Heim >Web-Frontend >js-Tutorial >Erstellen Sie ein Widget, um Ihre aufregenden Updates zu präsentieren
Erstellen Sie ein Widget, um Ihre aufregenden Updates zu präsentieren
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2023-09-01 08:53:051518Durchsuche

Vor einigen Monaten hat Google einen neuen Twitter-ähnlichen Dienst namens Buzz gestartet. Mit diesem Dienst können wir unsere neuesten Updates auf jeder Website anzeigen. In diesem Tutorial werde ich Sie durch den Prozess der Erstellung Ihres eigenen Buzz-Widgets führen.
Schritt 1. Lesen Sie die öffentlichen Updates von Buzz
Derzeit gibt es keine API für die Verwendung mit dem Buzz-Dienst; Google wird voraussichtlich in den kommenden Monaten ein Update bereitstellen, aber derzeit sind öffentliche Updates als Atom-Feeds verfügbar.
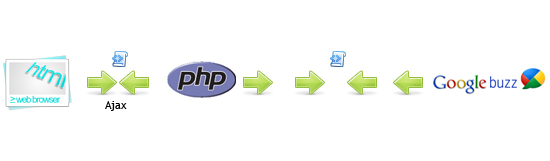
Zuerst müssen wir Daten vom Buzz-Dienst abrufen. Dazu richten wir ein PHP-Skript ein, um Daten aus dem Buzz-Dienst auszulesen. Dieses Skript ist ein Proxy, den wir zum Abrufen von Daten verwenden. Auf diese Weise können wir eine AJAX-Anfrage stellen und ein XML-Dokument erhalten, das die erforderlichen Aktualisierungen enthält.

Dies ist der ursprüngliche PHP-Code:
header('Content-type: application/xml'); //Setting up the response content type to XML
$handle = fopen($_GET['url'], "r"); //Open the given URL
if ($handle) {
while (!feof($handle)) {
$buffer = fgets($handle, 4096); //reading the data
echo $buffer;
}
fclose($handle);
}
Speichern Sie diese Datei als „readfeed.php“ und denken Sie daran, dass dies nur ein Beispiel ist. In realen Projekten sollten Sie URL-Parameter bereinigen und sicherstellen, dass der Benutzer keine wichtigen Inhalte im Dateisystem geöffnet hat.
Schritt 2. Struktur zum Erstellen von JavaScript-Objekten
Sobald wir diese Daten lesen können, müssen wir ein Objekt erstellen, das den JavaScript-Code enthält. Erstellen Sie eine neue Datei und nennen Sie sie „buzz-widget.js“. Um ein Objekt zu erweitern, müssen wir die Eigenschaft „prototype“ verwenden; wenn Sie Fragen dazu haben, sollten Sie sich das Tutorial ansehen, in dem Jeffrey uns zeigt, wie es mit nativen Objekten funktioniert.
Die Struktur unseres Objekts wird wie folgt aussehen:
var BuzzReader = function(options){ //Step 1
//code for the constructor
};
BuzzReader.prototype = { //Step 2
renderTo: "",
proxy : "readfeed.php",
user : "",
url : "",
items : 10,
onLoad : function(){},
onRender: function(){},
render : function(element){
},
read : function(){
},
parse : function(xml,success,response){
},
format : function(date){
},
createDate : function(str){
}
};
Im ersten Schritt haben wir den Konstruktor für das Objekt erstellt. Jetzt prüfen wir die erforderliche Konfiguration und lesen Updates von unserem Agenten.
- renderTo: Das Element, das das Widget rendert; diese Eigenschaft kann auch ein jQuery-Selektor sein.
- Proxy: Die URL, unter der wir den AJAX-Anfrageaufruf zum Abrufen der Daten durchführen. Wir haben die PHP-Datei erstellt, die Informationen vom Buzz-Dienst liest; standardmäßig ist sie „readfeed.php“.
- Benutzer: Buzz-Benutzer, von denen wir Updates erhalten möchten.
- items: Die Anzahl der Updates, die wir im Widget anzeigen möchten.
- onLoad: Das Ereignis, das wir standardmäßig auslösen, wenn Daten in das Widget geladen werden; dies ist eine leere Funktion.
- onRender: Dieses Ereignis wird ausgelöst, wenn das Widget auf der Seite gerendert werden soll.
Schritt 3. Konstrukteur
Lassen Sie uns den Konstruktor des Widgets untersuchen.
var BuzzReader = function(options){
var url = "http://buzz.googleapis.com/feeds/{user}/public/posted"; //Step 1
jQuery.extend(this,options || {}); //Step 2
if(this.user === "") throw "The 'user' property is required"; //Step 3
if(this.renderTo === "") throw "The 'renderTo' property is required";
if(this.url === "")this.url = url.replace(/{user}/g,this.user); //Step 4
this.read(); //Step 5
};
Im ersten Schritt haben wir die URL des Buzz-Dienstes definiert, von dem wir Daten abrufen möchten. Wir werden die Zeichenfolge „{user}“ durch die Benutzerkonfiguration ersetzen (siehe Schritt 4).
Im zweiten Schritt überschreiben wir die Standardeigenschaften mit den angegebenen Optionen; dazu verwenden wir jQuery.extend.
Im dritten Schritt haben wir die erforderlichen Konfigurationen überprüft, darunter „user“ und „renderTo“. Wenn einer von ihnen fehlt, lösen wir eine Ausnahme aus. Dies ist sehr nützlich für Entwickler, die unser Plugin verwenden.
Im vierten Schritt suchen wir nach der Zeichenfolge „{user}“ in der Variablen „url“ und ersetzen diese durch den Benutzer, dessen dynamische Updates wir im Widget anzeigen möchten.
Der letzte Schritt ist sehr wichtig. Hier beginnen wir mit dem Lesen und Anzeigen von Informationen.
Schritt 4. Informationen lesen
Wir haben ein PHP-Skript eingerichtet, um die Daten auf unseren Server zu übertragen. Jetzt müssen wir nur noch eine Ajax-Anfrage stellen, um die Daten mit jQuery abzurufen. Schauen wir uns den folgenden Code an:
read : function(){
this.el = jQuery(this.renderTo); //Step 1
this.loader = this.el.append("<div class=\"buzz-loading\"></div>");
jQuery.ajax({ //Step 2
url : this.proxy,
data : "url="+this.url,
context : this,
success : this.parse
});
},
Im ersten Schritt fügen wir ein neues Element an den Container an und informieren den Betrachter darüber, dass wir gerade Informationen verarbeiten.
Im zweiten Schritt stellen wir die Ajax-Anfrage. Am wichtigsten ist die Eigenschaft „Kontext“. Mit dieser Konfiguration können Sie den Kontext der Funktion ändern, die aufgerufen wird, wenn der Server antwortet. Schließlich setzen wir den Kontext auf „this“, also das BuzzReader-Objekt.
Bitte denken Sie daran, dass PHP-Skripte den Parameter „url“ benötigen. Vergessen Sie also nicht zu senden; wenn der Server antwortet, führen Sie die Methode „parse“ aus.
Schritt 5.XML-Dokument analysieren
Der Buzz-Dienst stellt Daten im Atom-Feed-Format bereit, daher müssen wir sie analysieren und die benötigten Informationen extrahieren.
Dies ist ein Beispiel für das vom Buzz-Dienst zurückgegebene XML-Dokument:
<?xml version="1.0" encoding="utf-8"?>
<feed xmlns="http://www.w3.org/2005/Atom"
xmlns:thr="http://purl.org/syndication/thread/1.0"
xmlns:media="http://search.yahoo.com/mrss"
xmlns:activity="http://activitystrea.ms/spec/1.0/">
<link rel="self"
type="application/atom+xml"
href="http://buzz.googleapis.com/feeds/117377434815709898403/public/posted"/>
<link rel="hub" href="http://pubsubhubbub.appspot.com/"/>
<title type="text">Google Buzz</title>
<updated>2009-12-14T20:04:39.977Z</updated>
<id>tag:google.com,2009:buzz-feed/public/posted/117377434815709898403</id>
<generator>Google - Google Buzz</generator>
<entry>
<title type="html">Buzz by A. Googler from Mobile</title>
<published>2009-12-14T20:04:39.000Z</published>
<updated>2009-12-14T20:04:39.977Z</updated>
<id>tag:google.com,2009:buzz/z12bx5v5hljywtfug23wtrrpklnhf3gd3</id>
<link rel="alternate"
type="text/html"
href="http://www.google.com/buzz/117377434815709898403/DmuNZHSfZ7t/buzz-buzz"/>
<author>
<name>A. Googler</name>
<uri>http://www.google.com/profiles/a.googler</uri>
</author>
<content type="html">Bzz! Bzz!</content>
<activity:verb>http://activitystrea.ms/schema/1.0/post</activity:verb>
<activity:object>
<activity:object-type>http://activitystrea.ms/schema/1.0/note</activity:object-type>
<id>webupdates:a.googler@gmail.com.1258ecae5db</id>
<title>Buzz by A. Googler from Mobile</title>
<content type="html">Bzz! Bzz!</content>
</activity:object>
<link rel="replies"
type="application/atom+xml"
href="http://buzz.googleapis.com/feeds/117377434815709898403/comments/z12bx5v5hljywtfug23wtrrpklnhf3gd3"
thr:count="0"/>
<thr:total>0</thr:total>
</entry>
</feed>
Sobald wir die Antwort kennen, können wir das Dokument einfach mit jQuery analysieren.
parse : function(xml,status){
var that = this;
var nodes = jQuery("entry",xml); //Step 1
this.el.empty();
var info = [];
nodes.each(function(){ //Step 2
var date = that.createDate(jQuery("published",this).text());
info.push({
title : jQuery("title",this).text(),
author : jQuery("author > name",this).text(),
uri : jQuery("author > uri",this).text(),
summary : jQuery("summary ").text(),
content : jQuery("content:first",this).text(),
published : that.format(date),
updated : jQuery("updated",this).text(),
date : date,
reply : jQuery("link[rel=replies]",this).attr("href")
});
});
this.data = info; //Step 3
this.onLoad.call(this,info);
this.render(this.renderTo); //Step 4
},
Wir erhalten zwei Parameter: Der erste Parameter sind die Daten, in diesem Fall ein XML-Dokument; der zweite Parameter ist der Textstatus der Anfrage.
在第一步中,我们获得了所有“入口”节点;这是我们的 Buzz 更新和我们需要的所有信息所在的地方。接下来,我们清空小部件的容器,并创建一个空数组来将数据存储为每个节点的 JavaScript 对象。
在第二步中,我们迭代“entry”节点并提取“标题”、“作者”、“内容”等。这是一个非常简单的过程;我们所要做的就是编写选择器并设置搜索的根,在本例中根是节点“entry”。
我想指出我们提取“reply”属性的行 - 选择器看起来像这样:
link[rel=replies]
我们指定需要节点“link”,该节点的属性“rel”等于“replies”。这很重要,因为每个“条目”内都有许多“链接”节点。
在第三步中,我们创建了对包含数据的数组的“this.data”引用。之后,我们执行“onLoad”事件并传递我们提取的信息。
在第四步中,我们执行了 render 方法。
在继续“render”方法之前,让我们回顾一下“createData”和“format”方法。我们为每个条目调用这些方法。
在“createDate”方法中,我们只会使用给定的字符串创建一个新的 Date 对象。该字符串的格式为“2009-12-14T20:04:39.977Z”,因此我们可以按如下方式创建 Date 对象:
createDate : function(str){
var date = new Date();
date.setDate(str.substring(8,10));
date.setMonth(str.substring(5,7) - 1);
date.setFullYear(str.substring(0,4));
date.setUTCHours(str.substring(11,13));
date.setUTCMinutes(str.substring(14,16));
date.setUTCSeconds(str.substring(17,19));
return date;
}
或者我们可以使用一个简单的正则表达式来格式化字符串并将其提供给 Date 构造函数:
createDate : function(str){
//str = '2009-12-14T20:04:39.977Z'
str = str.substring(0,19).replace(/[ZT]/," ").replace(/\-/g,"/");
//str = '2009/12/14 20:04:39'
return new Date(str);
}
在 format 方法中,我们将使用刚刚创建的日期对象,并返回发布日期和系统本地时间之间的时间 - 例如“11 分钟前”或“3 小时前”。
format : function(date){
var diff = (((new Date()).getTime() - date.getTime()) / 1000),
days = Math.floor(diff / 86400),
months = Math.floor(days / 31);
if (isNaN(days) || days < 0)return date.toString();
if(days == 0){
if(diff < 60)return "Just now";
if(diff < 120)return "1 minute ago";
if(diff < 3600)return Math.floor( diff / 60 ) + " minutes ago";
if(diff < 7200)return "1 hour ago";
if(diff < 86400)return Math.floor( diff / 3600 ) + " hours ago";
}else if(days < 31){
if(days == 1)return "Yesterday";
if(days < 7)return days + " days ago";
if(days < 31)return Math.ceil( days / 7 ) + " weeks ago";
}else{
if(months == 1)return "A month ago";
if(months < 12)return Math.ceil( days / 31 ) + " months ago";
if(months >=12)return Math.floor( days / 365 ) + " years ago";
}
},
前面的代码虽然有点乏味,但非常简单。首先,我们获得当前时间与发布日期之间的差异(以分钟、天和月为单位)。之后,我们简单地比较了结果,并返回了一个正确格式的字符串。
现在让我们回顾一下“渲染”方法。
第 6 步。创建 GUI
到目前为止,我们仅从 Buzz 服务器中提取了数据,并解析了 XML 文档。这意味着我们已准备好在屏幕上显示信息。
render : function(element){
this.onRender.call(this,this); //Step 1
var html = []; //Step 2
html.push("<ul>");
for(var i = 0; i < this.items || i < this.data.lenght;i++){
html.push("<li><strong><a href=\""+this.data[i].uri+"\">"+this.data[i].author+"</a></strong><span>"+this.data[i].published+"</span>"+this.data[i].content+"</li>");
}
html.push("</ul>");
this.el.append(html.join("")); //Step 3
},
在第一步中,我们触发了“onRender”事件,这对于使用我们插件的程序员来说再次很有用。
在第二步中,我们创建了一个数组来存储动态 HTML。之后,我们创建了一个列表“ul”,然后迭代数据,为每个项目创建“li”节点;您可能注意到“for”条件有一个“or”运算符;这允许我们在数据数组结束时或当索引“i”达到将要使用该插件的开发人员定义的“items”属性时停止迭代。
在最后一步中,我们使用“append”方法将 HTML 插入到容器中。
第 7 步。使用小部件
为了使用我们的小部件,我们需要创建“BuzzReader”类的一个实例,但是,在此之前,让我们定义要渲染它的位置。创建一个 HTML 文件,并在 body 元素中添加以下内容:
<div id="buzz"> <div> <div class="reader"></div> </div> </div>
我们将使用类“reader”在 div 内渲染我们的小部件,让我们按如下方式创建小部件的实例:
$(function(){
new BuzzReader({
renderTo : "#buzz .reader",
user : "nettutsblog",
items : 3
});
});
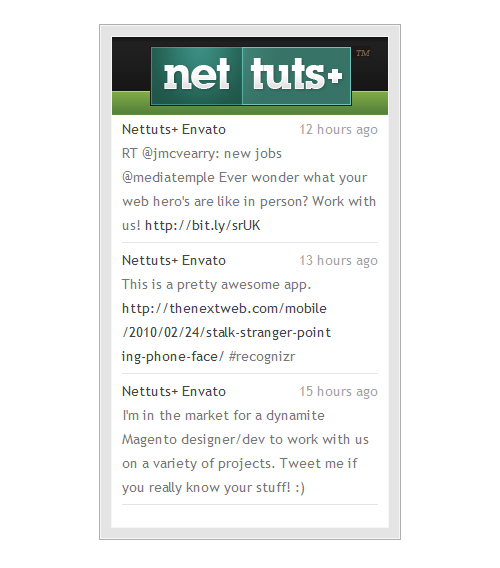
不要忘记将 jQuery 库和“buzz-widget.js”导入到您的 HTML 文件中。如果所有内容均已正确配置和编码,您应该会看到类似于下图的内容:

第 8 步。设置小部件的样式
好吧,我们现在可以看到更新,但看起来不太漂亮;我们需要对其进行一些样式设置。
/* step 1 */
body{font-family:"Trebuchet MS",Arial,sans-serif;line-height:24px;font-size:14px;}
/*Step 2*/
#buzz{width:300px;margin:100px auto;border:1px solid #AFAFAF;}
#buzz > div{background-color:#E4E4E4;border:1px solid #F6F6F6;padding:10px;}
#buzz .reader{height:350px;overflow:auto;border:1px solid #F6F6F6;padding:80px 10px 10px 10px;background:#fff url(title.jpg) center 0 no-repeat;}
/* Step 3 */
#buzz ul{margin:0;padding:0;}
#buzz ul li{list-style-type:none;color:#A3A3A3;border-bottom:1px solid #E4E4E4;margin-bottom:5px;padding-bottom:5px;}
#buzz ul li div{color:#777;}
#buzz ul li a{color:#444;text-decoration:none;font-weight:normal;}
#buzz ul li a:hover{text-decoration:underline;}
#buzz ul li span{float:right;}
/* Step 4*/
#buzz .buzz-loading{position:absolute;margin-left:240px;width:16px;height:16px;background:transparent url(ajax-loader.gif) center center no-repeat;}
在前两步中,我们将小部件置于屏幕中央,并设置容器的大小、边框和颜色;我们还添加了徽标作为小部件的标题。
在最后两个步骤中,我们将样式设置为动态列表,更改了字体的颜色,并向链接添加了一些边距、边框和填充。
因此,我们拥有了更具吸引力的产品。

步骤 9.创建插件
本教程的最后一步是创建 jQuery 插件。让我们修改“buzz-widget.js”文件,将以下代码添加到文件末尾。
jQuery.fn.buzzReader = function(options){ //Step 1
return this.each(function(){
var opts = options || {}; //Step 2
opts.renderTo = this;
new BuzzReader(opts); //Step 3
});
};
在第一步中,我们简单地命名了我们的插件。
在第二步中,如果参数“options”为空,我们将创建配置对象。接下来,我们将属性“renderTo”定义为实际元素。
在第三步中,我们创建了小部件的一个新实例。
现在,我们可以在 HTML 中使用我们的插件,如下所示:
$(function(){
$("#buzz .reader").buzzReader({
user : "nettutsblog",
items : 3
});
});

结论
我希望您已经了解了如何从 XML 文档中提取数据以及如何在任何网站上显示最新动态。任何问题?感谢您的阅读!
Das obige ist der detaillierte Inhalt vonErstellen Sie ein Widget, um Ihre aufregenden Updates zu präsentieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

