Heim >Web-Frontend >js-Tutorial >20 weitere tolle AJAX-Effekte, mit denen Sie vertraut sein sollten
20 weitere tolle AJAX-Effekte, mit denen Sie vertraut sein sollten
- PHPzOriginal
- 2023-09-04 15:07:321315Durchsuche
Bereits im Oktober haben wir Sie mit 20 tollen Ajax-Effekten begeistert, die Sie kennen sollten. Dieser Beitrag wurde zu einem der beliebtesten Beiträge überhaupt auf Nettuts+. Dieses Mal haben wir mehr als zwanzig gleichermaßen großartige Ajax-Effekte, die Sie kennen und lieben können.
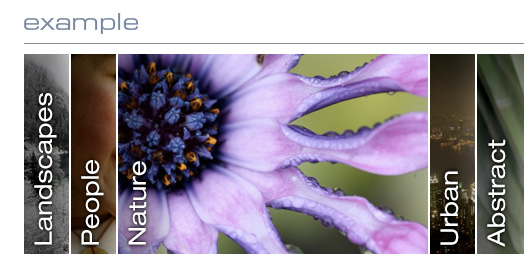
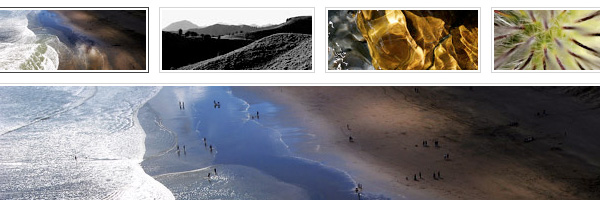
1. Bildmenü
Image Menu ist ein einfaches JavaScript, das Bilder verwendet, um ein horizontales Bildmenü zu erstellen. Wenn Sie mit der Maus über den Link fahren, wird das Bild vergrößert und zeigt den Rest des Bildes an. Es ist mit fast allen modernen Browsern kompatibel (kein Wort zu IE 8).

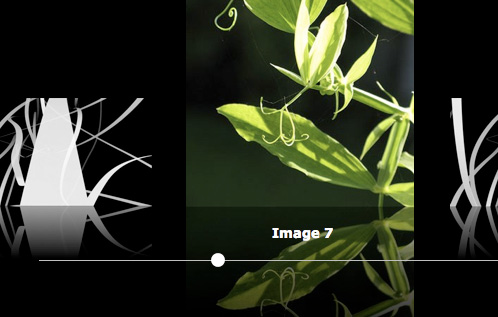
2. Bildstreaming
ImageFlow ist ein unaufdringliches und „benutzerfreundliches“ JavaScript-Bildbibliotheksskript. Es verfügt über eine elegante Bildlaufleiste zum Durchsuchen von Bildern, die alle über einer Spiegelung liegen und einen Mac-ähnlichen Cover-Flow-Effekt erzeugen.

3. Instant.js
Wenn Sie Ihren Bildern lustige Hintergründe, Drehungen und andere Effekte hinzufügen möchten, ist Instant.js möglicherweise genau das Richtige für Sie. JavaScript wird langsam abgebaut, sodass Browser ohne aktiviertes JavaScript den Unterschied nicht bemerken.

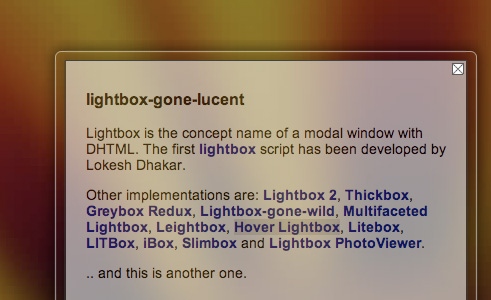
4. Glasbox
Wir haben alle von Leuchtkästen und sogar von grauen Kästen gehört, aber was ist mit Glaskästen? GlassBox ist eine Schnittstellenbibliothek, die auf Scriptaculous und Prototype basiert. Diese raffinierte Bibliothek fügt transparente Ränder und andere glitzernde Effekte hinzu. Es ist einfach zu verwenden, mit Skins anpassbar und bietet sogar dynamisches Laden von Inhalten.

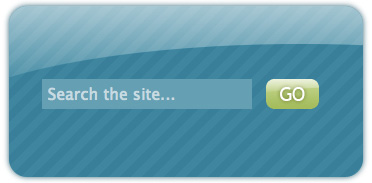
5. Suchfeld CSS/JS
Im Hinblick auf die Benutzerinteraktion sind Suchfelder mit automatischer Vervollständigung äußerst wertvoll. Manchmal weiß ein Suchender nicht genau, wonach er sucht. Daher ist alles, was dem Benutzer hilft, genau das zu finden, was er sucht, ein großer Vorteil.
CSSGlobe hat ein wirklich gutes Tutorial, wie Sie das Suchfeld Ihrer Website (nicht weniger unauffällig) mit etwas CSS und Ajax erweitern können.

6. Laden des Prototyps
Das Laden von Bildern und Feldern ist für moderne Webanwendungen mit Ajax sehr wichtig. Protoload bietet einige integrierte Optionen, die dem Benutzer zeigen, was während des Wartens passiert. Das Skript bietet viele Optionen wie Farbüberlagerungen zum Laden von Elementen, benutzerdefinierten Text und viele andere Optionen.

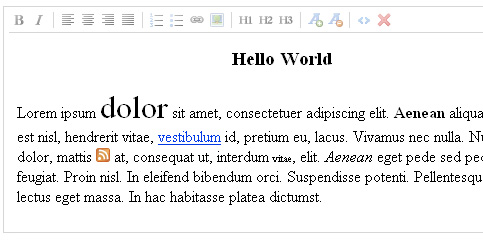
7. jwysiwyg
jwysiwyg ist ein einfaches, leistungsstarkes und extrem leichtes JavaScript-jQuery-WYSIWYG-Plugin. Das Plugin verfügt über viele der Standardfunktionen eines WYSIWYG-Editors und ist insgesamt nur 7 KB groß.

8. jquery.biggerlink 2
Bigger Link 2 ist wirklich ein einfaches Plugin, das das Erstellen größerer, anklickbarer Links einfacher macht. Wenn dies sinnvoll ist, können Sie sogar Links in Linkelemente einbetten. (Sehen Sie sich die Demo an, um klarere Informationen zu erhalten.)
Bigger Link 2 läuft auf dem beliebten jQuery-JavaScript-Framework.

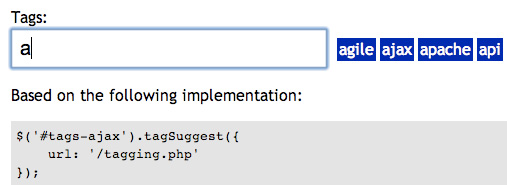
9. jQuery-Tag-Vorschläge
Tag-Vorschläge sind eine beliebte Verwendung von Ajax in modernen Webanwendungen. Ähnlich wie das Suchfeld für die automatische Vervollständigung ist das jQuery-Tag-Suggestions-Plugin ein benutzerfreundliches Plugin, das eine Möglichkeit bietet, schnell die richtigen Tags für jede Anwendung zu finden, die Tags verwendet. Verbessern Sie die Benutzererfahrung einfach und effektiv.

10. Facebox
Facebox ist ein einzigartiges Lightbox-Skript, das den Lightbox-Stil der modalen Facebook-Fenster nachahmt. Facebox basiert auf jQuery, sieht fast genauso aus und fühlt sich an wie die Benutzeroberfläche von Facebook und ist einfach zu installieren.

11. Menschliche Botschaft
Humanized Messages ist ein wunderschönes jQuery-Plugin, das genau das tut, was der Name vermuten lässt: Es erstellt benutzerfreundliche Nachrichten. Das JavaScript-Plugin erreicht dies, indem es eine halbtransparente Meldung auf dem Bildschirm erzeugt, die mit der Zeit verschwindet.

12. LightWindow v2.0
LightWindow ist ein weiteres Lightbox-Plugin, aber es fügt einige Funktionen hinzu, die diese Art von Plugin zu ignorieren scheint. Zunächst einmal ermöglicht dieses Plugin das Rendern und Verwenden von Multimedia innerhalb einer Lightbox. Filme, Bilder und sogar ganze Galerien können in einem LightWindow angezeigt werden. Perfekt für die diskrete Präsentation von Multimedia-Inhalten.

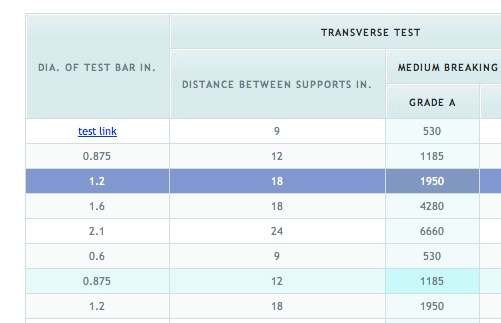
13. Unauffällige Tischbedienung
Tabellendaten lassen sich oft nur schwer effizient anzeigen, insbesondere wenn Sie die Sortierung von Zeilen und Spalten zulassen möchten. Unaufdringliche Tabellenaktionen sind eine Art JavaScript, mit dem verschiedene Effekte auf Tabellendaten angewendet werden können. Mit Hilfe dieses kleinen Skripts können Sie Zeilen und Spalten hervorheben, Daten sortieren und mehr.

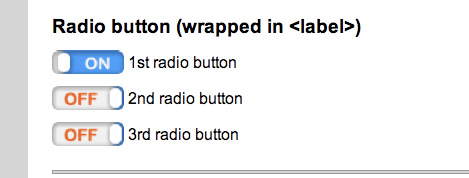
14. jQuery-Kontrollkästchen
jQuery Checkbox fügt einige Tricks zu Kontrollkästchenfeldern in Formularen hinzu. Es fügt eine Umschalttaste hinzu, die der iPhone-Oberfläche sehr ähnlich ist und ein sehr charakteristisches Ein- und Ausschalten ermöglicht. Die Benutzerfreundlichkeit ist hervorragend, mit dynamischen Skins, die im Handumdrehen ein- und ausgeschaltet werden können.

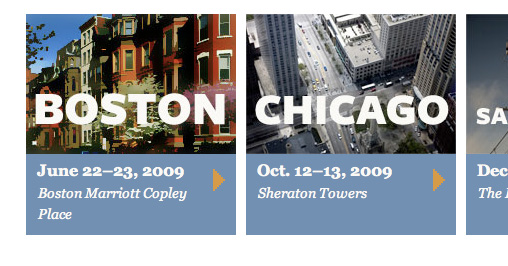
15. iCarousel
Karussells sind eine großartige Möglichkeit, Inhalte wie Bilder oder Nachrichten zu rotieren. Das iCarousel-Plugin erfüllt diese Anforderungen und ist ein einfaches kleines Skript, das verschiedene Konfigurationsoptionen und Verwendungsmöglichkeiten bietet. Newsticker, Fotokarussells und sogar Werbekarussells.

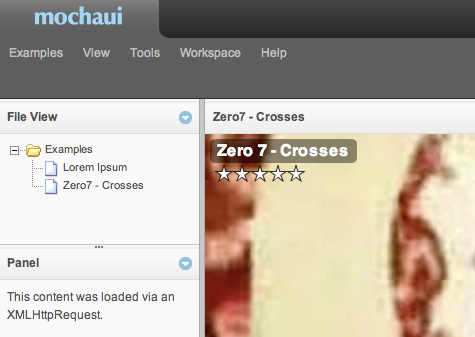
16. Mokka-Benutzeroberfläche
MochaUI ist eine weitere UI-Bibliothek für das JavaScript-Framework MooTools. MochaUI erstellt im Wesentlichen eine vollständige Benutzeroberfläche für Websites, Formulare und Widgets. Es umfasst einen Dateibrowser, eine Fenstergrößenänderung, ein Panel-Layout, ein Tab-Layout und mehr.

17. j Tipp
jTip ist ein einfaches, aber sehr effektives Konzept zur Verbesserung der Hover-Tip-Funktionalität. Basierend auf jQuery fügt jTip mithilfe von Ajax einfach eine elegante Hover-Box zu vorkonfigurierten Links auf der Seite hinzu.

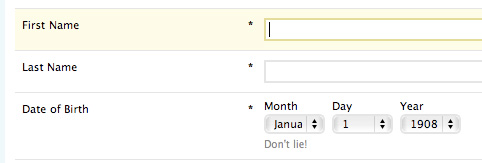
18.Einheitliches Format
Formulare waren im Laufe der Jahre für viele Webentwickler ein Problem, und Technologien wie Ajax haben das Benutzererlebnis erheblich verbessert. Mit Ajax können Sie Formulare verarbeiten, validieren und Antworten in Echtzeit senden, ohne die Seite neu laden zu müssen. Uni-Form ist ein kleines Ajax-Skript, bei dem es sich um ein Plug-in-Wiedergabekonzept handelt, das versucht, Formular-Markup mithilfe von XHTML zu standardisieren und Formulare zu modularisieren, sodass einzelne Elemente einfach hinzugefügt oder entfernt werden können.

19. Verifizierungstipps
Validation Prompt ist ein einfaches Skript, das bei der Formularvalidierung hilft. Es stellt sicher, dass die Felder „Passwort“ und „Benutzername“ eine bestimmte Länge haben und kann sogar anhand regulärer Ausdrücke validiert werden. Klein und praktisch.

20. Registerkarte „Steuerung“
Control Tabs (Teil der leistungsstarken LivePipe-Benutzeroberfläche) ist ein großartiges Skript, das viele verschiedene Möglichkeiten zum Konfigurieren von Registerkarten auf Ihrer Seite bietet. Sie können eine Standardoberfläche mit Registerkarten verwenden oder sogar etwas wie ein Bild verwenden, um die Registerkarten anzuzeigen. Control Tabs ist ein leistungsstarkes Skript und verfügt sogar über eine API zur Feinabstimmung der Registerkartenoberfläche.

Das obige ist der detaillierte Inhalt von20 weitere tolle AJAX-Effekte, mit denen Sie vertraut sein sollten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

