Heim >Web-Frontend >HTML-Tutorial >Was bedeuten Table Rowspan und Colspan in HTML?
Was bedeuten Table Rowspan und Colspan in HTML?
- 王林nach vorne
- 2023-08-31 23:33:053019Durchsuche
rowspan und colspan sind Attribute des
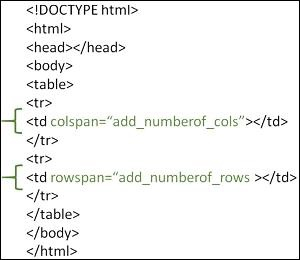
Diese Attribute sollten wie unten gezeigt im

Grammatik
Hier ist die Syntax zum Zusammenführen von Tabellenzellen in HTML -
<td rowspan="2">cell data</td> <td colspan="2">cell data</td>
Beispiel 1 – Einstellen der Linienspanne
Schauen wir uns nun ein Beispiel an, bei dem die Zeilenspanne einer der Spalten auf 2 eingestellt ist.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
table,
tr,
th,
td {
border: 1px solid black;
padding: 20px;
}
</style>
</head>
<body>
<h2>Tables in HTML</h2>
<table style="width: 100%">
<tr>
<th>First Name </th>
<th>Job role</th>
</tr>
<tr>
<td></td>
<td rowspan="2"></td>
</tr>
<tr>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>
Das Folgende ist die Ausgabe des obigen Beispielprogramms
Beispiel 2 – Einstellung von colspan
Im Folgenden finden Sie ein Beispiel für das Zusammenführen von Tabellenspaltenzellen in HTML.
<!DOCTYPE html>
<html>
<style>
table,tr,th,td {
border:1px solid black;
padding: 20px;
}
</style>
<body>
<h2>Tables in HTML</h2>
<table style="width: 100%">
<tr>
<th >First Name </th>
<th>Job role</th>
</tr>
<tr>
<td colspan="2" ></td>
</tr>
<tr>
<td ></td>
<td></td>
</tr>
<tr>
<td colspan="2"></td>
</tr>
</table>
</body>
</html>
Das Folgende ist die Ausgabe des obigen Beispielprogramms.
Beispiel 3
Hier ist ein weiteres Beispiel für das Zusammenführen von Zeilen und Spalten durch Festlegen der Werte der Eigenschaften rowspan und colspan in einem einzigen Programm
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
width: 100px;
height: 50px;
}
</style>
</head>
<body>
<h1>Heading</h1>
<table>
<tr>
<td colspan="2" ></td>
</tr>
<tr>
<td ></td>
<td></td>
</tr>
<tr>
<td colspan="2"></td>
</tr>
</table>
</body>
</html>
Das Folgende ist die Ausgabe des obigen Beispielprogramms.
Das obige ist der detaillierte Inhalt vonWas bedeuten Table Rowspan und Colspan in HTML?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

