Heim >CMS-Tutorial >WordDrücken Sie >Entwerfen Sie mobilfreundliche Landingpages mit WPBakery (Visual Composer)
Entwerfen Sie mobilfreundliche Landingpages mit WPBakery (Visual Composer)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2023-09-04 10:13:051478Durchsuche
WPBakery Page Builder (ehemals Visual Composer) ist ein WordPress-Plugin, mit dem Sie benutzerdefinierte Seiten für Ihre WordPress-Website erstellen können, ohne HTML- oder CSS-Code schreiben zu müssen. Sein intuitiver Editor ist perfekt für nicht programmierende Designer, die ihre Designs schnell in voll funktionsfähige WordPress-Seiten umwandeln möchten. Allerdings können auch erfahrene Webentwickler viel Zeit und Mühe sparen, indem sie es in ihren Entwicklungsworkflow integrieren.
Im vorherigen Tutorial habe ich Ihnen die Benutzeroberfläche von WPBakery Page Builder vorgestellt. Heute zeige ich Ihnen, wie Sie damit eine einfache responsive Landingpage erstellen.
Voraussetzungen
Um fortzufahren, stellen Sie bitte sicher, dass Sie Folgendes haben:
- WordPress 5.0 oder höher
- Neueste Version von WPBakery Page Builder
Wenn Sie Hilfe beim Einrichten des Plugins benötigen, sehen Sie sich bitte die folgenden Tutorials an:
1.Eine neue Seite erstellen
Eine Landingpage ist in der Regel eine Seite, die dazu dient, den durch eine Marketingkampagne generierten Traffic in Leads oder Verkäufe umzuwandeln. Damit es wirksam ist, muss es klare Ziele haben. In diesem Tutorial erstellen wir als praktisches Beispiel eine Landingpage, um Besucher zum Kauf eines E-Books zu bewegen.
Öffnen Sie zunächst das Admin-Dashboard Ihrer WordPress-Instanz und navigieren Sie zur Registerkarte Seiten. Klicken Sie dann auf die Schaltfläche „Neu hinzufügen“, um eine leere Seite zu erstellen. Da die Aufmerksamkeitsspanne der Menschen heutzutage kurz ist, sollte eine gut optimierte Landingpage wenig Ablenkungen aufweisen und einen sehr offensichtlichen Call-to-Action enthalten. Allerdings fügen die meisten WordPress-Themes automatisch Elemente wie Kopfzeilen, Seitenleisten, Fußzeilen und Navigationsleisten zu neu erstellten Seiten hinzu. Diese Elemente können Besucher ablenken, daher ist es normalerweise am besten, sie zu entfernen.
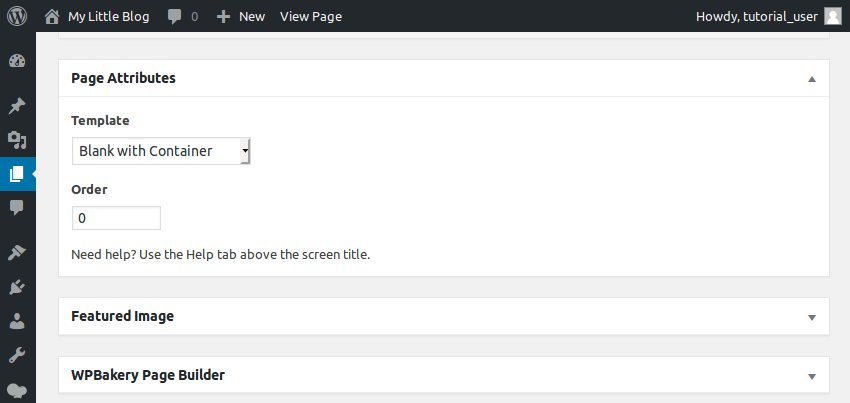
Der einfachste Weg besteht darin, mithilfe des Abschnitts
Seiteneigenschafteneine leere einspaltige Vorlage auf die Seite anzuwenden. Der genaue Name der Vorlage hängt jedoch von Ihrem aktuellen Theme ab. Wenn Sie beispielsweise das kostenlose Open-Source-Theme WP Bootstrap Starter verwenden, können Sie die Vorlage „Leer mit Container“ auswählen.
Wir sind jetzt bereit, mit dem Hinzufügen von Inhalten zur Seite zu beginnen.

Heldenbereich erstellen
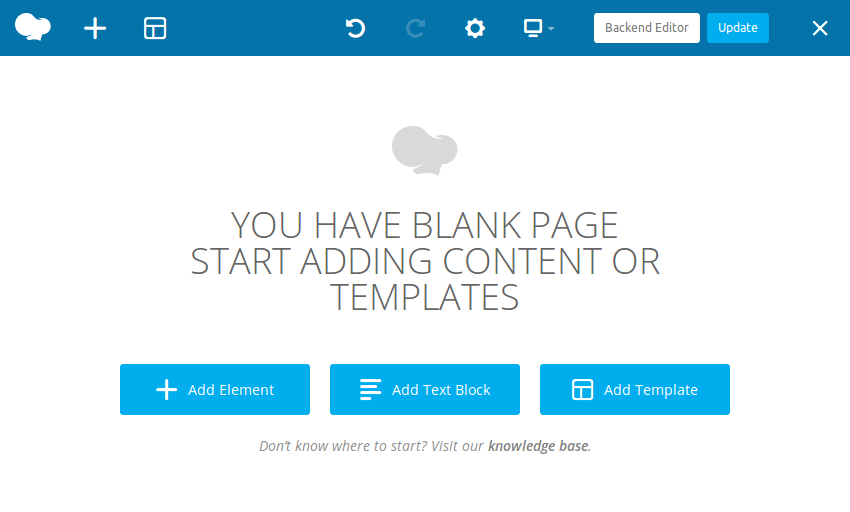
Der erste und prominenteste Abschnitt unserer Seite wird der Abschnitt „Helden“ sein. Es enthält den Titel des E-Books, ein Titelbild, einige Details zum Buch und eine Schaltfläche „Kaufen“. Sie können gerne ein beliebiges Foto als Titelbild verwenden. Alternativ können Sie Canva verwenden, um schnell eines zu erstellen. Wir werden den WYSIWYG-Frontend-Editor von WPBakery Page Builder verwenden, um unsere Seite zu erstellen. Um es zu aktivieren, klicken Sie auf die Schaltfläche
Frontend-Editor.
Wir werden das Row
-Element in großem Umfang auf unseren Landingpages verwenden. Dadurch wird sichergestellt, dass die Seite sowohl modular als auch responsiv ist. Unsere erste Zeile dient als Container für den Heldenbereich. Erstellen Sie es nun mitElement hinzufügen > Zeile  .
.
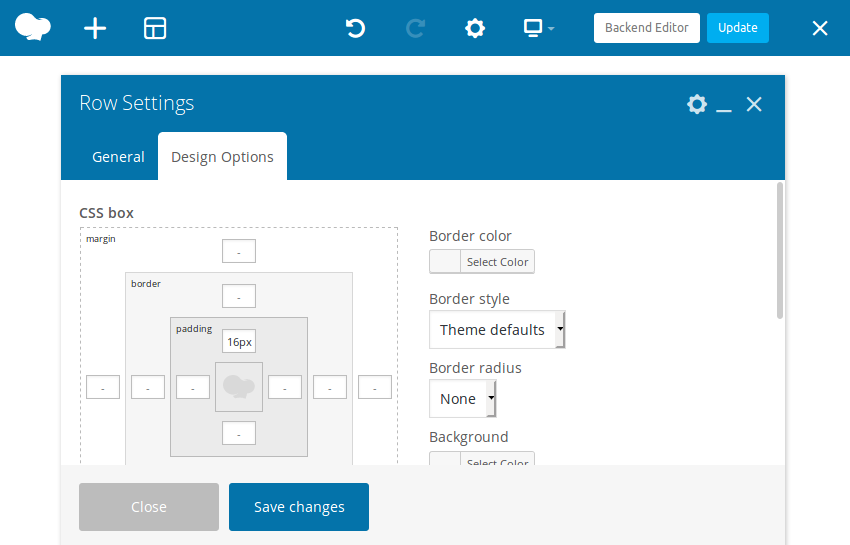
Wechseln Sie im Dialogfeld Zeileneinstellungen zur Registerkarte Designoptionen und geben Sie der Zeile einen oberen Abstand von etwa
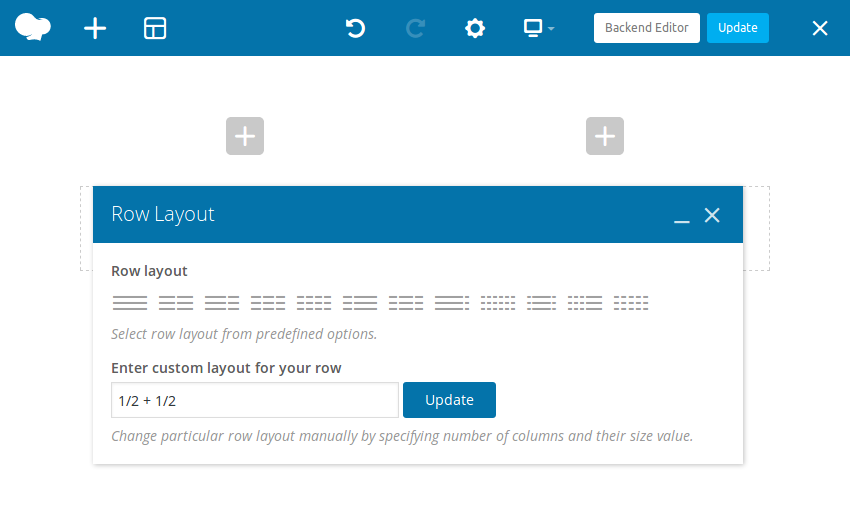
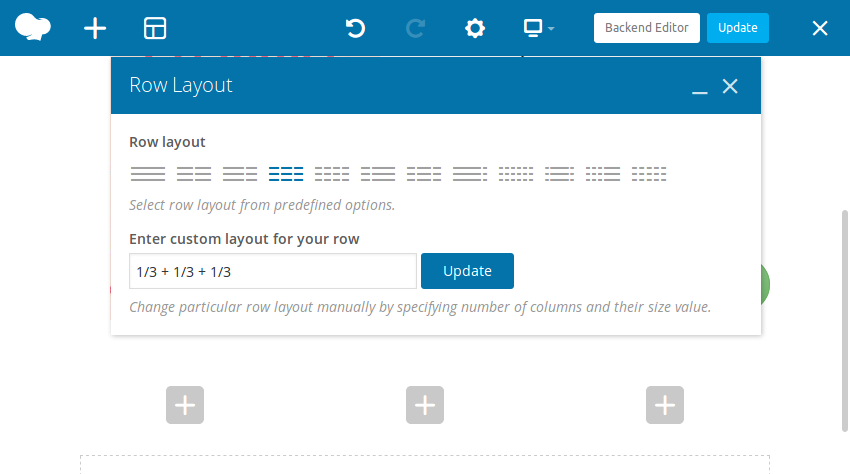
16 Pixeln. Als nächstes öffnen Sie das Dialogfeld „Zeilenlayout“ und wählen die zweite Layoutoption „Zeile in zwei Spalten aufteilen“.

An dieser Stelle empfehle ich Ihnen, das Dialogfeld „Einzelbildeinstellungen“ zu verwenden, um „Bildgröße“ auf „Mittel“ und „Bildausrichtung“ auf „Zentriert“ festzulegen. Wenn Sie mit den Abmessungen Ihres Bildes immer noch nicht zufrieden sind, können Sie die gewünschten Abmessungen (in Pixel) gerne direkt angeben. 
TextBlock-Element ermöglicht uns dieses Element die Verwendung von Google Fonts beim Gestalten von Text.
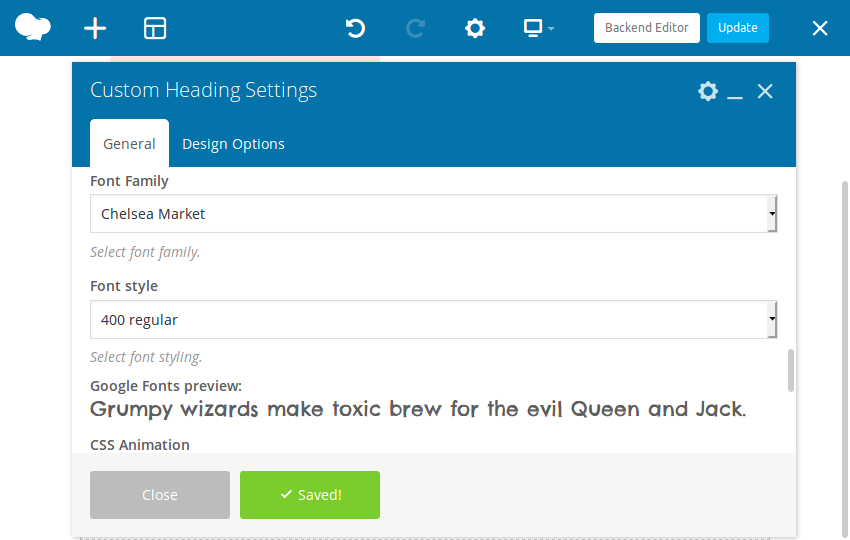
Wenn das Dialogfeld „Benutzerdefinierte Titeleinstellungen“ angezeigt wird, geben Sie den Titel Ihres Buchs in das Feld „Text“ ein und verwenden Sie dann die Dropdown-Liste „Schriftfamilie“, um die gewünschte Google-Schriftfamilie auszuwählen. Wenn Sie der Meinung sind, dass die Schriftart zu klein ist, können Sie das Feld Schriftgröße
oder das FeldElement-Tag verwenden, um einen größeren Überschriftenstil auszuwählen, z. B.
verwenden, um einen größeren Überschriftenstil auszuwählen, z. B.
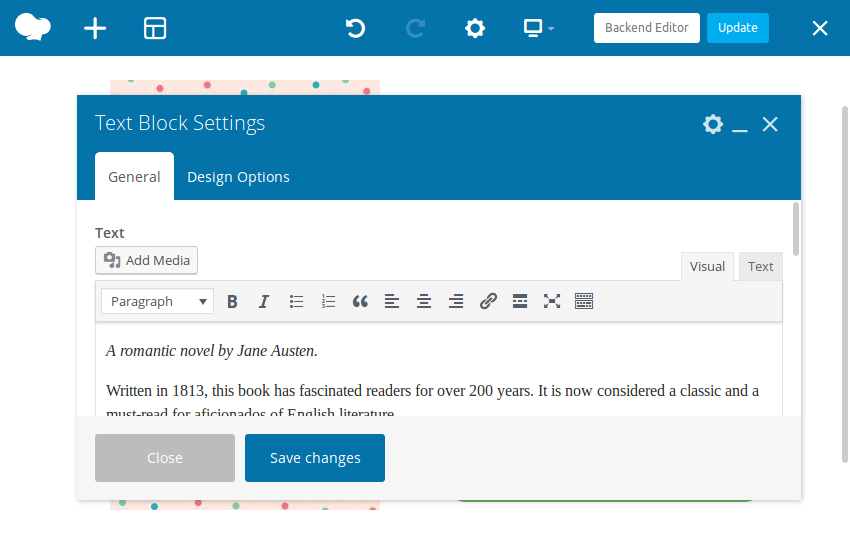
. 来更改>Fügen Sie für Beschreibungen weiterhin Textblöcke zur gleichen Spalte hinzu. Mit dem Popup-Rich-Text-Editor können Sie nicht nur Ihren gesamten Text eingeben, sondern auch einfache Stile darauf anwenden.
Fügen Sie das Button
-Element als letztes Element der Spalte hinzu. Fügen Sie im Konfigurationsdialogfeld eine Beschriftung für die Schaltfläche hinzu und geben Sie die URL der Seite an, die geöffnet werden soll. Derzeit können Sie jede virtuelle URL verwenden.
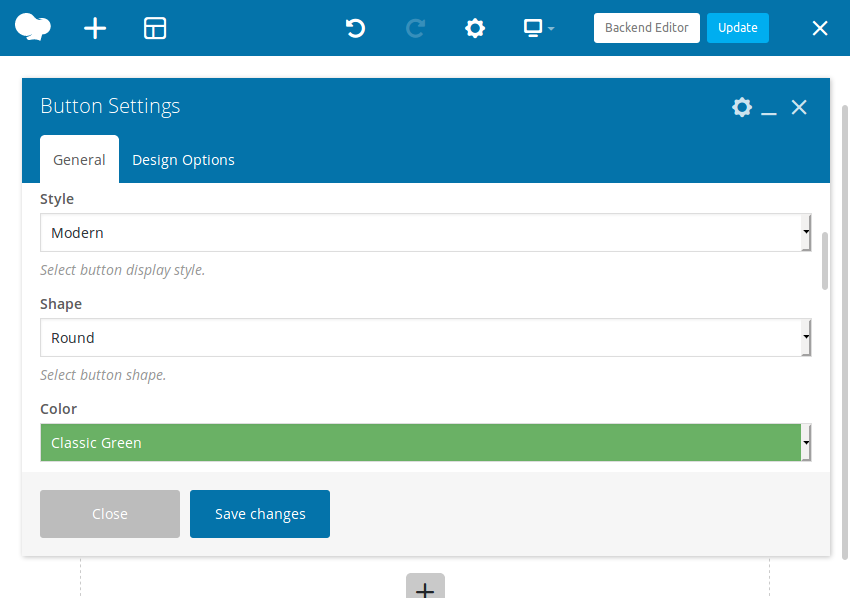
 Um die Schaltfläche anspruchsvoller aussehen zu lassen, stellen Sie ihren
Um die Schaltfläche anspruchsvoller aussehen zu lassen, stellen Sie ihren
auf Modern, ihre
Formauf Kreisförmig und ihre Größe auf Groß ein. Standardmäßig hat die Schaltfläche einen dezenten grauen Hintergrund. Durch die Änderung der Farbe in Klassisches Grün kann es noch auffälliger werden. Natürlich können Sie auch alle anderen Stile und Formen ausprobieren, die WPBakery Page Builder zu bieten hat.
Es ist erwähnenswert, dass Sie, wenn Sie möchten, dass die Schaltfläche so breit wie die Spalte ist, auch die EigenschaftAlignment
aufCentered setzen und dann „Schaltfläche in voller Breite festlegen?“ aktivieren müssen.
setzen und dann „Schaltfläche in voller Breite festlegen?“ aktivieren müssen.
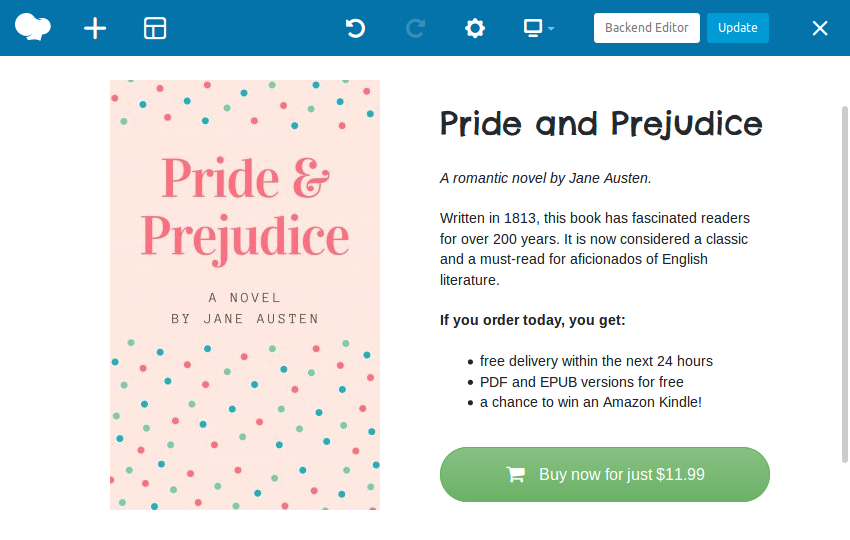
WPBakery Page Builder ermöglicht Ihnen das einfache Hinzufügen von Symbolen aus verschiedenen Symbolbibliotheken zu Ihren Schaltflächen. Um einer Schaltfläche ein Symbol hinzuzufügen, müssen Sie zunächst die Eigenschaft „Symbol hinzufügen“ aktivieren. Anschließend können Sie die gewünschte Symbolbibliothek und Symbole auswählen. Unser einfacher Heldenbereich ist fertig. Es sollte so aussehen:
3. Erstellen Sie einen Kommentarbereich
Erstellen Sie einen Kommentarbereich
Rezensionen oder Erfahrungsberichte sind ein wichtiger Bestandteil der meisten Landingpages. Um das Vertrauen Ihrer Besucher zu gewinnen, reichen meist ein paar gute und authentische Bewertungen aus. Fügen wir der Seite nun drei Kommentare hinzu.
Wir werden ein weiteres  Row
Row
Um den Kommentarbereich vom Heldenbereich zu unterscheiden, wechseln Sie zur Registerkarte
Designoptionenund ändern Sie die Hintergrundfarbe in Hellgrau. Wir können das TextBlock-Element verwenden, um Kommentare anzuzeigen. Um jedoch einen anderen Ansatz auszuprobieren, können wir das
Message Box-Element verwenden. Der Hauptunterschied zwischen den beiden besteht darin, dass Nachrichtenfelder neben ihrem Text ein großes Symbol anzeigen können. Darüber hinaus verfügen Nachrichtenfelder über weitere vordefinierte Stile und Farben. 
Fügen Sie das erste Nachrichtenfeld in der ersten Spalte hinzu. Stellen Sie im Dialogfeld Message Box Settings
denStyle auf 3D ein und wählen Sie das Symbol aus, das Sie anzeigen möchten. Anschließend geben Sie den Kommentartext wie gewohnt mit einem Texteditor ein.
Für die anderen beiden Kommentare müssen Sie das Nachrichtenfeld nicht komplett neu erstellen. Verwenden Sie stattdessen die Schaltfläche „Kopieren“, um zwei Kopien des ersten Nachrichtenfelds zu erstellen. Nachdem Sie deren Textinhalt geändert haben, können Sie sie einfach per Drag & Drop in die zweite und dritte Spalte ziehen. Der Kommentarbereich sollte nun so aussehen:
4.Formular erstellen
Einige Besucher sind möglicherweise noch unsicher, ob sie kaufen sollen. Um sie zu überzeugen, können Sie verschiedene Ansätze verfolgen. Sie könnten beispielsweise versuchen, ihnen das erste Kapitel Ihres Buches kostenlos per E-Mail zuzusenden. Oder Sie laden sie ein, Ihren Newsletter zu abonnieren und ihnen die Chance zu geben, das Buch zu gewinnen. Unabhängig davon, für welche Methode Sie sich entscheiden, benötigen Sie ein Formular, um die Kontaktinformationen Ihrer Besucher zu erfassen.
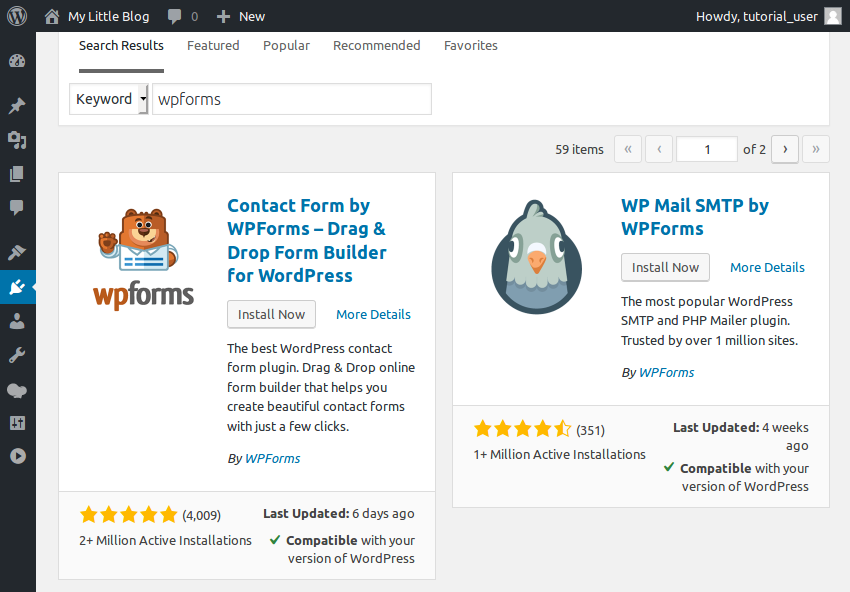
WPBakery Page Builder ist mit den meisten modernen Formularerstellungs-Plugins kompatibel. In diesem Tutorial verwenden wir das kostenlose WPForms-Plugin (das über 2 Millionen aktive Benutzer hat), um ein Formular zu erstellen. Um es zu installieren, gehen Sie zu Ihrem Admin-Dashboard und navigieren Sie zu Plugins > Neu hinzufügen . Suchen Sie dort nach wpforms und klicken Sie auf die Schaltfläche Jetzt installieren, um die Installation zu starten.

Nachdem die Installation abgeschlossen ist, klicken Sie auf die Schaltfläche Aktivieren, um mit der Verwendung des Plugins zu beginnen.
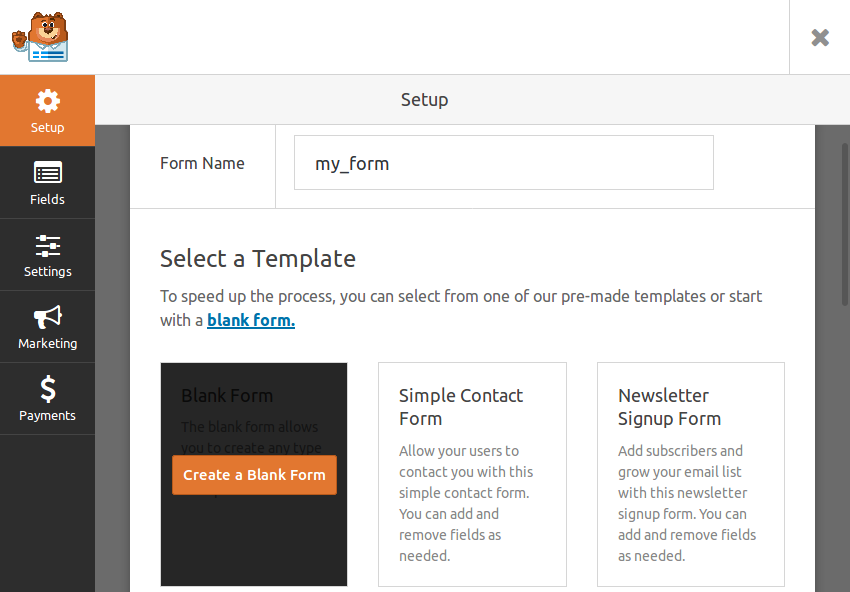
Um es einfach zu halten, erstellen wir ein Formular, das nur den Namen und die E-Mail-Adresse des Besuchers akzeptiert. Gehen Sie also zu WPForms > Neu hinzufügen. Geben Sie Ihrem Formular im Formularerstellungsassistenten einen Namen und wählen Sie die Vorlage „Leeres Formular“ aus.
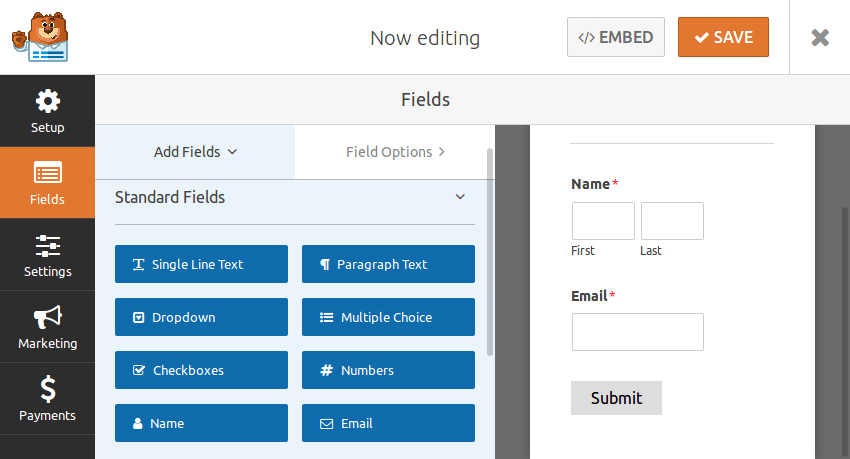
 Ziehen Sie im nächsten Bildschirm die Felder „Name“ und „E-Mail“ per Drag & Drop, um die Felder dem Formular hinzuzufügen.
Ziehen Sie im nächsten Bildschirm die Felder „Name“ und „E-Mail“ per Drag & Drop, um die Felder dem Formular hinzuzufügen.
Das Formular ist fertig. Speichern Sie es und kehren Sie zur Seite „Formularübersicht“ zurück, um den eindeutigen Shortcode zu erhalten.
Jetzt müssen Sie nur noch das Formular in Ihre Anmeldeseite einbetten. Kehren Sie dazu zum Frontend-Editor von WPBakery Page Builder zurück und fügen Sie unten auf der Seite ein drittesRow -Element hinzu. Fügen Sie darin ein
-Element hinzu. Fügen Sie darin ein
-Element hinzu. Fügen Sie im Dialogfeld
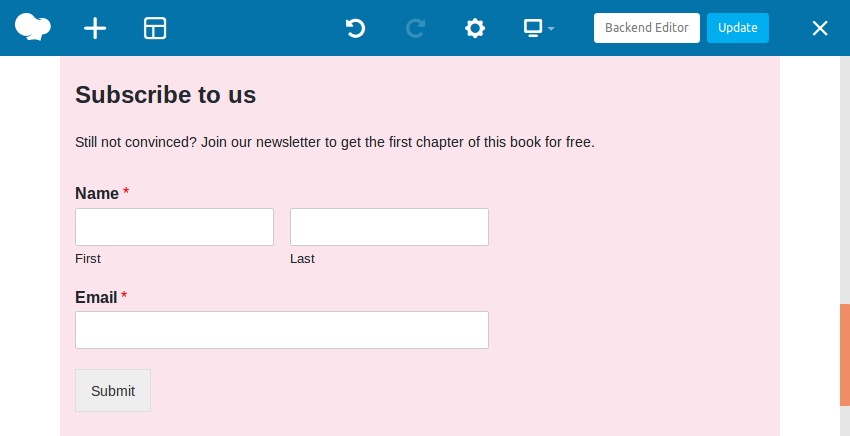
Textblock-Einstellungenzunächst Text hinzu, um Ihren Besuchern zu erklären, warum sie das Formular ausfüllen sollten, und geben Sie dann den Shortcode Ihres Formulars ein. Nachdem Sie auf die Schaltfläche „Änderungen speichern“ geklickt haben, sollten Sie Ihr brandneues Formular sehen können:
FazitIn diesem Tutorial haben Sie gelernt, wie Sie mit den vielen verschiedenen Elementen von WPBakery Page Builder eine einfache Anmeldeseite erstellen. Sie haben auch gelernt, wie Sie Shortcodes verwenden, um mit Plugins von Drittanbietern zu interagieren. CodeCanyon ist vollgepackt mit Premium-Plugins für WPBakery Page Builder. Durch ihre Verwendung können Sie Ihren Seiten schneller komplexe Funktionen hinzufügen. Der folgende Artikel stellt Ihnen die interessantesten WPBakery-Plugins vor, die wir gefunden haben:

Das obige ist der detaillierte Inhalt vonEntwerfen Sie mobilfreundliche Landingpages mit WPBakery (Visual Composer). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

