隐藏多个面板,因此我们可以使用 ui-helper-hidden 类来确保将它们设置为 display:none,当我们想要显示它们时,我们所要做的就是删除这个类名。
在正文的底部(出于性能原因;顺便说一下,这确实有效!)我们链接到库中所需的 JavaScript 资源。最后一个脚本元素是空的,正在等待使表单和进度条栩栩如生的代码。接下来我们添加一下:
$(function() {
//call progress bar constructor
$("#progress").progressbar({ change: function() {
//update amount label when value changes
$("#amount").text($("#progress").progressbar("option", "value") + "%");
} });
//set click handler for next button
$("#next").click(function(e) {
//stop form submission
e.preventDefault();
//look at each panel
$(".form-panel").each(function() {
//if it's not the first panel enable the back button
($(this).attr("id") != "panel1") ? null : $("#back").attr("disabled", "");
//if the panel is visible fade it out
($(this).hasClass("ui-helper-hidden")) ? null : $(this).fadeOut("fast", function() {
//add hidden class and show the next panel
$(this).addClass("ui-helper-hidden").next().fadeIn("fast", function() {
//if it's the last panel disable the next button
($(this).attr("id") != "thanks") ? null : $("#next").attr("disabled", "disabled");
//remove hidden class from new panel
$(this).removeClass("ui-helper-hidden");
//update progress bar
$("#progress").progressbar("option", "value", $("#progress").progressbar("option", "value") + 50);
});
});
});
});
});
在外部 document.ready 快捷方式中,我们有进度条的构造函数;我们向构造函数传递一个包含单个属性的文字配置对象。这是更改属性,允许我们提供一个匿名函数,以便在每次检测到自定义更改事件时执行。我们可以使用此事件来更新要放置在进度条内的标签。
每次触发事件时,我们都会使用 option 方法获取进度条的当前值,并将该值设置为标签的文本。该事件在更改发生后触发,因此我们获得的值将始终是新值。
接下来我们有一个用于 next> 按钮的点击处理程序;单击此按钮时,将导致表单的当前“页面”通过一系列动画发生变化,并且进度条的值也会更新。我们还需要做一些其他的事情。表单内按钮的默认行为是提交表单,我们不想在这个阶段执行此操作,因此单击处理程序要做的第一件事就是使用 PreventDefault() JavaScript 函数阻止表单提交。这是在事件对象上调用的,该事件对象会自动传递给匿名函数。
然后,我们查看表单中的每个单独面板以确定当前面板;我们要做的第一件事是检查当前面板是否不是第一个面板,如果不是,我们启用默认情况下禁用的后退按钮。一次只会显示一个面板,因此我们找到没有 ui-helper-hidden 类的面板并将其淡出。我们指定一个匿名回调函数,在淡入淡出完成后执行。
在第二个函数中,我们选择下一个元素并显示它;如果下一个元素是最终面板,其 id 为Thanks,我们禁用 next> 按钮。尽管在此示例中我们并不担心表单的实际提交,但我们可以在这里将从表单收集的数据发送到服务器。我们删除了 ui-helper-hidden 类,因为面板现在可见。
最后,我们再次使用 option 方法,这次是在 setter 模式下,来设置进度条的新值。我们作为第二个参数传递给该方法的新值只是当前值加上 50,因为表单只有 2 个部分。最后一部分将触发更新标签的函数。
接下来,我们需要为
这就是我们现在需要的所有代码,我们现在要做的就是添加一些基本的 CSS 来布置示例;在文本编辑器的新文件中添加以下代码:
将其另存为 regForm.css,与 HTML 文件位于同一文件夹中。我们现在应该有一个带有有线进度条的工作页面。当我们运行该页面时,我们应该发现我们可以浏览表单的每个面板,并且进度条将相应地自行更新:
在本文中,我们研究了极其有用的进度条,我们可以将其用作视觉辅助工具,以百分比方式告诉访问者完成指定过程需要多长时间。它以一种吸引人且有用的信息呈现方式,让我们的访问者能够轻松理解。
我们查看了其 API 公开的属性和事件,还查看了可以调用以使进度栏执行某些操作的方法之一。我们结束的示例应该可以在所有主要浏览器中完美运行,尽管它在良好的 IE 中看起来确实有点混乱(如果我们愿意这样做,这将很容易修复)。
//set click handler for back button
$("#back").click(function(e) {
//stop form submission
e.preventDefault();
//look at each panel
$(".form-panel").each(function() {
//if it's not the last panel enable the next button
($(this).attr("id") != "thanks") ? null : $("#next").attr("disabled", "");
//if the panel is visible fade it out
($(this).hasClass("ui-helper-hidden")) ? null : $(this).fadeOut("fast", function() {
//add hidden class and show the next panel
$(this).addClass("ui-helper-hidden").prev().fadeIn("fast", function() {
//if it's the first panel disable the back button
($(this).attr("id") != "panel1") ? null : $("#back").attr("disabled", "disabled");
//remove hidden class from new panel
$(this).removeClass("ui-helper-hidden");
//update progress bar
$("#progress").progressbar("option", "value", $("#progress").progressbar("option", "value") - 50);
});
});
});
});
h1, h2 { font-family:Georgia; font-size:140%; margin-top:0; }
h2 { font-size:100%; margin:20px 0 10px; text-align:left; }
.form-container {
width:400px; margin:0 auto; position:relative; font-family:Verdana;
font-size:80%; padding:20px; background-color:#e0e3e2;
border:3px solid #abadac;
}
.form-panel { width:400px; height:241px; }
.form-panel fieldset {
width:397px; height:170px; margin:0 auto; padding:22px 0 0;
border:1px solid #abadac; background-color:#ffffff;
}
.form-panel label {
width:146px; display:block; float:left; text-align:right;
padding-top:2px; margin-right:10px;
}
.form-panel input, .form-panel textarea {
float:left; width:200px; margin-bottom:13px;
}
.form-container button { float:right; }
p {
margin:0; font-size:75%; position:absolute; left:30px; top:60px;
font-weight:bold;
}
#amount {
position:absolute; right:30px; top:60px; font-size:80%;
font-weight:bold;
}
#thanks { text-align:center; }
#thanks p {
margin-top:48px; font-size:160%; position:relative; left:0; top:0;
}

摘要
Das obige ist der detaillierte Inhalt vonErstellen Sie mit Javascript einen Fortschrittsbalken. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

