Heim >CMS-Tutorial >WordDrücken Sie >Personalisieren Sie Ihr WordPress-Administratorerlebnis – Dashboard
Personalisieren Sie Ihr WordPress-Administratorerlebnis – Dashboard
- 王林Original
- 2023-08-31 08:37:081184Durchsuche

Im ersten Teil dieser Serie habe ich Ihnen gezeigt, wie Sie Ihren WordPress-Anmeldebildschirm anpassen, indem Sie ein benutzerdefiniertes Logo und einige Inhalte hinzufügen. Benutzerdefinierte Stile.
Das nächste, was ein Benutzer nach der Anmeldung sieht, ist das Dashboard. In diesem Tutorial erfahren Sie, wie Sie es anpassen, indem Sie einige vorhandene Meta-Boxen entfernen, einige Meta-Boxen verschieben und einige neue Meta-Boxen hinzufügen.
Die Schritte, die ich in diesem Tutorial demonstriere, sind:
- Entfernen Sie einige Meta-Boxen, die Benutzer verwirren könnten
- Verschieben Sie Metaboxen an verschiedene Stellen auf dem Bildschirm
- Fügen Sie Ihre eigene benutzerdefinierte Meta-Box hinzu, um Benutzern zu helfen
Dazu werde ich ein Plugin erstellen. Wenn Sie nach Abschluss von Teil 1 dieser Serie bereits ein Plugin erstellt haben, möchten Sie möglicherweise lieber den Code aus diesem Tutorial zu diesem Plugin hinzufügen, um eine allumfassende Funktionalität zu erhalten Plugins für Ihre Verwaltungsanpassung.
Was Sie zum Abschließen dieses Tutorials benötigen
Um dieses Tutorial abzuschließen, benötigen Sie:
- WordPress-Installation
- Besuchen Sie den Plugins-Ordner Ihrer Website, um Plugins hinzuzufügen
- Texteditor zum Erstellen von Plugins
Plugin einrichten
Am Anfang des Plugins füge ich folgende Zeilen hinzu:
/* Plugin Name: WPTutsPlus Customize the Admin Part 2 - The Dashboard Plugin URI: https://rachelmccollin.co.uk Description: This plugin supports the tutorial in WPTutsPlus. It customizes the WordPress dashboard. Version: 1.0 Author: Rachel McCollin Author URI: http://rachelmccollin.com License: GPLv2 */
1. Entfernen Sie unnötige Meta-Boxen
Der erste Schritt besteht darin, alle Meta-Boxen zu entfernen, die wir nicht benötigen. Dies funktioniert nur für Benutzer mit niedrigeren Rollen als „Admin“, da ich als Administrator weiterhin Zugriff auf alle WordPress-Dashboards haben möchte.
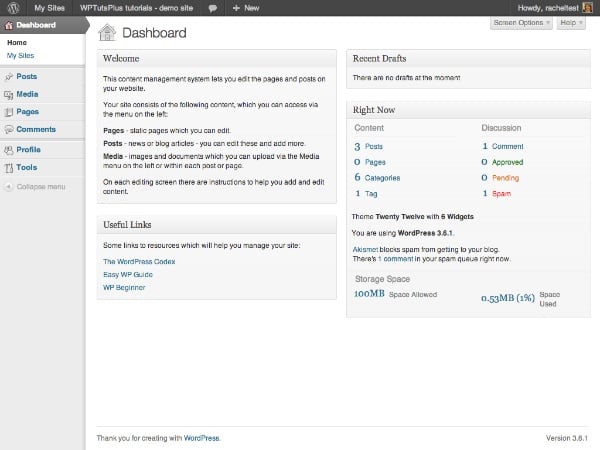
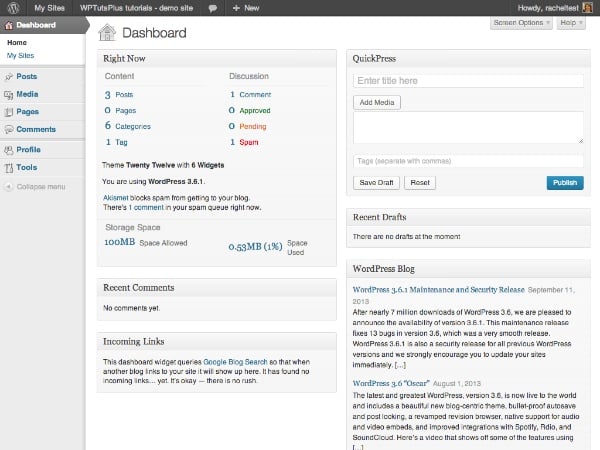
Ich würde damit beginnen, mir anzusehen, was Benutzer mit der Rolle „Editor“ sehen, wenn sie auf das Dashboard zugreifen:

Es gibt so viele Inhalte, dass Benutzer nach unten scrollen müssen, um sie zu sehen, und viele davon sind für Benutzer, die mit WordPress nicht vertraut sind, nutzlos. Wenn Ihre Website außerdem keine Kommentare oder Pingbacks verwendet, sind diese Meta-Boxen keine große Hilfe.
Also werde ich Folgendes verschieben:
- Neueste Kommentare
- Eingehender Link
- Schnellnachrichten
- WordPress-Blog
- Andere WordPress-Neuigkeiten
Um diese Meta-Boxen für andere Benutzer als Administratoren zu entfernen, fügen Sie Folgendes zu Ihrem Plugin hinzu:
// remove unwanted dashboard widgets for relevant users
function wptutsplus_remove_dashboard_widgets() {
$user = wp_get_current_user();
if ( ! $user->has_cap( 'manage_options' ) ) {
remove_meta_box( 'dashboard_recent_comments', 'dashboard', 'normal' );
remove_meta_box( 'dashboard_incoming_links', 'dashboard', 'normal' );
remove_meta_box( 'dashboard_quick_press', 'dashboard', 'side' );
remove_meta_box( 'dashboard_primary', 'dashboard', 'side' );
remove_meta_box( 'dashboard_secondary', 'dashboard', 'side' );
}
}
add_action( 'wp_dashboard_setup', 'wptutsplus_remove_dashboard_widgets' );
Indem überprüft wird, ob der Benutzer einen manage_options 能力(该能力仅由管理员拥有),针对管理员以下的用户角色。然后它删除元框,最后将函数附加到 wp_dashboard_setup-Hook hat.
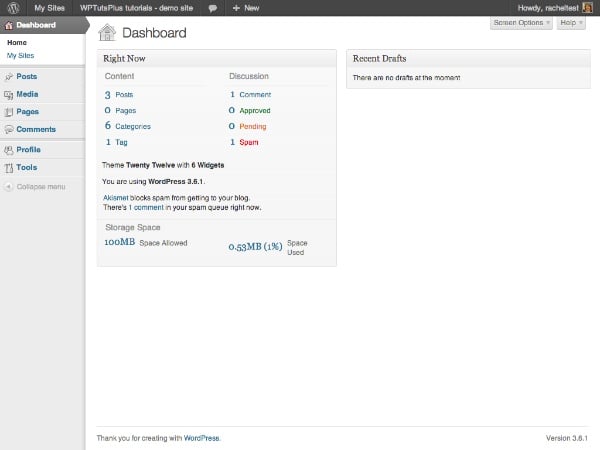
Das Armaturenbrett sieht jetzt viel sauberer aus:

Vielleicht etwas zu spärlich! Keine Sorge, ich zeige Ihnen bald, wie Sie einige neue Meta-Boxen hinzufügen.
Aber zuerst werde ich die Meta-Box „sofort“ verschieben, weil ich oben links eine weitere Meta-Box hinzufügen möchte.
2. Mobile Dashboard-Metabox
Mobile Dashboard-Meta-Boxen können Ihnen dabei helfen, Ihr Dashboard relevanter für Ihre Website zu machen, indem Sie die Meta-Boxen priorisieren, die Sie oder Ihre Benutzer am häufigsten verwenden müssen. Ich verschiebe das Metafeld „Jetzt gerade“ nach rechts.
Fügen Sie in Ihrem Plugin den folgenden Code hinzu:
// Move the 'Right Now' dashboard widget to the right hand side
function wptutsplus_move_dashboard_widget() {
$user = wp_get_current_user();
if ( ! $user->has_cap( 'manage_options' ) ) {
global $wp_meta_boxes;
$widget = $wp_meta_boxes['dashboard']['normal']['core']['dashboard_right_now'];
unset( $wp_meta_boxes['dashboard']['normal']['core']['dashboard_right_now'] );
$wp_meta_boxes['dashboard']['side']['core']['dashboard_right_now'] = $widget;
}
}
add_action( 'wp_dashboard_setup', 'wptutsplus_move_dashboard_widget' );
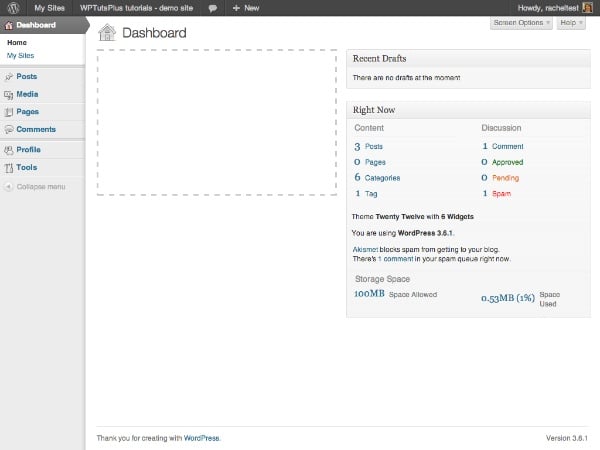
Dadurch wird das Metafeld „Jetzt“ von seiner „normalen“ Position links in seine „rechte“ Position verschoben, wie im Screenshot gezeigt:

Der nächste Schritt besteht darin, die Lücke auf der linken Seite mit ein paar benutzerdefinierten Meta-Boxen zu füllen.
3. Neue Dashboard-Metabox hinzugefügt
Das Hinzufügen einer Meta-Box zu Ihrem Dashboard umfasst zwei Schritte:
- Verwenden Sie den Haken
wp_add_dashboard_widget()函数定义小部件的参数 - 它的 ID、标题和定义其内容的回调函数。通过wp_dashboard_setup, um diese Funktion zu aktivieren. - Schreiben Sie eine Rückruffunktion, um den Inhalt der Meta-Box zu definieren.
In diesem Fall füge ich neue Meta-Boxen für alle Benutzer hinzu, sodass ich die Benutzerfunktionalität nicht überprüfe. Wenn Sie möchten, kopieren Sie einfach den Code, den Sie im vorherigen Abschnitt verwendet haben (oder kopieren Sie alles in diesem Tutorial). für manage_options Original-Testteil der Funktionalität).
Fügen Sie in Ihrem Plugin Folgendes hinzu:
// add new dashboard widgets
function wptutsplus_add_dashboard_widgets() {
wp_add_dashboard_widget( 'wptutsplus_dashboard_welcome', 'Welcome', 'wptutsplus_add_welcome_widget' );
wp_add_dashboard_widget( 'wptutsplus_dashboard_links', 'Useful Links', 'wptutsplus_add_links_widget' );
}
function wptutsplus_add_welcome_widget(){ ?>
This content management system lets you edit the pages and posts on your website.
Your site consists of the following content, which you can access via the menu on the left:
<ul>
<li><strong>Pages</strong> - static pages which you can edit.</li>
<li><strong>Posts</strong> - news or blog articles - you can edit these and add more.</li>
<li><strong>Media</strong> - images and documents which you can upload via the Media menu on the left or within each post or page.</li>
</ul>
On each editing screen there are instructions to help you add and edit content.
<?php }
function wptutsplus_add_links_widget() { ?>
Some links to resources which will help you manage your site:
<ul>
<li><a href="http://wordpress.org">The WordPress Codex</a></li>
<li><a href="http://easywpguide.com">Easy WP Guide</a></li>
<li><a href="http://www.wpbeginner.com">WP Beginner</a></li>
</ul>
<?php }
add_action( 'wp_dashboard_setup', 'wptutsplus_add_dashboard_widgets' );
Dadurch werden zwei neue Metafelder auf der linken Seite des Dashboard-Bildschirms hinzugefügt. Sie haben jetzt ein individuelles Dashboard!
Zusammenfassung
In diesem Tutorial haben Sie gelernt, wie man drei Dinge macht:
- Meta-Box aus dem Dashboard entfernen
- Meta-Boxen von einem Teil des Dashboards in einen anderen verschieben
- Neue Dashboard-Metabox hinzufügen
Was Sie Ihrer Meta-Box hinzufügen, bleibt Ihnen überlassen. Sie können Links zu Schulungsvideos einfügen, Benutzern bei der Bearbeitung ihrer Websites helfen oder Links zu Ihrem eigenen Blog oder Ihrer eigenen Website hinzufügen. Oder Sie können dort einfach Ihre Gedanken für den Tag eintragen – was auch immer für Sie funktioniert!
Das obige ist der detaillierte Inhalt vonPersonalisieren Sie Ihr WordPress-Administratorerlebnis – Dashboard. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

