Heim >CMS-Tutorial >WordDrücken Sie >WooCommerce-Gutscheinverwaltung: Ein Leitfaden für Einsteiger
WooCommerce-Gutscheinverwaltung: Ein Leitfaden für Einsteiger
- 王林Original
- 2023-09-03 08:01:071444Durchsuche
Die Verbesserung und Steigerung der finanziellen Gesundheit des Unternehmens ist das Ziel eines jeden Online-Shop-Betreibers, und der Verkauf spielt eine entscheidende Rolle bei der Erreichung dieses Ziels. In diesem Artikel werfen wir einen Blick auf eine der besten Möglichkeiten, die WooCommerce bietet, um Kunden zu belohnen: Gutscheine. Die Bereitstellung von Rabattgutscheinen an Kunden garantiert eine Umsatzsteigerung und ist somit eine Win-Win-Situation. Also fangen wir an.
Gutschein
Im Hinblick auf das Angebot von Rabatten für Kunden wird das Anbieten von Gutscheinen als sehr ermutigend angesehen. Gleichzeitig bieten sie Online-Shop-Besitzern mit diesem Plugin eine tolle Möglichkeit, ihre Umsätze zu steigern. Bevor wir also mit dem heutigen Beitrag beginnen, werfen wir einen Blick darauf, was Wikipedia über Gutscheine sagt.
Im Marketing ist Coupon ein Ticket oder Dokument Kann unter folgenden Umständen gegen finanzielle Rabatte oder Rückerstattungen eingelöst werden: Produkte kaufen. allgemein, Gutscheine werden von Herstellern von Konsumgütern oder ausgegeben Einzelhändler, der im Rahmen eines Verkaufs in Einzelhandelsgeschäften verwendet wird Werbeaktionen. 块引用>WooCommerce ermöglicht Online-Shop-Besitzern die Kontrolle darüber, ob sie bereit sind, Kunden Gutscheine anzubieten. Gutscheine können im Warenkorb und auf der Checkout-Seite angewendet werden. Um Gutscheine in WooCommerce nutzen zu können, müssen Sie diese jedoch zunächst aktivieren.
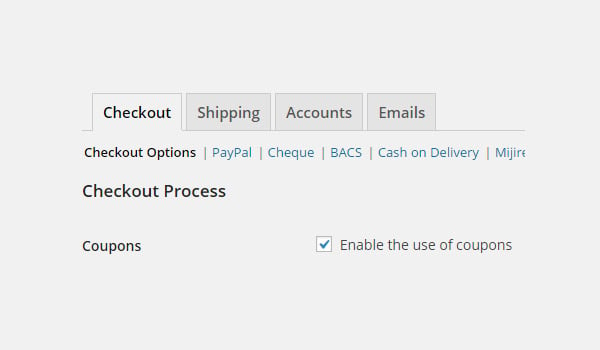
Gutscheine können einfach über die WooCommerce-Einstellungen aktiviert werden, was ich in meinem vorherigen Artikel besprochen habe. Wenn Sie sich jedoch nicht erinnern, finden Sie hier eine kurze Zusammenfassung.
Gehen Sie zu WooCommerce > Einstellungen > Checkout > Checkout-Optionen . Aktivieren Sie hier das Kontrollkästchen „Gutschein“. Gutscheine in WooCommerce verwalten
Früher galt die Verwaltung und Pflege von Coupons als umständliche Aufgabe für Online-Shop-Besitzer. Aber WooCommerce macht diesen Prozess nur ein paar Klicks entfernt. Sie finden einen separaten Coupon-Bereich, in dem Sie nicht nur neue Coupons erstellen, sondern diese auch ordnungsgemäß verfolgen können.
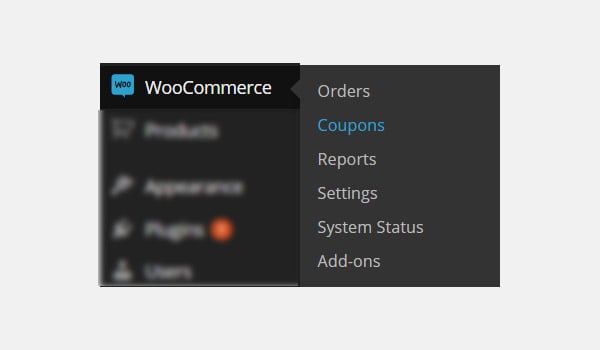
Melden Sie sich zunächst beim Dashboard-Konto Ihrer Website an und gehen Sie zu
.WooCommerce > Coupons
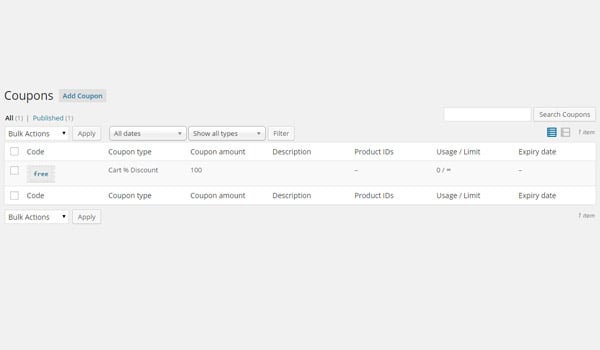
Es führt Sie zu einer Seite ähnlich der oben gezeigten. Diese Seite sieht dem Abschnitt in WooCommerce zum Verwalten von Beiträgen, Kategorien, Produkten, Bestellungen usw. sehr ähnlich.

Die erste Zeile ist für uns nicht neu. Hier finden Sie einige „Batch-Aktionen“ wie „Bearbeiten“ und „In den Papierkorb verschieben“ sowie einige „Filter“, mit denen Sie verschiedene Gutscheine nach „Datum“ und „Typ“ sortieren können.
Unterhalb dieser Zeile finden Sie eine Spalte mit Informationen zu allen Gutscheinen (ob veröffentlicht oder nicht). Jeder Coupon wird in einer einzelnen Zeile platziert. Schauen wir uns also diese Spalten an.
Code In der ersten Spalte wird der Code oder genauer gesagt der Name des Gutscheins angegeben. Gutscheinnamen werden als eindeutige Codes gespeichert, um Duplikate zu vermeiden. In dieser Spalte wird jeder Gutscheincode auf einem Bild angezeigt, das wie ein Ticket aussieht. Dabei handelt es sich um einen Coupon, mit dem Ihre Kunden Rabatte erhalten. Gutschein-Editor
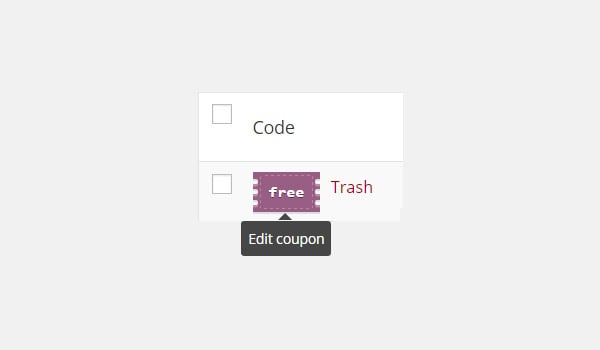
Es ist absolut möglich, Gutscheine in WooCommerce zu bearbeiten. Es funktioniert auf die gleiche Weise wie das Bearbeiten von Beiträgen, Produkten und Bestellungen. Der Unterschied besteht jedoch darin, dass sich die Farbe ändert, wenn Sie mit der Maus über einen Gutscheincode fahren, und eine Meldung mit der Aufschrift „“ angezeigt wird Gutschein bearbeiten
. Klicken Sie also auf den Gutscheintitel, um die Gutscheindetails zu ändern. Ebenso wird daneben die Option „Papierkorb“ angezeigt. Ähnlich wie bei anderen Beitragstypen (z. B. Beitrag, Seite, Produkt) können Sie auch Gutscheine abgeben.Gutscheintyp
In der nächsten Spalte wird die Art des Gutscheins angegeben. WooCommerce bietet hauptsächlich vier verschiedene Coupon-Typen an. Das sind:
Warenkorbrabatt
% Rabatt auf den Warenkorb
Produktrabatte Produktrabattprozentsatz
Der Shop-Inhaber kann einen der oben genannten Typen wählen. Diese vier Arten werde ich in meinem nächsten Artikel zum Erstellen von Coupons ausführlich erläutern. Machen wir uns nun mit der Benutzeroberfläche von Coupons in WooCommerce vertraut.
Gutscheinbetrag
In dieser Spalte wird der Wert des Gutscheins aufgeführt. Darin wird angegeben, wie viel Rabatt Sie Ihren Kunden anbieten.
Beschreibung
Wenn Sie eine kurze Beschreibung zum Gutschein hinzufügen, wird diese in der Spalte „Beschreibung“ angezeigt. Dieses Feld ist optional. Wenn Sie diese Informationen jedoch ausfüllen, stellen Sie Ihren Kunden sicherlich einige zusätzliche Informationen zur Verfügung, die sie zu den Details des Gutscheins führen.
Produkt-ID
Die nächste Spalte ist die Produkt-ID, die Angaben in dieser Spalte sind ebenfalls optional. Wenn Sie einen Coupon speziell für ein bestimmtes Produkt oder eine Produktgruppe erstellen, zeigt WooCommerce die IDs dieser Produkte in dieser Spalte an.
Nutzung/Einschränkungen
Der Name dieser Spalte ist selbsterklärend: Sie gibt die Gültigkeit und Verwendung eines bestimmten Coupons an. Generell gilt, dass jeder Coupon von jedem Kunden nur einmal eingelöst werden kann, danach ist der Coupon für denselben Kunden nicht mehr gültig. Aber wir werden im nächsten Artikel sehen, wie man es ändert und die Ergebnisse kontrolliert.
Ablaufdatum
Die letzte Spalte ist das Ablaufdatum, also das Datum, an dem der jeweilige Coupon abläuft und nicht mehr verfügbar ist. WooCommerce ermöglicht es Ihnen, ein Ablaufdatum festzulegen. Wenn Sie beispielsweise einige Gutscheine nur für den Cyber Monday anbieten, sollten diese Gutscheine am Ende des Cyber Monday ablaufen.
Fazit
Hier finden Sie eine Übersicht über die verschiedenen Optionen, die Ihnen bei der Verwaltung von Gutscheinen in WooCommerce zur Verfügung stehen. In meinem nächsten Artikel erkläre ich, wie man einen neuen Coupon für einen Kunden erstellt und einige damit verbundene Einstellungen konfiguriert. Wenn Sie Fragen zu diesem Artikel haben, können Sie unten einen Kommentar abgeben und eine Frage stellen.
Das obige ist der detaillierte Inhalt vonWooCommerce-Gutscheinverwaltung: Ein Leitfaden für Einsteiger. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!



 WooCommerce > Coupons
WooCommerce > Coupons