Heim >Web-Frontend >HTML-Tutorial >Erstellen von Webanwendungen mit AngularJS und Firebase: Teil 5
Erstellen von Webanwendungen mit AngularJS und Firebase: Teil 5
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2023-09-01 14:21:011370Durchsuche
Im vorherigen Teil dieser Serie haben wir eine Schnittstelle zum Erstellen von Blogbeiträgen mit Titeln und Beiträgen entworfen und implementiert. In diesem Teil erfahren Sie, wie Sie einen gespeicherten Blog-Beitrag in Firebase abrufen und ihn auf unserer Begrüßungsseite rendern.
Loslegen Sie
Beginnen wir damit, den vorherigen Teil dieses Tutorials von GitHub zu klonen.
git clone https://github.com/jay3dec/AngularJS_Firebase_Part4.git
Navigieren Sie nach dem Klonen des Quellcodes zum Projektverzeichnis und installieren Sie die erforderlichen Abhängigkeiten.
cd AngularJS_Firebase_Part4 npm install
Nach der Installation der Abhängigkeiten starten Sie den Server
npm start
Stellen Sie Ihren Browser auf http://localhost:8000/app/#/home und die Anwendung sollte ausgeführt werden.
Daten in Firebase erstellen
Wenn wir früher Daten in Firebase eingefügt haben, haben wir die Daten einfach an die Firebase-URL übertragen und sie wurden zufällig in Firebase aufgelistet. Wenn jedoch die Datenmenge wächst und alles auf Firebase übertragen wird, wird die Datenpflege schwierig. Deshalb versuchen wir, die Daten so zu organisieren, dass Firebase-Abfragen einfacher werden.
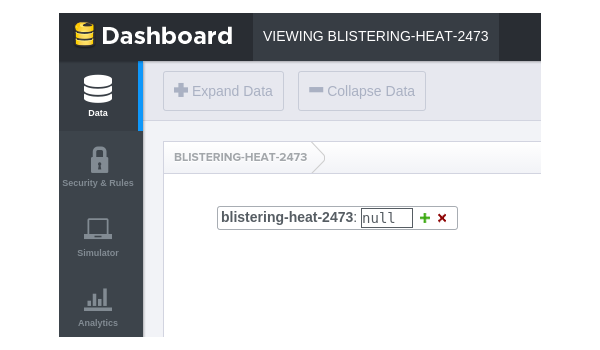
Melden Sie sich bei Firebase an und gehen Sie zu Apps verwalten. Die Firebase-URL sollte auf Ihrem Dashboard-Bildschirm wie folgt angezeigt werden:

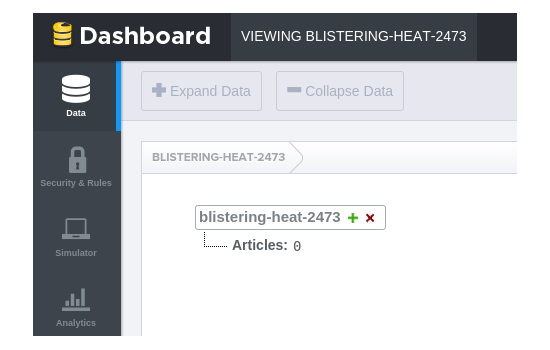
Klicken Sie auf das Plus-Symbol neben der URL, erstellen Sie einen untergeordneten Knoten mit dem Namen Articles und dem Wert 0 und klicken Sie auf Hinzufügen. Nachdem Sie den untergeordneten Knoten hinzugefügt haben, sollten Sie etwa Folgendes sehen:

Wie Sie sehen, haben wir die 文章Daten separat klassifiziert, was das Abfragen und Erhalten von Daten erleichtert.
Navigieren Sie jetzt einfach zu addPost.js 并将 Firebase 网址修改为 https://blistering-heat-2473.firebaseio.com/Articles。我们还添加与博客文章相关的用户的电子邮件 ID。我们可以从我们之前编写的 CommonProp 服务中获取电子邮件 ID。只需在 AddPostCtrl 控制器中注入 CommonPropDienste.
.controller('AddPostCtrl', ['$scope','$firebase','CommonProp',function($scope,$firebase,CommonProp) {
Beziehen Sie beim Übertragen von Daten auch den E-Mail-ID-Parameter ein. Hier ist die geänderte AddPost-Funktion:
$scope.AddPost = function() {
var title = $scope.article.title;
var post = $scope.article.post;
var firebaseObj = new Firebase("https://blistering-heat-2473.firebaseio.com/Articles");
var fb = $firebase(firebaseObj);
fb.$push({
title: title,
post: post,
emailId: CommonProp.getUser()
}).then(function(ref) {
console.log(ref);
}, function(error) {
console.log("Error:", error);
});
}
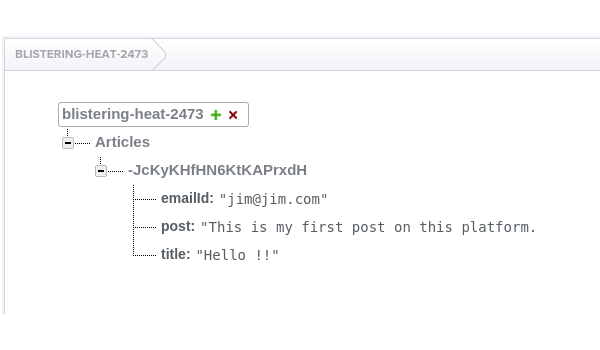
Speichern Sie alle Änderungen und starten Sie den Server neu. Versuchen Sie, sich mit einer gültigen E-Mail-Adresse und einem Passwort anzumelden und einen Blogbeitrag zu erstellen. Wenn Sie sich nun das Firebase-Dashboard ansehen, sollten Sie die Beitragsdetails im untergeordneten Knoten Articles wie folgt sehen:

Beiträge auf der Willkommensseite rendern
Als nächstes fügen wir eine Bootstrap-Listengruppenkomponente hinzu, um von Benutzern erstellte Beiträge anzuzeigen. Navigieren Sie zum Div von app/welcome/welcome.html 并在类为 container und fügen Sie die Listengruppenkomponente nach der Willkommensnachricht wie folgt hinzu:
<div class="list-group">
<a href="#" class="list-group-item active">
<h4 class="list-group-item-heading">Title Heading</h4>
<p class="list-group-item-text">Blog post content </p>
</a>
</div>
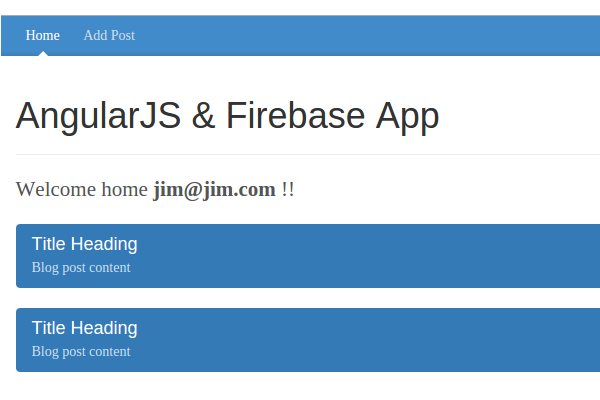
Änderungen speichern und Server neu starten. Versuchen Sie, sich mit einer gültigen E-Mail-Adresse und einem gültigen Passwort anzumelden. Auf der Willkommensseite sollten Sie etwa Folgendes sehen:

Daten von Firebase abfragen
Als nächstes fragen wir die Daten von Firebase über die URL https://blistering-heat-2473.firebaseio.com/Articles ab.
Öffnen Sie den welcome.js,并在 WelcomeCtrl-Controller und erstellen Sie ein Firebase-Objekt mit der oben genannten URL.
var firebaseObj = new Firebase("https://blistering-heat-2473.firebaseio.com/Articles");
Wir werden $firebase verwenden, um Daten von Firebase abzurufen. Laut offizieller Dokumentation:
$firebase Wrapper zum Synchronisieren von Firebase-Daten mit Angular-Apps. Es enthält Hilfsmethoden zum Schreiben von Daten in Firebase sowie Tools zum Einlesen von Daten in eine synchronisierte Sammlung oder ein synchronisiertes Objekt.
var sync = $firebase(firebaseObj);
Um Daten von der Firebase-URL als synchronisiertes Array abzurufen, stellt AngularFire eine Methode namens $asArray bereit. Rufen wir die Variable $asArray 方法并将其分配给另一个 $scope für das Synchronisierungsobjekt auf.
$scope.articles = sync.$asArray();
Fügen Sie außerdem ein Absatzelement auf der Begrüßungsseite wie folgt hinzu:
<p>{{articles}}</p>
Speichern Sie alle Änderungen und starten Sie den Server neu. Melden Sie sich mit einer gültigen E-Mail-Adresse und einem Passwort an. Nach dem Aufrufen der Willkommensseite sollten Sie die Abfrageergebnisse in Form von JSON-Daten im $scope.articles-Bindungselement erhalten.
[{
"emailId": "jim@jim.com",
"post": "This is my first post on this platform.",
"title": "Hello !!"
}, {
"emailId": "jim@jim.com",
"post": "Good night for tonight",
"title": "GoodBye"
}]
使用AngularJS绑定查询结果
由于我们在 $scope.articles 变量中拥有从 Firebase 查询的数据,因此我们可以将数据绑定到欢迎页面列表元素。我们将使用 AngularJS 指令 ngRepeat 在 Bootstrap 列表组中重复数据。以下是列表组 HTML:
<div class="list-group">
<a href="#" class="list-group-item active">
<h4 class="list-group-item-heading">Title Heading</h4>
<p class="list-group-item-text">Blog post content </p>
</a>
</div>
将 ngRepeat 指令添加到主 div 中,如图所示。
ng-repeat="article in articles"
ngRepeat 指令迭代articles 变量并在列表组div 中为每个项目创建HTML。因此,修改显示的 HTML 代码:
<div class="list-group" ng-repeat="article in articles">
<a href="#" class="list-group-item active">
<h4 class="list-group-item-heading">{{article.title}}</h4>
<p class="list-group-item-text">{{article.post}}</p>
</a>
</div>
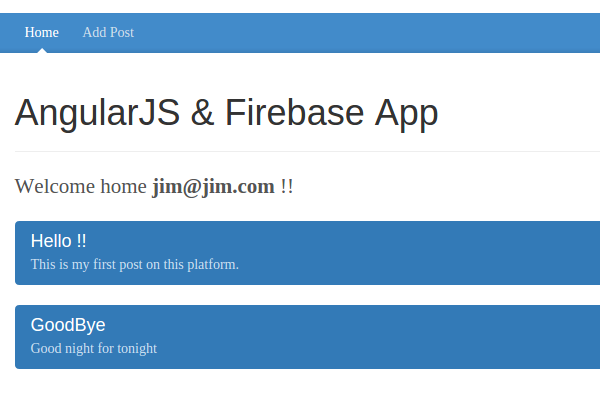
保存更改并重新启动服务器。使用电子邮件地址和密码登录,进入欢迎页面后,您应该会看到从“添加帖子”页面添加的文章列表。

现在导航至 http://localhost:8000/app/#/addPost 并添加另一篇帖子。由于我们在创建帖子后尚未添加到欢迎页面的重定向,因此请手动导航到 http://localhost:8000/app/#/welcome,您应该会在列表中看到它。
修复几个小问题
创建帖子后重定向
添加帖子后,我们需要将用户重定向到欢迎页面。打开 app/addPost/addPost.js 并在 AddPostCtrl 控制器中注入 $location 。在 fb.$push 成功回调中,添加重定向到 welcome 页面。
fb.$push({
title: title,
post: post,
emailId: CommonProp.getUser()
}).then(function(ref) {
console.log(ref);
$location.path('/welcome');
}, function(error) {
console.log("Error:", error);
});
链接欢迎页面以添加帖子
打开 app/welcome/welcome.html 并修改添加帖子链接 href 重定向到添加帖子页面,如图所示:
<a class="blog-nav-item " href="#/addPost">Add Post</a>
保存所有更改并重新启动服务器。使用有效的电子邮件地址和密码登录并尝试创建帖子,您应该能够在欢迎页面列表中查看该帖子。
结论
在本教程中,我们了解了如何使用 AngularFire 查询 Firebase 中存储的数据。我们创建了一个界面,将用户创建的博客文章呈现为欢迎页面上的列表。我们还修复了一些小问题。
在本系列的下一部分中,我们将通过实现更多功能(例如编辑和删除博客文章)将其提升到新的水平。
本教程的源代码可在 GitHub 上获取。请在下面的评论中告诉我们您的想法!
Das obige ist der detaillierte Inhalt vonErstellen von Webanwendungen mit AngularJS und Firebase: Teil 5. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

