Heim >CMS-Tutorial >WordDrücken Sie >Bauen mit ionischen Komponenten: Ein Leitfaden für Anfänger
Bauen mit ionischen Komponenten: Ein Leitfaden für Anfänger
- 王林Original
- 2023-08-31 17:41:091204Durchsuche
Was sind ionische Komponenten?
Ionische Komponenten erwecken Ihre Hybrid-Apps größtenteils zum Leben. Komponenten stellen die Benutzeroberfläche für Ihre Anwendung bereit und Ionic wird mit mehr als 28 Komponenten geliefert. Diese werden Ihnen helfen, einen beeindruckenden ersten Eindruck für Ihre App zu hinterlassen.
Natürlich können Sie nicht alle 28 Komponenten in einer einzigen Anwendung verwenden. Wie kann man entscheiden, welche verwendet werden sollen?
Glücklicherweise findet man einige Komponenten in fast jeder Anwendung. innen In einem früheren Artikel habe ich Ihnen gezeigt, wie Sie mit einer Ionic-Komponentenschaltfläche zu einer anderen Ansicht navigieren. Alles, was Sie zum Erstellen dieser Schaltfläche benötigen, ist der folgende Code:
<button ion-button>Navigate to Info</button>
Hier haben wir eine der verfügbaren Ionic-Komponenten verwendet. Das ist das Schöne an Ionic: Wir müssen uns nicht darum kümmern, wie die Tasten verwendet werden Nachdem die Komponenten erstellt wurden, müssen wir wissen, wie die zugehörigen Komponenten korrekt verwendet werden.
Wann sollten ionische Komponenten verwendet werden?
Als Anfänger bezweifle ich, dass Sie eine Anwendung entwickeln werden, ohne Ionic-Komponenten zu verwenden. Sie können auch Ihre eigenen benutzerdefinierten Komponenten entwickeln, aber das ist ein Thema für einen anderen Tag über die erweiterte Verwendung von Ionic und Angular.
Dennoch werfen wir einen Blick auf die Verwendung der am häufigsten verwendeten Komponenten in Ionic Mobile. Anwendung:
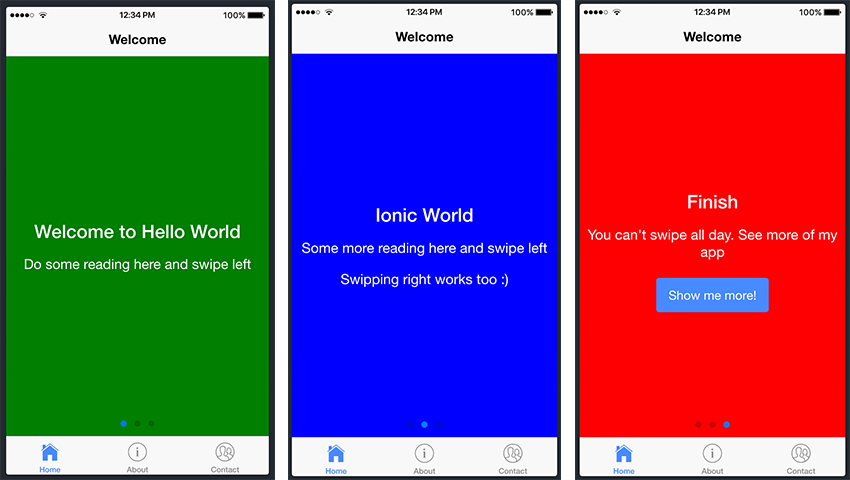
Diashow-KomponenteDie Diashow-Komponente wird oft als Einführung in eine Anwendung verwendet. Hier sind Bilder ihrer allgemeinen Verwendung:

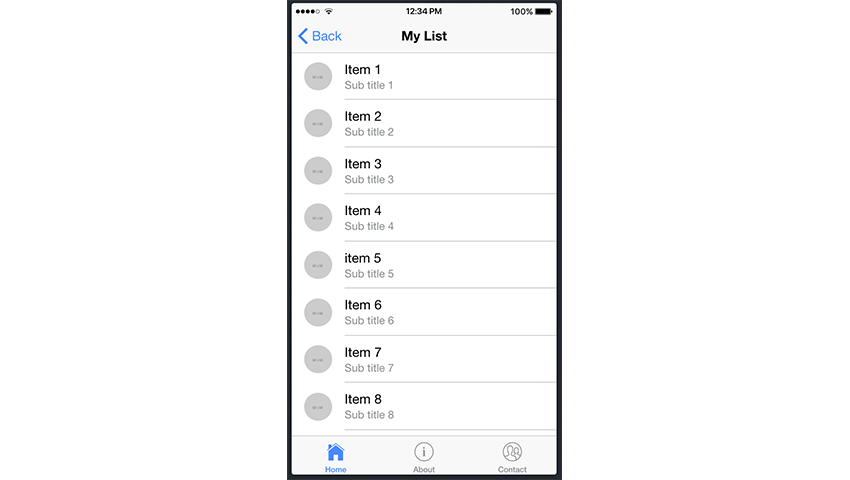
Listenkomponente
Listen sind eine der am häufigsten verwendeten Komponenten in Ihren Ionic-Apps. Sehen Sie sich das Screenshot-Beispiel unten an.

Wir werden das Projekt verwenden, das wir im vorherigen Tutorial erstellt haben, und da die
Homepage der Einstiegspunkt zu unserer App ist, werden wir der Homepage eine Diashow hinzufügen. html-Datei, um unsere Diashow hinzuzufügen. Dazu navigieren wir zur Datei home.html in src/pages/home und nehmen die folgenden Änderungen an der Datei vor:
<ion-header>
<ion-navbar>
<ion-title>Welcome</ion-title>
</ion-navbar>
</ion-header>
<ion-content>
<!-- Start Ionic Slides Component -->
<ion-slides pager>
<ion-slide style="background-color: green">
<h2>Welcome to Hello World</h2>
<p>Do some reading here and swipe left</p>
</ion-slide>
<ion-slide style="background-color: blue">
<h2>Ionic World</h2>
<p>Some more reading here and swipe left</p>
<p>Swiping right works too :)</p>
</ion-slide>
<ion-slide style="background-color: red">
<h2>Finish</h2>
<p>You can't swipe all day. See more of my app</p>
<button ion-button (click)="navigateToMyList()">Show me more!</button>
</ion-slide>
</ion-slides>
<!-- End Ionic Slides Component -->
</ion-content>
Wie Sie oben sehen können, haben wir mithilfe der Slideshow-Komponente drei Folien hinzugefügt. Das ist innerhalb von . Sie können beliebig viele Folien erstellen, für dieses Beispiel haben wir jedoch nur drei erstellt. <ion-slide>此处内容...</ion-slide>
.
Nachdem wir die neu erstellte Seite zur Anwendung hinzugefügt haben, navigieren wir zu ionic 生成页面 my-listmeine-Liste.html
<ion-header>
<ion-navbar>
<ion-title>My List</ion-title>
</ion-navbar>
</ion-header>
<ion-content>
<!-- Start Ionic List Component -->
<ion-list>
<ion-item>1</ion-item>
<ion-item>2</ion-item>
<ion-item>3</ion-item>
</ion-list>
<!-- End Ionic List Component -->
</ion-content>
Nachdem Sie den obigen Code zu Ihrer App hinzugefügt haben, sollten Sie eine Liste mit drei Elementen sehen können. Das ist jetzt in Ordnung, aber ich bin mir sicher, dass Sie beim Scrollen durch die Liste gerne ein flüssiges Scrollen mit Beschleunigung und Verzögerung sehen würden, oder? Nun, das ist ganz einfach – wir brauchen nur eine größere Liste!
Betrachten Sie den folgenden Code in der Datei my-list.html
:
<ion-header>
<ion-navbar>
<ion-title>My List</ion-title>
</ion-navbar>
</ion-header>
<ion-content>
<!-- Start Ionic List Component -->
<ion-list>
<ion-item>1</ion-item>
<ion-item>2</ion-item>
<ion-item>3</ion-item>
<ion-item>4</ion-item>
<ion-item>5</ion-item>
<ion-item>6</ion-item>
<ion-item>7</ion-item>
<ion-item>8</ion-item>
<ion-item>9</ion-item>
<ion-item>10</ion-item>
<ion-item>11</ion-item>
<ion-item>12</ion-item>
<ion-item>13</ion-item>
<ion-item>14</ion-item>
<ion-item>15</ion-item>
<ion-item>16</ion-item>
<ion-item>17</ion-item>
<ion-item>18</ion-item>
<ion-item>19</ion-item>
<ion-item>20</ion-item>
</ion-list>
<!-- End Ionic List Component -->
</ion-content>
Wenn Sie die Datei mit der längeren Liste oben aktualisieren, sehen Sie die Beschleunigung und Verlangsamung des Scrollens.
Dies ist eine Möglichkeit, in unserem Projekt eine Liste zu erstellen. Wenn wir jedoch eine Liste mit mehr Elementen erstellen müssen, sieht das nervig aus. Das bedeutet, für jeden einzelnen zu schreiben. Glücklicherweise gibt es einen besseren Weg, und selbst als Anfänger sollten Sie versuchen, beim Umgang mit großen Daten- und Informationsmengen den gleichen Ansatz zu verfolgen.
Die offizielle Ionic-Dokumentation zeigt, wie man eine Liste mit verschiedenen Methoden mit Elementen füllt: <ion-item>...content...</ion-item>
<ion-header>
<ion-navbar>
<ion-title>My List</ion-title>
</ion-navbar>
</ion-header>
<ion-content>
<!-- Start Ionic List Component -->
<ion-list>
<button ion-item *ngFor="let item of items" (click)="itemSelected(item)">
{{ item }}
</button>
</ion-list>
<!-- End Ionic List Component -->
</ion-content>
Die Magie im obigen Code ist die Verwendung von Angular-Direktiven: wird mit jedem Element in der Liste gefüllt. Wenn Sie mehr über diese Direktive erfahren möchten, schauen Sie sich die offizielle Angular-Dokumentation an.
Mit diesem Wissen können wir die *ngFor。我们不会更深入地探讨该指令的含义及其用途,但简而言之,它会迭代数据集合,使我们能够在应用中构建数据呈现列表和表格。 items 是一个包含我们的数据的变量,并且 item-Richtlinie nutzen, um unsere Projekte zu verbessern. Bearbeiten Sie die Datei
so, dass sie Folgendes widerspiegelt: *ngFor
<ion-header>
<ion-navbar>
<ion-title>My List</ion-title>
</ion-navbar>
</ion-header>
<ion-content>
<!-- Start Ionic List Component -->
<ion-list>
<ion-item *ngFor="let item of items">
<ion-avatar item-start>
<img src="/static/imghwm/default1.png" data-src="{{item.image}}" class="lazy" alt="Bauen mit ionischen Komponenten: Ein Leitfaden für Anfänger" >
</ion-avatar>
<h2>{{item.title}}</h2>
<p>{{item.subTitle}}</p>
</ion-item>
</ion-list>
<!-- End Ionic List Component -->
</ion-content>
这里发生了很多事情。 <ion-list></ion-list> 包含一系列 <ion-avatar></ion-avatar> 组件。 item-start 属性意味着头像将与右侧对齐。每个列表项还包含一个标题标签 (<h2></h2>) 和一个段落标签 (<p></p>)。
因此,基本上,您还可以在列表组件内添加其他组件。看看 Ionic 文档中的卡片列表示例中如何实现此目的的另一个很好的示例。同样,在该示例中实现 *ngFor 将会带来好处。
现在,回到我们的代码,items 中的 item 包含 title、subTitle 和 >图像。让我们继续在 my-list.ts 文件中进行以下更改:
export class MyListPage {
items: any;
constructor(public navCtrl: NavController, public navParams: NavParams) {
this.items = [
{
title: 'Item 1',
subTitle: 'Sub title 1',
image: 'https://placehold.it/50'
},
{
title: 'Item 2',
subTitle: 'Sub title 2',
image: 'http://placehold.it/50'
},
{
title: 'Item 3',
subTitle: 'Sub title 3',
image: 'http://placehold.it/50'
},
{
title: 'Item 4',
subTitle: 'Sub title 4',
image: 'http://placehold.it/50'
},
{
title: 'item 5',
subTitle: 'Sub title 5',
image: 'http://placehold.it/50'
},
title: 'item 6',
subTitle: 'Sub title 6',
image: 'http://placehold.it/50'
},
title: 'item 7',
subTitle: 'Sub title 7',
image: 'http://placehold.it/50'
},
title: 'item 8',
subTitle: 'Sub title 8',
image: 'http://placehold.it/50'
},
title: 'item 9',
subTitle: 'Sub title 9',
image: 'http://placehold.it/50'
},
title: 'item 10',
subTitle: 'Sub title 10',
image: 'http://placehold.it/50'
}]
}
在上面的示例中,我们正在构造函数文件 my-list.ts 中填充项目。这些将显示在我们的页面模板(my-list.html 文件)中。该数据可以来自任何来源:本地数据库、用户输入或外部 REST API。但为了这个例子,我们只是对数据进行硬编码。
结论
虽然我们没有涵盖所有 Ionic 组件,但相同的原则也适用于其他组件。我想鼓励您尝试并测试其余组件并开始熟悉它们的使用。正如我在开头提到的,这些组件将成为您将构建的每个 Ionic 应用程序的构建块!
<p></p>同时,请查看我们关于 Ionic 应用程序开发的其他一些帖子。
<p></p>Das obige ist der detaillierte Inhalt vonBauen mit ionischen Komponenten: Ein Leitfaden für Anfänger. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

