Heim >CMS-Tutorial >WordDrücken Sie >Passen Sie das Design an: Passen Sie die Einstellungen und Steuerelemente für das Farbschema an
Passen Sie das Design an: Passen Sie die Einstellungen und Steuerelemente für das Farbschema an
- PHPzOriginal
- 2023-09-03 15:13:011427Durchsuche

Der Theme-Customizer ist ein großartiges Tool, das Ihren Benutzern mehr Freiheit gibt, ihr Theme anzupassen, ohne Code bearbeiten zu müssen. Wenn Sie jedoch möchten, dass Benutzer die Farben ihrer Website ändern, kann es kompliziert werden. Das Hinzufügen eines Steuerelements für jedes Element, das geändert werden kann, macht die Sache umständlich und die Benutzer erhalten am Ende möglicherweise eine Website, die grell und überladen aussieht.
Anstatt unzählige Steuerelemente für alle Elemente hinzuzufügen, die Benutzer ändern können sollen, können Sie einfach ein Farbschema erstellen, mit dem Benutzer einige Farben auswählen und diese dann auf eine Reihe von Elementen in Ihrem Design anwenden können
In diesem Tutorial werde ich Sie durch den ersten Teil des Prozesses führen, nämlich das Einrichten der Theme-Customizer-Steuerelemente. Im nächsten Abschnitt zeige ich Ihnen, wie Sie diese Steuerelemente mit Ihrem Theme verknüpfen, sodass sie in das Theme übernommen werden, wenn der Benutzer eine Farbe auswählt.
Ausgangspunkt
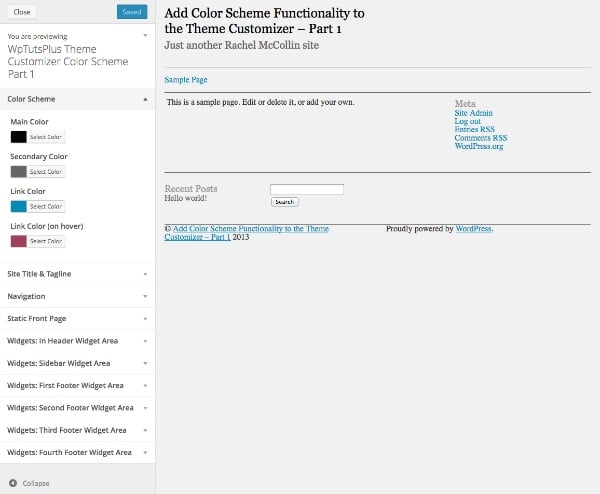
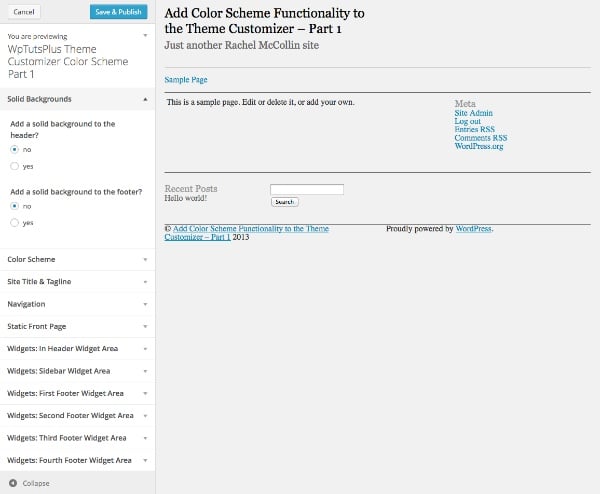
Installieren Sie zunächst das Launcher-Theme und aktivieren Sie es. Der Theme-Customizer sieht folgendermaßen aus:

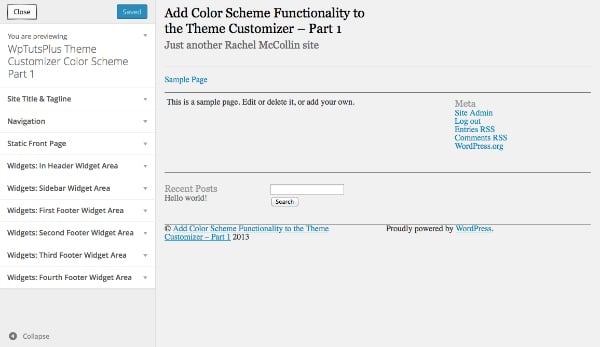
Nach Abschluss dieses Tutorials verfügt Ihr benutzerdefiniertes Tool über zwei zusätzliche Abschnitte.
Theme-Anpasser einrichten
Der erste Schritt besteht darin, eine Datei in Ihrem Theme zu erstellen, die die Customizer-Funktionalität enthält. Ich werde ein einfaches Starter-Theme verwenden, das auf dem Theme basiert, das ich in der Serie „WordPress-Themes aus statischem HTML erstellen“ erstellt habe. Ich habe es ein wenig modifiziert, damit es mit der Farbschemafunktion funktioniert. Wenn Sie dieses Tutorial durcharbeiten möchten, empfehle ich Ihnen, das Starter-Theme herunterzuladen.
Erstellen Sie im Hauptordner Ihres Themes eine Datei mit dem Namen inc 的文件夹,并在其中创建一个名为 customizer.php.
Öffnen Sie die functions.php-Datei und fügen Sie den folgenden Inhalt hinzu, der die neue Datei enthält, die Sie gerade erstellt haben:
include_once( 'inc/customizer.php' );
Fügen Sie nun in Ihrer customizer.php-Datei die folgende Funktion hinzu:
function wptutsplus_customize_register( $wp_customize ) {
}
add_action( 'customize_register', 'wptutsplus_customize_register' );
Dadurch wird eine Funktion erstellt, die alle Einstellungen und Steuerelemente enthält, und in den Aktions-Hook customize_register eingebunden. Ihr Theme ist fertig!
Erstellen Sie Farbschemaeinstellungen und Steuerelemente
Der erste Schritt besteht darin, die Einstellungen und Steuerelemente für das Farbschema hinzuzufügen. Sie fügen Steuerelemente für vier Farbwähler hinzu: eine Primärfarbe, eine Sekundärfarbe und zwei Linkfarben.
Neuen Abschnitt hinzufügen
Fügen Sie in der Funktion, die Sie gerade erstellt haben, Folgendes hinzu:
/*******************************************
Color scheme
********************************************/
// add the section to contain the settings
$wp_customize->add_section( 'textcolors' , array(
'title' => 'Color Scheme',
) );
Dadurch wird ein leerer Abschnitt für Ihre Farbschemasteuerung erstellt.
Farbparameter definieren
Unmittelbar darunter hinzufügen:
// main color ( site title, h1, h2, h4. h6, widget headings, nav links, footer headings ) $txtcolors[] = array( 'slug'=>'color_scheme_1', 'default' => '#000', 'label' => 'Main Color' ); // secondary color ( site description, sidebar headings, h3, h5, nav links on hover ) $txtcolors[] = array( 'slug'=>'color_scheme_2', 'default' => '#666', 'label' => 'Secondary Color' ); // link color $txtcolors[] = array( 'slug'=>'link_color', 'default' => '#008AB7', 'label' => 'Link Color' ); // link color ( hover, active ) $txtcolors[] = array( 'slug'=>'hover_link_color', 'default' => '#9e4059', 'label' => 'Link Color (on hover)' );
Dadurch wird dem Theme-Customizer ein neuer Abschnitt namens „Farbschema“ hinzugefügt. Anschließend werden Parameter für die vier Farben festgelegt, die Sie verwenden werden: Slug, Default und Label. Der Standardwert ist die im Design verwendete Farbe. Daher müssen Sie ihn möglicherweise in die Farbe im Design ändern.
Farbeinstellungen erstellen
Als nächstes müssen Sie ein Farbsetup mit den soeben definierten Parametern erstellen. Geben Sie unter dem letzten Codeblock Folgendes ein:
// add the settings and controls for each color
foreach( $txtcolors as $txtcolor ) {
// SETTINGS
$wp_customize->add_setting(
$txtcolor['slug'], array(
'default' => $txtcolor['default'],
'type' => 'option',
'capability' => 'edit_theme_options'
)
);
}
Dabei wird eine foreach-Anweisung verwendet, um jede Farbe zu verarbeiten, die Sie gerade definiert haben, und eine Einstellung für jede Farbe unter Verwendung der von Ihnen definierten Parameter zu erstellen. Sie müssen jedoch noch Steuerelemente hinzufügen, damit Benutzer mithilfe des Theme-Customizers mit diesen Einstellungen interagieren können.
Steuerelemente hinzufügen
In den foreach 大括号内以及刚刚添加的 add_setting() geschweiften Klammern und unterhalb der Funktion add_setting(), die Sie gerade hinzugefügt haben, fügen Sie Folgendes ein:
// CONTROLS
$wp_customize->add_control(
new WP_Customize_Color_Control(
$wp_customize,
$txtcolor['slug'],
array('label' => $txtcolor['label'],
'section' => 'textcolors',
'settings' => $txtcolor['slug'])
)
);
Dies fügt mithilfe der Funktion WP_Customize_Color_Control() für jede Farbe einen Farbwähler hinzu, der den Farbwähler für den Theme-Customizer erstellt.
Die gesamte foreach-Erklärung sieht nun so aus:
// add the settings and controls for each color
foreach( $txtcolors as $txtcolor ) {
// SETTINGS
$wp_customize->add_setting(
$txtcolor['slug'], array(
'default' => $txtcolor['default'],
'type' => 'option',
'capability' =>
'edit_theme_options'
)
);
// CONTROLS
$wp_customize->add_control(
new WP_Customize_Color_Control(
$wp_customize,
$txtcolor['slug'],
array('label' => $txtcolor['label'],
'section' => 'textcolors',
'settings' => $txtcolor['slug'])
)
);
}
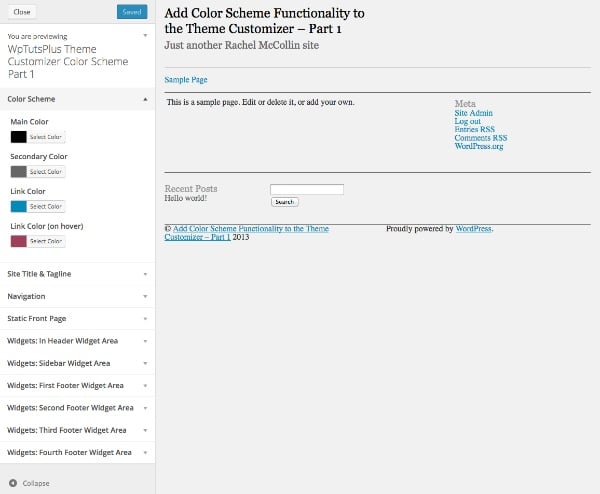
Wenn Sie nun den Theme-Customizer öffnen und das Theme aktivieren, können Sie den neuen Abschnitt sehen:

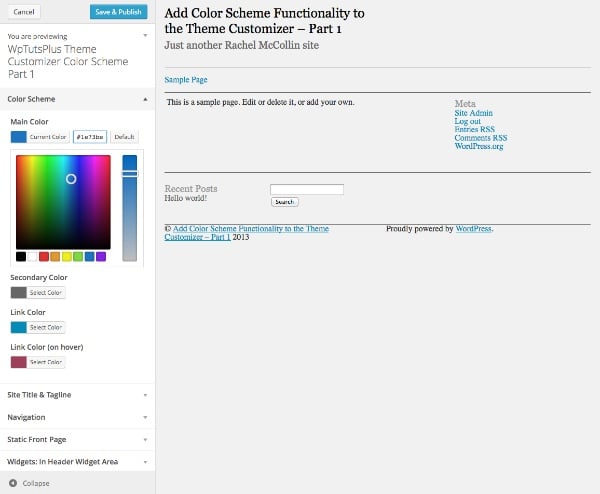
Wenn Sie eines der Steuerelemente erweitern, wird der Farbwähler angezeigt:

Derzeit wird alles, was Sie mit dem Farbwähler tun, nicht wirklich in Ihrem Theme widergespiegelt, weil Sie kein CSS hinzugefügt haben, damit es funktioniert – wir werden dies in Teil 2 dieser Serie ein wenig besprechen. Jetzt fügen wir einen weiteren Abschnitt hinzu, um Benutzern mehr Kontrolle über ihr Farbschema zu geben.
Erstellen Sie einfarbige Hintergrundeinstellungen und Steuerelemente
Im nächsten Abschnitt können Benutzer keine Farbe auswählen, sondern ihnen stattdessen die Möglichkeit geben, der Kopf- und/oder Fußzeile ihrer Website einen einfarbigen Hintergrund hinzuzufügen. Wenn sie diese Option auswählen, ändern sich die Hintergrund- und Textfarben dieser Elemente.
在您刚刚添加的代码下方,但仍在 wptutsplus_customize_register() 函数内,添加以下内容:
/**************************************
Solid background colors
***************************************/
// add the section to contain the settings
$wp_customize->add_section( 'background' , array(
'title' => 'Solid Backgrounds',
) );
// add the setting for the header background
$wp_customize->add_setting( 'header-background' );
// add the control for the header background
$wp_customize->add_control( 'header-background', array(
'label' => 'Add a solid background to the header?',
'section' => 'background',
'settings' => 'header-background',
'type' => 'radio',
'choices' => array(
'header-background-off' => 'no',
'header-background-on' => 'yes',
) ) );
// add the setting for the footer background
$wp_customize->add_setting( 'footer-background' );
// add the control for the footer background
$wp_customize->add_control( 'footer-background', array(
'label' => 'Add a solid background to the footer?',
'section' => 'background',
'settings' => 'footer-background',
'type' => 'radio',
'choices' => array(
'footer-background-off' => 'no',
'footer-background-on' => 'yes',
)
)
);
这将添加第二个名为“纯色背景”的新部分,然后向其中添加两个控件,这两个控件都是单选框。在每种情况下都有两种选择:是和否。在本系列的第二部分中,我将向您展示如何根据这些选择定义变量并使用它们来更改主题中的 CSS。
您现在可以在主题定制器中看到新部分:

同样,如果您选择其中一个单选框,则不会发生任何事情,因为您尚未将其链接到主题的 CSS ,但这终将到来。
摘要
在第一部分中,您添加了为您的配色方案创建主题定制器界面所需的设置和控件。
在下一部分中,我将向您展示如何根据用户在主题定制器中所做的选择来定义变量,然后使用这些变量来设置 CSS。
Das obige ist der detaillierte Inhalt vonPassen Sie das Design an: Passen Sie die Einstellungen und Steuerelemente für das Farbschema an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

