Heim >Web-Frontend >HTML-Tutorial >HTML-DOM-Formularsammlung
HTML-DOM-Formularsammlung
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2023-09-01 14:49:01830Durchsuche
Die HTML-DOM-Formularsammlung wird verwendet, um alle im HTML-Dokument vorhandenen Formularelemente als Sammlung zurückzugeben. Die Elemente in der Sammlung werden sortiert und in der Reihenfolge angezeigt, in der sie im HTML-Dokument erscheinen.
Eigenschaften
Im Folgenden sind die Eigenschaften der Formularsammlung aufgeführt:
| Eigenschaft | Beschreibung |
|---|---|
| Länge | Es handelt sich um eine schreibgeschützte Eigenschaft, die die Anzahl der |
Methoden
Im Folgenden sind die Methoden der Formularsammlung aufgeführt:
| Methode | Beschreibung |
|---|---|
| [index] | Gibt das |
| item(index) | Aus dem angegebenen Index sammeln. Der Index beginnt bei 0 und gibt null zurück, wenn der Index außerhalb des Bereichs liegt. |
| namedItem(id) | Aus der Sammlung mit der angegebenen ID. Wenn die ID nicht vorhanden ist, wird Null zurückgegeben. |
Syntax
Im Folgenden finden Sie die Syntax für die Sammlung von HTML -DOM -Form - p>
document.forms
Beispiel
Sehen Sie uns ein Beispiel für die Sammlung von HTML -DOM -Form an -
Live -Demonstration
<!DOCTYPE html>
<html>
<head>
<script>
function formCollect() {
for(var i=0;i<document.forms.length;i++){
var no=document.forms[i].id+"<br>";
document.getElementById("Sample").innerHTML +=no;
}
}
</script>
</head>
<body>
<h1>Forms collection example</h1>
<form id="FORM1">
Fruit <input type="text" name="fname" value="Mango">
</form>
<form id="FORM2">
Age <input type="text" name="Age" value="22">
</form>
<form id="FORM3">
Password: <input type="password" name="pass" value="test">
</form>
<br>
<button onclick="formCollect()">GET IDS</button>
<p id="Sample">Following are the form ids <br></p>
</body>
</html>Ausgabe
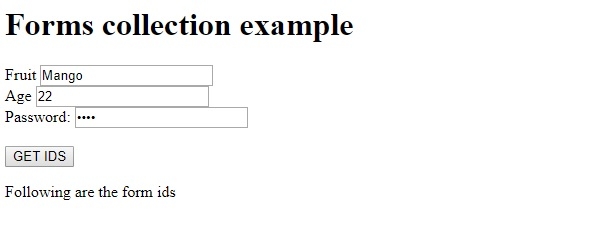
Dies erzeugt die folgende Ausgabe -

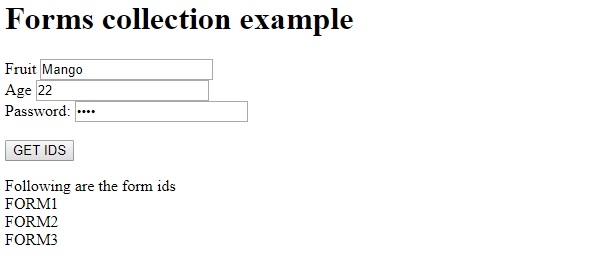
Wenn Sie auf die Schaltfläche „IDS abrufen“ klicken –

Im obigen Beispiel –
Wir haben zunächst drei Formulare mit den IDs „FORM1“, „FORM2“ und „FORM3“ erstellt. Die ersten beiden Formulare haben ein Eingabeelement vom Typ Text und das dritte Formular hat ein Eingabeelement vom Typ Passwort –
<form id="FORM1"> Fruit <input type="text" name="fname" value="Mango" > </form> <form id="FORM2"> Age <input type="text" name="Age" value="22" > </form> <form id="FORM3"> Password: <input type="password" name="pass" value="test"> </form>
GET IDS-Schaltfläche führt die formCollect()-Methode aus, wenn der Benutzer klickt –
<button onclick="formCollect()">GET IDS</button>
formCollect()-Methode ruft die Länge von document.forms ab Eigenschaftswert (in unserem Fall 3) und verwenden Sie ihn im Testausdruck innerhalb der for-Schleife. Anhand der Indexnummer in der Formularsammlung erhalten wir ihre ID und hängen sie zur Anzeige an den Absatz mit der ID „Beispiel“ an -
function formCollect() {
for(var i=0;i<document.forms.length;i++){
var no=document.forms[i].id+"<br>";
document.getElementById("Sample").innerHTML +=no;
}
}Das obige ist der detaillierte Inhalt vonHTML-DOM-Formularsammlung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

