Heim >Web-Frontend >CSS-Tutorial >CSS-Wortumbrucheigenschaft
CSS-Wortumbrucheigenschaft
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2023-09-04 11:25:11885Durchsuche
Das Attribut „word-wrap“ wird verwendet, um in einer Zeile umzubrechen und in die nächste Zeile umzubrechen.
BeispielEine Beispielsyntax ist unten dargestellt – Live-Demo<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 200px;
border: 2px solid #000000;
}
div.b {
word-wrap: break-word;
}
</style>
</head>
<body>
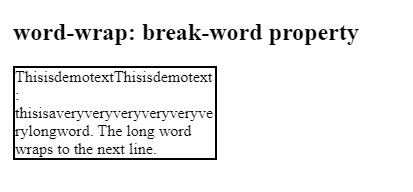
<h2>word-wrap: break-word property</h2>
<div class = "b"> ThisisdemotextThisisdemotext:
thisisaveryveryveryveryveryverylongword. The long word wraps to
the next line.</div>
</body>
</html>Ausgabe

Das obige ist der detaillierte Inhalt vonCSS-Wortumbrucheigenschaft. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Dieser Artikel ist reproduziert unter:tutorialspoint.com. Bei Verstößen wenden Sie sich bitte an admin@php.cn löschen

