Heim >Backend-Entwicklung >PHP-Tutorial >Testbare Themes erstellen: Ein Anfängerleitfaden zum Unit-Testen
Testbare Themes erstellen: Ein Anfängerleitfaden zum Unit-Testen
- 王林Original
- 2023-09-04 16:29:091240Durchsuche
In den ersten beiden Artikeln dieser Serie haben wir einen umfassenden Blick darauf geworfen, was Unit-Tests sind und wie man sie in einer Plugin-Entwicklungsumgebung anwendet. Natürlich geht es bei WordPress um mehr als nur das Schreiben von Plugins, oder? Ein wichtiger Teil der Arbeit eines WordPress-Entwicklers – und für manche sogar der „wichtigste“ Teil – ist die Theme-Entwicklung. In diesem Artikel erfahren Sie, wie Sie ein testbares Thema entwickeln. Konkret schauen wir uns an, wie sich Themes von Plugins unterscheiden, und schreiben dann ein äußerst einfaches Theme, das die Prinzipien des Unit-Tests demonstriert und in zukünftigen Entwicklungen angewendet werden kann.
Verstehen Sie den Unterschied zwischen Themes und Plugins
Bevor wir mit der Erstellung des Themes beginnen oder Code überprüfen, ist es wichtig, den Unterschied zwischen Theme- und Plugin-Entwicklung zu verstehen. Erstens können Plugins auf zwei Arten geschrieben werden:
Als Objekt, das eine Reihe von Funktionen kapselt (das ist es, was wir in diesem Artikel tun).
- Als einfache Sammlung von Funktionen
- Beide Methoden bewirken dasselbe: Das heißt, sie verwenden eine Sammlung von Funktionen und Filtern, um neue Funktionen in WordPress einzuführen. Der Hauptunterschied besteht darin, wie die Funktionen gekapselt sind.
Aber wenn es um die Theme-Entwicklung geht, gibt es eigentlich nur eine Möglichkeit, ein Theme zu entwickeln, und das ist die Verwendung der in
functions.phpdefinierten Funktionssammlung. Dies bringt die folgenden zwei Herausforderungen beim Schreiben von Subjekt-Unit-Tests mit sich:
Da das Thema nicht objektorientiert ist, können wir die Objekte nicht wie im vorherigen Artikel in einem Array speichern- Wir mussten eine Möglichkeit finden, Theme-Funktionen zu schreiben und zu bewerten, die unabhängig vom Laden des Themes in den Browser laufen würden
- Da gute Themen eine Sammlung von Filtern und Aktionen verwenden, werden wir ein Thema erstellen, das diesen Best Practices folgt. Da der Schwerpunkt dieses Artikels auf dem Unit-Test-Thema liegt, wird der Schwerpunkt eher auf dem Schreiben von Tests liegen. Darum geht es nicht Erstellen eines schönen, funktionalen Themas.
Bereiten Sie Unit-Tests vor
Vor dem Codieren initialisieren wir unser Projektverzeichnis. Wir müssen das Theme-Framework so einrichten, dass in Ihrem WordPress-Theme-Verzeichnis ein neues Verzeichnis für das Theme erstellt wird. Meins heißt
Basic Theme. Fügen Sie die folgenden Dateien hinzu (wir werden sie später ausfüllen):
- footer.php
- functions.php
- header.php
- index.php
- style.css
- Lassen Sie uns fortfahren und das Stylesheet löschen, damit WordPress das Theme erkennt und es uns ermöglicht, es über das Dashboard zu aktivieren. Fügen Sie dazu den folgenden Code hinzu:
/* Theme Name: Basic Theme Theme URI: TODO Version: 1.0 Description: A basic theme used to demonstrate how to write unit tests for themes. Author: Tom McFarlin Author URI: https://tommcfarlin.com License: GNU General Public License v2.0 License URI: http://www.gnu.org/licenses/gpl-2.0.html */
Der Vollständigkeit halber fügen Sie die öffnenden und schließenden PHP-Tags am Anfang und Ende der Funktionsdatei hinzu. Dadurch wird sichergestellt, dass wir eine Grundlage haben, wenn wir später in diesem Artikel mit dem Schreiben der Themenfunktionen beginnen.
Und fügen Sie ein neues Verzeichnis namens
testshinzu. Hier müssen wir WordPress-Tests durchführen.
WordPress-Tests: Eine kurze EinführungZu Beginn dieser Serie habe ich einen Link zu den WordPress-Tests auf GitHub bereitgestellt. Obwohl diese Tests großartig sind, befinden sich die neuesten, von Automattic gepflegten WordPress-Tests in diesem Subversion-Repository.
Wenn Sie ein fortgeschrittener Entwickler sind, empfehle ich Ihnen, sich diese Tests anzusehen. Wenn Sie jedoch gerade erst mit Unit-Tests beginnen – kein Problem! Ich habe den gesamten Quellcode (einschließlich der WordPress-Tests) in einem GitHub-Repository zur Verfügung gestellt, das Sie herunterladen, referenzieren und in Ihren eigenen Projekten verwenden können.
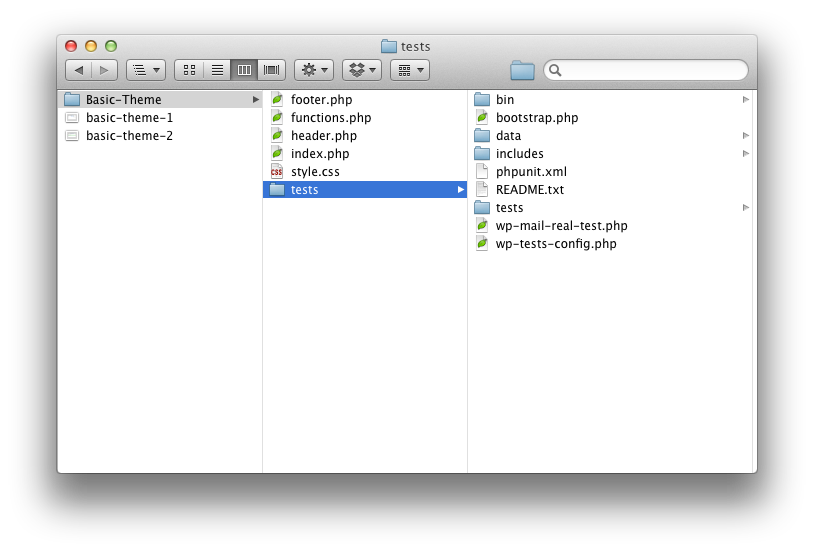
Nach der Installation des Tests sollte Ihr Theme-Verzeichnis so aussehen:
 Da PHPUnit über die Befehlszeile ausgeführt werden muss, müssen Sie eine Terminalsitzung (oder Eingabeaufforderung) öffnen, zum Verzeichnis
Da PHPUnit über die Befehlszeile ausgeführt werden muss, müssen Sie eine Terminalsitzung (oder Eingabeaufforderung) öffnen, zum Verzeichnis
navigieren und sie dann mit dem folgenden Befehl (als Beispiel) ausführen können ):
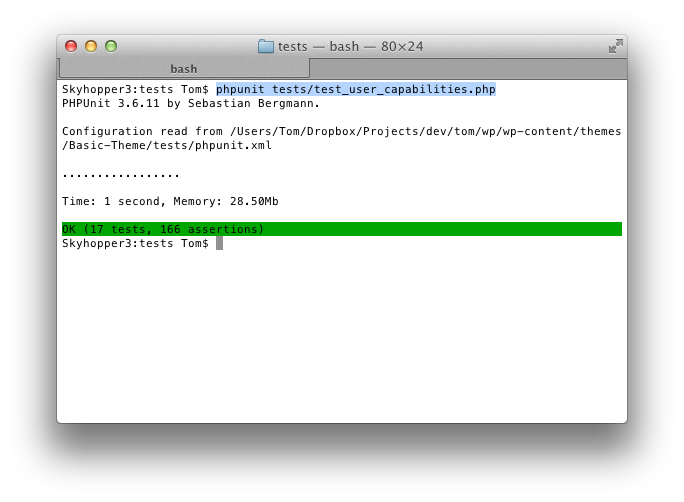
phpunit tests/test_user_capabilities.php
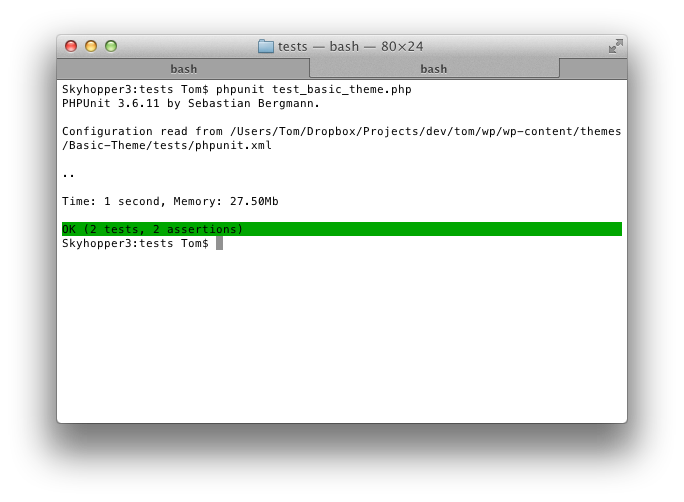
Ihr Terminal sollte Folgendes ausgeben:

基本主题:可单元测试的 WordPress 主题
此时,让我们继续激活仪表板中的主题。主题应该激活(如果没有激活,请确保模板文件中没有任何杂散字符)。如果您尝试查看主题,它自然会显示白屏。
在编写任何测试之前,让我们继续使用一些内容填充我们的模板文件,以便我们可以在前端显示一些内容。
在header.php中,添加以下代码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <link rel="profile" href="http://gmpg.org/xfn/11" /> <link rel="pingback" href="<?php bloginfo( 'pingback_url' ); ?>" /> <title><?php wp_title( '' ); ?></title> <?php wp_head(); ?> </head> <body <?php body_class(); ?>> <div id="header"> This is the header. </div><!-- /#header -->
在index.php中,添加以下代码:
<?php get_header(); ?> <div id="content"> This is the content. </div><!-- /#content --> <?php get_footer(); ?>
并在footer.php中添加以下代码:
<div id="footer"> This is the footer. </div><!-- /#footer --> </body> </html>
很简单,我知道,但这足以让我们在开始编写测试时使用。保存您的工作,在浏览器中查看主题,您应该会看到以下内容:

编写单元测试
测试主题激活
在您的 tests 目录中,创建一个名为 test_basic_theme.php 的文件,并对该文件进行存根处理,如下所示:
// Include the functions for the theme
include_once('../functions.php');
class Test_Basic_Theme extends WP_UnitTestCase {
} // end class
上面,我们定义了一个类,用于包装所有主题的单元测试。
首先,我们定义 setUp 方法。 setUp 方法是 WordPress 测试框架提供的函数,我们可以使用它在测试运行之前触发某些函数。例如,当 WordPress 测试运行时,它们会针对默认主题(即“211”)运行。在我们的例子中,我们希望针对我们自己的主题运行测试。
为此,我们需要告诉 WordPress 在运行其余测试之前实际切换主题。由于这需要在测试运行之前发生,因此需要在 setUp 方法中定义。有道理吗?
所以让我们编写 setUp 方法:
function setUp() {
parent::setUp();
switch_theme( 'Basic Theme', 'Basic Theme' );
} // end setup
再次执行我们的测试。我们可以通过运行与最初设置测试时相同的命令来完成此操作:
phpunit tests/test_basic_theme.php
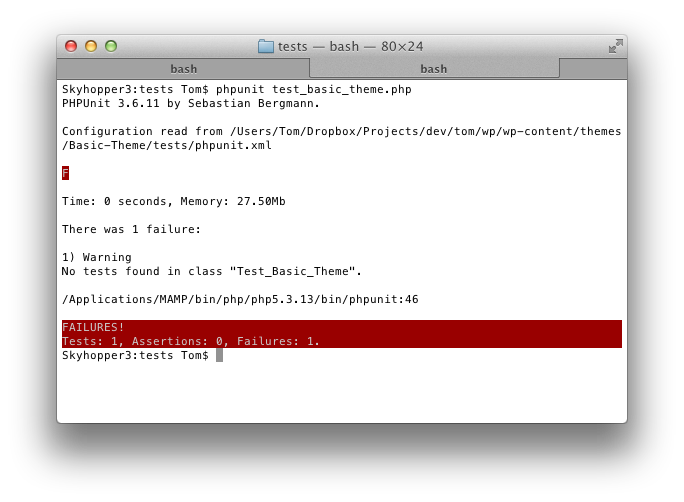
如果您已正确完成所有操作,那么在测试运行时您实际上应该会看到失败:

但错误消息很明确:“在类“Test_Basic_Theme””中找不到测试。因此,让我们减轻这种情况并为主题编写第一个测试。它可以是非常简单的事情,但请记住上一篇文章中我们不想只测试最佳路径,而是还要测试失败路径。
因此,我们需要测试基本主题是否处于活动状态以及“211”是否处于活动状态。为此,我们将使用assertTrue 方法和assertFalse 方法,并且我们将在两个函数的上下文中执行此操作。查看下面的代码并相应地更新您的测试文件:
function testActiveTheme() {
$this->assertTrue( 'Basic Theme' == get_current_theme() );
} // end testThemeInitialization
function testInactiveTheme() {
$this->assertFalse( 'Twenty Eleven' == get_current_theme() );
} // end testInactiveTheme
再次执行测试,您应该看到它们运行绿色。不错,对吧?

这是一个相对简单的功能,因此让我们考虑一下我们的主题可以具有的一些高级功能。
测试 jQuery 是否已入队
开箱即用的基本主题不包含 jQuery,因此我们将其包含在我们的主题中。如果您还记得之前的帖子,正确的单元测试方法如下:
- 编写测试
- 运行测试(它会失败)
- 编写使测试通过所需的代码
- 运行测试(它应该通过,允许第 3 步正确完成)
那么,让我们对 jQuery 执行此操作。
首先,我们需要编写一个测试来确定 jQuery 是否已加载。我们将使用 WordPress 函数 wp_script_is。由于主题在浏览器中经历正常的页面生命周期,因此我们需要使用 do_action 函数手动告诉 WordPress 加载 jQuery。
function testjQueryIsLoaded() {
$this->assertFalse( wp_script_is( 'jquery' ) );
do_action( 'wp_enqueue_scripts' );
$this->assertTrue( wp_script_is( 'jquery' ) );
} // end testjQueryIsLoaded
在我们进一步讨论之前,这里有一些重要的事情需要注意:我不喜欢在一个函数中放置多个断言,因为我认为每个函数应该用于测试一个目的;然而,也有例外。在这里,我们需要确保在调用 do_action 之前未加载 jQuery。
无论如何,运行测试都会失败。因此,我们需要将代码添加到 functions.php 中,以确保将 jQuery 添加到我们的主题中。为此,请在函数文件中包含以下函数:
function basic_add_jquery() {
wp_enqueue_script( 'jquery' );
} // end basic_remove_jquery
add_action( 'wp_enqueue_scripts', 'basic_add_jquery' );
最后,运行测试,它应该是绿色的。很简单,不是吗?
测试元描述
假设我们想要在主页上包含默认元描述。在最简单的情况下,它只不过是博客的描述。因此,按照上面概述的方法,我们引入一个函数来测试添加到 head 元素的元描述字符串是否符合我们的预期:
function testBasicMetaDescription() {
$meta_description = '<meta name="description" content="' . get_bloginfo( 'description' ) . '" />';
$this->expectOutputString( $meta_description, basic_meta_description() );
} // end testBasicMetaDescription
运行它——它会失败。请注意,我没有使用标准 assertTrue、assertFalse 函数 - 稍后会有更多详细信息。现在,我们将以下函数引入到functions.php中:
function basic_meta_description() {
echo '<meta name="description" content="' . get_bloginfo( 'description' ) . '" />';
} // end basic_meta_description
add_action( 'wp_head', 'basic_meta_description' );
请注意,此函数挂钩到 wp_head 操作。为了将元描述写入 head 元素,我们必须回显字符串,而不是返回字符串。
现在,请注意,在上面的测试中,我们使用的是 expectOutputString。当我们需要评估一个回显一个字符串(而不是返回一个字符串)的函数时,这非常有用。由于 wp_head 操作将返回大量数据(即整个 head 元素),因此我们实际上只需要评估返回的元描述。这就是为什么我不调用 do_action( 'wp_head' ) ,而是简单地调用函数本身并根据我期望的结果评估输出。
再次运行 PHPUnit,您的测试应该全部通过。
测试所有事情
显然,我们只是触及了单元测试对主题开发的表面作用。还有很多东西可以测试 - 我们甚至还没有考虑过测试 The Loop、评估帖子格式的各种方法,甚至还没有考虑如何检查评论。
请记住,这是一本初学者指南,这三篇文章涵盖了很多内容。
无论如何,原则是相同的:问题是确保以编程方式触发适当的函数或操作,并在预期和意外情况下评估其输出。
最后,您可以在此 GitHub 存储库中找到整个项目以及记录的函数。
资源
以下是本文中使用的资源的摘要:
- 什么是单元测试?
- 构建可测试的插件
- PHPUnit
- 官方 WordPress 测试
assertTrueassertFalsewp_script_isdo_actionwp_headexpectOutputString- GitHub 上的基本主题
Das obige ist der detaillierte Inhalt vonTestbare Themes erstellen: Ein Anfängerleitfaden zum Unit-Testen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- Alle Ausdruckssymbole in regulären Ausdrücken (Zusammenfassung)

