Heim >Backend-Entwicklung >PHP-Tutorial >Kurztipp: Holen Sie sich die Hook-Funktion für den aktuellen Bildschirm
Kurztipp: Holen Sie sich die Hook-Funktion für den aktuellen Bildschirm
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2023-09-02 22:41:091235Durchsuche
Wann immer möglich, ist es besser, bildschirmspezifische Hooks zu verwenden als die allgemeineren init、admin_init、admin_footer usw. (es sei denn, Sie möchten ausdrücklich, dass der Rückruf auf jedem Bildschirm ausgeführt wird). In diesem kurzen Tipp erfahren Sie, wie Sie ganz einfach einen Screen Hook für eine bestimmte Seite erstellen.
Seitenspezifische Hooks
Seitenspezifische Hooks bieten die effizienteste (und sauberste) Möglichkeit, Rückrufe nur für die Bildschirme durchzuführen, die Sie benötigen. Dazu gehören:
-
load-{page-hook}– aufgerufen, bevor der Bildschirm geladen wird (diese Logik finden Sie hier) -
Bedienung des Druckstils in
admin_print_styles-{page-hook}– 在管理页面的 -
admin_print_scripts-{page-hook}– 在管理页面的Bedienung des Druckskripts -
admin_head-{page-hook}– 在管理页面的Aktionen, die innerhalb von ausgelöst werden
-
admin_footer-{page-hook}– 在管理页面上的 Aktion oberhalb der Endmarkierung ausgelöst
Aber es gibt eine ziemlich komplexe Logik, wenn es um {page-hook} 对于任何特定页面的价值是多少?特别查看 load-* 钩子,您会发现在确定 {page-hook} geht. Insbesondere behandelt es benutzerdefinierte Plugin-Seiten anders als „Kern“-Seiten (z. B. Beitragstypen und Kategorieseiten) und verwendet aus Gründen der Abwärtskompatibilität mehrere Hooks auf demselben Bildschirm, wenn ein Beitrag, eine Seite oder eine Kategorie bearbeitet wird
{page-hook}Die allgemeinen Regeln zur Wertermittlung lassen sich wie folgt zusammenfassen:
- Für Werte, die über
add_menu_page()(及相关函数)添加的自定义管理页面,它是屏幕 ID(add_menu_page()) zurückgegeben werden
- Für Admin-Seiten, auf denen Beiträge aller Beitragstypen aufgeführt sind, gilt dies
edit.php - Auf der Seite „Neu hinzufügen“ für jeden Beitragstyp ist das
post-new.php - Die Bearbeitungsseite für jeden Beitragstyp ist
post.php - Für Kategorieseiten ist es
edit-tags.php
Egal wie der Seiten-Hook generiert wird, er wird schließlich im globalen $hook_suffix gespeichert.
Besorgen Sie sich ganz einfach Haken für Ihren Bildschirm
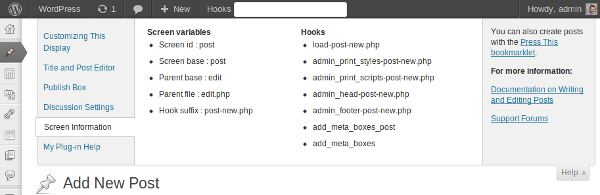
Im Allgemeinen reichen diese Regeln aus, um seitenspezifische Hooks zu bestimmen. Aber wenn ich mit ihnen arbeite, finde ich es oft hilfreich, eine einfache Referenz zu haben. Um diese einfache Referenz zu erstellen, fügen wir der Registerkarte „Hilfe“ in der oberen rechten Ecke jedes Bildschirms ein Panel hinzu, das die Details des Bildschirms auflistet (Bildschirm-ID, Bildschirmbasis und das Hook-Suffix für die nützlichsten Bildschirme em>). ). Außerdem werden bildschirmspezifische Hooks aufgelistet.
Panels auf der Registerkarte „Hilfe“ wurden in 3.3 eingeführt, daher funktioniert dies nur auf WordPress-Versionen 3.3+. Um ein Panel hinzuzufügen, verwenden wir die contextual_help 过滤器。这是一个用于向后兼容目的的过滤器,因此我们实际上不过滤任何内容。相反,我们使用 WP_Screen::add_help_tab-Methode.
/* Add contextual help */
add_filter( 'contextual_help', 'wptuts_screen_help', 10, 3 );
function wptuts_screen_help( $contextual_help, $screen_id, $screen ) {
// The add_help_tab function for screen was introduced in WordPress 3.3.
if ( ! method_exists( $screen, 'add_help_tab' ) )
return $contextual_help;
/* ... generate help content ... */
$help_content ='';
$screen->add_help_tab( array(
'id' => 'wptuts-screen-help',
'title' => 'Screen Information',
'content' => $help_content,
));
return $contextual_help;
}
Um den Hilfeinhalt zu generieren, nehmen wir das globale $hook_suffix 并将其附加到上面提到的钩子干中。我们还获得了屏幕详细信息的列表,这些详细信息存储为 WP_Screen und hängen es an den oben erwähnten Hook-Stamm an. Wir erhalten auch eine Liste von Bildschirmdetails, die als Eigenschaften des WP_Screen-Objekts gespeichert werden.
global $hook_suffix;
// List screen properties
$variables = '<ul style="width:50%;float:left;"><strong>Screen variables </strong>'
. sprintf( '<li> Screen id : %s</li>', $screen_id )
. sprintf( '<li> Screen base : %s</li>', $screen->base )
. sprintf( '<li>Parent base : %s</li>', $screen->parent_base )
. sprintf( '<li> Parent file : %s</li>', $screen->parent_file )
. sprintf( '<li> Hook suffix : %s</li>', $hook_suffix )
. '</ul>';
// Append global $hook_suffix to the hook stems
$hooks = array(
"load-$hook_suffix",
"admin_print_styles-$hook_suffix",
"admin_print_scripts-$hook_suffix",
"admin_head-$hook_suffix",
"admin_footer-$hook_suffix"
);
// If add_meta_boxes or add_meta_boxes_{screen_id} is used, list these too
if ( did_action( 'add_meta_boxes_' . $screen_id ) )
$hooks[] = 'add_meta_boxes_' . $screen_id;
if ( did_action( 'add_meta_boxes' ) )
$hooks[] = 'add_meta_boxes';
// Get List HTML for the hooks
$hooks = '<ul style="width:50%;float:left;"><strong>Hooks</strong> <li>' . implode( '</li><li>', $hooks ) . '</li></ul>';
// Combine $variables list with $hooks list.
$help_content = $variables . $hooks;
Dadurch erhalten wir Folgendes:

Vollständiger Code
Sie können Folgendes in das Dienstprogramm-Plugin Ihrer Website oder (falls erforderlich) in die functions.php Ihres Themes einfügen. Stellen Sie sicher, dass Sie das wptuts_screen_help in etwas umbenennen, das für Sie einzigartig ist.
add_action( 'contextual_help', 'wptuts_screen_help', 10, 3 );
function wptuts_screen_help( $contextual_help, $screen_id, $screen ) {
// The add_help_tab function for screen was introduced in WordPress 3.3.
if ( ! method_exists( $screen, 'add_help_tab' ) )
return $contextual_help;
global $hook_suffix;
// List screen properties
$variables = '<ul style="width:50%;float:left;"> <strong>Screen variables </strong>'
. sprintf( '<li> Screen id : %s</li>', $screen_id )
. sprintf( '<li> Screen base : %s</li>', $screen->base )
. sprintf( '<li>Parent base : %s</li>', $screen->parent_base )
. sprintf( '<li> Parent file : %s</li>', $screen->parent_file )
. sprintf( '<li> Hook suffix : %s</li>', $hook_suffix )
. '</ul>';
// Append global $hook_suffix to the hook stems
$hooks = array(
"load-$hook_suffix",
"admin_print_styles-$hook_suffix",
"admin_print_scripts-$hook_suffix",
"admin_head-$hook_suffix",
"admin_footer-$hook_suffix"
);
// If add_meta_boxes or add_meta_boxes_{screen_id} is used, list these too
if ( did_action( 'add_meta_boxes_' . $screen_id ) )
$hooks[] = 'add_meta_boxes_' . $screen_id;
if ( did_action( 'add_meta_boxes' ) )
$hooks[] = 'add_meta_boxes';
// Get List HTML for the hooks
$hooks = '<ul style="width:50%;float:left;"> <strong>Hooks </strong> <li>' . implode( '</li><li>', $hooks ) . '</li></ul>';
// Combine $variables list with $hooks list.
$help_content = $variables . $hooks;
// Add help panel
$screen->add_help_tab( array(
'id' => 'wptuts-screen-help',
'title' => 'Screen Information',
'content' => $help_content,
));
return $contextual_help;
}
Das obige ist der detaillierte Inhalt vonKurztipp: Holen Sie sich die Hook-Funktion für den aktuellen Bildschirm. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So ermitteln Sie die Länge einer Zeichenfolge in Python
- So erhalten Sie die aktuelle vollständige URL-Adresse in PHP
- So erhalten Sie den aktuellen Zeitstempel in JS
- Wie verwendet PHP phpinfo(), um PHP-Konfigurationsinformationen zu erhalten? (Codebeispiel)
- So erhalten Sie die ersten paar Elemente eines Arrays in Javascript

