Heim >CMS-Tutorial >WordDrücken Sie >Erstellen von „Featured Images' in WordPress: Anhänge auf die nächste Stufe heben
Erstellen von „Featured Images' in WordPress: Anhänge auf die nächste Stufe heben
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2023-09-04 15:53:081556Durchsuche

In dieser Serie stelle ich vor:
- Weisen Sie Anhängen Kategorien und Taxonomien zu,
- Fragen Sie Mediendateien nach Kategorie ab, damit Sie sie in einer benutzerdefinierten Schleife ausgeben können,
- Verwenden Sie die Bildklassifizierungsabfrage, um es auf der Archivseite anzuzeigen,
- Fügen Sie ein Bild zu einer Kategorie oder einem Taxonomiebegriff als „Featured Image“ für die Kategorie oder den Begriff hinzu
In Teil 1 habe ich gezeigt, wie man eine neue Taxonomie für Anhänge erstellt. In Teil 2 habe ich Ihnen gezeigt, wie Sie eine benutzerdefinierte Vorlagendatei für Dokumente erstellen und eine Schleife hinzufügen, um Links zu Mediendateien für jedes Dokument anzuzeigen, und in Teil 3 habe ich eine benutzerdefinierte Vorlagendatei für gallery-category Taxonomie erstellt, die alle Bilder mit einem bestimmten Begriff anzeigt als Archivseite im Galeriestil.
In diesem letzten Teil werde ich etwas anderes demonstrieren: wie man einem Bild eine Kategorie zuweist und dann die Archivvorlage der Kategorie bearbeitet, um dieses Bild als „Ausgewähltes Bild“ für diese Kategorie anzuzeigen. Sie können dies auch mit Tags oder Taxonomiebegriffen tun, indem Sie eine sehr ähnliche Technik verwenden.
In diesem Tutorial werde ich ein Thema erstellen, das ein untergeordnetes Thema von Twenty Four sein wird. Das Theme enthält eine Funktionsdatei und eine benutzerdefinierte Vorlagendatei für das Kategoriearchiv. Sie können das Theme in einem Codepaket herunterladen.
Was brauchst du
Um diesem Tutorial folgen zu können, benötigen Sie Folgendes:
- Entwicklungsinstallation von WordPress
- FTP-Zugang (oder MAMP oder ähnliches, wenn Sie lokal arbeiten)
- Code-Editor
1. Kategorien auf Anhänge anwenden
Standardmäßig erlaubt WordPress Ihnen nicht, Anhängen Kategorien und Tags zuzuweisen, was Sie in diesem Tutorial tun müssen. Glücklicherweise lässt sich dieses Problem leicht beheben, wie ich in meinem vorherigen Tutorial zum Zuweisen von Kategorien und Tags zu Anhängen gezeigt habe.
HINWEIS: Diese Technik funktioniert mit Tags und Kategorien. Wenn Sie dies mit Ihrer eigenen Taxonomie tun, müssen Sie bei der Anmeldung den Anhang als Beitragstyp angeben, für den Ihre Taxonomie gilt. Sie können dies tun, indem Sie Teil eins dieser Serie folgen.
Erstellen Sie in Ihrem Theme eine Datei mit dem Namen functions.php und fügen Sie den folgenden Code hinzu:
<?php
// add categories to attachments
function wptp_add_categories_to_attachments() {
register_taxonomy_for_object_type( 'category', 'attachment' );
}
add_action( 'init' , 'wptp_add_categories_to_attachments' );
?>
Hierbei wird die register_taxonomy_for_object_type()-Funktion verwendet, um Kategorien zu Anhängen hinzuzufügen. Wenn Sie nun den Bildschirm „Medienbibliothek“ anzeigen, sehen Sie, dass Kategorien aktiviert sind.
Der nächste Schritt besteht darin, einige Bilder hinzuzufügen – nur ein Bild pro Kategorie. Sie sollten außerdem eine weitere Kategorie namens „Empfohlen“ hinzufügen und sicherstellen, dass jedes Bild, das Sie auf diese Weise verwenden möchten, ebenfalls in diese Kategorie fällt.
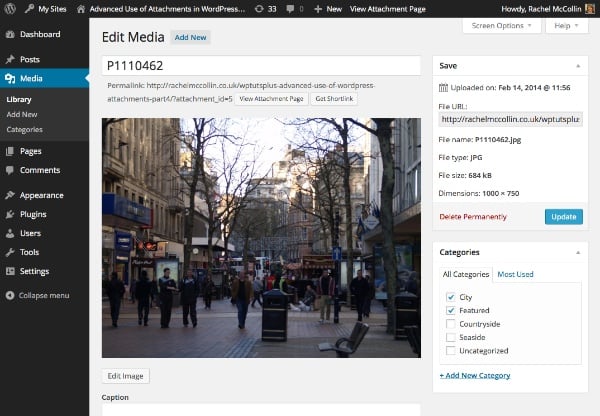
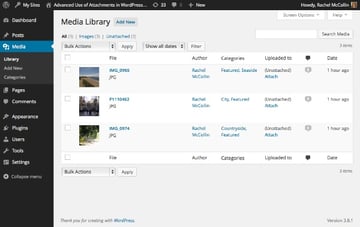
Unten sehen Sie einen Beispielbildschirm für die Medienbearbeitung mit den Kategorien:



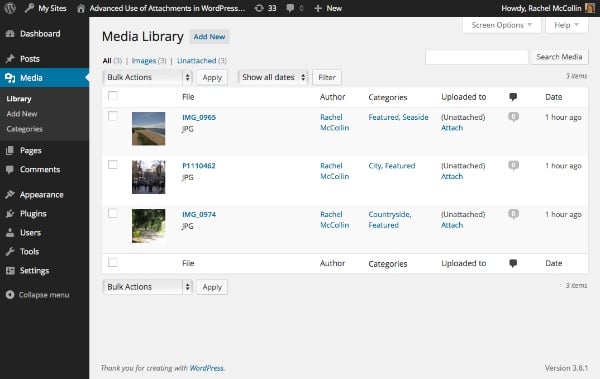
Sie können auch alle Bilder anzeigen, denen ich die richtige Kategorie zugewiesen habe:



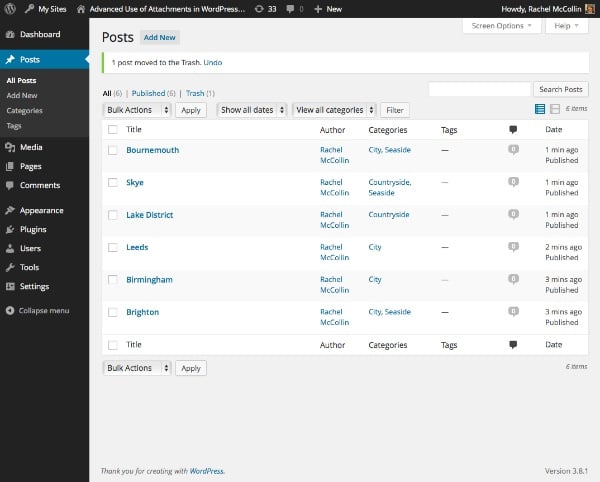
Abschließend werde ich meiner Website einige Dummy-Beiträge hinzufügen und sie in relevante Kategorien einteilen, damit etwas auf meiner Archivseite angezeigt werden kann:



2.创建类别模板
下一步是创建自定义类别模板。由于我的主题是二十四的子主题,我将复制该主题的 category.php 文件并将其复制到我的子主题,并对开头注释进行一些更改:
<?php
/**
* The template for displaying Category pages
* Custom template which displays a featured image first.
* Supports Part 4 of tutorial series on Advanced Use of Images in WordPress for WPTutsplus
*/ get_header(); ?>
<section class="content-area" id="primary">
<div class="site-content" id="content" role="main"><?php if ( have_posts() ) : ?>
<header class="archive-header">
<h1 class="archive-title"></h1>
<?php
// Show an optional term description.
$term_description = term_description();
if ( ! empty( $term_description ) ) :
printf( '<div class="taxonomy-description">%s</div>', $term_description );
endif;
?>
</header><!-- .archive-header -->
<?php
// Start the Loop.
while ( have_posts() ) : the_post();
/*
* Include the post format-specific template for the content. If you want to
* use this in a child theme, then include a file called called content-___.php
* (where ___ is the post format) and that will be used instead.
*/
get_template_part( 'content', get_post_format() );
endwhile;
// Previous/next page navigation.
twentyfourteen_paging_nav();
else :
// If no content, include the "No posts found" template.
get_template_part( 'content', 'none' );
endif;
?></div><!-- #content -->
</section><!-- #primary -->
<?php get_sidebar( 'content' ); get_sidebar(); get_footer(); ?>
3.向类别模板添加自定义查询
在主循环上方,使用 WP_Query 添加自定义循环。在结束 标记后插入以下内容:
<?php // display a featured image for the category // identify the current category $currentcat = get_queried_object(); $currentcatname = $currentcat->slug; ?>
使用 get_queried_object() 标识当前显示的类别。
下面,使用 WP_Query 定义自定义查询的参数:
<?php
// define query arguments for the featured image
$args = array(
'post_type' => 'attachment',
'post_status' => 'inherit',
'category_name' => $currentcatname,
);
$query = new WP_Query( $args );
?>
这标识当前类别以及“特色”类别中的所有附件。请注意,由于 WordPress 设置附件帖子状态的方式,您需要包含 'post_status' => 'inherit' 作为参数。
现在在此下方添加循环:
<?php // The Loop while ( $query->have_posts() ) : $query->the_post(); // define attributes for image display $imgattr = array( 'alt' => trim( strip_tags( get_post_meta( $attachment_id, '_wp_attachment_image_alt', true ) ) ), ); // output the image ?> <div class="category-image"></div> <?php endwhile; // reset the query so the default query can be run wp_reset_postdata(); ?>
确保您不要错过最后的 wp_reset_postdata() ,否则类别存档的主查询将无法工作。
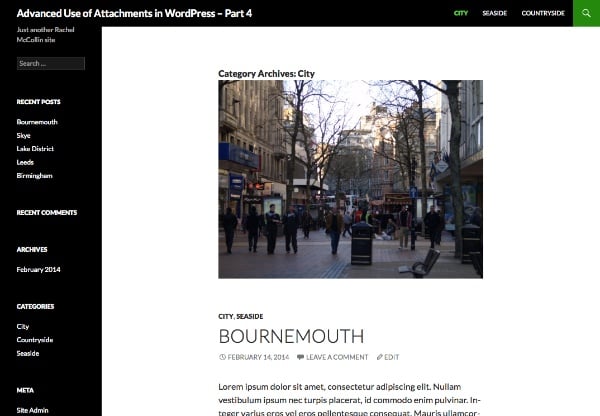
添加完所有这些后,保存您的类别模板并查看您的类别存档页面之一。它应该类似于本教程开头的屏幕截图。
摘要
在这个由四个教程组成的系列中,我演示了一些在 WordPress 中处理图像的高级技术。其中包括:
- 注册专门用于附件的分类
- 使用自定义模板创建 dosucmtn 列表页面
- 再次使用自定义模板创建图库页面以显示给定类别中的图像
- 为每个类别创建“特色图片”并将其显示在类别存档页面上。
正如您所见,您可以在 WordPress 中对图像和媒体执行更多操作,而不仅仅是将它们附加到帖子或将它们用作特色图像。只要发挥一点想象力,您就可以像任何其他帖子类型一样查询它们,并输出文档或显示图像的链接。
Das obige ist der detaillierte Inhalt vonErstellen von „Featured Images' in WordPress: Anhänge auf die nächste Stufe heben. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

