Heim >Backend-Entwicklung >PHP-Tutorial >Vereinfachen Sie die Erstellung von Kontaktformularen mit grundlegenden Anforderungen
Vereinfachen Sie die Erstellung von Kontaktformularen mit grundlegenden Anforderungen
- 王林Original
- 2023-09-02 13:09:101458Durchsuche
Ob Sie einen einfachen Blog starten, eine Unternehmenswebsite erstellen oder ein kreatives Portfolio mit WordPress erstellen, eine Kontaktseite ist (fast) immer notwendig, und ein Kontaktformular ist (fast) immer besser, als Ihre E-Mail-Adresse weiterzugeben öffentlich (obwohl Spam-Bots sie lieben). Sicher, es gibt jede Menge tolle Kontaktformular-Plugins für WordPress, aber warum die Website mit einem umfangreichen Plugin mit vielen Datenbankabfragen aufblähen, wenn wir stattdessen ein schönes, einfaches benutzerdefiniertes Shortcode-Plugin verwenden können?
Vorteile der Erstellung eines eigenen Kontaktformulars
Plugins sind großartig, aber zu viele von ihnen verfügen über Funktionen, die Sie nicht benötigen, und können Ihre Website durch die Verwendung von Datenbankverbindungen, die Ausführung von zusätzlichem PHP-Code, das Hinzufügen von CSS-Stylesheets und JS-Dateien zum Header aufblähen.. ....Also, bei Irgendwann möchten Sie sich einfach von vorhandenen Plugins fernhalten, egal wie großartig die Plugins sind, die Sie verwenden möchten.
Wenn Sie nicht wissen, wie man programmiert, muss ich zugeben, dass Ihnen (etwas) die Hände gebunden sind und Sie ein Plugin verwenden müssen. Wenn Sie jedoch mit der WordPress-Entwicklung auf irgendeiner Ebene vertraut sind (und ich gehe davon aus, da Sie immer noch bei mir sind), sollten Sie die Vorteile in Betracht ziehen, Ihr eigenes Theme zu hacken oder ein eigenes Plugin zu schreiben. Hier sind meiner Meinung nach die Vorteile:
- Optimierung – Die Verwendung von zu viel Code, insbesondere von zusätzlichem Code, den Sie nicht benötigen, überschreitet in manchen Fällen sogar die Grenzen Ihres Hosting-Plans. Aber selbst wenn Ihr Server über ausreichend Ressourcen verfügt, wirkt sich die Optimierung immer positiv auf die Gesundheit Ihrer Website aus.
- Sauberkeit – Zusätzlich zur Gesundheit Ihres Servers hat sauberer Code enorme Vorteile für die Lade- und Analysegeschwindigkeit Ihrer Website. Indem Sie es selbst programmieren/hacken, haben Sie nur das, was Sie brauchen, um einfache Funktionen auf Ihrer Website zu nutzen, ohne Unmengen an Inhalten laden zu müssen. Wissen Sie, es ist sogar gut für SEO.
- Die Freude an der Kontrolle – Sie sollten niemals die Macht des Erteilens von Befehlen unterschätzen. Wenn Sie die Kontrolle über Ihre Website übernehmen, werden Sie auf jeden Fall ein leidenschaftlicherer Designer/Entwickler, als wenn Sie eine Menge vorgefertigten Codes verwenden. Deshalb denke ich persönlich, dass Sie den Code hier nicht kopieren/einfügen sollten, obwohl wir den vollständigen Code für diejenigen bereitgestellt haben, die dies nicht möchten, sondern ihn selbst schreiben sollten. Selbst wenn Sie genau denselben Code eingeben, können Sie sehen, wie das Plugin funktioniert, und die Freude spüren, die Kontrolle zu übernehmen. Ernsthaft.
Code
Okay, genug geplaudert – fangen wir mit dem Codieren an! Wir werden es hier nicht mit Unmengen an Code oder irgendeiner Art von harter Arbeit zu tun haben. Selbst wenn Sie ein Anfänger in PHP und/oder WordPress sind, können Sie den Code verstehen, indem Sie meinem Leitfaden folgen und jeden Teil davon studieren Es. Code, den Sie nicht kennen.
Sie können diesen Code direkt in die Datei functions.php Ihres Themes einfügen, besser ist es jedoch, ihn als Plugin zu verwenden. Auf diese Weise verlieren Sie beim Wechseln des Themas nicht die Funktionalität und drucken am Ende keine Shortcodes in Ihre Inhalte. Beginnen wir mit den Standard-Plugin-Informationen:
<?php /* Plugin Name: Simple Contact Form Shortcode Plugin URI: https://tutsplus.com/authors/Bar%C4%B1%C5%9F%20%C3%9Cnver Description: A simple contact form for simple needs. Usage: <code>[contact email="your@email.address"]</code> Version: 1.0 Author: Barış Ünver Author URI: http://beyn.org/ */ // This line of comment holds the place of the amazingly simple code we're going to write. So you don't really need to read this. ?>
Eine kleine Hilfsfunktion: get_the_ip()
Wie Sie anhand des Funktionsnamens erraten können, erhalten wir die tatsächliche IP-Adresse des Benutzers, selbst wenn der Benutzer eine Verbindung über einen Proxyserver herstellt. Natürlich ist es nicht narrensicher, aber wir verwenden es trotzdem als zusätzliche Information für Benutzer.
Grundsätzlich werden wir versuchen, anders zu werden $_SERVER 变量:分别为 HTTP_X_FORWARDED_FOR、HTTP_CLIENT_IP 和 REMOTE_ADDR. Der Code lautet wie folgt:
function wptuts_get_the_ip() {
if (isset($_SERVER["HTTP_X_FORWARDED_FOR"])) {
return $_SERVER["HTTP_X_FORWARDED_FOR"];
}
elseif (isset($_SERVER["HTTP_CLIENT_IP"])) {
return $_SERVER["HTTP_CLIENT_IP"];
}
else {
return $_SERVER["REMOTE_ADDR"];
}
}
Shortcode
Wenn Sie meinen Beiträgen auf Wptuts+ folgen, wissen Sie, dass ich die Shortcode-API von WordPress absolut liebe.
Ich werde den Shortcode in drei Teile unterteilen, um ihn besser zu erklären, aber vergessen wir nicht, zuerst die Shortcode-Funktion ein- und auszuschalten:
function wptuts_contact_form_sc( $atts ) {
// This line of comment, too, holds the place of the brilliant yet simple shortcode that creates our contact form. And yet you're still wasting your time to read this comment. Bravo.
}
add_shortcode( 'contact', 'wptuts_contact_form_sc' );
Eigenschaften unseres Shortcodes
Wir müssen einige Eigenschaften festlegen, um flexibel und gleichzeitig leichtgewichtig zu bleiben. Hier sind zehn:
extract( shortcode_atts( array( // if you don't provide an e-mail address, the shortcode will pick the e-mail address of the admin: "email" => get_bloginfo( 'admin_email' ), "subject" => "", "label_name" => "Your Name", "label_email" => "Your E-mail Address", "label_subject" => "Subject", "label_message" => "Your Message", "label_submit" => "Submit", // the error message when at least one of the required fields are empty: "error_empty" => "Please fill in all the required fields.", // the error message when the e-mail address is not valid: "error_noemail" => "Please enter a valid e-mail address.", // and the success message when the e-mail is sent: "success" => "Thanks for your e-mail! We'll get back to you as soon as we can." ), $atts ) );
Denken Sie daran, dass wir sie im Code als Variablen mit Eigenschaftsnamen bezeichnen (z. B. $label_submit).
E-Mail per E-Mail senden
Dies ist der wichtigste Teil der Funktion, daher werde ich den Code weiterhin im Code erläutern, mit der kommentierten Zeile:
// if the <form> element is POSTed, run the following code
if ( $_SERVER['REQUEST_METHOD'] == 'POST' ) {
$error = false;
// set the "required fields" to check
$required_fields = array( "your_name", "email", "message", "subject" );
// this part fetches everything that has been POSTed, sanitizes them and lets us use them as $form_data['subject']
foreach ( $_POST as $field => $value ) {
if ( get_magic_quotes_gpc() ) {
$value = stripslashes( $value );
}
$form_data[$field] = strip_tags( $value );
}
// if the required fields are empty, switch $error to TRUE and set the result text to the shortcode attribute named 'error_empty'
foreach ( $required_fields as $required_field ) {
$value = trim( $form_data[$required_field] );
if ( empty( $value ) ) {
$error = true;
$result = $error_empty;
}
}
// and if the e-mail is not valid, switch $error to TRUE and set the result text to the shortcode attribute named 'error_noemail'
if ( ! is_email( $form_data['email'] ) ) {
$error = true;
$result = $error_noemail;
}
if ( $error == false ) {
$email_subject = "[" . get_bloginfo( 'name' ) . "] " . $form_data['subject'];
$email_message = $form_data['message'] . "\n\nIP: " . wptuts_get_the_ip();
$headers = "From: " . $form_data['name'] . " <" . $form_data['email'] . ">\n";
$headers .= "Content-Type: text/plain; charset=UTF-8\n";
$headers .= "Content-Transfer-Encoding: 8bit\n";
wp_mail( $email, $email_subject, $email_message, $headers );
$result = $success;
$sent = true;
}
// but if $error is still FALSE, put together the POSTed variables and send the e-mail!
if ( $error == false ) {
// get the website's name and puts it in front of the subject
$email_subject = "[" . get_bloginfo( 'name' ) . "] " . $form_data['subject'];
// get the message from the form and add the IP address of the user below it
$email_message = $form_data['message'] . "\n\nIP: " . wptuts_get_the_ip();
// set the e-mail headers with the user's name, e-mail address and character encoding
$headers = "From: " . $form_data['your_name'] . " <" . $form_data['email'] . ">\n";
$headers .= "Content-Type: text/plain; charset=UTF-8\n";
$headers .= "Content-Transfer-Encoding: 8bit\n";
// send the e-mail with the shortcode attribute named 'email' and the POSTed data
wp_mail( $email, $email_subject, $email_message, $headers );
// and set the result text to the shortcode attribute named 'success'
$result = $success;
// ...and switch the $sent variable to TRUE
$sent = true;
}
}
Kontaktformular
Dieser Teil ist natürlich genauso wichtig wie der vorherige Teil. Denn wie kann der vorherige Code eine E-Mail ohne Kontaktformular versenden? :)
// if there's no $result text (meaning there's no error or success, meaning the user just opened the page and did nothing) there's no need to show the $info variable
if ( $result != "" ) {
$info = '<div class="info">' . $result . '</div>';
}
// anyways, let's build the form! (remember that we're using shortcode attributes as variables with their names)
$email_form = '<form class="contact-form" method="post" action="' . get_permalink() . '">
<div>
<label for="cf_name">' . $label_name . ':</label>
<input type="text" name="your_name" id="cf_name" size="50" maxlength="50" value="' . $form_data['your_name'] . '" />
</div>
<div>
<label for="cf_email">' . $label_email . ':</label>
<input type="text" name="email" id="cf_email" size="50" maxlength="50" value="' . $form_data['email'] . '" />
</div>
<div>
<label for="cf_subject">' . $label_subject . ':</label>
<input type="text" name="subject" id="cf_subject" size="50" maxlength="50" value="' . $subject . $form_data['subject'] . '" />
</div>
<div>
<label for="cf_message">' . $label_message . ':</label>
<textarea name="message" id="cf_message" cols="50" rows="15">' . $form_data['message'] . '</textarea>
</div>
<div>
<input type="submit" value="' . $label_submit . '" name="send" id="cf_send" />
</div>
</form>';
Tipp: Wenn Sie sich den HTML-Code des Kontaktformulars genau ansehen, sehen Sie möglicherweise zusätzliche $subject 变量。还记得没有默认值的简码属性“subject”吗?这意味着如果您想设置默认主题,您可以使用这样的短代码: [contact subject="Job application"]
返回简码的
最后一点非常简单:如果电子邮件已发送,则显示成功消息,或者显示电子邮件表单和错误消息(如果有)。代码如下:
if ( $sent == true ) {
return $info;
} else {
return $info . $email_form;
}
如果电子邮件已发送,我们不会再次显示该表单,但如果您仍想显示该表单,可以使用以下简单的行:
return $info . $email_form;
CSS
当然,代码本身看起来不太好。通过一些化妆、CSS,我们可以使我们的表单更漂亮。将这些 CSS 代码行添加到主题的 style.css 文件中:
.contact-form label, .contact-form input, .contact-form textarea { display: block; margin: 10px 0; }
.contact-form label { font-size: larger; }
.contact-form input { padding: 5px; }
#cf_message { width: 90%; padding: 10px; }
#cf_send { padding: 5px 10px; }
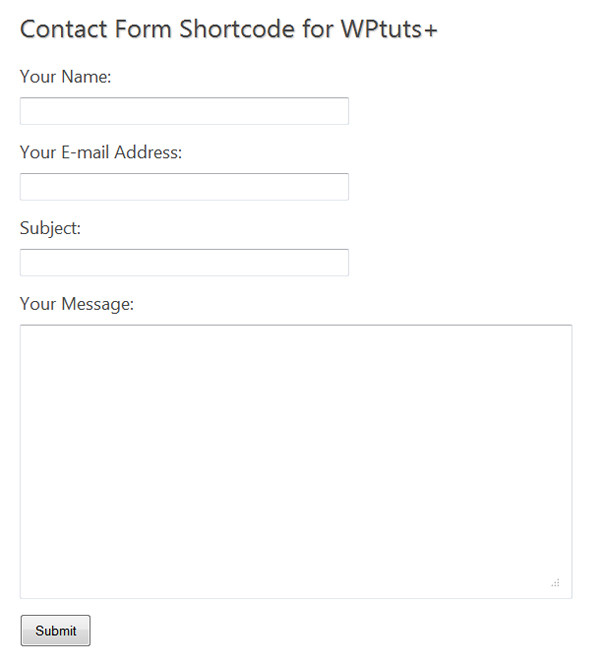
如果一切正确,您将看到类似于下图的内容:

恭喜,您刚刚构建了自己的联系表单短代码!
结论
这个简单的联系表单对于大多数网站来说已经足够了,但是如果您想向其中添加更多字段,您只需编辑表单并将 $form_data['name_of_the_new_field'] 变量添加到 $email_message 中变量(并且可能将字段名称添加到 $required_fields 数组中。
如果您对如何改进此代码或显示您使用该代码的网站页面有任何想法,请在下面与我们分享您的评论!
Das obige ist der detaillierte Inhalt vonVereinfachen Sie die Erstellung von Kontaktformularen mit grundlegenden Anforderungen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- Alle Ausdruckssymbole in regulären Ausdrücken (Zusammenfassung)

