Heim >Backend-Entwicklung >PHP-Tutorial >Entdecken Sie MVC, Formulare und Layout: Yii2-Programmierhandbuch
Entdecken Sie MVC, Formulare und Layout: Yii2-Programmierhandbuch
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2023-09-01 17:41:08979Durchsuche

In Yii2 Programming: Getting Started haben wir Yii2 lokal eingerichtet, eine Hello World-Anwendung erstellt, einen Remote-Server eingerichtet und unseren Code mithilfe von Github bereitgestellt. In diesem Tutorial werden einige der grundlegenderen Konzepte von Yii im Zusammenhang mit der Implementierung des MVC-Frameworks behandelt: Modelle, Ansichten und Controller. Wir werden auch das Layout und die Anpassung von Navigationsmenüs und Bootstrap-Elementen untersuchen.
Für diese Beispiele gehen wir davon aus, dass wir ein Framework zum Posten einfacher Statusaktualisierungen erstellen, wie unser eigenes Mini-Twitter. Wir speichern die Daten jedoch nicht in der Datenbank. Ich werde das für das nächste Tutorial aufheben, in dem ich Yiis Gerüstfunktion namens Gii erkunden werde.
Gii automatisiert und vereinfacht alles, was wir in diesem Tutorial tun werden, aber es ist wichtig, die Grundkonzepte zu verstehen und diese Aufgaben mindestens einmal manuell auszuführen.
Modell
Was ist ein Modell? Wikipedia sagt: „Ein Modell benachrichtigt seine zugehörigen Ansichten und Controller, wenn sich sein Status ändert. Diese Benachrichtigung ermöglicht es Ansichten, aktualisierte Ausgaben zu generieren und Controllern, den Satz verfügbarer Befehle zu ändern.“
Für mich repräsentiert ein Modell normalerweise das Konzept dessen, was ich in der „Außenwelt“ baue. Wenn wir also Zustandsaktualisierungen betrachten, enthält das Zustandsmodell alle Eigenschaften von Zustandsaktualisierungen und alle Funktionen oder Methoden, die sich auf die Abfrage oder Änderung des Zustands beziehen.Best Practice besteht darin, so viel Funktionalität und Intelligenz wie möglich in Ihr Modell zu integrieren. In der MVC-Praxis erstellen Sie „schwere“ Modelle und leichtgewichtige Controller und Ansichten. Yii bietet einige hervorragende Funktionen, die speziell auf Ihre Arbeit in der Web- und Anwendungsentwicklung zugeschnitten sind und die Modellerstellung vereinfachen können, insbesondere wenn es um Formulare und Datenbanken geht. Die meisten davon werden wir in späteren Tutorials untersuchen.
Lassen Sie uns unser Staatsmodell erstellen. Für unsere Codierungsbeispiele können Sie ein Git-Repository verwenden. Ich baue auf dem auf, was wir im Tutorial „Erste Schritte“ erstellt haben – ich habe es hier als Referenz markiert. Das Github-Repository für das abgeschlossene Tutorial finden Sie hier.
Wir werden Status.php in
erstellen. Um eine Statusmeldung zu veröffentlichen, müssen wir den Nachrichtentext des Benutzers sammeln. Wir werden auch ein Berechtigungsfeld für die öffentliche oder private Veröffentlichung erstellen. /hello/models/Status.php
<?php
namespace app\models;
use yii\base\Model;
class Status extends Model
{
const PERMISSIONS_PRIVATE = 10;
const PERMISSIONS_PUBLIC = 20;
public $text;
public $permissions;
public function rules()
{
return [
[['text','permissions'], 'required'],
];
}
public function getPermissions() {
return array (self::PERMISSIONS_PRIVATE=>'Private',self::PERMISSIONS_PUBLIC=>'Public');
}
public function getPermissionsLabel($permissions) {
if ($permissions==self::PERMISSIONS_PUBLIC) {
return 'Public';
} else {
return 'Private';
}
}
}
?>
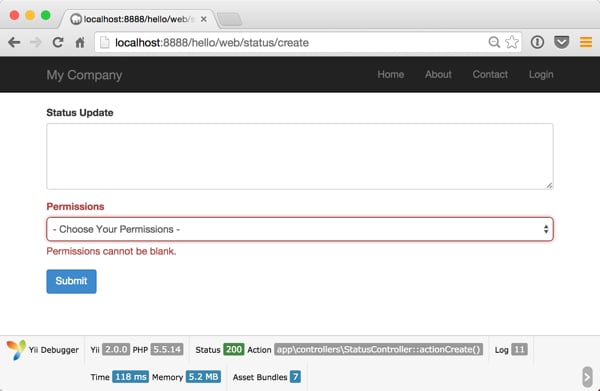
Achten Sie auf die Regelfunktion – die Formularvalidierung von Yii nutzt diese, um sicherzustellen, dass der Benutzer in jedes Feld die entsprechenden Informationen eingibt. Yii verwendet JavaScript, um Formulare zu validieren, während der Benutzer sie eingibt. Die
-Funktion, die ich erstellt habe, wird für das Dropdown-Listenelement des Formulars verwendet. getPermissions()
Controller
Was ist ein Controller? Wikipedia sagt: „Ein Controller kann Befehle an das Modell senden, um den Status des Modells zu aktualisieren (z. B. ein Dokument bearbeiten). Er kann auch Befehle an die zugehörigen Ansichten senden, um die Ansichtsdarstellung des Modells zu ändern.“ Der URL-Pfad der Seite ruft den Controller auf, die Seitendaten mithilfe des Modells zu laden und die Seite mithilfe der Ansicht zu rendern.
Am besten gruppieren Sie verwandte Funktionen logisch in einem einzigen Controller. Verschiedene Methoden des Controllers (so genannte Aktionen) implementieren jede Funktion. Diese beziehen sich normalerweise auf bestimmte Seiten. Beispielsweise ruft http://localhost:8888/hello/web/status/create die Erstellungsaktion des StatusControllers auf, den wir erstellen.
Wenn Sie statusbezogene Funktionen entwickeln, können Sie diese Funktionen in einer StatusController.php gruppieren. Im Moment erstellen wir einfach eine Erstellungsfunktion.
In
erstellen Sie StatusController.php: /hello/controllers/
<?php
namespace app\controllers;
use Yii;
use yii\web\Controller;
use app\models\Status;
class StatusController extends Controller
{
public function actionCreate()
{
$model = new Status;
if ($model->load(Yii::$app->request->post()) && $model->validate()) {
// valid data received in $model
return $this->render('view', ['model' => $model]);
} else {
// either the page is initially displayed or there is some validation error
return $this->render('create', ['model' => $model]);
}
}
}
?>
Formularerstellungsvorgänge rufen in der Regel Modelldaten auf und leiten sie dann basierend darauf ab, ob sie Teil eines POST-Vorgangs sind. Wenn nicht, wird ein leeres Formular angezeigt. Wenn sie veröffentlichte Daten erhalten, werden diese überprüft und verarbeitet. In unserem Fall bedeutet dies, dass die Ansichtsdatei weiter gerendert wird. Ansichten
Was ist eine Ansicht? Wikipedia sagt: „Ansichten fordern Informationen vom Modell an und werden verwendet, um Ausgabedarstellungen für den Benutzer zu generieren.“ Der Verantwortliche übermittelt die Daten.
Ansichten befinden sich normalerweise in einem einzelnen Ordner, der sich auf den zugehörigen Controller bezieht, beispielsweise befindet sich die StatusController-Ansicht im Ordner .
In Yii ist Formularcode häufig in sogenannten Teilansichten enthalten. Diese Dateien werden normalerweise mit einem Unterstrich als Präfix benannt. Sie sollten in andere Ansichten einbezogen werden. Dadurch können Seiten erstellt und aktualisiert werden, um den eigentlichen Formularcode wiederzuverwenden. views/status
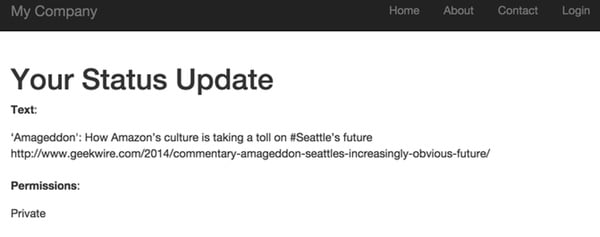
这是我们的 /hello/views/status.view.php 视图文件的一个简单示例,用于呈现发布的数据:
<?php use yii\helpers\Html; ?> <h1>Your Status Update</strong></h1> <p><label>Text</label>:</p> <?= Html::encode($model->text) ?> <br /><br /> <p><label>Permissions</label>:</p> <?php echo $model->getPermissionsLabel($model->permissions); ?>
请注意视图文件是 HTML 和 PHP 的混合体。当控制器接收到发布的数据时,它会渲染上面的视图,显示用户提交的数据。
但是,现在我们来谈谈表单并构建创建表单视图文件。
表格
表单是我们在网络开发中每天用来收集用户数据的工具,通常用于将用户输入提交到数据库。 Yii 提供了大量的帮助程序代码来简化构建、验证、保护和发布表单数据的过程。在 Yii 中,表单是一种视图。

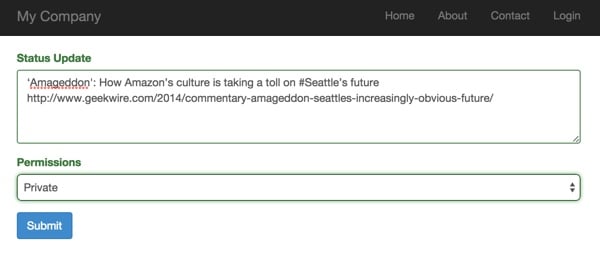
以下是用于创建状态更新的示例表单:
<?php
use yii\helpers\Html;
use yii\widgets\ActiveForm;
use app\models\Status;
?>
<?php $form = ActiveForm::begin();?>
<?= $form->field($model, 'text')->textArea(['rows' => '4'])->label('Status Update'); ?>
<?=
$form->field($model, 'permissions')->dropDownList($model->getPermissions(),
['prompt'=>'- Choose Your Permissions -']) ?>
<div class="form-group">
<?= Html::submitButton('Submit', ['class' => 'btn btn-primary']) ?>
</div>
<?php ActiveForm::end(); ?>
Yii2 ActiveForm 小部件用于为我们的输入字段生成 HTML。请注意下拉列表如何调用 Status 模型 getPermissions 方法。

单击“提交”按钮将返回到 StatusController 的创建操作。当接收到发布的数据时,它会呈现 view.php 文件而不是 create.php 表单文件。
以下是使用 view.php 呈现时视图文件的显示方式:

接下来,让我们更新全局导航栏以包含状态创建表单的链接。
布局
布局是网站大多数外部重复元素的模板,例如 HTML 文档包装器、页眉、导航栏和页脚。由于这些对于网站的大多数页面来说都是通用的,因此它们在布局中构建一次,并且不会在代码中的任何地方重复。
如果你查看\hello\views\layouts\main.php,你可以看到外部布局的结构:
<?php
use yii\helpers\Html;
use yii\bootstrap\Nav;
use yii\bootstrap\NavBar;
use yii\widgets\Breadcrumbs;
use app\assets\AppAsset;
/* @var $this \yii\web\View */
/* @var $content string */
AppAsset::register($this);
?>
<?php $this->beginPage() ?>
<!DOCTYPE html>
<html lang="<?= Yii::$app->language ?>">
<head>
<meta charset="<?= Yii::$app->charset ?>"/>
<meta name="viewport" content="width=device-width, initial-scale=1">
<?= Html::csrfMetaTags() ?>
<title><?= Html::encode($this->title) ?></title>
<?php $this->head() ?>
</head>
<body>
<?php $this->beginBody() ?>
<div class="wrap">
<?php
NavBar::begin([
'brandLabel' => 'My Company',
'brandUrl' => Yii::$app->homeUrl,
'options' => [
'class' => 'navbar-inverse navbar-fixed-top',
],
]);
echo Nav::widget([
'options' => ['class' => 'navbar-nav navbar-right'],
'items' => [
['label' => 'Home', 'url' => ['/site/index']],
['label' => 'About', 'url' => ['/site/about']],
['label' => 'Contact', 'url' => ['/site/contact']],
Yii::$app->user->isGuest ?
['label' => 'Login', 'url' => ['/site/login']] :
['label' => 'Logout (' . Yii::$app->user->identity->username . ')',
'url' => ['/site/logout'],
'linkOptions' => ['data-method' => 'post']],
],
]);
NavBar::end();
?>
<div class="container">
<?= Breadcrumbs::widget([
'links' => isset($this->params['breadcrumbs']) ? $this->params['breadcrumbs'] : [],
]) ?>
<?= $content ?>
</div>
</div>
<footer class="footer">
<div class="container">
<p class="pull-left">© My Company <?= date('Y') ?></p>
<p class="pull-right"><?= Yii::powered() ?></p>
</div>
</footer>
<?php $this->endBody() ?>
</body>
</html>
<?php $this->endPage() ?>
视图主要代表网站的内部页面主体,即页眉和导航栏以及页脚开头之间的内容。当布局回显 $content:
<div class="container">
<?= Breadcrumbs::widget([
'links' => isset($this->params['breadcrumbs']) ? $this->params['breadcrumbs'] : [],
]) ?>
<?= $content ?>
</div>
Yii 允许您为每个应用程序构建多个布局,尽管这并不总是必要的。这取决于您的应用程序。控制器提供默认布局,您可以针对任何给定操作覆盖此布局。如果您的控制器对相关活动进行逻辑分组,则用户界面很可能会对控制器内的所有操作使用相同的布局。
现在,让我们更新导航栏以包含带有“创建”操作的状态菜单。由于 Yii2 使用 Bootstrap 进行布局和样式,我们只需要告诉它创建一个 Bootstrap 下拉列表。
更新 Nav::widget 以拥有嵌套数组:
echo Nav::widget([
'options' => ['class' => 'navbar-nav navbar-right'],
'items' => [
['label' => 'Home', 'url' => ['/site/index']],
[
'label' => 'Status',
'items' => [
['label' => 'Create', 'url' => ['/status/create']],
],
],
['label' => 'About', 'url' => ['/site/about']],
['label' => 'Contact', 'url' => ['/site/contact']],
Yii::$app->user->isGuest ?
['label' => 'Login', 'url' => ['/site/login']] :
['label' => 'Logout (' . Yii::$app->user->identity->username . ')',
'url' => ['/site/logout'],
'linkOptions' => ['data-method' => 'post']],
],
]);
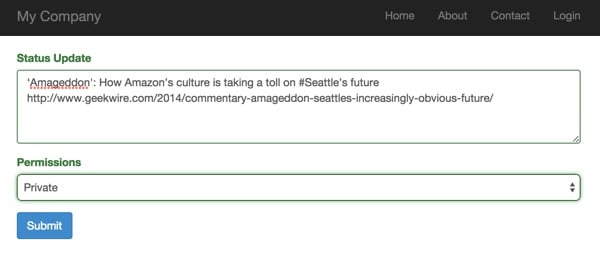
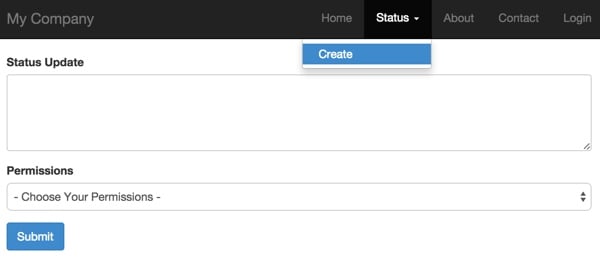
这是您应该看到的内容:

下一步是什么?
现在您已经了解了 Yii 的 MVC 架构在实践中如何工作,包括模型、视图、控制器、表单和布局,我们将为状态创建一个数据库模式,并使用 Yii 的脚手架生成器 Gii 来构建所有这对我们来说是自动的。事情会开始进展得更快一些。
如果您想知道下一个 Yii2 教程何时发布,请在 Twitter 上关注我 @reifman 或查看我的 Tuts+ 讲师页面。我的讲师页面将立即包含本系列的所有文章。
相关链接
- Yii 框架网站
- Yii 框架简介 (Tuts+)
-
使用 Yii2 编程:入门(Tuts+)
- 作者提供的其他免费开源 Yii 开发人员示例
Das obige ist der detaillierte Inhalt vonEntdecken Sie MVC, Formulare und Layout: Yii2-Programmierhandbuch. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- Alle Ausdruckssymbole in regulären Ausdrücken (Zusammenfassung)

