Heim >Web-Frontend >HTML-Tutorial >OpenCart-Tutorial: Versandmethoden anpassen (Teil 1)
OpenCart-Tutorial: Versandmethoden anpassen (Teil 1)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2023-09-02 20:01:051010Durchsuche
Während der Kern von OpenCart selbst viele nützliche Versandmethoden bietet, besteht immer die Möglichkeit, dass Sie Ihre eigenen erstellen müssen. Andererseits werden Sie als Webentwickler immer versuchen, das Framework Ihrer Wahl zu erkunden, um zu verstehen, wie Sie Ihre eigenen benutzerdefinierten Inhalte erstellen!
In dieser Serie erstellen wir ein benutzerdefiniertes Versandmethodenmodul in OpenCart. Dies wird eine zweiteilige Serie sein. Im ersten Teil erstellen wir ein Backend-Konfigurationsformular für eine benutzerdefinierte Versandmethode.
Um eine neue benutzerdefinierte Versandmethode in OpenCart zu erstellen, müssen Sie Dateien gemäß den Konventionen von OpenCart implementieren. Im Backend müssen Sie ein Konfigurationsformular bereitstellen, mit dem Administratoren Preise, geografische Gebiete und andere Parameter im Zusammenhang mit Versandmethoden konfigurieren können. Im Frontend implementieren Sie die Dateien, die Sie benötigen, um an der Kasse Ihre individuelle Versandart auszuwählen!
Heute werden wir die Backend-Einrichtung abschließen. Ich gehe davon aus, dass Sie die neueste Version von OpenCart verwenden. Im zweiten Teil werden wir das Front-End-Gegenstück erkunden, wo wir die Einrichtung der Front-End-Datei und die Front-End-Demo sehen.
Übersicht über die Backend-Dateieinstellungen
Beginnen wir mit der Liste der für das Backend erforderlichen Dateien. Wir verwenden „benutzerdefiniert“ als Namen für die benutzerdefinierte Versandart.
-
admin/controller/shipping/custom.php: Dies ist eine Controller-Datei, in der wir alles festlegen, was wir zum Konfigurieren des Formulars benötigen. -
admin/language/english/shipping/custom.php: Dies ist eine Sprachdatei, in der wir die Tags des Formulars definieren. -
admin/view/template/shipping/custom.tpl: Dies ist eine Ansichtsvorlagendatei, die den HTML-Code für unser Konfigurationsformular enthält.
So sieht das Backend-Setup aus.
Dateieinstellungen
Beginnen wir mit den Controller-Einstellungen.
Controller-Datei erstellen
Datei erstellen admin/controller/shipping/custom.php und den folgenden Inhalt in die Datei einfügen.
<?php
class ControllerShippingCustom extends Controller {
private $error = array();
public function index() {
$this->load->language('shipping/custom');
$this->document->setTitle($this->language->get('heading_title'));
$this->load->model('setting/setting');
if (($this->request->server['REQUEST_METHOD'] == 'POST') && $this->validate()) {
$this->model_setting_setting->editSetting('custom', $this->request->post);
$this->session->data['success'] = $this->language->get('text_success');
$this->response->redirect($this->url->link('extension/shipping', 'token=' . $this->session->data['token'], 'SSL'));
}
$data['heading_title'] = $this->language->get('heading_title');
$data['text_edit'] = $this->language->get('text_edit');
$data['text_enabled'] = $this->language->get('text_enabled');
$data['text_disabled'] = $this->language->get('text_disabled');
$data['text_all_zones'] = $this->language->get('text_all_zones');
$data['text_none'] = $this->language->get('text_none');
$data['entry_cost'] = $this->language->get('entry_cost');
$data['entry_tax_class'] = $this->language->get('entry_tax_class');
$data['entry_geo_zone'] = $this->language->get('entry_geo_zone');
$data['entry_status'] = $this->language->get('entry_status');
$data['entry_sort_order'] = $this->language->get('entry_sort_order');
$data['button_save'] = $this->language->get('button_save');
$data['button_cancel'] = $this->language->get('button_cancel');
if (isset($this->error['warning'])) {
$data['error_warning'] = $this->error['warning'];
} else {
$data['error_warning'] = '';
}
$data['breadcrumbs'] = array();
$data['breadcrumbs'][] = array(
'text' => $this->language->get('text_home'),
'href' => $this->url->link('common/dashboard', 'token=' . $this->session->data['token'], 'SSL')
);
$data['breadcrumbs'][] = array(
'text' => $this->language->get('text_shipping'),
'href' => $this->url->link('extension/shipping', 'token=' . $this->session->data['token'], 'SSL')
);
$data['breadcrumbs'][] = array(
'text' => $this->language->get('heading_title'),
'href' => $this->url->link('shipping/custom', 'token=' . $this->session->data['token'], 'SSL')
);
$data['action'] = $this->url->link('shipping/custom', 'token=' . $this->session->data['token'], 'SSL');
$data['cancel'] = $this->url->link('extension/shipping', 'token=' . $this->session->data['token'], 'SSL');
if (isset($this->request->post['custom_cost'])) {
$data['custom_cost'] = $this->request->post['custom_cost'];
} else {
$data['custom_cost'] = $this->config->get('custom_cost');
}
if (isset($this->request->post['custom_tax_class_id'])) {
$data['custom_tax_class_id'] = $this->request->post['custom_tax_class_id'];
} else {
$data['custom_tax_class_id'] = $this->config->get('custom_tax_class_id');
}
if (isset($this->request->post['custom_geo_zone_id'])) {
$data['custom_geo_zone_id'] = $this->request->post['custom_geo_zone_id'];
} else {
$data['custom_geo_zone_id'] = $this->config->get('custom_geo_zone_id');
}
if (isset($this->request->post['custom_status'])) {
$data['custom_status'] = $this->request->post['custom_status'];
} else {
$data['custom_status'] = $this->config->get('custom_status');
}
if (isset($this->request->post['custom_sort_order'])) {
$data['custom_sort_order'] = $this->request->post['custom_sort_order'];
} else {
$data['custom_sort_order'] = $this->config->get('custom_sort_order');
}
$this->load->model('localisation/tax_class');
$data['tax_classes'] = $this->model_localisation_tax_class->getTaxClasses();
$this->load->model('localisation/geo_zone');
$data['geo_zones'] = $this->model_localisation_geo_zone->getGeoZones();
$data['header'] = $this->load->controller('common/header');
$data['column_left'] = $this->load->controller('common/column_left');
$data['footer'] = $this->load->controller('common/footer');
$this->response->setOutput($this->load->view('shipping/custom.tpl', $data));
}
protected function validate() {
if (!$this->user->hasPermission('modify', 'shipping/custom')) {
$this->error['warning'] = $this->language->get('error_permission');
}
return !$this->error;
}
}
Dies ist eine wichtige Datei, die den Großteil der Logik des Backend-Konfigurationsformulars definiert. Wir gehen die Controller durch index 方法中的重要片段。根据约定,您需要定义类名 ControllerShippingCustom.
Bei der index-Methode laden wir zunächst die Sprachdatei und legen den Seitentitel fest.
Als nächstes laden wir das setting 模型并将设置保存到数据库中,作为配置表单的 POST 数据。在保存数据之前,我们使用该文件中定义的 validate Methodenvalidierungsformular.
$this->load->model('setting/setting');
if (($this->request->server['REQUEST_METHOD'] == 'POST') && $this->validate()) {
$this->model_setting_setting->editSetting('custom', $this->request->post);
$this->session->data['success'] = $this->language->get('text_success');
$this->response->redirect($this->url->link('extension/shipping', 'token=' . $this->session->data['token'], 'SSL'));
}
Danach weisen wir die Sprach-Tags dem $data-Array zu, damit wir in der Ansichtsvorlagendatei auf diese Tags zugreifen können.
Als nächstes gibt es ein Standard-Snippet zum Einrichten des richtigen Breadcrumb-Links.
$data['breadcrumbs'] = array();
$data['breadcrumbs'][] = array(
'text' => $this->language->get('text_home'),
'href' => $this->url->link('common/dashboard', 'token=' . $this->session->data['token'], 'SSL')
);
$data['breadcrumbs'][] = array(
'text' => $this->language->get('text_shipping'),
'href' => $this->url->link('extension/shipping', 'token=' . $this->session->data['token'], 'SSL')
);
$data['breadcrumbs'][] = array(
'text' => $this->language->get('heading_title'),
'href' => $this->url->link('shipping/custom', 'token=' . $this->session->data['token'], 'SSL')
);
Als nächstes legen wir die Variable action fest, um sicherzustellen, dass das Formular an unsere action 变量,以确保表单提交到我们的 index 方法。同样,如果用户点击 取消-Methode übermittelt wird. Wenn der Benutzer auf die Schaltfläche Abbrechen klickt, wird er ebenfalls zur Liste der Versandmethoden zurückgeleitet.
$data['action'] = $this->url->link('shipping/custom', 'token=' . $this->session->data['token'], 'SSL');
$data['cancel'] = $this->url->link('extension/shipping', 'token=' . $this->session->data['token'], 'SSL');
Darüber hinaus gibt es Code zum Ausfüllen von Standardwerten von Konfigurationsformularfeldern im Hinzufügen- oder Bearbeitungsmodus.
if (isset($this->request->post['custom_cost'])) {
$data['custom_cost'] = $this->request->post['custom_cost'];
} else {
$data['custom_cost'] = $this->config->get('custom_cost');
}
if (isset($this->request->post['custom_tax_class_id'])) {
$data['custom_tax_class_id'] = $this->request->post['custom_tax_class_id'];
} else {
$data['custom_tax_class_id'] = $this->config->get('custom_tax_class_id');
}
if (isset($this->request->post['custom_geo_zone_id'])) {
$data['custom_geo_zone_id'] = $this->request->post['custom_geo_zone_id'];
} else {
$data['custom_geo_zone_id'] = $this->config->get('custom_geo_zone_id');
}
if (isset($this->request->post['custom_status'])) {
$data['custom_status'] = $this->request->post['custom_status'];
} else {
$data['custom_status'] = $this->config->get('custom_status');
}
if (isset($this->request->post['custom_sort_order'])) {
$data['custom_sort_order'] = $this->request->post['custom_sort_order'];
} else {
$data['custom_sort_order'] = $this->config->get('custom_sort_order');
}
Im nächsten Abschnitt laden wir die Steuerklassen und geografischen Gebiete aus der Datenbank, wobei diese Daten als Dropdown-Optionen im Konfigurationsformular verwendet werden.
$this->load->model('localisation/tax_class');
$data['tax_classes'] = $this->model_localisation_tax_class->getTaxClasses();
$this->load->model('localisation/geo_zone');
$data['geo_zones'] = $this->model_localisation_geo_zone->getGeoZones();
Abschließend weisen wir die Untervorlage und die Hauptvorlage der Ansicht zu.
$data['header'] = $this->load->controller('common/header');
$data['column_left'] = $this->load->controller('common/column_left');
$data['footer'] = $this->load->controller('common/footer');
$this->response->setOutput($this->load->view('shipping/custom.tpl', $data));
Sprachdateien erstellen
Datei erstellen admin/language/english/shipping/custom.php und den folgenden Inhalt in die Datei einfügen.
<?php // Heading $_['heading_title'] = 'Custom Rate'; // Text $_['text_shipping'] = 'Shipping'; $_['text_success'] = 'Success: You have modified custom rate shipping!'; $_['text_edit'] = 'Edit Custom Rate Shipping'; // Entry $_['entry_cost'] = 'Cost'; $_['entry_tax_class'] = 'Tax Class'; $_['entry_geo_zone'] = 'Geo Zone'; $_['entry_status'] = 'Status'; $_['entry_sort_order'] = 'Sort Order'; // Error $_['error_permission'] = 'Warning: You do not have permission to modify custom rate shipping!';
Der Inhalt der Datei sollte selbsterklärend sein!
Ansichtsdatei erstellen
Datei erstellen admin/view/template/shipping/custom. und den folgenden Inhalt in die Datei einfügen.
<?php echo $header; ?><?php echo $column_left; ?>
<div id="content">
<div class="page-header">
<div class="container-fluid">
<div class="pull-right">
<button type="submit" form="form-custom" data-toggle="tooltip" title="<?php echo $button_save; ?>" class="btn btn-primary"><i class="fa fa-save"></i></button>
<a href="<?php echo $cancel; ?>" data-toggle="tooltip" title="<?php echo $button_cancel; ?>" class="btn btn-default"><i class="fa fa-reply"></i></a></div>
<h1><?php echo $heading_title; ?></h1>
<ul class="breadcrumb">
<?php foreach ($breadcrumbs as $breadcrumb) { ?>
<li><a href="<?php echo $breadcrumb['href']; ?>"><?php echo $breadcrumb['text']; ?></a></li>
<?php } ?>
</ul>
</div>
</div>
<div class="container-fluid">
<?php if ($error_warning) { ?>
<div class="alert alert-danger"><i class="fa fa-exclamation-circle"></i> <?php echo $error_warning; ?>
<button type="button" class="close" data-dismiss="alert">×</button>
</div>
<?php } ?>
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title"><i class="fa fa-pencil"></i> <?php echo $text_edit; ?></h3>
</div>
<div class="panel-body">
<form action="<?php echo $action; ?>" method="post" enctype="multipart/form-data" id="form-custom" class="form-horizontal">
<div class="form-group">
<label class="col-sm-2 control-label" for="input-cost"><?php echo $entry_cost; ?></label>
<div class="col-sm-10">
<input type="text" name="custom_cost" value="<?php echo $custom_cost; ?>" placeholder="<?php echo $entry_cost; ?>" id="input-cost" class="form-control" />
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label" for="input-tax-class"><?php echo $entry_tax_class; ?></label>
<div class="col-sm-10">
<select name="custom_tax_class_id" id="input-tax-class" class="form-control">
<option value="0"><?php echo $text_none; ?></option>
<?php foreach ($tax_classes as $tax_class) { ?>
<?php if ($tax_class['tax_class_id'] == $custom_tax_class_id) { ?>
<option value="<?php echo $tax_class['tax_class_id']; ?>" selected="selected"><?php echo $tax_class['title']; ?></option>
<?php } else { ?>
<option value="<?php echo $tax_class['tax_class_id']; ?>"><?php echo $tax_class['title']; ?></option>
<?php } ?>
<?php } ?>
</select>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label" for="input-geo-zone"><?php echo $entry_geo_zone; ?></label>
<div class="col-sm-10">
<select name="custom_geo_zone_id" id="input-geo-zone" class="form-control">
<option value="0"><?php echo $text_all_zones; ?></option>
<?php foreach ($geo_zones as $geo_zone) { ?>
<?php if ($geo_zone['geo_zone_id'] == $custom_geo_zone_id) { ?>
<option value="<?php echo $geo_zone['geo_zone_id']; ?>" selected="selected"><?php echo $geo_zone['name']; ?></option>
<?php } else { ?>
<option value="<?php echo $geo_zone['geo_zone_id']; ?>"><?php echo $geo_zone['name']; ?></option>
<?php } ?>
<?php } ?>
</select>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label" for="input-status"><?php echo $entry_status; ?></label>
<div class="col-sm-10">
<select name="custom_status" id="input-status" class="form-control">
<?php if ($custom_status) { ?>
<option value="1" selected="selected"><?php echo $text_enabled; ?></option>
<option value="0"><?php echo $text_disabled; ?></option>
<?php } else { ?>
<option value="1"><?php echo $text_enabled; ?></option>
<option value="0" selected="selected"><?php echo $text_disabled; ?></option>
<?php } ?>
</select>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label" for="input-sort-order"><?php echo $entry_sort_order; ?></label>
<div class="col-sm-10">
<input type="text" name="custom_sort_order" value="<?php echo $custom_sort_order; ?>" placeholder="<?php echo $entry_sort_order; ?>" id="input-sort-order" class="form-control" />
</div>
</div>
</form>
</div>
</div>
</div>
</div>
<?php echo $footer; ?>
Auch dies sollte leicht zu verstehen sein. Der Zweck dieser Vorlagendatei besteht darin, das Konfigurationsformular für unsere benutzerdefinierte Versandmethode bereitzustellen. Es verwendet die Variablen, die wir zuvor in der Controller-Datei festgelegt haben.
Was unsere benutzerdefinierte Versandmethode betrifft, ist die Einrichtung der Backend-Datei wie folgt. Im nächsten Abschnitt erfahren Sie, wie Sie benutzerdefinierte Versandmethoden aktivieren und das Aussehen des Konfigurationsformulars anpassen!
Aktivieren Sie den benutzerdefinierten Versand
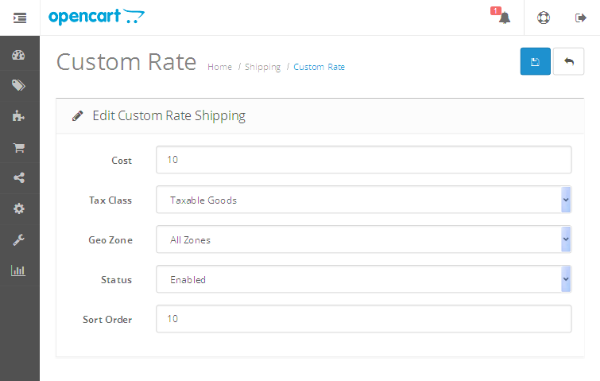
Gehen Sie zum Admin-Bereich und gehen Sie zu Erweiterungen > Versand. Unsere benutzerdefinierten Versandmethoden sollten unter „Benutzerdefinierte Preise“ aufgeführt sein. Klicken Sie auf das Symbol +, um unsere benutzerdefinierten Versandmethoden zu installieren. Nach der Installation sollten Sie den Link „Bearbeiten“ sehen können, um das Konfigurationsformular zu öffnen. Klicken Sie auf den Link „Bearbeiten“ und das Formular sollte wie im Screenshot unten aussehen. Die wichtigen Felder im obigen Formular sind Steuerklasse
undGeografisches Gebiet .
.
Wenn Sie zusätzlich zu dem im Feld Kosten definierten Betrag weitere Steuern erheben müssen, können Sie über das Feld Steuerstufe die entsprechende Option auswählen. Wir wählen nun steuerpflichtige Waren aus. Im Feld „Geografische Region“ können Sie die Regionen auswählen, für die diese Methode gilt. Wählen Sie der Einfachheit halber „Alle Regionen“ aus. Stellen Sie außerdem sicher, dass der Status auf Aktiviert gesetzt ist, da er sonst nicht im Frontend-Checkout aufgeführt wird.
Nachdem Sie die erforderlichen Daten eingegeben haben, klicken Sie auf die Schaltfläche Speichern. Das war's mit dem heutigen Artikel. Ich werde mich bald mit dem nächsten Teil bei Ihnen melden, in dem ich die Einrichtung der Frontend-Datei erkläre. Fazit
Heute starten wir eine Serie zum Erstellen benutzerdefinierter Versandmethoden in OpenCart. Im ersten Teil haben wir uns den Backend-Teil angesehen und uns angeschaut, wie man das Konfigurationsformular einrichtet. Wenn Sie Fragen oder Anregungen haben, hinterlassen Sie bitte eine Nachricht!
Das obige ist der detaillierte Inhalt vonOpenCart-Tutorial: Versandmethoden anpassen (Teil 1). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

