Heim >Web-Frontend >js-Tutorial >Wie füge ich mit Reactnative Stile oder CSS zu meiner App hinzu?
Wie füge ich mit Reactnative Stile oder CSS zu meiner App hinzu?
- PHPznach vorne
- 2023-09-01 12:05:031219Durchsuche
Die Anwendung kann wie folgt gestaltet werden:
- Verwendung von Stylesheet-Komponenten
- Verwendung von Inline-Stilen
Verwendung von Stylesheet-Komponenten
Reagieren Sie auf native Stylesheet-Komponenten, wenn Sie Stile auf Ihre Anwendung anwenden möchten. Sehr praktisch und einfach. Um die Stylesheet-Komponente zu verwenden, importieren Sie sie zunächst wie unten gezeigt –
import { StyleSheet } from 'react-native';Sie können einen Stil mit der Stylesheet-Komponente erstellen, wie unten gezeigt –
const styles = StyleSheet.create({
container: {
flex: 1,
marginTop: StatusBar.currentHeight || 0,
},
item: {
margin: 10,
padding: 20,
marginVertical: 8,
marginHorizontal: 16,
}
});Der obige Stil kann wie unten gezeigt in Ihrem Code verwendet werden –
<View style={styles.container}></View>hier ein Beispiel für die Verwendung eines Stylesheets zum Anzeigen einer FlatList-Komponente –
Beispiel 1
import React from "react";
import { FlatList , Text, View, StyleSheet, StatusBar } from "react-native";
export default class App extends React.Component {
constructor() {
super();
this.state = {
data: [
{ name: "Javascript Frameworks", isTitle: true },
{ name: "Angular", isTitle: false },
{ name: "ReactJS", isTitle: false },
{ name: "VueJS", isTitle: false },
{ name: "ReactNative", isTitle: false },
{ name: "PHP Frameworks", isTitle: true },
{ name: "Laravel", isTitle: false },
{ name: "CodeIgniter", isTitle: false },
{ name: "CakePHP", isTitle: false },
{ name: "Symfony", isTitle: false }
],
stickyHeaderIndices: []
};
}
renderItem = ({ item }) => {
return (
<View style={styles.item}>
<Text style={{ fontWeight: (item.isTitle) ? "bold" : "", color: (item.isTitle) ? "red" : "gray"}} >
{item.name}
</Text>
</View>
);
};
render() {
return (
<View style={styles.container}>
<FlatList
data={this.state.data}
renderItem={this.renderItem}
keyExtractor={item => item.name}
stickyHeaderIndices={this.state.stickyHeaderIndices}
/>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
marginTop: StatusBar.currentHeight || 0,
},
item: {
margin: 10,
padding: 20,
marginVertical: 8,
marginHorizontal: 16,
}
});Ausgabe

Inline-Stile verwenden
Sie können das style-Attribut verwenden, um Inline-Stile hinzuzufügen. Dies ist jedoch keine bewährte Vorgehensweise, da es schwierig sein kann, den Code zu lesen. Hier ist ein funktionierendes Beispiel für die Verwendung von Inline-Stilen in reaktiven Komponenten
Beispiel 2
Standardanwendung exportieren;
import React from 'react';
import { Button, View, Alert } from 'react-native';
const App = () => {
return (
<View style={{flex :1, justifyContent: 'center', margin: 15 }}>
<Button
title="Click Me"
color="#9C27B0"
onPress={() => Alert.alert('Testing Button for React Native ')}
/>
</View>
);
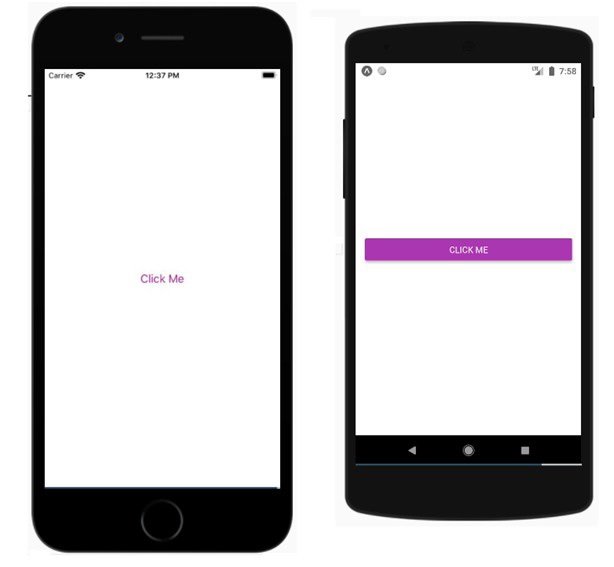
}Ausgabe

Das obige ist der detaillierte Inhalt vonWie füge ich mit Reactnative Stile oder CSS zu meiner App hinzu?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

