Heim >Backend-Entwicklung >PHP-Tutorial >Erstellen eines PHP5-Frameworks: Teil 3
Erstellen eines PHP5-Frameworks: Teil 3
- 王林Original
- 2023-09-03 11:09:121077Durchsuche
Nachdem wir nun über ein grundlegendes Framework verfügen (siehe Teil 1 und Teil 2 dieser Serie), können wir darüber nachdenken, „das Design in ein PHP-Framework zu integrieren“. Jetzt konzentrieren wir uns auf das Front-End-Design und darauf, wie wir unser neues Framework einfach „skinnen“ können.
Wie alles zusammenkommt
Bisher haben wir die Kerndateien in einer logischen Struktur und den Kernsatz von Objekten, auf die die Registrierung zugreift. Eines dieser Objekte ist unser Template-Handler, mit dem wir problemlos HTML-Ausgaben erstellen und generieren können. Die Ausgabe besteht aus einer Reihe von Dateien, einschließlich Bildern, CSS und Vorlagen, die den „Skin“ bilden.
Schritt 1: Was wird für unser Framework-Frontend-Design benötigt
Es kann schwierig sein, ein generisches Frontend-Design für eine Vorlage richtig hinzubekommen. Es ist hilfreich, wenn Sie eine einfache HTML-Vorlage entwerfen, die den gesamten Inhalt für jede Website enthält, die Sie möglicherweise mit dem Framework erstellen. Das Minimum, das ich berücksichtige, ist:
Der Hauptinhaltsbereich nennen wir ihn
#content
- .
-
Ein oder zwei Inhaltsspalten sind nicht so wichtig wie#content
. -
Einige tabellarische Daten. - Ungeordnete und geordnete Listen (dasselbe gilt für Definitionslisten, wenn Sie diese wahrscheinlich verwenden werden).
- Bild. Ich finde es nützlich, einen separaten Stil für Fotos hinzuzufügen, den ich in HTML beispielsweise als „Foto“-Klasse bezeichne.
- Formulare zur Datenerfassung.

Wir beginnen mit der Erstellung der grundlegenden XHTML-Struktur für die Seite. Beginnen wir zunächst mit diesem Abschnitt:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>{pagetitle}</title>
<meta name="description" content="{metadesc}" />
<meta name="keywords" content="{metakey}" />
<style type="text/css" title="Default page style" media="screen"><!--@import "skins/fmwk/style.css";--></style>
<link rel="icon" href="favicon.ico" type="image/x-icon" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
</head>
<body>
Sie können den Dokumenttyp entsprechend ändern, Sie können ihn sogar in den Einstellungen jeder Website definieren, die mit dem Framework erstellt wurde, und die Möglichkeit, den Dokumenttyp zu ändern, ist ebenfalls nützlich
lang. Es kann nützlich sein, das Stylesheet auch als Einstellung zu definieren, was wir in einem zukünftigen Tutorial behandeln werden.
Darüber hinaus können Meta-Beschreibung und Meta-Schlüsselattribute fest in die Oberfläche jeder von Ihnen erstellten Website codiert werden. Es ist jedoch ratsam,
jede Seite mit einem anderen Satz an Beschreibungen und Schlüsselwörtern zu versehen,
um zu verhindern, dass defekte Seiten bei Google angezeigt werden Ergänzender Index. Der Platzhalter {pagetitle} wird verwendet, um den Titel der aktuellen Seite in die Vorlage einzufügen.
Jetzt können wir mit dem Hauptteil der XHTML-Vorlagendatei fortfahren, um ein generisches Frontend-Design für unser Framework zu erstellen. Wir werden das Layout vorerst einfach halten und davon ausgehen, dass die meisten Websites, die wir mit diesem Framework erstellen, ein traditionelles Kopf-, Inhalts-, Spalten- und Fußzeilenschema verwenden.
<div id="wrapper">
<div id="header">
</div>
<div id="content">
</div><!--/content-->
<div id="column">
</div><!--/column-->
<div id="footer">
</div><!--/footer-->
</div><!--/wrapper-->
</body>
</html>
Schritt 2: Grundlegender Inhalt
Wie versprochen, werden wir einige grundlegende Dinge ausfüllen, damit wir sie so gestalten können, dass wir zumindest die meisten Tags haben, die wahrscheinlich auf einer Seite erscheinen werden, die zum Gestalten bereit ist:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>{pagetitle}</title>
<meta name="description" content="{metadesc}" />
<meta name="keywords" content="{metakey}" />
<style type="text/css" title="Default page style" media="screen"><!--@import "skins/fmwk/style.css";--></style>
<link rel="icon" href="favicon.ico" type="image/x-icon" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
</head>
<body>
<div id="wrapper">
<div id="header">
<h2><a href="#" title="Website name">Website name</a></h2>
</div>
<div id="content">
<h1>{pagetitle}</h1>
<img class="photo" src="photo.jpg" alt="Photo test" />
<p>
Lorem ipsum dolor sit amet, <strong>consectetuer adipiscing elit</strong>. Quisque urna augue, fringilla quis, pulvinar non, feugiat in, pede. Curabitur vitae pede. Cras vehicula varius tellus. Sed consequat, enim tristique euismod volutpat, <em>tellus magna aliquet risus</em>, id aliquet eros metus at purus.
</p>
<h2>Secondary heading</h2>
<p>
Aliquam dictum, nibh eget <a href="#" title="Test link">ullamcorper condimentum</a>, magna turpis placerat pede, tempor facilisis tortor urna commodo turpis. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Cras luctus cursus velit. Nullam imperdiet turpis.
</p>
<h3>Tertiary heading</h3>
<table>
<tr>
<th>Heading</th>
<td>Data</td>
</tr>
<tr>
<th>Heading</th>
<td>Data</td>
</tr>
</table>
<p>
<img src="image.jpg" alt="Generic image" />
Cras a eros eget lorem fermentum malesuada. Phasellus condimentum libero vel lacus. Donec lectus nisl, adipiscing malesuada, sodales tincidunt, sagittis vitae, lacus. Proin nec pede. Maecenas adipiscing adipiscing risus.
</p>
</div><!--/content-->
<div id="column">
<ul>
<li>List item</li>
<li>List item</li>
<li>List item</li>
</ul>
<ol>
<li>List item</li>
<li>List item</li>
<li>List item</li>
<li>List item</li>
</ol>
</div><!--/column-->
<div id="footer">
<p>
© Website name, 2008.
</p>
</div><!--/footer-->
</div><!--/wrapper-->
</body>
</html>
Jetzt ist der Inhalt bereit für ein einfaches Styling.
Schritt 3: Grundstil
Wir beginnen mit der Verwendung von CSS, um die Ränder und den Abstand von Elementen im XHTML-Dokument zurückzusetzen:
body, * {
margin: 0;
padding 0;
}
Wir werden einige Zeit damit verbringen, das Textelement zu gestalten und sicherzustellen, dass Links im Dokument entsprechend hervorgehoben werden:
body {
background: #FFF;
color: #000;
font-family: "helvetica", "arial", "verdana", sans-serif;
font-size: 62.5%;
}
a, a:active, a:link {
color: #1A64AC;
text-decoration: underline;
}
a:visited {
color: #0D2F4F;
}
Als Nächstes zentrieren wir unser Design in #wrapper-Divs und weisen jedem Div einen schwachen Rand zu, damit wir sie beim Stylen sehen können.
#wrapper {
margin: 0 auto;
width: 950px;
}
<br />
#wrapper, #header, #content, #column, #footer {
border: 1px #DDD solid;
}
Während das obige CSS dieses Design in Internet Explorer 6 nicht zentralisiert, wurde das CSS für maximale Flexibilität einfach gehalten. Mit etwas mehr CSS haben wir fast ein vollständiges
Grundgerüst-Design für das Frontend des Frameworks– es fehlen nur noch ein paar einfache Positionierungen:
#column, #content {
float: left;
font-size: 125%;
padding: 5px;
}
#column {
width: 200px;
}
#content {
margin-left 5px;
width: 725px;
}
#header, #footer {
clear: both;
}
Jetzt fehlt nur noch das Bild:
#column img, #content img {
border: 2px #DDD solid;
float: left;
margin: 0 5px 0 10px;
}
img.photo {
background: #DDD;
float: right !important;
padding: 25px 2px;
}
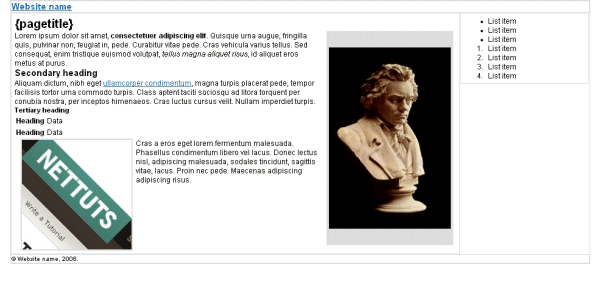
Was uns in dieser Phase bleibt, ist ein einfaches Website-Layout, das wir als Grundlage für ein PHP-Framework-Frontend verwenden können:
Für zusätzliche Flexibilität kann es natürlich sinnvoll sein, standardmäßig zwei Inhaltsspalten zuzulassen, was durch das Hinzufügen von mehr XHTML und CSS erreicht werden kann.
 Schritt 4: Vorlage aus XHTML
Schritt 4: Vorlage aus XHTML
Der nächste Schritt besteht darin, XHTML, CSS und Bilder auf den
passenden Skinfür unser PHP-Framework zu übertragen. Dazu müssen wir das XHTML in drei Vorlagen aufteilen: Kopfzeile, Hauptvorlage und Fußzeile. Durch den Aufbau des Vorlagensystems können Seiten aus beliebig vielen Vorlagen generiert werden, es wird jedoch empfohlen, zumindest Kopf-, Fuß- und Hauptvorlagen zu verwenden, sodass wir in der Regel nur kopieren und ändern müssen, wenn Wir möchten eine leichte Struktur erstellen. Wenn es verschiedene neue Seiten gibt, verwenden Sie die Hauptvorlagendatei.
Header-Vorlage für PHP-Framework (skins/default/templates/header.tpl.php) Die Header-Vorlage des PHP-Frameworks sollte den XHTML-Teil und
enthalten
Der-Teil:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>{pagetitle}</title>
<meta name="description" content="{metadesc}" />
<meta name="keywords" content="{metakey}" />
<style type="text/css" title="Default page style" media="screen"><!--@import "style.css";--></style>
<link rel="icon" href="favicon.ico" type="image/x-icon" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
</head>
<body>
<div id="wrapper">
<div id="header">
<h2><a href="#" title="Website name">Website name</a></h2>
</div>
PHP 框架的主模板 (skins/default/templates/main.tpl.php)
主模板应包括包含主要内容和列中任何内容的 div。我们现在可以为此内容插入占位符,而不是复制我们用来设置段落、有序列表和表格等元素样式的虚拟文本,占位符将根据内容所在的位置进行更新。
占位符内容是:
- {pagetitle} 页面标题。
- {maincontent} 页面的主要内容。
- {btitle} 和 {bcontent} 内容块的标题和内容。它包含在 rcolumn 循环中,因此可以在列中放置多个块。
<div id="content">
<h1>{pagetitle}</h1>
{maincontent}
</div><!--/content-->
<div id="column">
<!-- START rcolumn -->
<h2>{btitle}</h2>
{bcontent}
<!-- END rcolumn -->
</div><!--/column-->
PHP 框架的页脚模板 (skins/default/templates/footer.tpl.php)
最后,剩余的 XHTML 放入页脚文件中,该文件关闭 XHTML 文档和正文部分。我们通常使用它来在我们的网站上包含版权声明和“网页设计者”链接。
<div id="footer"> <p> © Website name, 2008. </p> </div><!--/footer--> </div><!--/wrapper--> </body> </html>
对于我们系列中 PHP 的中断表示歉意,但为我们的框架和使用它的应用程序构建皮肤格式的相关模板非常重要。 PHP5 框架开发系列中的第 4 部分将介绍基本的安全注意事项和基本的身份验证处理程序,然后我们将继续创建内容管理模型,并在第 5 部分中研究模型如何组合在一起。该系列中的内容:发送电子邮件、扩展我们的框架以及以创新的方式记录用户事件流。
Das obige ist der detaillierte Inhalt vonErstellen eines PHP5-Frameworks: Teil 3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Detaillierte Erläuterung der Konstruktion, Verpackung und Veröffentlichung des Vue-Projekts
- Welche sind die am häufigsten verwendeten Frameworks in PHP? Vergleich der Unterschiede zwischen häufig verwendeten Frameworks für die PHP-Entwicklung
- Zusammenfassung der neuesten Rankings der Web-Front-End-Entwicklungsframeworks im Jahr 2023
- Zusammenfassung häufiger PHP-Interviewfragen (mit Antworten)
- Was sind die vier am häufigsten verwendeten Frameworks für die Java-Entwicklung?

