Heim >CMS-Tutorial >WordDrücken Sie >Verwenden des Drag-and-Drop-Formular-Builders von WordPress
Verwenden des Drag-and-Drop-Formular-Builders von WordPress
- PHPzOriginal
- 2023-09-04 09:01:061812Durchsuche
Formulare waren schon immer ein fester Bestandteil des Internets. Als Besitzer einer WordPress-Website haben Sie keine andere Wahl, als sie zu verwenden, wenn Sie möchten, dass Ihre Benutzer mit Ihnen kommunizieren. Allerdings kann die Erstellung moderner Formulare, die Best Practices befolgen und zum Erscheinungsbild Ihrer Website passen, eine entmutigende Aufgabe sein, insbesondere wenn Sie nicht gut im Programmieren sind.
Glücklicherweise sind auf CodeCanyon mittlerweile mehrere leistungsstarke WordPress-Formularersteller verfügbar, die eine intuitive WYSIWYG-Oberfläche und Drag-and-Drop-Unterstützung bieten. FormCraft, entwickelt vom CodeCanyon Elite-Autor nCrafts, ist ein solcher Formularersteller.
FormCraft ist ein erstklassiges, DSGVO-konformes WordPress-Plugin, mit dem Sie in wenigen Minuten schöne Formulare für Ihre Website erstellen können. Es verfügt über zahlreiche integrierte erweiterte Funktionen, darunter Unterstützung für AJAX-Anfragen, Trigger, Popup-Nachrichten und sogar bedingte Logik. Durch Add-ons bietet es zusätzliche Funktionalität wie die Integration mit MailChimp und reCAPTCHA.
In diesem Tutorial zeige ich Ihnen, wie Sie dieses Plugin installieren und einige seiner wichtigsten Funktionen nutzen.
1. FormCraft installieren
Melden Sie sich bei Ihrem Envato-Konto an und gehen Sie zu CodeCanyon, damit Sie eine Lizenz zur Nutzung von FormCraft erwerben können. Mit über 16.000 verkauften Einheiten ist es eines der beliebtesten Artikel auf dem Markt.

Nach erfolgreichem Kauf erhalten Sie Zugriff auf eine ZIP-Datei, mit der Sie das Plugin installieren können.
Melden Sie sich im Admin-Panel Ihrer WordPress-Instanz an und navigieren Sie zu Plugins > Neues Plugin hinzufügen . Klicken Sie dann auf die Schaltfläche Plugin hochladen. Wählen Sie im nächsten Bildschirm zunächst die ZIP-Datei aus, indem Sie auf die Schaltfläche „Durchsuchen...“ klicken, und klicken Sie dann auf die Schaltfläche „Jetzt installieren“, um die Installation zu starten.
Bitte beachten Sie, dass die Größe des Plugins 2,3 MB beträgt. Wenn Ihre WordPress-Instanz sich darüber beschwert, dass die Größe des Plugins die maximal zulässige Größe für hochgeladene Dateien überschreitet, müssen Sie den Wert der Variablenphp.ini upload_max_filesize
upload_max_filesize
中的
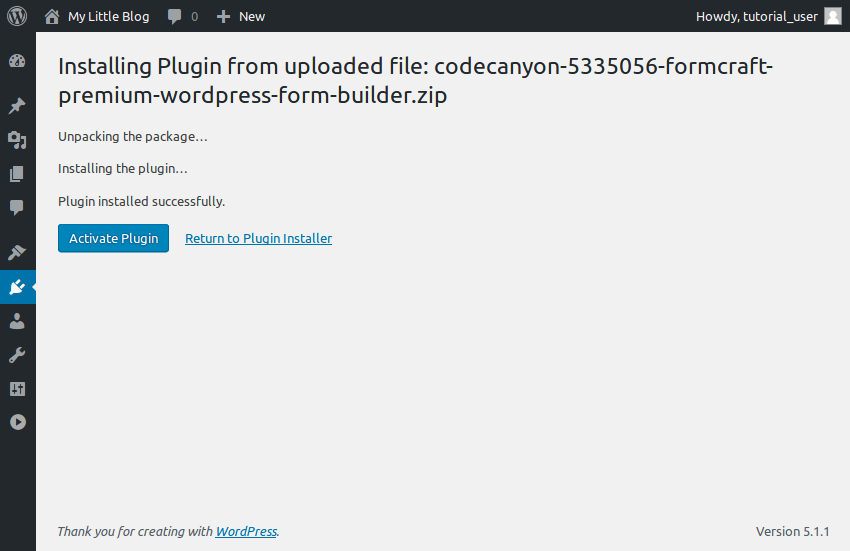
Nach der Installation des Plugins klicken Sie auf die Schaltfläche
, um es zu verwenden.
2.
Erstellen Sie Formulare mithilfe von Vorlagen
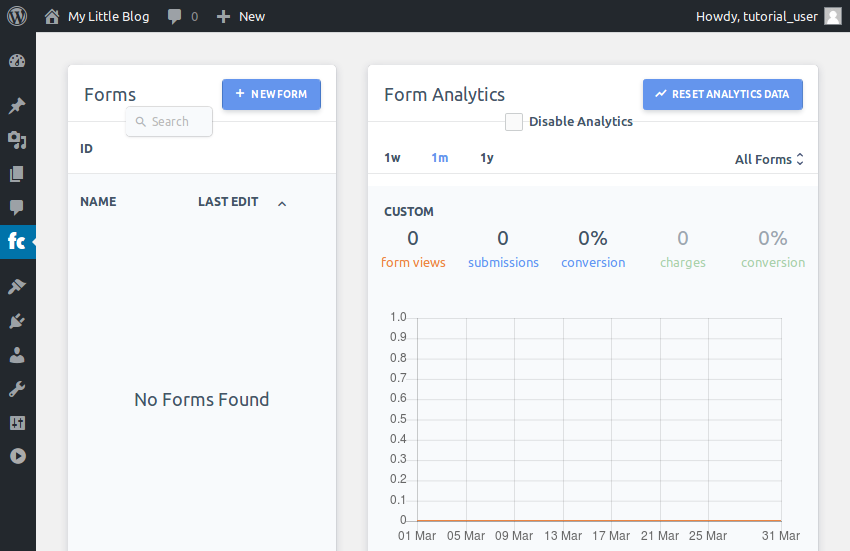
Ihr WordPress-Administrationsbereich sollte jetzt einen neuen Abschnitt namens FormCraft haben. Öffnen Sie es und klicken Sie auf die Schaltfläche „Neues Formular“, damit Sie mit der Erstellung Ihres ersten Formulars beginnen können.
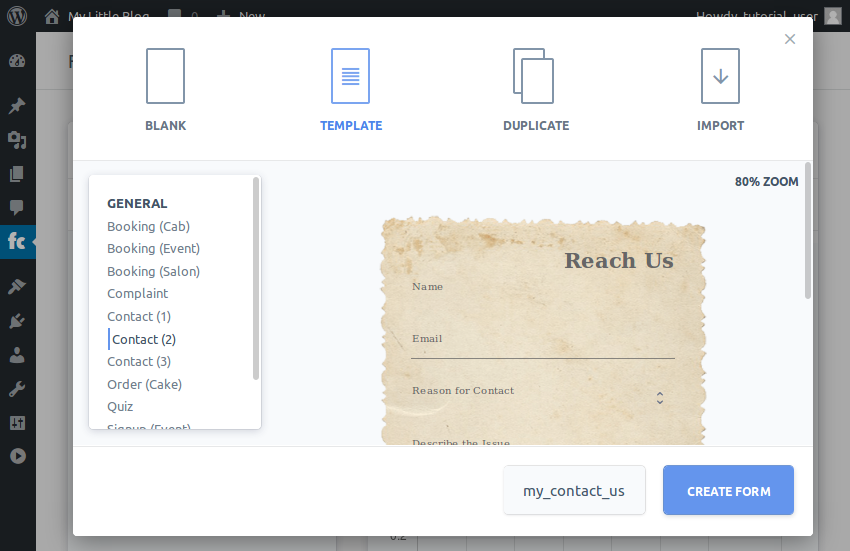
Wählen Sie im Popup-Dialogfeld die Option Vorlage
aus. Da FormCraft fast ein Dutzend sorgfältig gestalteter Vorlagen für gängige Formulartypen enthält, ist die Verwendung von Vorlagen die einfachste und schnellste Möglichkeit, Formulare zu erstellen.
 Jetzt erstellen wir ein Kontaktformular. Wählen Sie also eine beliebige
Jetzt erstellen wir ein Kontaktformular. Wählen Sie also eine beliebige
aus, geben Sie Ihrem Formular einen Namen und klicken Sie auf die Schaltfläche Formular erstellen. Ich werde die Vorlage
Kontakt (2)verwenden. Sobald das Formular fertig ist, werden Sie automatisch zur Oberfläche weitergeleitet, wo Sie das Formular bearbeiten können.
Das Bearbeiten von Formularen mit FormCraft ist einfach. Normalerweise müssen Sie lediglich auf das Formularfeld klicken, das Sie ändern möchten, und dessen Eigenschaften aktualisieren. Wenn Sie beispielsweise die Beschriftung des FeldsName ändern möchten, klicken Sie darauf und aktualisieren Sie den Wert des Attributs
ändern möchten, klicken Sie darauf und aktualisieren Sie den Wert des Attributs
im daraufhin angezeigten Dialogfeld.
Um das Dialogfeld zu schließen, klicken Sie auf eine beliebige Stelle außerhalb des Dialogfelds. Wenn Sie schließlich mit allen Änderungen zufrieden sind, können Sie auf die Schaltfläche
Speichern klicken, um sie dauerhaft zu machen.
klicken, um sie dauerhaft zu machen.
3.
Anzeigeformular Sie können zwei verschiedene Methoden verwenden, um mit FormCraft erstellte Formulare anzuzeigen. Bei der ersten Methode wird eine dedizierte Formularseite verwendet, die über eine eigene eindeutige URL verfügt und außer dem Formular keinen anderen Inhalt anzeigt. Diese Methode erfordert nur minimalen Aufwand und ermöglicht Ihnen außerdem die einfache Weitergabe des Formulars.
Standardmäßig erstellt FormCraft automatisch für jedes Formular eigene Formularseiten. Um die URL des Formulars zu ermitteln, das Sie im vorherigen Schritt erstellt haben, klicken Sie auf die Schaltfläche „Einstellungen“ und wechseln Sie zur Registerkarte „Allgemein“.
Die zweite Methode besteht darin, das Formular in einen Beitrag oder eine Seite einzubetten. Diese Methode ist flexibler, da Sie damit zusätzlichen Text oder Bilder zusammen mit dem Formular anzeigen können.
Um ein FormCraft-Formular einzubetten, benötigen Sie dessen Shortcode. Um herauszufinden, was es ist, gehen Sie zu Einstellungen > Einbetten > Shortcodes.

Jedes Formular, das Sie mit FormCraft erstellen, verfügt über einen eigenen, einzigartigen und leicht zu merkenden Shortcode.
An dieser Stelle können Sie einen neuen Beitrag erstellen und den Shortcode eingeben, um das Formular einzubetten. Hier ist ein Beispielbeitrag mit einem FormCraft-Formular:

4.Einreichen des Formulars verarbeiten
Nachdem der Benutzer Ihr Formular ausgefüllt hat, wird er oder sie es selbstverständlich abschicken. Sie können ausgefüllte Formulare auf zwei verschiedene Arten erhalten. Die erste Methode besteht darin, E-Mails vom WordPress-Server zu empfangen. Es erfordert keine Programmierung und eignet sich hervorragend für die Bearbeitung von Formularübermittlungen in geringem Umfang.
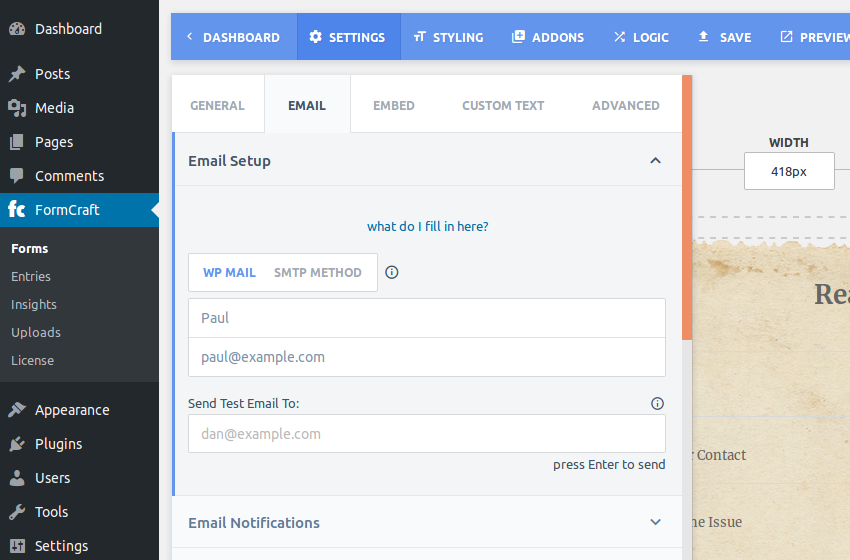
Um Formulareinsendungen als E-Mail zu erhalten, gehen Sie zu Einstellungen > E-Mail > E-Mail-Einstellungen.
FormCraft kann E-Mails mit den Standard-E-Mail-Einstellungen von WordPress oder einer benutzerdefinierten SMTP-Konfiguration senden. Normalerweise reichen die Standardeinstellungen aus. Wechseln Sie also zur Registerkarte „WP Mail“ und füllen Sie die Felder „Name des Absenders“ und „E-Mail des Absenders“ entsprechend Ihren Wünschen aus. Wie Sie vielleicht schon erraten haben, ist die E-Mail-Adresse, die Sie hier angeben, die E-Mail-Adresse, an die Sie alle Formulareinsendungen erhalten. Erweitern Sie als Nächstes den Abschnitt „E-Mail-Benachrichtigungen“. Hier müssen Sie die E-Mail-Adresse angeben, an die alle ausgefüllten Formulare gesendet werden müssen. Bitte verwenden Sie gerne dieselbe E-Mail-Adresse, die Sie zuvor eingegeben haben.
Lassen Sie den Rest der Konfiguration unverändert und klicken Sie auf die SchaltflächeSpeichern .
.
Ihr erster Formularübermittlungs-Handler ist fertig. Von nun an erhalten Sie jedes Mal eine E-Mail, wenn ein Benutzer Ihr Formular absendet. Wenn Sie jedoch davon ausgehen, dass Sie Tausende von Formulareinsendungen erhalten werden, ist ein programmatischerer Ansatz besser. FormCraft kann übermittelte Formulardaten an jede von Ihnen angegebene benutzerdefinierte URL senden. Wenn Sie diesen Ansatz wählen möchten, gehen Sie zu
Einstellungen > Allgemeinund geben Sie Ihre benutzerdefinierte URL ein. Wenn Sie außerdem Formularübermittlungen als JSON-Dokument erhalten möchten, aktivieren Sie die Option POST (JSON).
Es liegt an Ihnen, welche Logik Sie für die Formularübermittlung über eine benutzerdefinierte URL verwenden. Der folgende Beispielcode zeigt Ihnen, wie Sie jedes Commit als Datei mit einem eindeutigen Namen im Dateisystem des Servers speichern:
<?php
$file_name = 'wp-content/submissions/' . md5(uniqid(rand(), true));
file_put_contents($file_name, file_get_contents('php://input'));
Mit dem obigen Code wird jede Formularübermittlung in einer Datei mit dem unten gezeigten Inhalt gespeichert:
{
"": "1",
"Describe the Issue": "This is awesome!",
"Email": "alice@example.com",
"Entry ID": 4,
"Full Name": "Alice K.",
"Reason for Contact": "Feedback",
"Text Field": ""
}
5. Erstellen Sie benutzerdefinierte Formulare
Erstellen Sie benutzerdefinierte Formulare
Wenn Sie feststellen, dass keine der integrierten Vorlagen Ihren Anforderungen entspricht, können Sie ein neues Formular von Grund auf erstellen. Um ein praktisches Beispiel zu geben, erstellen wir nun ein Formular, das es Benutzern ermöglicht, Filmrezensionen einzureichen.
Gehen Sie zunächst zum FormCraft-Dashboard und klicken Sie erneut auf die Schaltfläche
Neues Formular. Wählen Sie dieses Mal die Option
Leer, geben Sie dem Formular einen Namen und klicken Sie auf die Schaltfläche
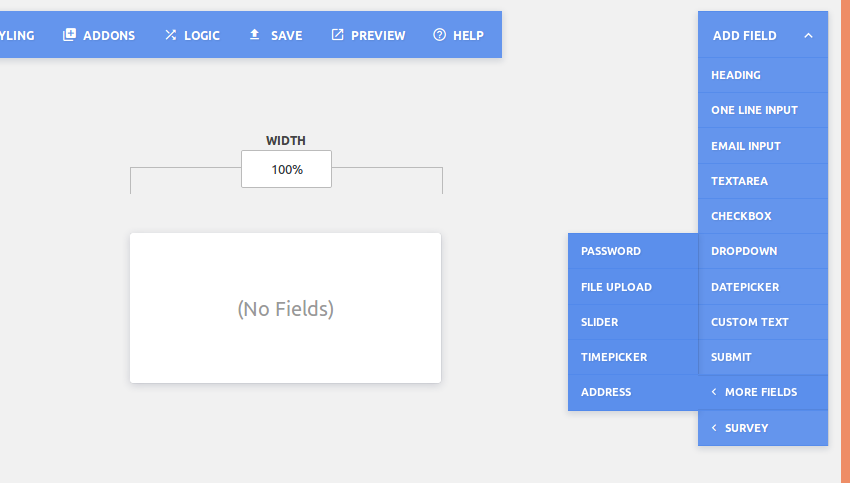
Formular erstellen. Sie sehen nun eine leere Leinwand ohne Formularfelder. Standardmäßig ist die Breite auf
eingestellt. Wenn Sie keine feste Breite wünschen, können Sie diese gerne auf einen Prozentwert ändern.Als nächstes klicken Sie auf die Schaltfläche Feld hinzufügen, um Ihr erstes Formularfeld hinzuzufügen.
420 px
Um dem Formular einen Titel hinzuzufügen, klicken Sie auf das Feld Titel
. Nachdem Sie einen Titel hinzugefügt haben, klicken Sie darauf, um seine Eigenschaften zu ändern.
 In dem daraufhin angezeigten Dialogfeld können Sie den vom Feld angezeigten Text ändern, seinen Abstand anpassen, seine Schriftart ändern und sogar eine Hintergrundfarbe dafür festlegen.
In dem daraufhin angezeigten Dialogfeld können Sie den vom Feld angezeigten Text ändern, seinen Abstand anpassen, seine Schriftart ändern und sogar eine Hintergrundfarbe dafür festlegen.
Um den Filmtitel zu akzeptieren, klicken Sie als Nächstes auf die Schaltfläche
Feld hinzufügenund wählen Sie die Option Einzeiliger Eintrag.
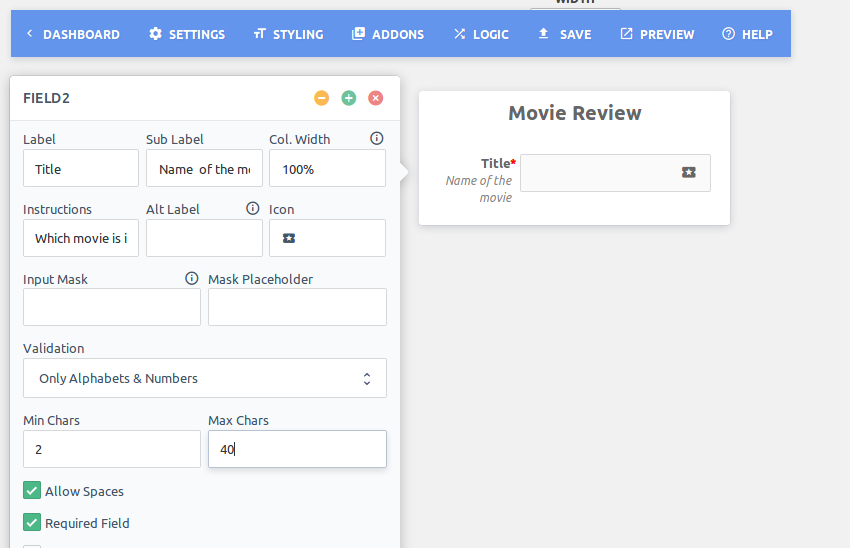
Klicken Sie auf das neu hinzugefügte Feld, um dessen Eigenschaftendialogfeld zu öffnen. Geben Sie hier geeignete Beschriftungen und Unterbezeichnungen für das Feld an. Bei Bedarf können Sie auf die Eigenschaft
iconklicken, um ein Symbol neben dem Feld anzuzeigen. Um sicherzustellen, dass Ihre Benutzer dieses Feld nicht leer lassen, überprüfen Sie das Attribut Erforderliches Feld. Da Filmnamen Leerzeichen enthalten können, aktivieren Sie außerdem das Feld „Leerzeichen zulassen“.
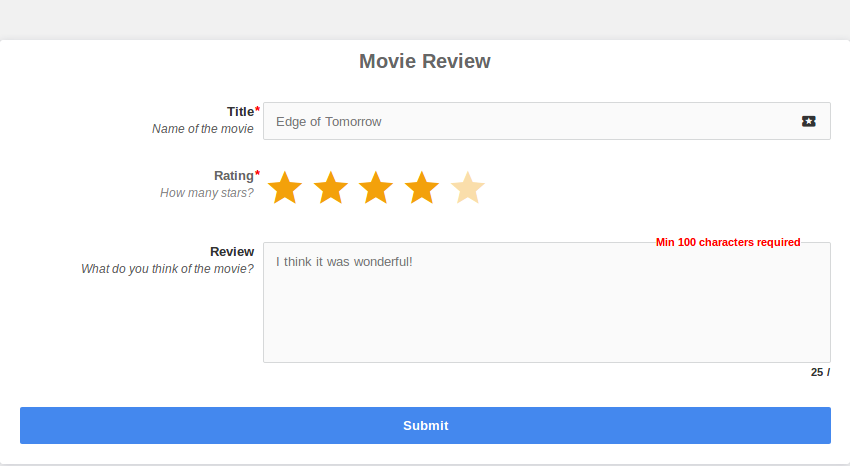
Mit den Eigenschaften „Minimale Zeichenzahl“ und „Maximale Zeichenzahl“ können Sie auch die Länge des vom Benutzer eingegebenen Texts steuern. Klicken Sie auf eine beliebige Stelle außerhalb des Dialogfelds „Eigenschaften“, um es zu schließen. Wählen Sie dann Feld hinzufügen > Umfrage > Sterne . Wie der Name schon sagt, können Ihre Benutzer in diesem Feld Filme bewerten. Ähnlich können Sie ein Textbereich-Formular hinzufügen, damit Benutzer ihre Gedanken zum Film eingeben können. Wählen Sie abschließend Feld hinzufügen > Senden , um dem Formular eine Schaltfläche zum Senden hinzuzufügen. Wenn Sie möchten, dass Ihre Schaltfläche breiter ist, aktivieren Sie die Option „Breite Schaltflächen“.
Jetzt ist Ihr individuelles Formular fertig. Klicken Sie zum Speichern auf die Schaltfläche .
Um es anzuzeigen, können Sie direkt auf die entsprechende Formularseite zugreifen, deren URL Sie über festlegen können.
Das Formular sieht so aus: FormCraft bietet sechs Monate kostenlosen Support vom Autor. Sollten bei der Verwendung Probleme auftreten, nutzen Sie bitte die Kommentarseite von CodeCanyon, um Hilfe zu erhalten. Wenn Sie mehr über Formular-Plugins erfahren möchten, schauen Sie sich einige der anderen Beiträge zu WordPress-Formular-Plugins auf Envato Tuts+ an. 

 Fazit
FazitIn diesem Tutorial haben Sie gelernt, wie Sie mit dem FormCraft WordPress-Plugin vorlagenbasierte und benutzerdefinierte Formulare für Ihre WordPress-Website erstellen. Mit ein wenig Kreativität können Sie jetzt schnell Formulare erstellen, um grundlegende Aufgaben wie das Sammeln von E-Mail-Adressen, das Durchführen von Umfragen oder Tests und das Annehmen von Reservierungen durchzuführen.
Das obige ist der detaillierte Inhalt vonVerwenden des Drag-and-Drop-Formular-Builders von WordPress. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

