Heim >Web-Frontend >HTML-Tutorial >Entdecken Sie Tizen für die Entwicklung von Smartwatch-Apps: Eine Einführung
Entdecken Sie Tizen für die Entwicklung von Smartwatch-Apps: Eine Einführung
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2023-09-04 14:49:101665Durchsuche

Ein Smartwatch-App-Entwickler zu werden ist eine tolle Idee, aber was ist, wenn Sie ein HTML-Entwickler sind? Können Sie Ihre Träume verwirklichen, ohne auf eine völlig andere Plattform zu wechseln? Müssen Sie alle Ihre HTML-Kenntnisse aufgeben und bei Null anfangen? Mach dir keine Sorge. Tizen kommt zu Ihrer Rettung.
Tizen ist eine Linux-Betriebssystemfamilie, die auf eine Reihe von Geräten von Smartphones bis hin zu Smartwatches ausgerichtet ist. Obwohl Tizen ein Projekt innerhalb der Linux Foundation ist, wird es von der Tizen Association geleitet, zu deren Mitgliedern Samsung, Intel und andere bekannte Unternehmen der Technologiebranche gehören.
In diesem Tutorial zeige ich Ihnen, wie Sie das Tizen SDK für Wearables installieren und konfigurieren und wie Sie mithilfe der IDE eine Smartwatch-Anwendung entwickeln. Fangen wir an.
1.SDK installieren und konfigurieren
Schritt 1: Tizen SDK oder Tizen SDK für Wearables?
Derzeit sind zwei Arten von SDKs verfügbar: Tizen SDK und Tizen SDK für Wearable. Von da an Im Tutorial geht es um die Entwicklung einer eigenständigen Smartwatch-App. Sie benötigen Tizen SDK für tragbare Geräte.
Sie können es von der Tizen-Entwickler-Website herunterladen. Sie müssen den Installation Manager herunterladen, der zu Ihrem Betrieb passt System und Version. Wenn Sie die Offline-Installation der Online-Installation vorziehen, Sie müssen außerdem das SDK-Image herunterladen. Wenn Ihr Betriebssystem Windows 8 oder ist Unter Windows 8.1 können Sie die unter Windows klassifizierten Installationsdateien herunterladen 7. Sie funktionieren einwandfrei unter Windows 8 und 8.1.
Schritt 2: Anfrage
Sehen Sie sich die detaillierten Anweisungen von Tizen für die Hardware- und Softwareanforderungen an, die Ihr Computer erfüllen sollte.
Sie können das SDK auch dann installieren, wenn Ihr Computer diese Hardwareanforderungen nicht erfüllt. Wenn Sie dies tun, wird der Smartwatch-Emulator jedoch langsamer, was zu schlechten Anwendungstests führt. Weitere Informationen finden Sie in der Dokumentation. Es erklärt, wie man „Virtualization Technology“ (VT) im BIOS aktiviert und wie man „Data Execution Prevention“ unter Windows aktiviert. Schritt 3: SDK installieren
Führen Sie denInstallation Manager
aus, den Sie zuvor heruntergeladen haben. Dies ist eine .exe-Datei mit einem Dateinamen, der je nach Betriebssystem und Version tizen-wearable-sdk-2.2.159_windows64.exe ähnelt.- Klicken Sie auf Erweitert, um zum nächsten Bildschirm zu gelangen.
- Wählen Sie in diesem Bildschirm das Optionsfeld SDK-Image aus und navigieren Sie zu der ZIP-Datei, die das entsprechende SDK-Image enthält. Beachten Sie, dass ich davon ausgehe, dass Sie eine Offline-Installation bevorzugen und dass Sie die erforderlichen SDK-Images bereits auf Ihren Entwicklungscomputer heruntergeladen haben.
- Wählen Sie die ZIP-Datei SDK-Image aus und klicken Sie im Dialogfeld auf Öffnen
- . Das System zeigt die Meldung „SDK-Bild wird extrahiert“ an. Klicken Sie nach Abschluss der Extraktion auf OK.
- Klicken Sie auf Weiter und das Fenster Lizenzvereinbarung erscheint.
- Stimmen Sie der Lizenz zu und klicken Sie auf Weiter. Das Konfigurationsfenster
- erscheint als nächstes. Ich empfehle, alle Kästchen anzukreuzen und auf „Weiter“ zu klicken. Wenn der Installation Manager
- schließlich nach dem Installationsort fragt, wählen Sie den Pfad aus und klicken Sie auf Installieren, um Ihre Auswahl festzulegen. Wenn Sie Ihr BIOS richtig konfiguriert haben, wird bei diesem Vorgang auch automatisch der Intel Hardware Accelerated Execution Manager
- (Intel HAXM) installiert. Wenn nicht, beenden Sie den Installationsvorgang und konfigurieren Sie das BIOS so, dass Intel HAXM installiert werden kann. Wenn Ihr Betriebssystem Windows ist, vergessen Sie nicht, Datenausführungsverhinderung
- zu aktivieren. Setzen Sie die Installation fort. Sie können Intel HAXM separat installieren, wenn Sie möchten. Nachdem die Installation abgeschlossen ist, starten Sie Ihren Computer neu.
- Schritt 4: IDE konfigurieren
Navigieren Sie zu dem Ordner, in dem das SDK installiert ist, und navigieren Sie zum Unterordner ide
. Führen Sie die ausführbare Datei mit dem NamenIDE aus.
Nach ein paar Minuten erscheint ein Fenster, in dem Sie nach dem Speicherort des
- Arbeitsbereichs
- zum Speichern der von Ihnen entwickelten App gefragt werden. Geben Sie den gewünschten Standortpfad an und klicken Sie auf OK. Sobald die Konfiguration abgeschlossen ist, sollte die IDE erscheinen. Schritt 5: Funktionen der IDE
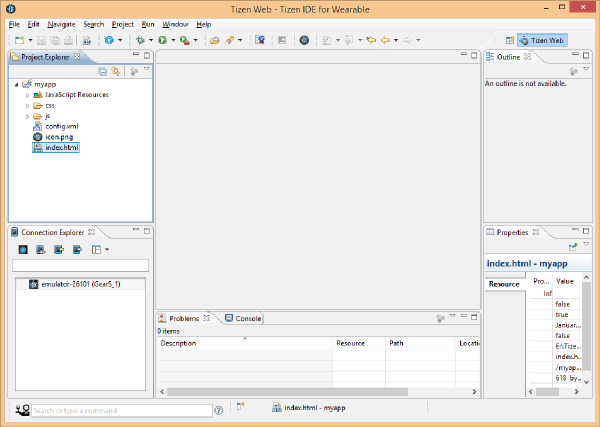
- Im linken Bereich der IDE gibt es zwei Fenster: Projekt-Explorer und
. Projekt-Explorer
zeigt von Benutzern erstellte Projekte. Verbindungs-Explorer
Listet derzeit verfügbare verbundene Geräte, Emulatorinstanzen oder Remote-Geräte auf.
步骤 6:创建模拟器实例
- 在连接资源管理器中,点击模拟器管理器图标(最左侧的蓝色按钮)。
- 在出现的用户帐户控制窗口中点击是。这将打开模拟器管理器窗口。
- 点击新增并为模拟器实例命名。
- 点击确认后,将会创建新的模拟器实例。单击模拟器图标中带有箭头的蓝色按钮以启动模拟器。
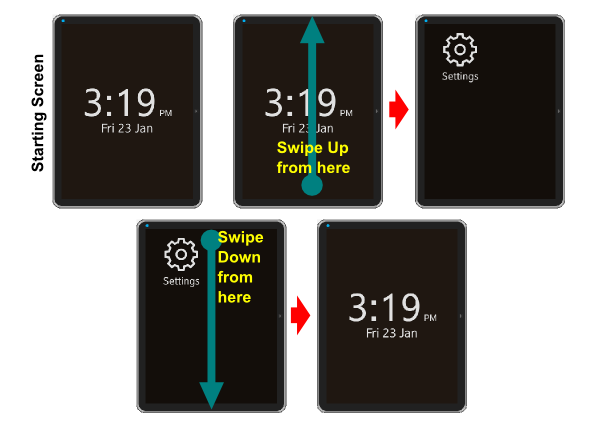
启动模拟器需要一些时间。当它启动并运行时,您应该会看到一个带有类似于以下屏幕截图的启动屏幕的窗口。模拟器实例应显示为连接资源管理器中的一个条目。
从开始屏幕底部中间点向上滑动,转到显示设备或模拟器上已安装应用程序的屏幕。由于您尚未安装任何应用,因此仅显示设置图标。
您可以通过从屏幕顶部中间向下滑动来返回到上一屏幕或退出应用程序。

2. 开发一个简单的漫画应用
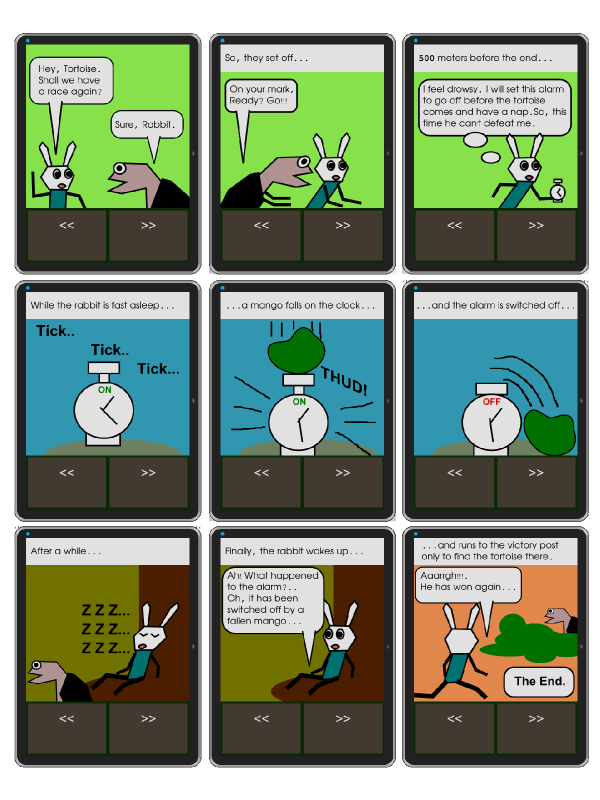
在此示例中,我们将创建一个简单的应用程序来显示漫画。让我们依次看看每个步骤。
第 1 步:创建新项目
让我们在 IDE 中创建一个新项目。
- 转至文件 > 新建 > Tizen 可穿戴式 Web 项目。
- 在出现的窗口中,选择基本 > 基本应用,然后将项目名称设置为myapp。
- 勾选使用默认位置复选框或浏览到您选择的其他位置,然后点击完成。
- 您的新项目 myapp 应显示在项目资源管理器中。
- 点击myapp左侧的小箭头展开项目结构。
- 您应该会看到一个index.html文件、一个css子文件夹、一个js 子文件夹,以及一些其他文件和文件夹。

HTML、CSS 和 JavaScript 构成了 Tizen 平台上编程的基础。如果您是 HTML 向导,那么您无需学习新的编程语言即可为 Tizen 平台编写应用程序。您可以使用现有的 HTML、CSS 和 JavaScript 技能。
第 2 步:添加文件、资产和资源
我们首先需要向 myapp 项目添加两个子文件夹:comic 和 images。为此,请右键单击 IDE 中的 myapp 项目文件夹,然后选择新建 > 文件夹。子文件夹应显示在 IDE 中展开的 myapp 文件夹中。
从 GitHub 下载此项目的源文件,然后导航到 images 子文件夹,其中包含许多 png 文件。将 png 文件复制到您刚才创建的 images 子文件夹中。
您可以将文件粘贴到Project Explorer窗口中的images子文件夹中,方法是右键点击子文件夹并从弹出菜单中选择粘贴 .
接下来,右键点击 comic 子文件夹并选择新建 > 文件,在 comic 子文件夹中创建具有以下文件名的 9 个 HTML 文件>。确保包含文件的 .html 扩展名。
- page1.html
- page2.html
- ...
- page9.html
现在,comic 子文件夹中应该有九个 HTML 文件。
第 3 步:添加代码
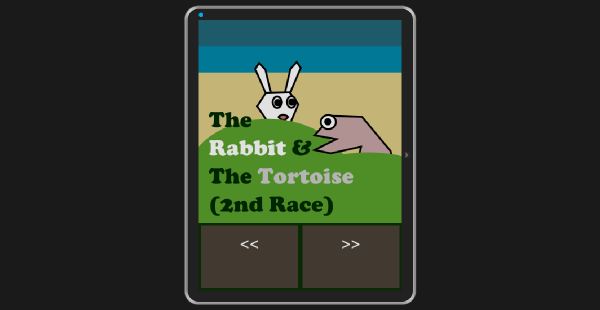
现在让我们编辑 index.html 中的代码。该文件是您的应用程序的入口点。双击 index.html 在 IDE 中打开该文件。 将 <title></title> 标记的内容更改为 <title>2nd Race</title>。接下来,使用以下内容更改 标记的内容:
<body>
<div>
<div><img src="images/coverpage.png" alt="Cover Page" /></div>
<div><a href="#" class="btn" ><<</a><a href="comic/page1.html"
class="btn" >>></a></div>
</div>
</body>
我们所做的就是向页面添加一个图像和两个导航到其他页面的按钮,因为我们的漫画将有十页。完成这些更改后,从菜单中选择文件 > 保存来保存文件。
如果您不熟悉 HTML 和 CSS,Tuts+ 提供了大量优秀教程,可帮助您快速掌握 Web 开发的基础知识。
接下来,双击 css 子文件夹中的 style.css 并更改其内容,如下所示。
* {
font-family: Verdana, Lucida Sans, Arial, Helvetica, sans-serif;
}
body {
margin: 0px auto;
background-color:#0a3003;
}
img {
margin: 0;
padding: 0;
border: 0;
width: 100%;
height: auto;
display: block;
float: left;
}
.btn {
display: inline-block;
padding: 15px 4% 15px 4%;
margin-left: 1%;
margin-right: 1%;
margin-top: 5px;
margin-bottom: 5px;
font-size: 30px;
text-align: center;
vertical-align: middle;
border: 0;
color: #ffffff;
background-color: #4b4237;
width: 40%;
height: 80px;
text-decoration: none;
}
我们为正文、图像和导航菜单添加了一些样式。完成更改后,保存文件。
同样,将代码添加到您创建的所有其他 HTML 文件中。 css 子文件夹中的 style.css 文件必须从外部链接到所有这些 HTML 文件。如果您不确定此步骤,请从 GitHub 下载源文件并检查源文件以进行澄清。
第 4 步:测试应用
要测试您的应用,请选择myapp项目文件夹,然后从菜单中选择项目 > 构建项目构建项目。确保模拟器实例已启动并正在运行。
右键单击myapp文件夹,然后选择运行方式 > Tizen 可穿戴 Web 应用程序以在模拟器中运行该项目。使用用户界面中的箭头按钮导航到下一页或上一页。从屏幕顶部向下滑动可退出应用程序。

结论
在本教程中,我们使用 Tizen SDK 构建了一个简单的漫画应用程序 可穿戴并在捆绑的智能手表模拟器上运行 IDE。当您准备好安装并运行它时,真正的乐趣就开始了 物理设备。
您可以在 Samsung 和 Tizen 开发者网站上找到大量附加信息。你还在等什么?
Das obige ist der detaillierte Inhalt vonEntdecken Sie Tizen für die Entwicklung von Smartwatch-Apps: Eine Einführung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

