Heim >Web-Frontend >js-Tutorial >Nutzen Sie die Leistungsfähigkeit von jQuery, um Ihre Tooltips zu verbessern
Nutzen Sie die Leistungsfähigkeit von jQuery, um Ihre Tooltips zu verbessern
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2023-09-04 16:09:011035Durchsuche
Wenn Sie das Attribut title angeben, zeigt der Browser automatisch den Tooltip an. Internet Explorer verwendet auch das Alt-Attribut. In diesem Tutorial zeige ich Ihnen jedoch, wie Sie schnell ein jQuery-Plugin schreiben, das Ihre typischen Browser-Tooltips durch etwas auffälligeres ersetzt.

Eines der nützlichsten Tools in unserem Goodie-Bag für die Webentwicklung sind Tooltipps. Der Tooltip ist ein Kästchen
Wird angezeigt, wenn Sie mit der Maus über Elemente wie Hyperlinks fahren. Stellen Sie Nahrungsergänzungsmittel zur Verfügung
Informationen zu diesem Element. Beispielsweise können Links mit wenig oder keinem Text (Symbole) verwirrend sein.
Fügen Sie im Tooltip einen oder zwei zusätzliche Sätze hinzu, die dem Benutzer erklären, was passiert, wenn er auf den Tipp klickt.
Bevor Sie beginnen
Dieses Tutorial fällt möglicherweise in die mittlere Kategorie. Bei dieser Anleitung wird davon ausgegangen, dass Sie mindestens
haben Grundlegendes Verständnis von HTML/CSS, Slicing-Techniken und jQuery.
Wenn Sie jQuery auffrischen möchten, finden Sie hier einige empfohlene Websites:
- jQuery für absolute Anfänger: Videoserie
- Erstellen Sie ein benutzerdefiniertes WordPress-Plugin von Grund auf
- 15 Ressourcen, die Ihnen den Einstieg in jQuery von Grund auf erleichtern
- jQuery- und JavaScript-Codierung: Beispiele und Best Practices
- Erste Schritte mit jQuery
- Wie Sie alles bekommen, was Sie wollen – Teil 1
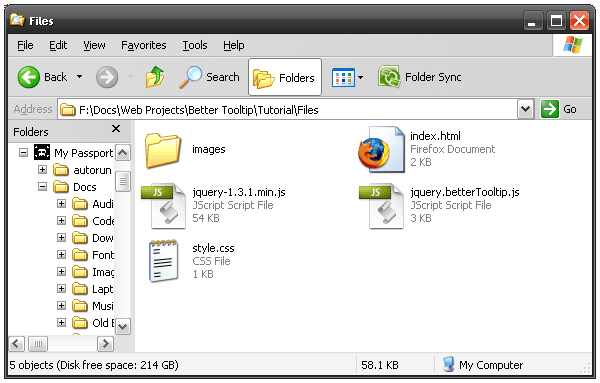
Um Ihnen eine klare Vorstellung von den in diesem Tutorial beteiligten Dateien zu geben, sollte die Dateistruktur so aussehen
Zum Beispiel, wenn du fertig bist.

Hier ist eine Zusammenfassung jeder Datei/jedem Ordner:
- Der Ordner Images enthält die folgenden Bilder:
- - - tipTip.png – erstellt in Schritt 2
- - - tipMid.png - Erstellt in Schritt 2
- - - tipBtm.png - Erstellt in Schritt 2
- index.html - - erstellt in Schritt 3
- style.css – erstellt in Schritt 3
- jquery-1.3.1.min.js – Hier herunterladen
- jquery.betterTooltip.js - - erstellt in Schritt 5
Schritt 1 – Werden Sie zunächst ein wenig kreativ
Öffnen Sie Photoshop oder die Software Ihrer Wahl und erstellen Sie einen schönen Tooltip. Eher als Design
Bei einem einfachen weißen Hintergrund kann es hilfreich sein, den Tooltip auf einem Hintergrund zu zeichnen, der dem Ihrer Website ähnelt.
Auf diese Weise fügt es sich nahtlos zusammen. In den meisten Fällen gibt es keinen richtigen oder falschen Weg
um diesen Schritt abzuschließen. Nutzen Sie einfach Ihre Fantasie und Kreativität.

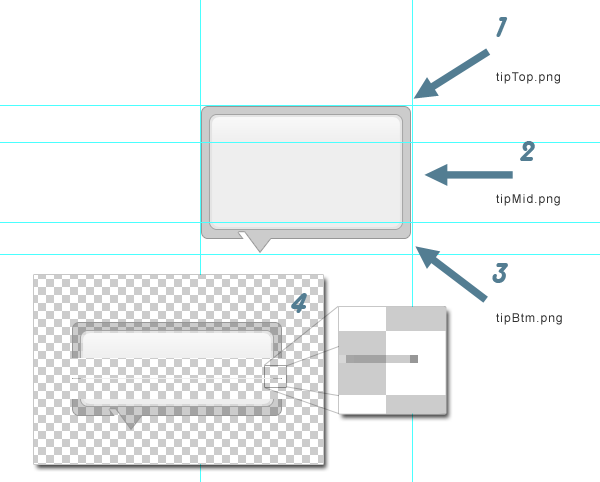
Schritt 2 – Schneiden und würfeln Sie den Tooltip
Für dieses spezielle Design müssen Sie den Tooltip in drei verschiedene Bilder aufteilen. Dieses spezielle Design erfordert ein PNG, um die Transparenz aufrechtzuerhalten.
1) Das Oberteil. 2) Ein dünner 1-Pixel-Schnitt, der vertikal in der Mitte wiederholt wird. 3) Unterer Teil. Der vierte Teil des Bildes unten zeigt diese drei
Stücke ausschneiden.
Legen Sie diese Bilddateien in einen Ordner namens „images“.

Hinweis: Internet Explorer mag keine PNG-Transparenz. Selbst IE 7 unterstützt es nur teilweise. Wenn Sie Animationen erstellen
PNG und JavaScript: Jeder Bereich mit Transparenz wird beim Verschieben sofort schwarz. Ich verwende dieses Design
Ich bin mir voll und ganz bewusst, dass es im IE zu schwierigen Problemen führen wird.
Schritt 3 – HTML/CSS-Markup schreiben
Nachdem das Bild in Scheiben geschnitten ist, können wir mit dem HTML- und CSS-Markup fortfahren. Dies wird der einfachste Teil des gesamten Prozesses sein
Anleitung.
HTML
Dieses HTML-Tag wird bald in eine externe JavaScript-Datei verschoben, also geben Sie es einfach irgendwo ein
Am bequemsten und kann in Zukunft referenziert werden.
<div class="tip"> <div class="tipMid"></div> <div class="tipBtm"></div> </div>
Es gibt drei div 标签。两个嵌套在父对象内。第一个 div, die „Spitze“ wird verwendet, um alles zusammenzubinden
Und zeigt den oberen Teil des Tooltips an, tipTop.png.
„tipMid“ enthält letztendlich den Text, der im Tooltip angezeigt wird. Es wird auch vertikal innerhalb von tipMid.png wiederholt.
„tipBtm“ wird nur verwendet, um den unteren Teil des Tooltips anzuzeigen, tipBtm.png.
In index.html fügen Sie eine Menge Fülltext und einige Elemente hinzu, wobei das Titelattribut ausgefüllt ist. Wie zum Beispiel:
<a href="#" title="This is the tooltip text">This is a link</a>
Im Kopf von index.html müssen Sie auf das Stylesheet und zwei JavaScript-Dateien verlinken.
<link href="style.css" rel="stylesheet" type="text/css" media="all" /> <script type="text/javascript" src="jquery-1.3.1.min.js"></script> <script type="text/javascript" src="jquery.betterTooltip.js"></script>
CSS
这个工具提示使用的CSS比较简单,只需将以下内容添加到style.css
.tip {
width: 212px;
padding-top: 37px;
display: none;
position: absolute;
background: transparent url(images/tipTop.png) no-repeat top;}
.tipMid {background: transparent url(images/tipMid.png) repeat-y; padding: 0 25px 20px 25px;}
.tipBtm {background: transparent url(images/tipBtm.png) no-repeat bottom; height: 32px;}
让我解释一下上面的内容。
包装元素 .tip 用于将所有内容固定在一起。它的顶部内边距为 37 像素。
这是背景图像的高度。填充会将子元素向下推以显示
后面的图像。它还具有绝对位置,以便我们可以将其在页面顶部移动
内容。
另外两个类仅具有背景图像,并且在 .topMid 的情况下,通过填充来提供
将放置在里面的内容,一些呼吸的空间。
第 4 步 - 为什么使用插件?
jQuery 本身就非常酷。但真正的魔力在于使用插件扩展它。当你把你的 将代码写入插件,就可以使其可重用。这样你就可以构建一个代码库而无需编写
相同的代码两次。
这是完整的工具提示插件:
$.fn.betterTooltip = function(options){
/* Setup the options for the tooltip that can be
accessed from outside the plugin */
var defaults = {
speed: 200,
delay: 300
};
var options = $.extend(defaults, options);
/* Create a function that builds the tooltip
markup. Then, prepend the tooltip to the body */
getTip = function() {
var tTip =
"<div class='tip'>" +
"<div class='tipMid'>" +
"</div>" +
"<div class='tipBtm'></div>" +
"</div>";
return tTip;
}
$("body").prepend(getTip());
/* Give each item with the class associated with
the plugin the ability to call the tooltip */
$(this).each(function(){
var $this = $(this);
var tip = $('.tip');
var tipInner = $('.tip .tipMid');
var tTitle = (this.title);
this.title = "";
var offset = $(this).offset();
var tLeft = offset.left;
var tTop = offset.top;
var tWidth = $this.width();
var tHeight = $this.height();
/* Mouse over and out functions*/
$this.hover(function() {
tipInner.html(tTitle);
setTip(tTop, tLeft);
setTimer();
},
function() {
stopTimer();
tip.hide();
}
);
/* Delay the fade-in animation of the tooltip */
setTimer = function() {
$this.showTipTimer = setInterval("showTip()", defaults.delay);
}
stopTimer = function() {
clearInterval($this.showTipTimer);
}
/* Position the tooltip relative to the class
associated with the tooltip */
setTip = function(top, left){
var topOffset = tip.height();
var xTip = (left-30)+"px";
var yTip = (top-topOffset-60)+"px";
tip.css({'top' : yTip, 'left' : xTip});
}
/* This function stops the timer and creates the
fade-in animation */
showTip = function(){
stopTimer();
tip.animate({"top": "+=20px", "opacity": "toggle"}, defaults.speed);
}
});
};
第 5 步 - 编写插件
现在您已经了解了代码的样子,是时候剖析它了。
首先,创建一个 .js 文件并将其命名为 jquery.betterTooltip.js 以使其与 jQuery 兼容
插件标准。
在该 .js 文件中,包含以下代码:
$.fn.betterTooltip = function(){
});
这将创建一个公共函数,可以从文档的 head 调用,或者
另一个外部 .js 文件。要调用您的插件,您需要从
中调用以下行
$(document).ready 页面事件。
$(document).ready(function(){
$('.tTip').betterTooltip();
});
上面的行会将插件附加到类名为“tTip”的每个元素。同样,你
可以将其附加到您选择的任何元素。
公开插件设置
为了避免必须为每个项目修改插件,公开一些内容非常重要
变量和设置,以便可以从插件本身外部对其进行调整。最终目标是
永远不要碰插件,只需调整其设置即可。为此,请将以下内容添加到第一个块
代码:
$.fn.betterTooltip = function(options){
/* Setup the options for the tooltip that can be
accessed from outside */
var defaults = {
speed: 200,
delay: 300
};
var options = $.extend(defaults, options);
});
这允许在调用插件时修改设置“速度”和“延迟”,如下所示:
$('.tTip').betterTooltip({speed: 600, delay: 600});
这些完全是可选的。如果未指定,插件将使用默认值。
注入工具提示标记
还记得您为工具提示输入的 HTML 吗?现在它将正式亮相。
在这段代码中,jQuery“前置”内容操作用于注入工具提示
紧接着打开 body 标签。这样我们就可以确保工具提示
位于一切之上。
/* Create a function that builds the tooltip
markup. Then, prepend the tooltip to the body */
getTip = function() {
var tTip =
"<div class='tip'>" +
"<div class='tipMid'>" +
"</div>" +
"<div class='tipBtm'></div>" +
"</div>";
return tTip;
}
$("body").prepend(getTip());
$(this).each 函数
这是 jQuery 插件最重要和最有用的方面之一。 $(this).each 函数
当插件被调用时,循环遍历与插件关联的每个页面元素。在本例中是
所有具有“tTip”类的元素。当它循环遍历每个元素时,它会应用属性和方法
您指定的。
$(this).each(function(){
var $this = $(this);
var tip = $('.tip');
var tipInner = $('.tip .tipMid');
var tTitle = (this.title);
this.title = "";
var offset = $(this).offset();
var tLeft = offset.left;
var tTop = offset.top;
var tWidth = $this.width();
var tHeight = $this.height();
/* Mouse over and out functions*/
$this.hover(function() {
tipInner.html(tTitle);
setTip(tTop, tLeft);
setTimer();
},
function() {
stopTimer();
tip.hide();
}
);
这相当简单。上半部分由一系列属性组成,例如高度、宽度、x 和 y 位置以及
甚至“tTip”元素的标题属性值。我使用 jQuery offset() CSS 方法来获取顶部和左侧位置。还有一个
分配给每个“tTip”类的悬停函数,该函数在鼠标悬停和移出时调用方法。下面将介绍这些方法
further down in the 教程。
$(this).each 函数的一个重要部分是这里删除 title 属性的这行代码:
this.title = "";
此工具提示的重点是交换通用
工具提示具有更好的引人注目的版本。如果不删除 title 属性,浏览器会显示
用于生成通用工具提示,您将获得双重工具提示。像这样:

延迟工具提示的淡入动画
/* Delay the fade-in animation of the tooltip */
setTimer = function() {
$this.showTipTimer = setInterval("showTip()", defaults.delay);
}
stopTimer = function() {
clearInterval($this.showTipTimer);
}
setTimer 和 stopTimer 这两个方法用于在用户悬停时创建延迟
他们的光标悬停在具有“tTip”类的元素上以及工具提示出现时。这个
避免烦扰用户很重要。我相信当我们不小心悬停时,我们都会感到沮丧
隐藏在网站内容中的弹出广告之一。
setTimer 方法创建一个 setInterval 对象,该对象在分配的时间过去后调用“showTip()”。
为了让setInterval不至于无限循环,调用stopTimer方法来停止setInterval对象。
定位工具提示
/* Position the tooltip relative to the class
associated with the tooltip */
setTip = function(top, left){
var topOffset = tip.height();
var xTip = (left-30)+"px";
var yTip = (top-topOffset-60)+"px";
tip.css({'top' : yTip, 'left' : xTip});
}
之前创建的 $(this).each 循环内的悬停函数调用 setTip()。其目的是定位
“tTip”元素正上方的工具提示。这是在淡入动画之前完成的。
工具提示淡入动画
/* This function stops the timer and creates the
fade-in animation */
showTip = function(){
stopTimer();
tip.animate({"top": "+=20px", "opacity": "toggle"}, defaults.speed);
}
});
};
最后但并非最不重要的一点是 showTip() 函数。这使用 jQuery 的 animate() UI 效果来淡入淡出工具提示
同时向下滑动。
总结一下。 。 .
完成并对结果感到满意后,您可以将插件从充满填充文本的基本 HTML 页面移动到
现实世界并加以利用。
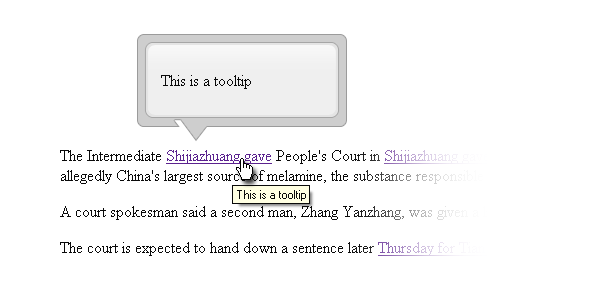
Dies ist ein sehr einfaches Beispiel dafür, was das Tooltip-Plugin macht. Der spaßige Teil besteht nun darin, es robuster zu machen.
Es gibt mehrere Möglichkeiten, dieses Plugin zu erweitern. Die erforderliche Verbesserung ist die Erkennung
Positionieren Sie den Tooltip relativ zu den Rändern des Browserfensters und zeigen Sie den Tooltip entsprechend an
Es wird nicht abgeschnitten.
Vielen Dank, dass Sie dieses Tutorial gelesen haben. Ich hoffe, es gibt Ihnen eine Vorstellung davon, wie Sie mit jQuery Ihre Website verbessern können
Schnittstelle.
Kommentare beginnen! Ich würde gerne Ihre Meinung hören. Kann diese Technologie wirklich dazu beitragen, es den Benutzern einfacher zu machen?
Oder ist das nur ein weiteres Ärgernis?
- Abonnieren Sie den NETTUTS-RSS-Feed für weitere tägliche Tutorials und Artikel zur Webentwicklung.
Das obige ist der detaillierte Inhalt vonNutzen Sie die Leistungsfähigkeit von jQuery, um Ihre Tooltips zu verbessern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

