Heim >Backend-Entwicklung >PHP-Tutorial >Einführung in die Erstellung benutzerdefinierter Themes mit OpenCart
Einführung in die Erstellung benutzerdefinierter Themes mit OpenCart
- PHPzOriginal
- 2023-09-04 10:21:091183Durchsuche
In dieser Serie erkläre ich, wie man mit dem beliebten Open-Source-E-Commerce-Framework OpenCart ein benutzerdefiniertes Theme erstellt. Im ersten Teil erkläre ich den Grundaufbau eines OpenCart-Themes.
Bevor Sie fortfahren, gehe ich davon aus, dass Sie bereits über eine funktionierende OpenCart-Installation auf Ihrem lokalen Arbeitsplatzrechner verfügen. Wenn dies nicht der Fall ist, lesen Sie die Online-Dokumentation von OpenCart und richten Sie es ein (da dies den Rahmen dieses Tutorials sprengt). Sobald Sie ein funktionierendes OpenCart installiert haben, können Sie loslegen!
Verstehen Sie schnell die OpenCart-Struktur

OpenCart basiert auf dem MVC-Entwurfsmuster und ermöglicht die Trennung von Belangen zwischen Daten und Präsentation. Als Theme-Entwickler müssen Sie sich nicht ständig um die Optimierung der Dateien kümmern, die Ihre Anwendungslogik und Ihren Vorlagencode enthalten.
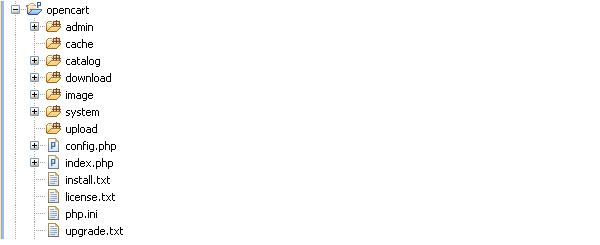
OpenCart bietet eine sehr saubere Verzeichnisstruktur im Hinblick auf die Rahmenorganisation. Alle Dateien, die sich auf die Backend-Schnittstelle beziehen, werden im Verzeichnis admin目录下。处理前端界面的文件放在catalog目录下。但我们真正感兴趣的是 catalog abgelegt, da wir am Ende dieser Tutorialreihe schließlich ein benutzerdefiniertes Frontend-Theme erhalten.
OpenCart-Designmuster: MVC-L

Model View Controller (MVC) ist ein sehr beliebtes Designmuster im Bereich der Softwareentwicklung. OpenCart fügt einfach ein weiteres Element hinzu: Sprache, weshalb wir es MVC-L nennen.
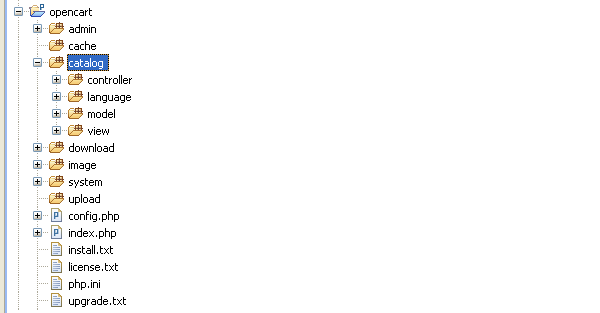
In unserem Fall view 部分是我们放置所有主题相关代码的地方。在 catalog ein kurzer Überblick über die Struktur, wir werden sehen, wie OpenCart seine Wirkung entfaltet.
Elementübersicht
- Controller. Es ist für die Handhabung der Anwendungslogik verantwortlich.
- Sprache. Es ist nützlich, um sprachspezifische Informationen für mehrsprachige Websites zu isolieren.
- Modell. Es ist dafür verantwortlich, Daten aus der Backend-Datenbank abzurufen.
- Ansicht. Hier verbringen wir die meiste Zeit! Es ist für die Darstellung des Frontend-Layouts verantwortlich.
Vertraut mit der Präsentationsebene

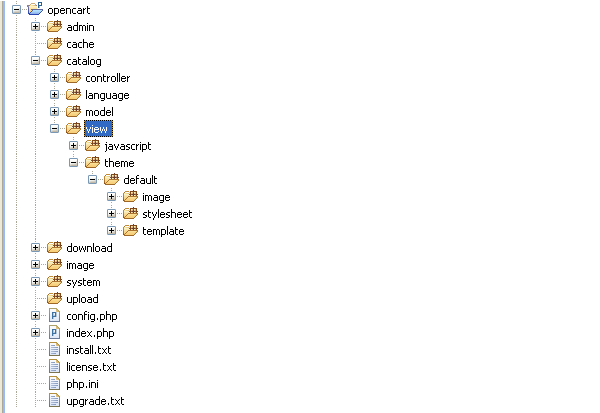
Das Standard-OpenCart-Theme befindet sich in view 目录中。这是我们将在本节中探讨的部分。再更深层次,还有两个目录:javascript 和 theme.
Vorerst gehen wir davon aus, dass alle erforderlichen JavaScript-Dateien im javascript-Verzeichnis abgelegt sind. Manchmal gibt es Ausnahmen, in denen wir auch Stylesheets und zugehörige Bilddateien in diesem Verzeichnis ablegen können. OpenCart stellt beispielsweise die Colorbox-Bibliothek zur Verfügung, die mehr als nur JavaScript enthält.
Was uns wirklich interessiert, ist der Katalog von theme 目录。再进一步看,有一个名为 default, dem einzigen integrierten Theme, das von OpenCart bereitgestellt wird. Lassen Sie sich nicht von der tieferen thematischen Struktur überwältigen, denn wir werden sie bald ausführlicher untersuchen. Sehen Sie sich nun an, wie die Struktur des Themas aussieht.
Standard-Themenstruktur
- Bild. Wie Sie vielleicht schon erraten haben, befinden sich hier alle Bilddateien zum Thema.
- Stylesheets. Hier wird Skin-bezogener Code (wahrscheinlich ein Stylesheet) eingefügt.
- Vorlage. Wie der Name schon sagt, finden Sie hier alle Frontend-Vorlagendateien. Alle Vorlagendateien sind modular organisiert, um für Ordnung zu sorgen.
Wenn Sie beispielsweise einen kurzen Blick auf das account-Verzeichnis unter „Vorlagen“ werfen, werden Sie feststellen, dass sich die meisten Dateien auf die Benutzerbildschirme im Frontend beziehen. Wir werden dies im nächsten Artikel ausführlicher besprechen.
Vorlagenwelt

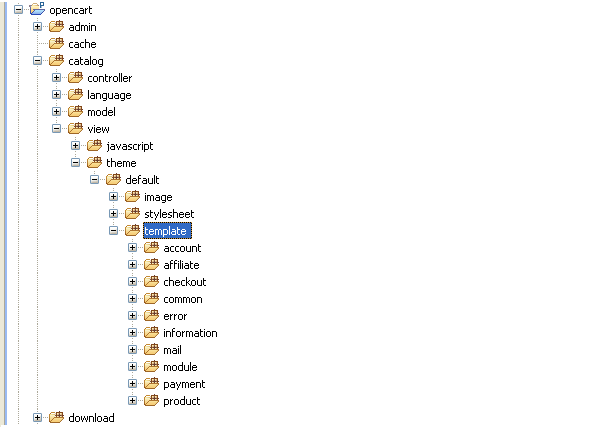
Wie ich bereits erwähnt habe, bietet OpenCart eine großartige Möglichkeit, Ihre Vorlagendateien zu organisieren. In diesem Artikel werde ich versuchen zu erklären, was sich im template-Verzeichnis befindet. Bevor Sie fortfahren, sollten Sie beachten, dass OpenCart zwar über eine Reihe integrierter Module verfügt, die die für einen einfachen Warenkorb erforderliche Funktionalität bieten, Sie jedoch auch eigene Module entsprechend Ihren individuellen Anforderungen entwickeln können.
Vor diesem Hintergrund werfen wir einen genaueren Blick auf die Vorlagenkategorien.
Vorlagenklassifizierung
- Universell. Vorlagendateien für gemeinsame Elemente verschiedener Seiten werden in diesem Verzeichnis abgelegt. Beispiele hierfür sind Kopfzeilen-, Fußzeilen- und Seitenleisten-bezogene Vorlagen. Sie sollten Ihre Vorlagendateien auch hier platzieren, wenn Sie sie auf verschiedenen Seiten verwenden möchten, damit sie auf lange Sicht einfacher zu „pflegen“ sind. Natürlich ist es nicht zwingend, aber es ist gut, die Dinge so zu machen, wie sie sollten. Fehler.
- Derzeit ist dies nur die Fehlervorlage. Informationen.
- Hier finden Sie Vorlagen für Kontaktseiten, Sitemap-Seiten und statische Informationsseiten. Modul.
- Dies ist ein wichtiges Verzeichnis im Hinblick auf die Art der gespeicherten Vorlagen. Wie ich bereits sagte, können wir in OpenCart unsere eigenen benutzerdefinierten Module erstellen, die unseren individuellen Anforderungen entsprechen. Daher können Sie hier die Vorlagendateien für Ihre benutzerdefinierten Module platzieren. Zusätzlich zu der oben erläuterten Vorlagenstruktur gibt es weitere Vorlagenverzeichnisse, die seitenspezifische Vorlagendateien enthalten. Was OpenCart betrifft, können wir sagen, dass es sich um
spezifische Vorlagendateien handelt. Wenn Sie beispielsweise die Seite „Mein Konto“ im Frontend besuchen, sollten Sie die damit verbundene Vorlage unter
finden. Später in dieser Serie erfahren Sie, wie Sie eine bestimmte Vorlagendatei finden, indem wir uns den URL-Pfad dieser Seite ansehen.
catalog/view/theme/default/template/accountZusammenfassung
Damit ist der erste Teil dieser Serie abgeschlossen. Sie sollten mit der grundlegenden Themenstruktur von OpenCart vertraut sein.
Im nächsten Teil erfahren wir, wie es geht Warenkorb öffnen. Wenn Sie Fragen oder Feedback haben, können Sie uns gerne Ihre hinterlassen Kommentar!
Das obige ist der detaillierte Inhalt vonEinführung in die Erstellung benutzerdefinierter Themes mit OpenCart. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- Alle Ausdruckssymbole in regulären Ausdrücken (Zusammenfassung)

