Heim >Web-Frontend >HTML-Tutorial >Neueste Beiträge pro Kategorie anzeigen
Neueste Beiträge pro Kategorie anzeigen
- WBOYOriginal
- 2023-08-31 11:29:05825Durchsuche
Standardmäßig werden auf Ihrer WordPress-Blog-Hauptseite Ihre neuesten Beiträge in absteigender Reihenfolge des Datums angezeigt. Wenn Sie jedoch Kategorien auf Ihrer Website verwenden und Ihre Leser neue Inhalte in jeder Kategorie sehen möchten, möchten Sie möglicherweise, dass Ihre Blog-Seiten anders aussehen.
In diesem Tutorial zeige ich dir, wie das geht. Ich zeige dir wie:
- Identifizieren Sie alle Kategorien in Ihrem Blog
- Zeigt den neuesten Beitrag für jeden Beitrag oder das vorgestellte Bild, falls der Beitrag eines hat
- Stellen Sie sicher, dass Beiträge in mehreren Kategorien nicht dupliziert werden
- Fügen Sie etwas Styling hinzu, damit es gut aussieht
Was brauchst du
Um diesem Tutorial folgen zu können, benötigen Sie:
- Entwicklungsinstallation von WordPress.
- Einige Beiträge und Kategorien sind bereits eingerichtet. Ich habe das Datenbeispiel aus den Unit-Testdaten des WordPress-Themes verwendet.
- Ein Thema. Ich werde ein Unterthema des Themas „Twenty Four“ erstellen.
- Code-Editor.
Legen Sie das Thema fest
Der erste Schritt besteht darin, das Thema einzurichten. Ich werde ein Unterthema des Twenty-Four-Themas mit nur zwei Dateien erstellen: style.css 和 index.php.
Das ist mein Stylesheet:
/*
Theme Name: Display the Most Recent Post in Each Category
Theme URI: http://code.tutsplus.com/tutorials/display-the-most-recent-post-in-each-category--cms-22677
Version: 1.0.0
Description: Theme to accompany tutorial on displaying the most recent post fort each term in a taxonomy for Tutsplus, at http://bitly.com/14cm0yb
Author: Rachel McCollin
Author URI: http://rachelmccollin.co.uk
License: GPL-3.0+
License URI: http://www.gnu.org/licenses/gpl-3.0.html
Domain Path: /lang
Text Domain: tutsplus
Template: twentyfourteen
*/
@import url('../twentyfourteen/style.css');
Ich werde später auf diese Datei zurückkommen, um Stile hinzuzufügen, aber im Moment muss WordPress nur das untergeordnete Thema erkennen.
Indexdatei erstellen
Da ich möchte, dass auf meiner Hauptblogseite die neuesten Beiträge in jeder Kategorie angezeigt werden, erstelle ich eine neue index.php Datei in meinem untergeordneten Thema.
Erstellen Sie eine leere index.php-Datei
Zuerst kopiere ich die index.php-Datei von 24 und bearbeite die Loops und andere Dinge, sodass es so aussieht:
<?php
/**
* The main template file.
*
* Based on the `index.php` file from TwentyFourteen, with an edited version of the `content.php` include file from that theme included here.
*/
?>
<?php get_header(); ?>
<div id="main-content" class="main-content">
<?php
if ( is_front_page() && twentyfourteen_has_featured_posts() ) {
// Include the featured content template.
get_template_part( 'featured-content' );
}
?>
<div id="primary" class="content-area">
<div id="content" class="site-content" role="main">
</div>
</div>
<?php get_sidebar( 'content' ); ?>
</div>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
Kategorien identifizieren
Der erste Schritt besteht darin, die Kategorien in Ihrem Blog zu identifizieren. Öffnen Sie dann das <div id="content">-Tag und fügen Sie den folgenden Inhalt hinzu:
<pre class="brush:php;toolbal:false;"><?php
$categories = get_categories();
foreach ( $categories as $category ) {
}
?>
</pre>
<p>Hierbei wird die Funktion <code class="inline">get_categories() verwendet, um die Liste der Kategorien im Blog abzurufen. Standardmäßig wird dieser alphabetisch abgerufen und enthält keine leeren Kategorien. Das funktioniert bei mir, daher füge ich keine zusätzlichen Parameter hinzu.
Ich verwende dann foreach ( $categories as $category ) {}, um WordPress anzuweisen, jede Kategorie nacheinander auszuführen und den Code in den geschweiften Klammern auszuführen. Der nächste Schritt besteht darin, eine Abfrage zu erstellen, die für jede Kategorie ausgeführt wird.
Abfrageparameter definieren
Jetzt müssen Sie die Parameter Ihrer Abfrage definieren. Fügen Sie die folgenden geschweiften Klammern hinzu:
$args = array(
'cat' => $category->term_id,
'post_type' => 'post',
'posts_per_page' => '1',
);
Dadurch wird nur ein Beitrag in der aktuellen Kategorie abgerufen.
Führen Sie die Abfrage aus
Als nächstes verwenden Sie die Klasse WP_Query, um die Abfrage einzufügen:
$query = new WP_Query( $args );
if ( $query->have_posts() ) { ?>
<section class="<?php echo $category->name; ?> listing">
<h2>Latest in <?php echo $category->name; ?>:</h2>
<?php while ( $query->have_posts() ) {
$query->the_post();
?>
<article id="post-<?php the_ID(); ?>" <?php post_class( 'category-listing' ); ?>>
<?php if ( has_post_thumbnail() ) { ?>
<a href="<?php the_permalink(); ?>">
<?php the_post_thumbnail( 'thumbnail' ); ?>
</a>
<?php } ?>
<h3 class="entry-title">
<a href="<?php the_permalink(); ?>">
<?php the_title(); ?>
</a>
</h3>
<?php the_excerpt( __( 'Continue Reading <span class="meta-nav">→</span>', 'twentyfourteen' ) ); ?>
</article>
<?php } // end while ?>
</section>
<?php } // end if
// Use reset to restore original query.
wp_reset_postdata();
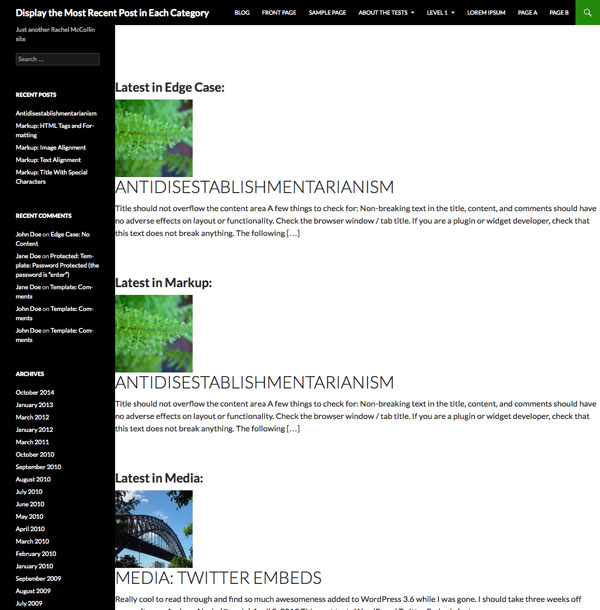
Dadurch werden das vorgestellte Bild, der Titel und der Auszug für jeden Artikel ausgegeben, jeweils in einem Link enthalten.
Mal sehen, wie es jetzt aussieht:

Wie Sie sehen, gibt es ein Problem. Auf meiner Seite werden die neuesten Beiträge in jeder Kategorie angezeigt, es handelt sich jedoch um einen doppelten Beitrag, da ein Beitrag manchmal der neueste Beitrag in mehreren Kategorien ist. Lassen Sie uns dieses Problem lösen.
Vermeiden Sie doppelte Beiträge
Fügen Sie über der Zeile, in der Sie die Funktion get_categories() hinzugefügt haben, die folgende Zeile hinzu:
$do_not_duplicate = array();
Dadurch wird ein leeres Array namens $do_not_duplicate erstellt, in dem wir die ID jeder Beitragsausgabe speichern und dann prüfen, ob sich die ID eines Beitrags, den wir später abfragen, in diesem Array befindet.
Fügen Sie als Nächstes eine neue Zeile unter den Abfrageoptionen hinzu, sodass die ersten beiden Zeilen so aussehen:
<?php while ( $query->have_posts() ) {
$query->the_post();
$do_not_duplicate[] = $post->ID;
?>
Dadurch wird die ID des aktuellen Beitrags zum $do_not_duplicate-Array hinzugefügt.
Fügen Sie abschließend einen neuen Parameter zu den Abfrageparametern hinzu, um die Ausgabe von Beiträgen in diesem Array zu vermeiden. Ihr Argument sieht jetzt so aus:
$args = array(
'cat' => $category->term_id,
'post_type' => 'post',
'posts_per_page' => '1',
'post__not_in' => $do_not_duplicate
);
Hierbei wird der Parameter 'post__not_in' verwendet, um ein Array von Beitrags-IDs zu finden.
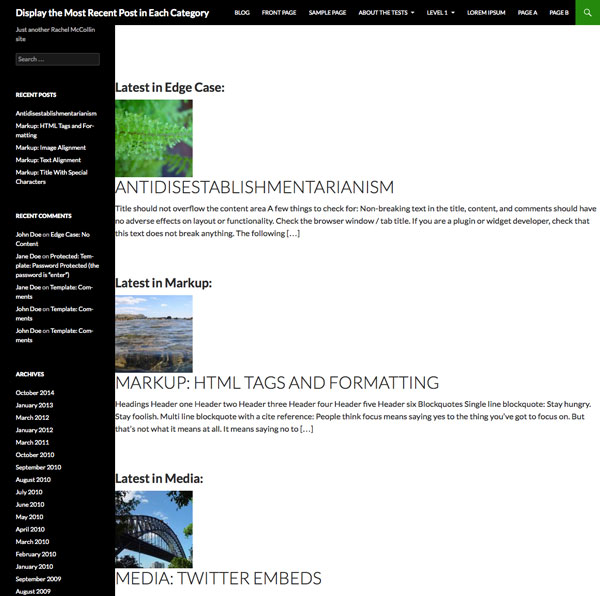
Speichern Sie Ihre index.php-Datei und sehen Sie sich Ihre Blog-Seite erneut an:

Das ist besser! Jetzt ist Ihr Beitrag kein Duplikat mehr.
Stil hinzufügen
Derzeit ist der Inhalt etwas verteilt, wobei das vorgestellte Bild über dem Beitragstitel und dem Auszug sitzt. Fügen wir etwas Stil hinzu, damit das Bild nach links schwebt.
Fügen Sie in der style.css-Datei Ihres Themes Folgendes hinzu:
.listing h2 {
margin-left: 10px;
}
.category-listing img {
float: left;
margin: 10px 2%;
}
.category-listing .entry-title {
clear: none;
}
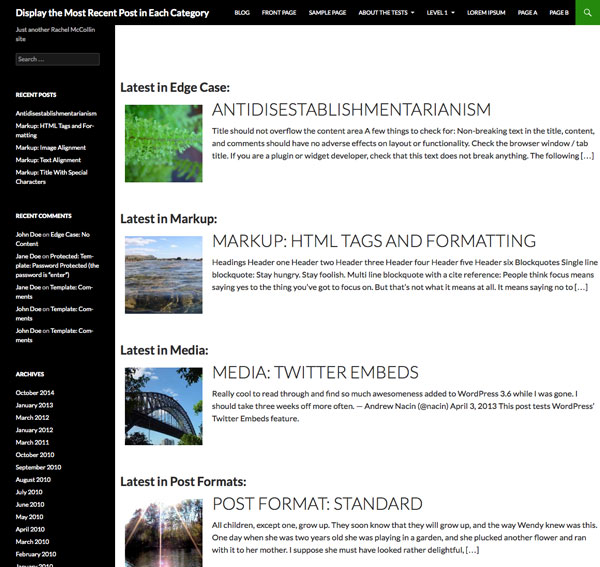
Jetzt passt der Inhalt besser zur Seite und das Layout ist besser:

Passen Sie diese Technologie an verschiedene Inhaltstypen an
Sie können diese Technik anpassen, um verschiedene Inhaltstypen oder Taxonomien zu verarbeiten. Zum Beispiel:
- Wenn Sie benutzerdefinierte Taxonomiebegriffe anstelle von Kategorien verwenden möchten, können Sie den Abfrageparameter
get_categories()替换为get_terms()并更改'cat'übergeben, um die Taxonomiebegriffe zu finden. - Wenn Sie einen anderen Beitragstyp verwenden, können Sie Ihrer Vorlagendatei ähnlichen Code hinzufügen, um diesen Beitragstyp anzuzeigen, indem Sie den Parameter
'post_type' => 'post'in Ihrem Abfrageparameter durch Ihren Beitragstyp ersetzen. - Wenn Sie innerhalb Ihrer Hauptblogseite eine separate Seite erstellen möchten, um die neuesten Beiträge eines beliebigen Beitragstyps für eine bestimmte Kategorie anzuzeigen, können Sie eine Kategoriearchivvorlage erstellen und ihr eine angepasste Version dieses Codes hinzufügen. 李>
- Sie können noch einen Schritt weiter gehen und diese Technik mit mehreren Taxonomien oder mehreren Beitragstypen verwenden, indem Sie verschachtelte
foreach-Anweisungen verwenden, um mehrere Schleifen auszuführen. - Sie können den obigen Code zu Ihrem
single.php页面,以便在帖子内容之后显示每个类别中最新帖子的链接。如果执行此操作,您需要将当前显示页面的 ID 添加到$do_not_duplicate-Array hinzufügen.
Zusammenfassung
Manchmal kann es hilfreich sein, die neuesten Beiträge auf Ihrem Blog auf andere Weise anzuzeigen (und nicht nur in chronologischer Reihenfolge). Hier zeige ich eine Technik zum Anzeigen der neuesten Beiträge in jeder Kategorie Ihres Blogs, um sicherzustellen, dass Beiträge nicht in mehreren Kategorien dupliziert werden.
Das obige ist der detaillierte Inhalt vonNeueste Beiträge pro Kategorie anzeigen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Beispielerklärung zur Schlüsselwortextraktion in Python
- So verwenden Sie Jieba für Worthäufigkeitsstatistiken und Schlüsselwortextraktion in Python
- Techniken zur Verarbeitung natürlicher Sprache und Schlüsselwortextraktion für PHP und kleine Programme
- Wie implementiert man die Schlüsselwortextraktionsfunktion der zufälligen Sätze von Baidu Wenxin Yiyan in der PHP-Entwicklung?

