Heim >CMS-Tutorial >WordDrücken Sie >Separate Listen zur Anzeige von WooCommerce-Kategorien, Unterkategorien und Produkten
Separate Listen zur Anzeige von WooCommerce-Kategorien, Unterkategorien und Produkten
- PHPzOriginal
- 2023-09-02 17:53:051452Durchsuche

WooCommerce bietet Ihnen einige Optionen, was Sie auf Ihren Archivseiten anzeigen können:
- Produkte
- Kategorie (auf der Hauptseite des Shops) oder Unterkategorie (auf der Kategorieseite)
- Produkte und Kategorien
Wenn ich einen Shop erstelle, wähle ich normalerweise die dritte Option: Produkte und Kategorien/Unterkategorien. Das bedeutet, dass Besucher meines Shops Produkte direkt auf der Startseite auswählen oder ihre Suche verfeinern können, indem sie auf Produktkategorieprofile klicken.
Dieser Ansatz hat jedoch einen Nachteil: Er zeigt Kategorien/Unterkategorien zusammen an, ohne dass eine Trennung zwischen den beiden erfolgt. Das heißt, wenn Ihr Produktbild eine andere Größe hat als das Produktbild, kann das Layout etwas verwirrend wirken. Auch wenn Ihre Bilder die gleiche Größe haben und eine Zeile auf Ihrer Archivseite sowohl Kategorien als auch Produkte enthält, führt das Fehlen der Schaltfläche „In den Warenkorb“ in der Kategorie dazu, dass die Zeile unordentlich aussieht, da nicht alle Elemente die gleichen Abmessungen haben.
In diesem Tutorial zeige ich Ihnen, wie Sie Kategorien in einer separaten Liste anzeigen, bevor Sie Produkte anzeigen.
Dazu folgen wir vier Schritten:
- Bestimmen Sie den Code, den WooCommerce verwendet, um Kategorien und Unterkategorien auf Archivseiten auszugeben.
- Erstellen Sie ein Plugin für unseren Code.
- Schreiben Sie eine Funktion, die eine Kategorie oder Unterkategorie vor die Produktliste einfügt.
- Ausgabestil festlegen.
Aber bevor Sie beginnen, müssen Sie WooCommerce installieren, einige Produkte hinzufügen und Produktkategorien und Unterkategorien einrichten.
Was brauchst du
Um fortzufahren, benötigen Sie:
- Entwicklungsinstallation von WordPress
- Code-Editor
- WooCommerce installiert und aktiviert
- Hinzugefügte Produkte – Ich habe die mit WooCommerce gelieferten Dummy-Produktdaten importiert; Einzelheiten dazu finden Sie in dieser Anleitung
- WooCommerce-kompatibles Theme aktiviert – ich verwende Storefront
Bevor Sie beginnen: Standardoptionen
Sehen wir uns an, was WooCommerce uns standardmäßig bietet.
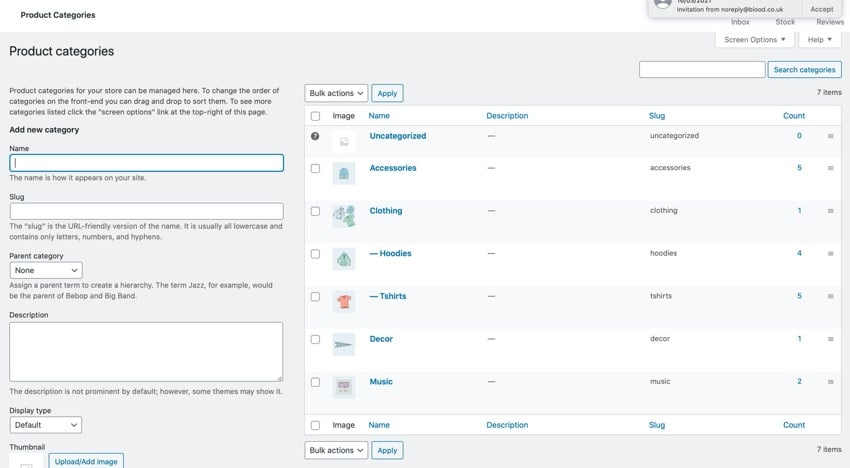
Ich habe damit begonnen, einige Bilder zu meinen Produktkategorien und Unterkategorien hinzuzufügen, da die WooCommerce-Dummy-Daten diese nicht enthalten. Ich habe einfach ein Bild von einem Produkt aus jeder Kategorie oder Unterkategorie verwendet, wie im Screenshot gezeigt:

Sehen wir uns nun an, wie WooCommerce Produktkategorien und Produkte auf der Archivseite anzeigt.
Wenn Sie den Customizer noch nicht geöffnet haben, wählen Sie die Registerkarte WooCommerce und klicken Sie auf Produktkatalog.

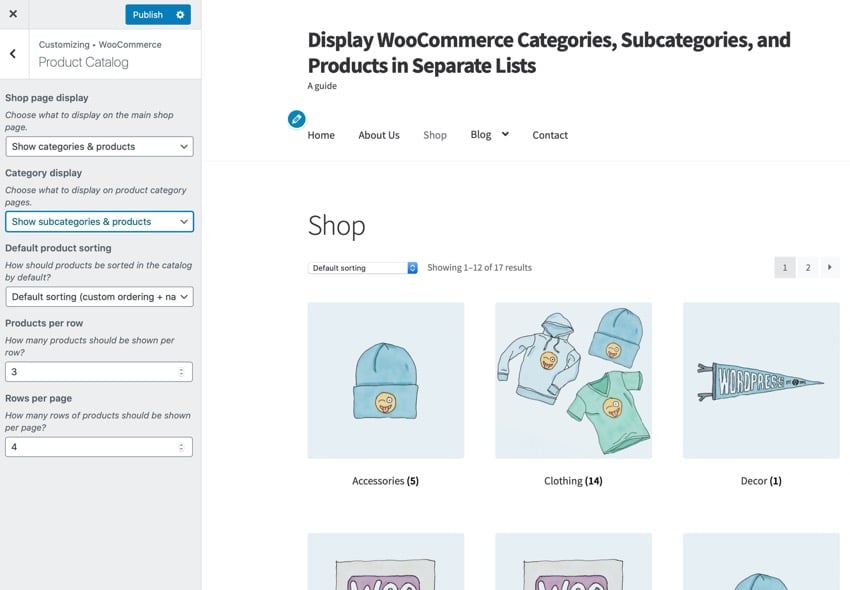
Wählen Sie unter Store-Seitenanzeige die Option Kategorien und Produkte anzeigen und dann unter Kategorienanzeige die Option Unterkategorien und Produkte anzeigenstrong> aus.

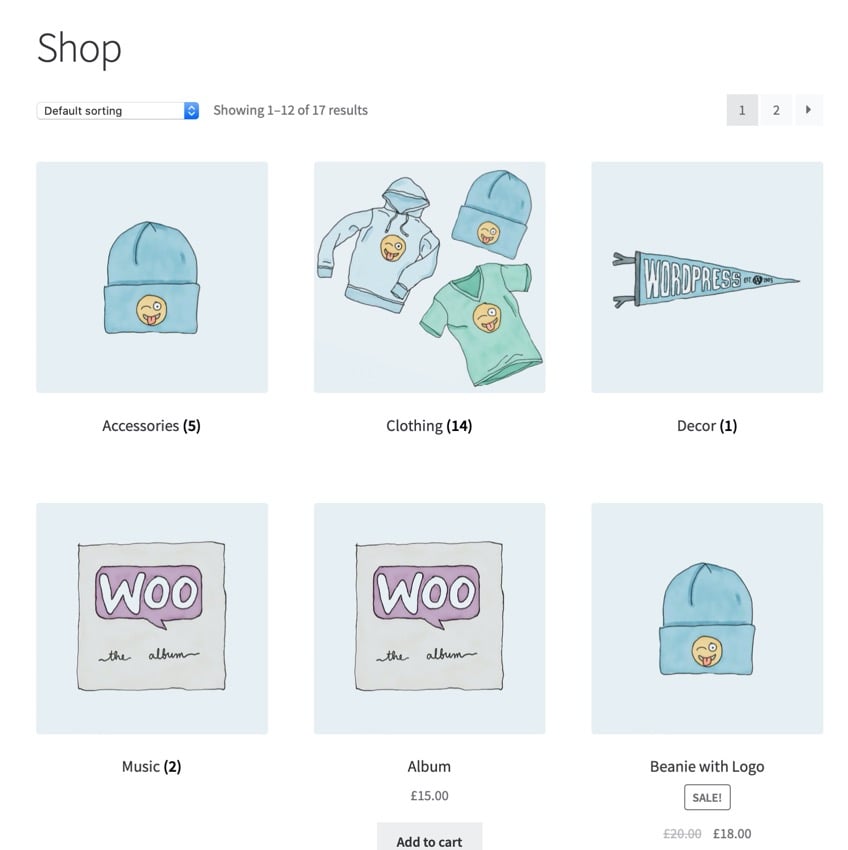
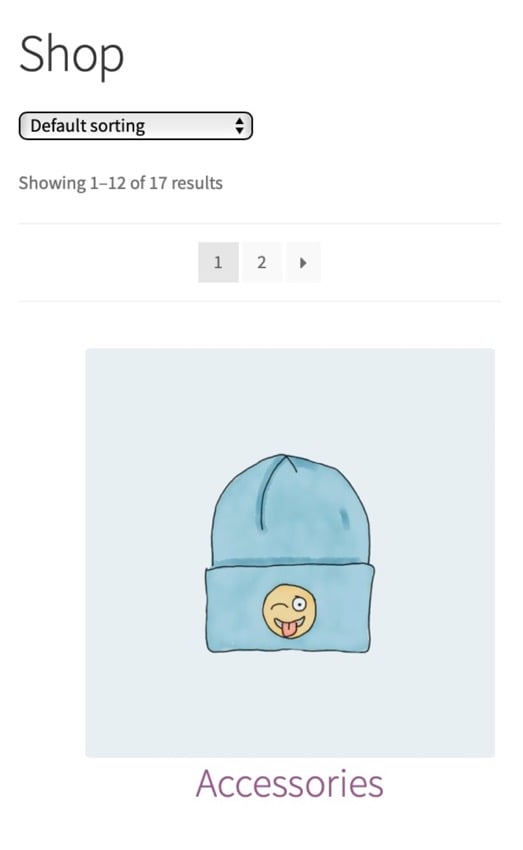
Klicken Sie auf Veröffentlichen, um Ihre Änderungen zu speichern und die Store-Seite Ihrer Website zu besuchen. Meiner sieht so aus:

Da ich vier Kategorien und ein Raster mit drei nebeneinander liegenden Bildern habe, werden die ersten beiden Produkte nebeneinander mit einer der Kategorien angezeigt.
Ich möchte meine Kategorien und Unterkategorien stärker hervorheben und sie einfach getrennt von der Produktliste anzeigen. Also lasst uns das tun.
Identifiziert den Code, den WooCommerce verwendet, um Kategorien und Produkte in Archiven auszugeben
Der erste Schritt besteht darin, festzulegen, wie WooCommerce Kategorien und Unterkategorien exportiert. Schauen wir uns also den WooCommerce-Quellcode an, um die relevanten Funktionen zu finden.
Die von WooCommerce zum Anzeigen von Archivseiten verwendete Datei ist archive-product.php und befindet sich im Vorlagenordner.
In dieser Datei finden Sie diesen Code, der Kategorien und Produkte ausgibt:
<?php
/**
* woocommerce_before_shop_loop hook
*
* @hooked woocommerce_result_count - 20
* @hooked woocommerce_catalog_ordering - 30
*/
do_action( 'woocommerce_before_shop_loop' );
?>
<?php woocommerce_product_loop_start(); ?>
<?php woocommerce_product_subcategories(); ?>
<?php while ( have_posts() ) : the_post(); ?>
<?php wc_get_template_part( 'content', 'product' ); ?>
<?php endwhile; // end of the loop. ?>
<?php woocommerce_product_loop_end(); ?>
Es gibt also eine woocommerce_product_subcategories()-Funktion, die Kategorien oder Unterkategorien ausgibt, bevor eine Schleife ausgeführt wird, die Produkte ausgibt.
Diese Funktion ist steckbar, was bedeutet, dass wir sie in unserem Theme überschreiben können. Leider funktioniert dies nicht ganz, da WooCommerce über einen integrierten Stil zum Löschen von Elementen verfügt, der standardmäßig am Anfang der angezeigten Zeile angezeigt wird.
因此,我们将关闭存档页面上类别和子类别的显示,以便仅显示产品。然后,我们将创建一个输出产品类别或子类别的新函数,并将其挂钩到 woocommerce_before_shop_loop 操作,确保我们使用高优先级,以便它在已经挂钩到该操作的函数之后触发。 p>
注意:由于 WooCommerce 向每个第三个产品列表添加了清除内容,因此我们无法使用 woocommerce_product_subcategories() 函数或其编辑版本来显示类别。这是因为即使我们使用此功能单独显示类别,它也会清除列出的第三、第六(等等)类别或产品。我们可以尝试覆盖它,但编写我们自己的函数更简单。
所以让我们创建一个插件来实现这一点。
创建插件
在您的wp-content/plugins目录中,创建一个新文件夹并为其指定一个唯一的名称。我将我的命名为tutsplus-separate-products-categories-in-archives。在其中创建一个新文件,同样具有唯一的名称。我使用相同的名称:tutsplus-separate-products-categories-in-archives.php。
打开您的文件并向其中添加以下代码:
<?php /** * Plugin Name: Tutsplus display WooCommerce products and categories/subcategories separately in archive pages * Plugin URI: https://code.tutsplus.com/tutorials/woocommerce-display-product-categories-subcategories-and-products-in-two-separate-lists--cms-25479 * Description: Display products and categories / subcategories as two separate lists in product archive pages * Version: 1.0 * Author: Rachel McCollin * Author URI: https://rachelmccollin.co.uk * * */
您可能想要编辑作者详细信息,因为这是您正在编写的插件。保存您的文件并通过 WordPress 管理员激活插件。
编写我们的函数
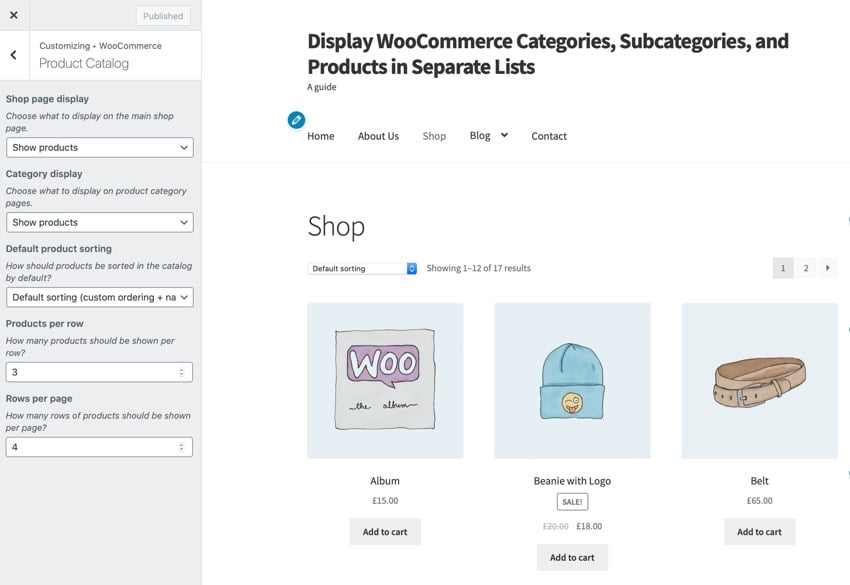
现在让我们编写函数。但在开始之前,请关闭管理屏幕上的类别列表。打开定制器,单击 WooCommerce 选项,然后单击产品目录。对于每个商店页面显示和默认类别显示选项,选择显示产品。点击发布保存您的更改。
您的商店页面现在看起来像这样:

在您的插件文件中,添加以下内容:
function tutsplus_product_subcategories( $args = array() ) {
}
add_action( 'woocommerce_before_shop_loop', 'tutsplus_product_subcategories', 50 );
现在,在函数中添加以下代码:
$parentid = get_queried_object_id();
$args = array(
'parent' => $parentid
);
$terms = get_terms( 'product_cat', $args );
if ( $terms ) {
echo '<ul class="product-cats">';
foreach ( $terms as $term ) {
echo '<li class="category">';
woocommerce_subcategory_thumbnail( $term );
echo '<h2>';
echo '<a href="' . esc_url( get_term_link( $term ) ) . '" class="' . $term->slug . '">';
echo $term->name;
echo '</a>';
echo '</h2>';
echo '</li>';
}
echo '</ul>';
}
让我们看一下该函数的作用:
- 它标识当前查询的对象并将其 ID 定义为
$parentid。 - 它使用
get_terms()来识别以当前查询项作为其父项的术语。如果这是商店主页面,则会返回顶级类别;如果这是一个类别存档,它将返回子类别。 - 然后,它会检查是否存在任何术语,然后打开 for every 循环和
ul元素。 - 对于每个术语,它都会创建一个
li元素,然后使用woocommerce_subcategory_thumbnail()输出类别图像,后跟其存档链接中的类别名称。
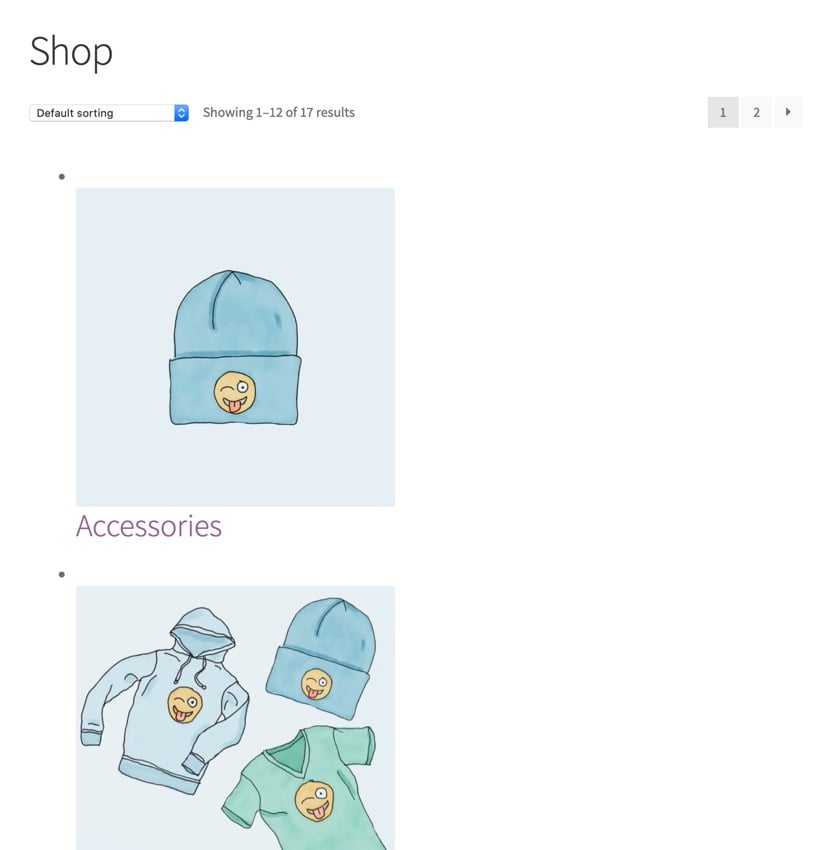
现在保存您的文件并刷新主商店页面。我的看起来像这样:

类别已显示,但需要一些样式。接下来我们就这样做。
设置类别列表的样式
为了添加样式,我们的插件中需要一个样式表,我们需要将其排队。
在您的插件文件夹中,创建一个名为 css 的文件夹,并在其中创建一个名为 style.css 的文件。
现在,在您的插件文件中,将其添加到您已创建的函数上方:
function tutsplus_product_cats_css() {
/* register the stylesheet */
wp_register_style( 'tutsplus_product_cats_css', plugins_url( 'css/style.css', __FILE__ ) );
/* enqueue the stylesheet */
wp_enqueue_style( 'tutsplus_product_cats_css' );
}
add_action( 'wp_enqueue_scripts', 'tutsplus_product_cats_css' );
这会正确地将您刚刚创建的样式表排入队列。
现在打开样式表并添加以下代码。 WooCommerce 使用移动优先样式,因此我们也将使用它。
ul.product-cats {
margin-left: 0;
}
ul.product-cats li {
list-style: none;
margin-left: 0;
margin-bottom: 4.236em;
text-align: center;
position: relative;
}
ul.product-cats li img {
margin: 0 auto;
}
@media screen and (min-width:768px) {
ul.product-cats li {
width: 29.4117647059%;
float: left;
margin-right: 5.8823529412%;
}
ul.product-cats li:nth-of-type(3) {
margin-right: 0;
}
}
我已从 WooCommerce 使用的样式中复制了准确的宽度和边距。
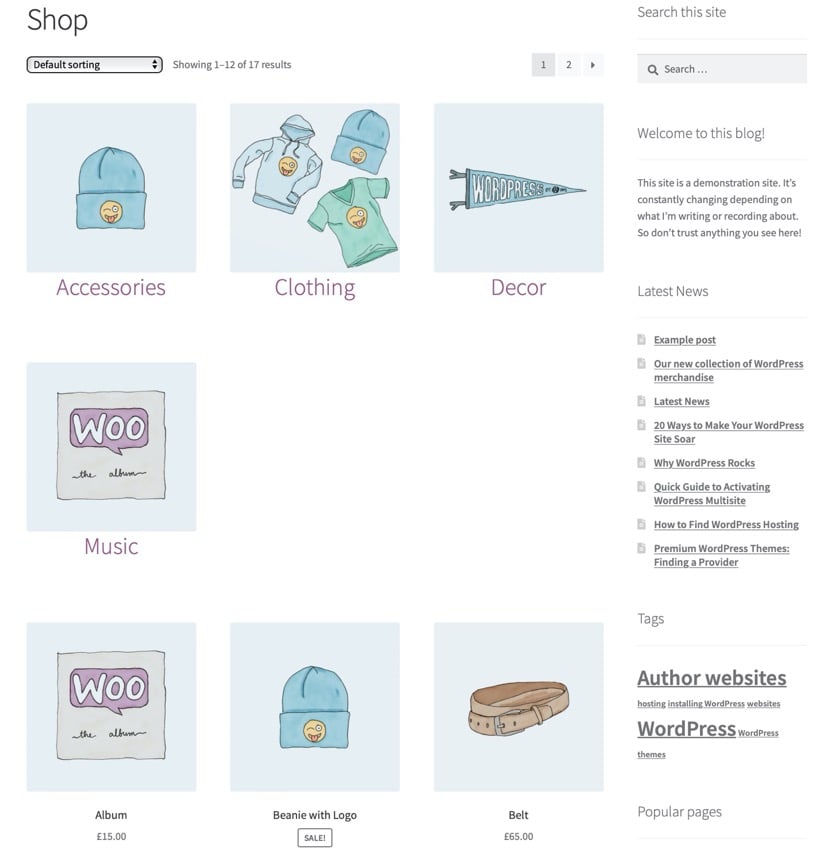
现在再次检查您的主商店页面。这是我的:

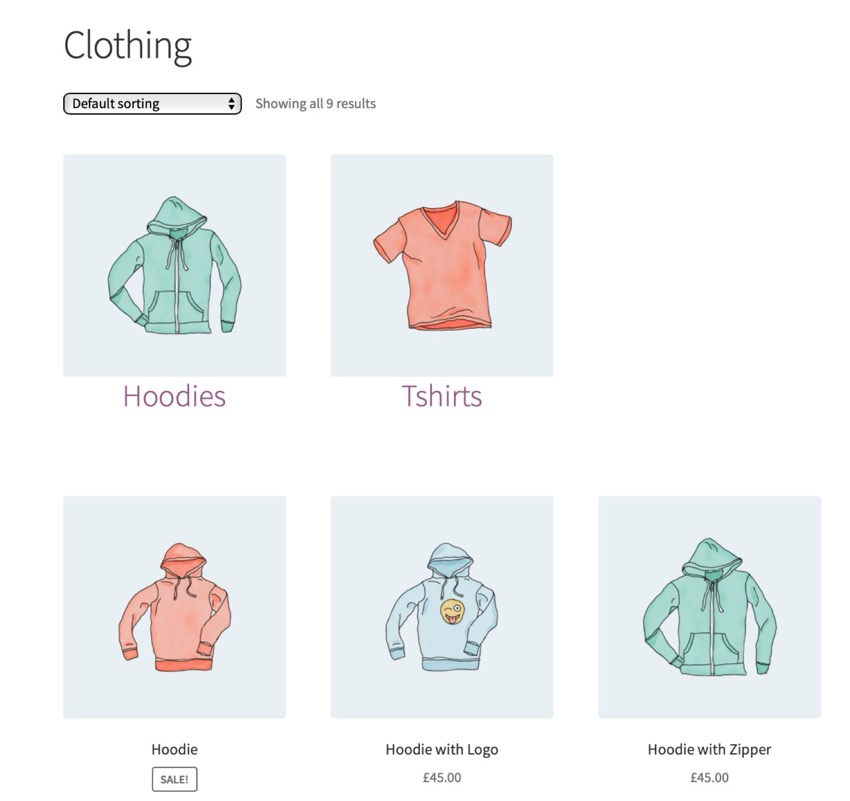
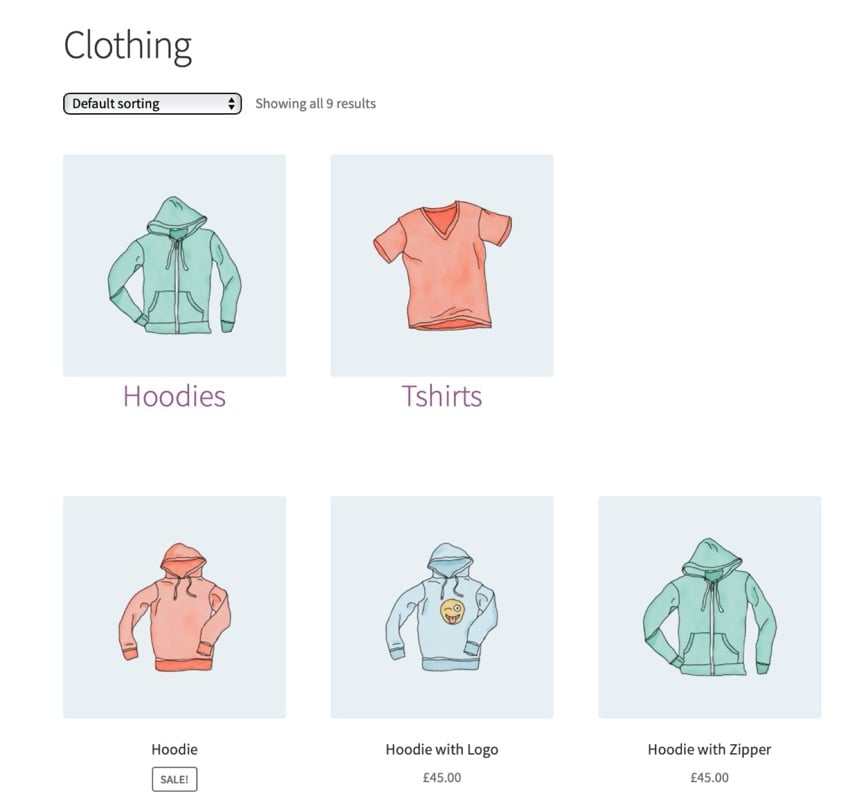
这是服装类别存档:

这是它在较小屏幕上的外观:

摘要
产品类别是 WooCommerce 的一大功能,但它们的显示方式并不总是理想。在本教程中,您学习了如何创建一个插件,该插件可以与产品列表分开输出产品类别或子类别,然后设置类别列表的样式。
您可以使用此代码在页面其他位置(例如,产品下方)输出类别或子类别列表,方法是将函数挂钩到 WooCommerce 模板文件中的不同操作挂钩。
Wenn Sie derzeit einen Shop betreiben, den Sie erweitern möchten, oder nach anderen WooCommerce-bezogenen Plugins suchen, schauen Sie sich gerne an, welche Plugins auf CodeCanyon verfügbar sind.
CodeCanyons beste WooCommerce-Plugins von 2021
CodeCanyon bietet das flexibelste und funktionsreichste WooCommerce-WordPress-Plugin auf dem Markt und fügt Ihrem Online-Shop eine weitere Dimension der Funktionalität hinzu, die Benutzer gewohnt sind.
Ob Sie benutzerdefinierte Felder und Uploads implementieren, mehrere Währungen anzeigen oder Mitgliedschaften anbieten müssen, die verschiedenen auf CodeCanyon verfügbaren WooCommerce-Plugins können Ihnen bei der Bewältigung dieser Aufgaben helfen.
Zusätzlich zu allen verfügbaren hochwertigen WooCommerce-Plugins gibt es auf CodeCanyon Tausende anderer hochwertiger WordPress-Plugins, die Ihnen bei der Verbesserung Ihrer Website helfen. Durchsuchen Sie die umfangreiche Plugin-Bibliothek und Sie finden Plugins für alle Arten von Plugins, einschließlich Forum-, Medien- und SEO-Plugins.
Nutzen Sie noch heute die umfangreiche Bibliothek hochwertiger WordPress-Plugins von CodeCanyon!

Wenn Sie Hilfe bei der Auswahl des richtigen WooCommerce-Plugins für Sie benötigen, schauen Sie sich diese anderen Beiträge auf Envato Tuts+ an:
Das obige ist der detaillierte Inhalt vonSeparate Listen zur Anzeige von WooCommerce-Kategorien, Unterkategorien und Produkten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

