Heim >Web-Frontend >js-Tutorial >Die 15 besten JavaScript-Kalender- und Veranstaltungskalender-Skripte für 2023
Die 15 besten JavaScript-Kalender- und Veranstaltungskalender-Skripte für 2023
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2023-08-30 18:05:052077Durchsuche
Es gibt viele Gründe, warum Sie ein Kalenderskript auf Ihrer Website verwenden möchten. Am häufigsten werden diese zum Auflisten und Planen von Ereignissen verwendet. Eine andere Verwendung besteht darin, einen Link bereitzustellen, um alle an einem bestimmten Tag veröffentlichten Blogbeiträge oder Nachrichtenereignisse aufzulisten. In einigen Fällen suchen Sie möglicherweise nur nach einer Auswahl für Datums- und Zeitbereiche.
Unter Berücksichtigung all dieser Anwendungsfälle habe ich eine Liste einiger der beliebtesten JavaScript-Kalenderskripte auf CodeCanyon erstellt.
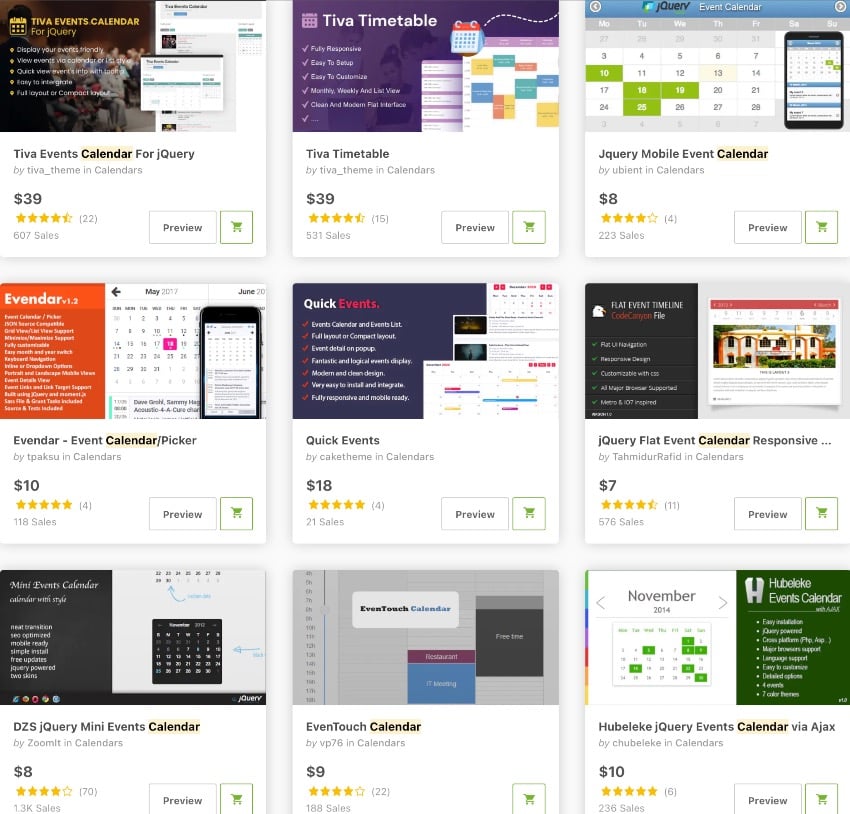
Das meistverkaufte JavaScript-Kalender- und Veranstaltungskalenderskript auf CodeCanyon
Holen Sie sich eines dieser Skripte und fügen Sie Ihrer Website oder App einen JavaScript-Kalender hinzu. Diese Skripte bieten viele Funktionen zu einem günstigen Preis. Wenn Sie eines davon kaufen, erhalten Sie außerdem lebenslange kostenlose Updates und sechs Monate kostenlosen Support, um Ihnen den Einstieg zu erleichtern.

Bestes JavaScript-Kalender- und Veranstaltungskalender-Skript
In diesem Beitrag teile ich meine Auswahl für einige der besten JavaScript-Kalenderskripte und -Plugins des Jahres 2023.
1. DZS jQuery Mini-Veranstaltungskalender

Wenn Sie nach einem JavaScript-Kalenderskript suchen, das auf allen Bildschirmgrößen gut aussieht und viele Funktionen bietet, dann ist das DZS jQuery Mini Event Calendar-Plugin die perfekte Wahl für Sie.
Es ist einfach einzurichten und wird mit einer ausführlichen Dokumentation geliefert, die Ihnen hilft, wenn Sie nicht weiterkommen. Es ist außerdem hochgradig anpassbar und SEO-freundlich.
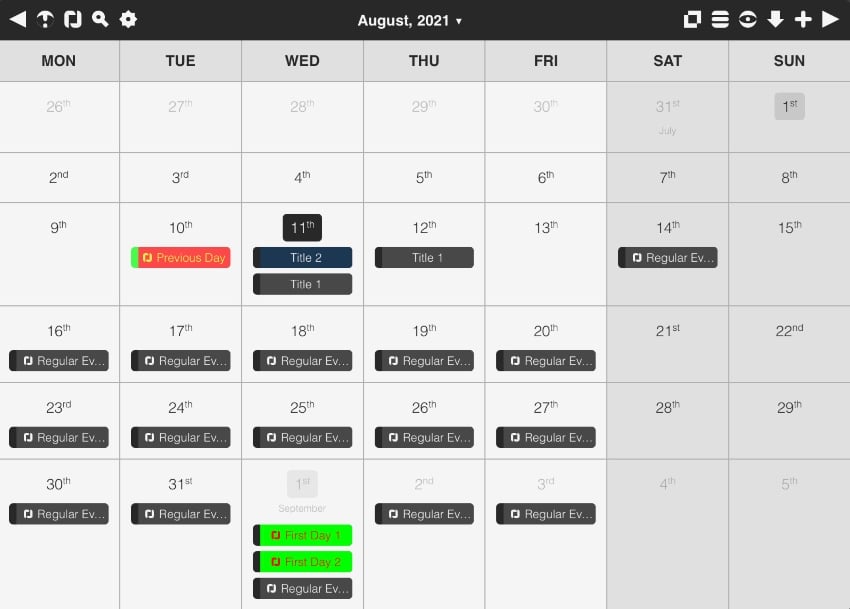
Es stehen Ihnen viele Modi und Skins zur Verfügung, die Sie je nach Bedarf verwenden können. Einige Ereignisse, die Sie in Ihrem Kalender markieren, sind wichtiger als andere. Mithilfe des important-Tags können Sie leicht zwischen wichtigen und routinemäßigen Ereignissen unterscheiden. Das Plugin zeigt wichtige Ereignisse in Rot und regelmäßige Ereignisse in Blau an.
Ein weiteres Plugin namens DZS Tooltip Plugin wurde in dieses Skript integriert, um eine bessere Benutzererfahrung zu bieten. Die von Ihnen erstellten Tooltips können HTML enthalten, was sie sehr leistungsstark und flexibel macht. Sie können dem Tooltip grundsätzlich jede Art von Inhalt (auch Videos) hinzufügen.
Dieser Kalender ist in drei verschiedenen Skins erhältlich: Clean, Aurora und Black. Sie können den Skin auswählen, der am besten zu Ihrem Thema passt, und Ereignisse als Tooltips oder sanfte Gleitanimationen anzeigen.
Zusätzlich zum Veranstaltungskalender funktioniert dieses Skript in zwei weiteren Modi. Der erste Modus ist eine einfache Datumsauswahl. Der zweite Modus ist interessanter, da er es Ihnen ermöglicht, ein Datum auszuwählen und dann alle verknüpften Elemente für dieses Datum anzuzeigen – beispielsweise Blog-Beiträge.
Vergessen Sie nicht, sich die Demoseite des Skripts anzusehen. Ich glaube, Sie werden die Funktionen dieses Plugins lieben.
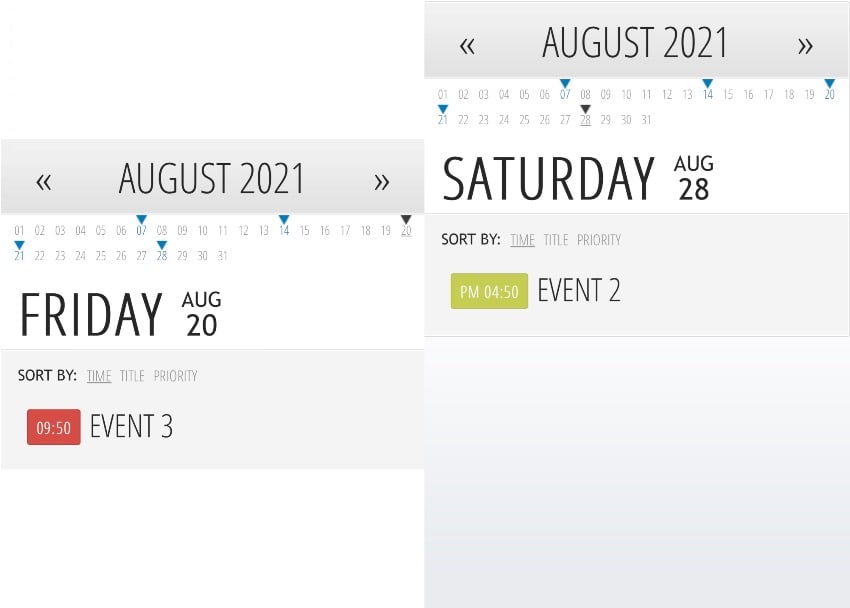
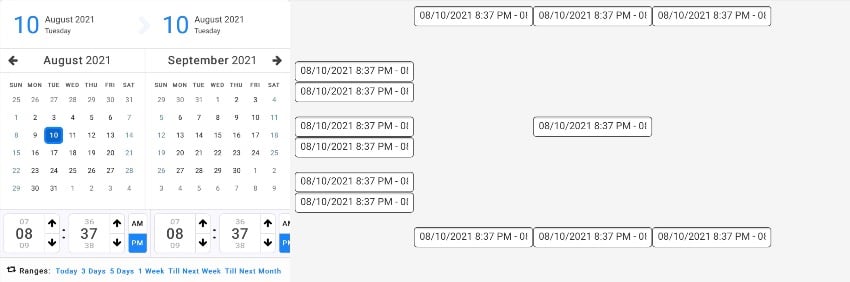
2. Einfacher Veranstaltungskalender

Das nächste Skript auf unserer Liste ist der hoch bewertete Simple Events Calendar. Es basiert auf jQuery und unterstützt mehrere Sprachen.
Das erste, was Ihnen an diesem Plugin auffällt, ist sein sehr einfaches, aber attraktives Design. Um Platz zu sparen, werden oben alle Tage des Monats in kleiner Schrift angezeigt, der ausgewählte Tag in größerer Schrift.
Ereignisse für das ausgewählte Datum werden unten angezeigt. Benutzer können Ereignisse nach Zeit, Titel oder Priorität sortieren. Alle Termine mit angehängten Veranstaltungen sind mit Pfeilen markiert, sodass Sie leicht erkennen können, welche Termine derzeit leer sind, und Ihren Zeitplan entsprechend planen können.
Mit diesem Skript können Sie wiederkehrende Ereignisse erstellen. Das bedeutet, dass Sie ganz einfach Ereignisse hinzufügen können, die sich wöchentlich, monatlich oder jährlich wiederholen.
Das Skript bietet Ihnen außerdem Zugriff auf einige Methoden und Ereignisrückrufe, um die Funktionalität Ihres Kalenders zu erweitern oder Sie bei der Integration in den Rest Ihrer Website zu unterstützen.
Sie können alle Funktionen des Plugins auf der Demoseite ausprobieren, die auch eine kurze Installationsanleitung bietet.
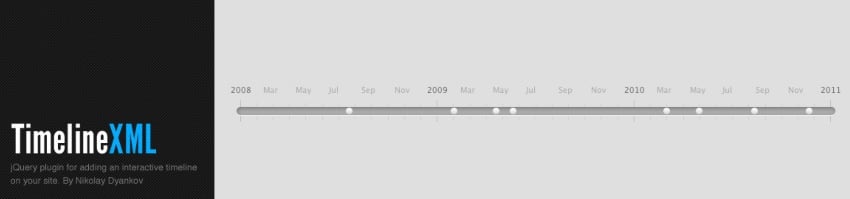
3. Timeline-XML

TimelineXML ist die perfekte Ergänzung für Ihren Blog, Ihr Magazin, Ihre Nachrichten-Website, Ihr Portfolio und mehr. Dieses Skript nimmt zeitgestempelte Inhaltsausschnitte und platziert sie auf der Zeitleiste. Das Beste an TimelineXML ist seine Flexibilität. Hier ist eine Liste der Dinge, die es tun kann:
- Unterstützt Zeitspannen von einem Jahr bis zu Tausenden oder sogar Millionen von Jahren
- Unterstützt vormoderne Daten: 1000 v. Chr., 50.000 v. Chr.
- Akzeptiert Inhalte in Form von XML-Dateien oder HTML-Code
- Verhindern Sie, dass sich benachbarte Ereignisse überschneiden
- Sehr anpassbar in Funktion und Stil
- Verfügt über vier einzigartige Designs: Basic, Modern, Dark und Stylish
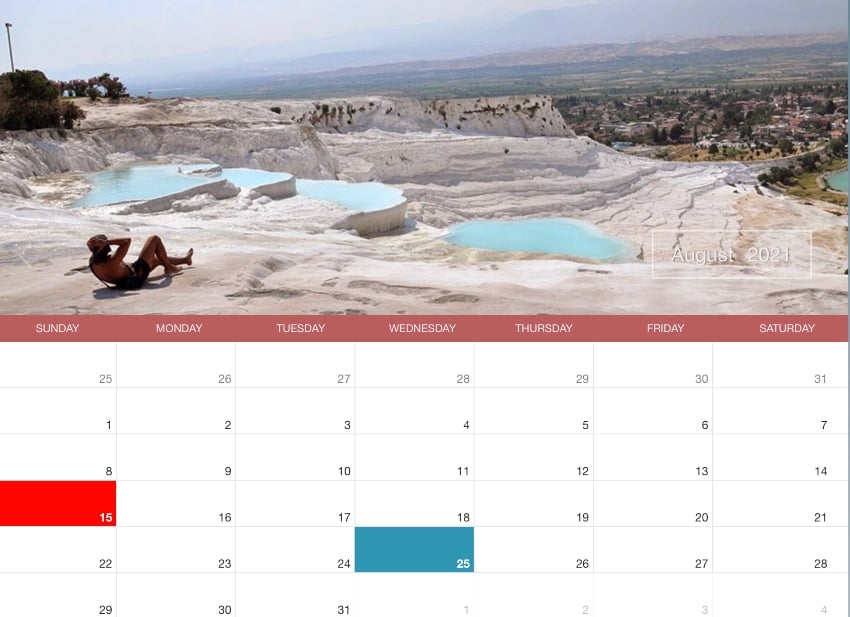
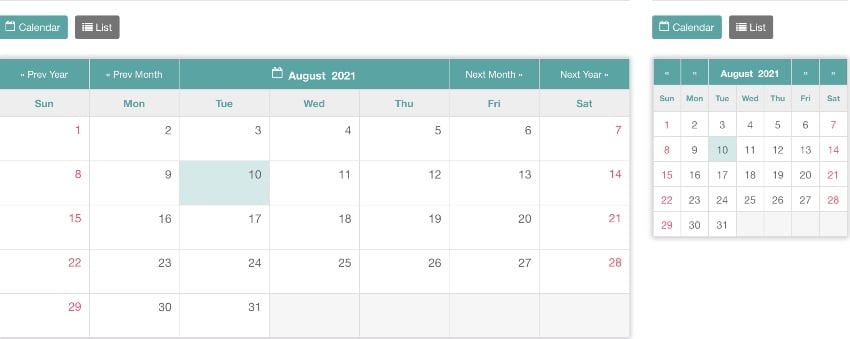
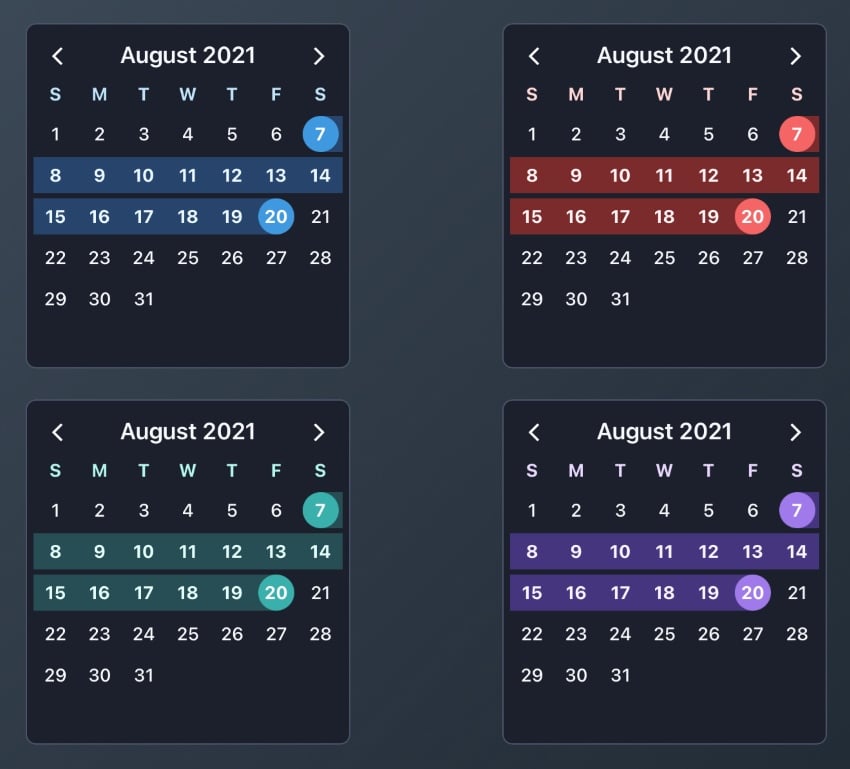
4. Tiwa-Veranstaltungskalender

Tiva Event Calendar bietet eine einzigartige und einfache Lösung zum Verfolgen verschiedener Ereignisse in Ihrem Zeitplan.
Dieses Skript unterscheidet sich von den beiden vorherigen Veranstaltungskalendern. Möglicherweise ist Ihnen aufgefallen, dass sowohl der Simple Event Calendar als auch der DZS jQuery Event Calendar nur das Datum der Veranstaltung im Kalender markieren. Weitere Informationen werden Ihnen vorab nicht mitgeteilt. Das bedeutet, dass Sie auf ein Datum klicken müssen, um die Veranstaltung tatsächlich anzusehen.
Das kompakte Layout in diesem Plugin funktioniert auch auf ähnliche Weise und zeigt Ereignisse nur an, wenn Sie mit der Maus über ein Datum fahren. Im vollständigen Layout des Plugins werden jedoch auch die Veranstaltungstitel angezeigt, sodass Sie nicht auf jedes Datum klicken müssen, um die Ereignisse dieses Tages anzuzeigen. Sie können jedoch weiterhin auf Ereignisse klicken, um weitere Details dazu anzuzeigen.
Eine weitere nette Funktion dieses Skripts ist, dass Ereignisse farblich gekennzeichnet sind. Sie können verschiedenen Arten von Veranstaltungen, beispielsweise Partys oder Geschäftstreffen, unterschiedliche Farben zuweisen. Dadurch können Sie ganz einfach einen Überblick über Ihren Zeitplan erhalten, indem Sie einfach den Kalender durchsuchen, ohne auf jedes Datum klicken zu müssen.
Sowohl das vollständige als auch das kompakte Layout umfassen eine Kalenderansicht und eine Listenansicht. In der Kalenderansicht werden alle Tage des Monats wie in einem normalen Kalender angezeigt. Die Listenansicht hingegen listet nur alle Ereignisse für diesen Monat auf. Sie können alle diese Vorgänge auf der Demoseite sehen.
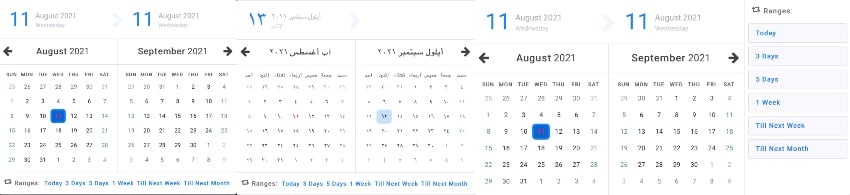
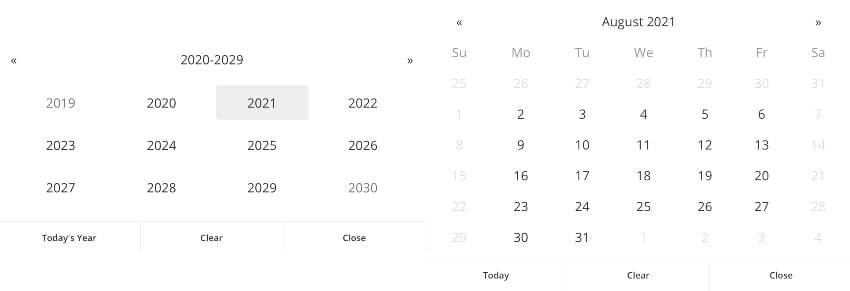
5. Calentim: Auswahl des Datums-/Zeitbereichs

Im Gegensatz zu anderen Plugins auf der Liste ist Calentim Date Time Range Picker überhaupt kein Eventkalender-Plugin, sondern konzentriert sich lediglich darauf, ein großartiger Datums- und Zeitbereichspicker zu sein.
Mit seinem engen Fokus hat dieses Plugin in dieser speziellen Nische viel zu bieten. Das Beste an diesem Skript ist, dass der Selektor auf allen Bildschirmgrößen gut aussieht.
Es ist aufgrund seines reaktionsschnellen Designs und der Verwendung von Gesten wie Touch-Swipe-Unterstützung für mobile Geräte geeignet. Dank des durchdachten Designs des Plugins ist es beispielsweise einfach, zwischen Monaten und Jahren zu wechseln.
Es lässt sich auch einfach anpassen, sodass Sie jedes UI-Element ausblenden und unerwünschte Funktionen deaktivieren können.
Das Plugin unterstützt 109 verschiedene Sprachen. Dies bedeutet im Grunde, dass das Skript höchstwahrscheinlich über integrierte Unterstützung für die Sprachen verfügt, die Ihre Kunden verwenden.
Viele weitere Funktionen des Skripts werden auf der Demoseite des Plugins erwähnt. Probieren Sie einfach die Beispiele auf der Seite aus. Ich bin sicher, dass Sie alle Funktionen finden, die Sie von einem Kalender-Plugin zur Datumsbereichsauswahl erwarten.
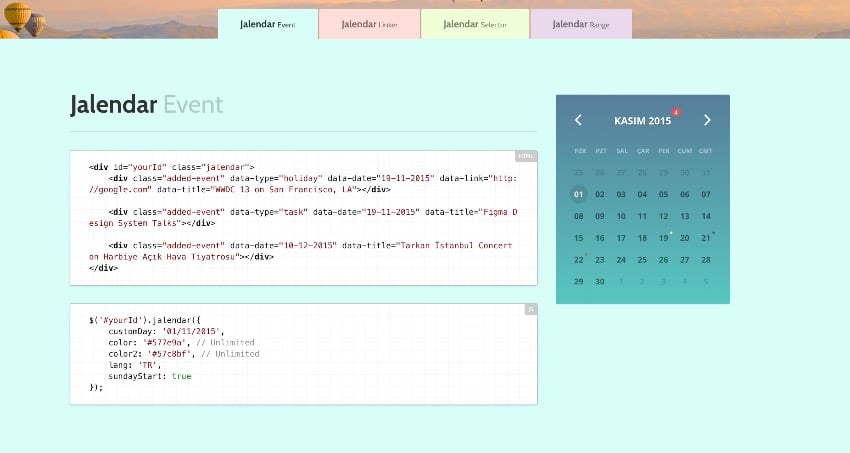
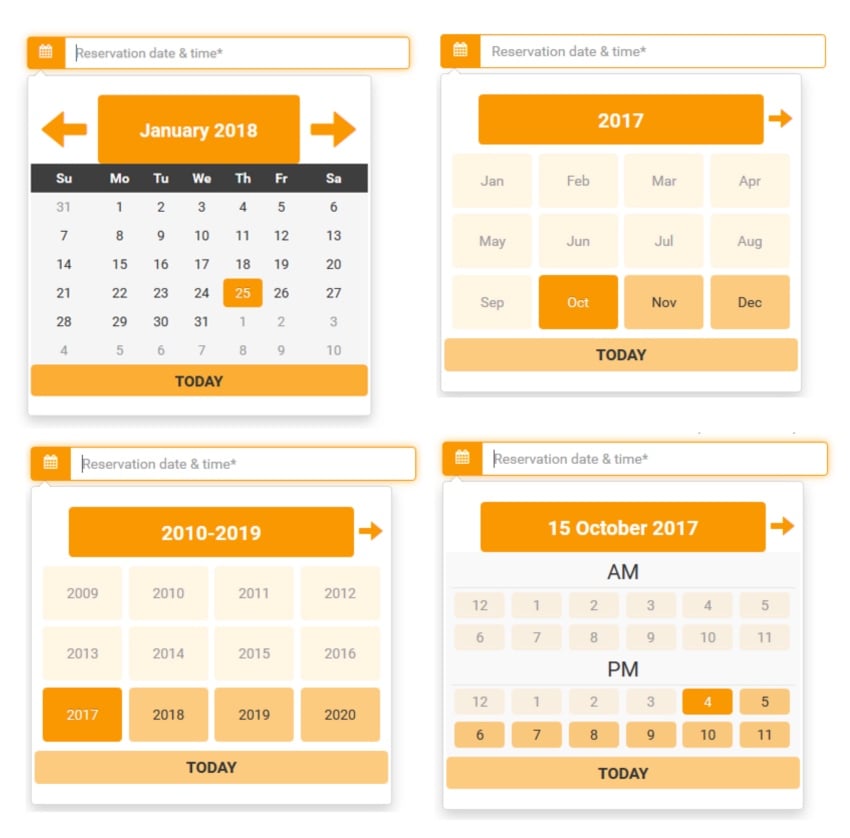
6. Jalendar 2 Kalendersuite

Jalendar 2 Calendar Kit ist ein jQuery-basiertes Plugin, das viele verschiedene Funktionen bietet. Einer der größten Vorteile ist die einfache Anpassung. Sie können beispielsweise schnell die Farbe des Kalenderhintergrunds und die Farbe des Tages, der Woche oder des Jahres ändern. Das bedeutet, dass das Plugin auf Ihrer Website nie fehl am Platz erscheint. Sie können alle Farbwerte ganz einfach ändern, damit sie zu Ihrem Farbschema passen.
Die Gesamtzahl der Ereignisse für jeden Monat wird in einer Benachrichtigungsblase angezeigt und das Datum ist mit einem kleinen farbigen Punkt markiert. Wenn Sie auf ein Datum klicken, werden alle Ereignisse für dieses bestimmte Datum angezeigt.
Sie können dieses Plugin auf vier verschiedene Arten verwenden. Sie können es als Veranstaltungskalender, Datumsauswahl oder Datumsbereichsauswahl verwenden. Die vierte Verwendung dieses Plugins ist als Datumslinker. Dadurch können Sie verschiedenen Links unterschiedliche Daten zuweisen. Dies ist nützlich, wenn Sie möchten, dass Benutzer einen Blog-Beitrag ab einem bestimmten Datum öffnen.
Eine weitere nette Funktion dieses Skripts ist, dass es 13 verschiedene Sprachen unterstützt. Sollten Ihre Kunden kein Englisch verstehen, können Sie bei der Erstellung Ihres Veranstaltungskalenders aus 12 weiteren Sprachen wählen.
7. Caleran: Datumsbereichsauswahl

Caleran: Die Datumsbereichsauswahl verfügt über eine Bereichsauswahlfunktion und ist somit eine effektive Datumsbereichsauswahl, die Sie als Buchungstool auf Ihrer Website verwenden können, um Ihren Kunden das Leben zu erleichtern. Es funktioniert nahtlos auf allen modernen Browsern und Mobilgeräten. Es unterstützt sogar Hoch- und Querformat-Layouts. Sie können ihn auch als Einzelkalender zur Datumsauswahl verwenden, der inline auf Ihrer Website oder als Dropdown-Menü neben der Eingabe angezeigt werden kann.
Caleran wird mit den Bibliotheken jQuery und Moment.js erstellt. Es verfügt über zahlreiche Anpassungsoptionen, die Sie auf den Seiten „Einstellungen“ und „Ereignisse“ finden. Das Skript unterstützt die Übersetzung und kann in über 100 Sprachen lokalisiert werden.
8. Vollbild-Datumsauswahl: jQuery-Plugin

Dieses hochgradig anpassbare jQuery-Plugin zur Datumsauswahl bietet eine schnelle und einfache Möglichkeit, Datumsangaben in Eingabetextfeldern zu verwalten. Es verfügt über CSS3-Effekte, die Ihren Kalender zum Leben erwecken, unabhängig davon, welche Sprache oder welchen Browser Sie verwenden. Das Plugin unterstützt Touch und Swipe und ist somit perfekt für mobile Geräte geeignet.
9. SmartCalendar: Mehrzweckkalender zur Datums- und Uhrzeitauswahl

SmartCalendar ist ein reaktionsfähiges, vielseitiges jQuery-Plugin zur Datums- und Uhrzeiteingabeauswahl, das problemlos in Ihren Kalender integriert werden kann. Farben lassen sich mit ausführlicher Dokumentation einfach einrichten und anpassen. Der vollständige Kalender verfügt über eine Inline- und Dropdown-Option und kann problemlos zwischen Monaten und Jahren wechseln. Es sieht auf allen Geräten und modernen Browsern großartig aus und Sie können es in mehrere Sprachen übersetzen.
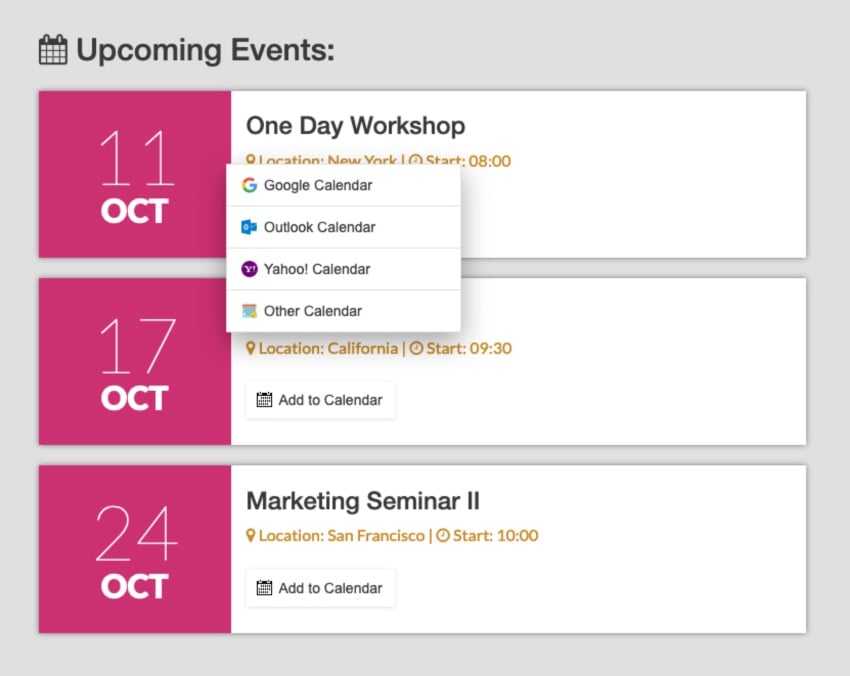
10. AddToCalendar: Fügen Sie Ereignisse zu Ihrem Kalender hinzu

AddToCalendar ermöglicht Benutzern das einfache Hinzufügen Ihrer Veranstaltung oder Ihres Workshops zu ihrem Kalender. Fügen Sie einfach die Schaltfläche „Zum Kalender hinzufügen“ hinzu, um die Einrichtung und Integration in Ihre Website oder App zu vereinfachen. Dieses mit jQuery erstellte, leicht anpassbare Plugin unterstützt Zeitzonen und mehrere Kalenderanbieter, darunter Google Kalender, Outlook, Yahoo Kalender und iCalendar. Dieser jQuery-Kalender ist gut dokumentiert und enthält gut kommentierte Dateien.
Kostenloser JavaScript-Kalender und JavaScript-Ereigniskalender
Kalender

Elegantes Kalender- und Datumsauswahl-Plugin für Vue.js. Schauen Sie es sich auf GitHub an!
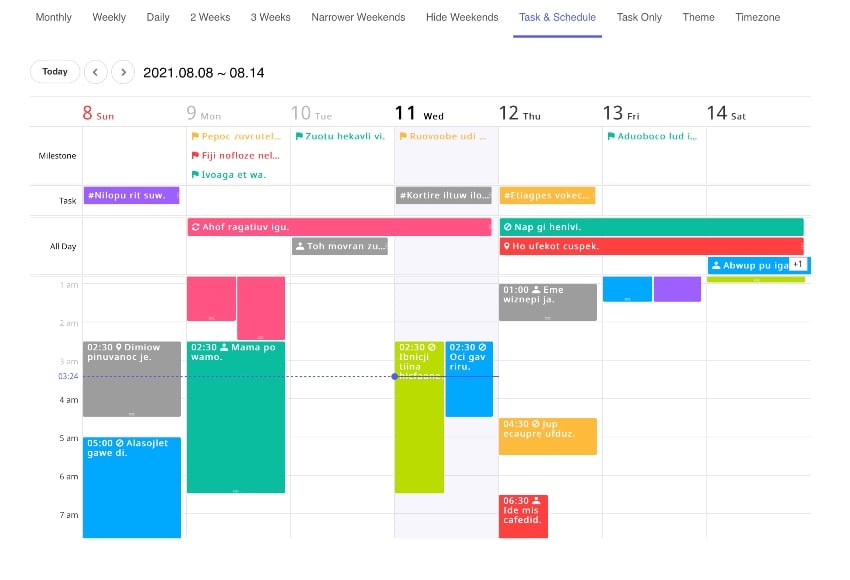
tui.kalender

tui.calendar ist eine leistungsstarke Kalenderbibliothek mit vollem Funktionsumfang zur Anzeige benutzerdefinierter Ereignisse, Zeitpläne und Aufgaben in Tages-, Wochen- und Monatsansichten.
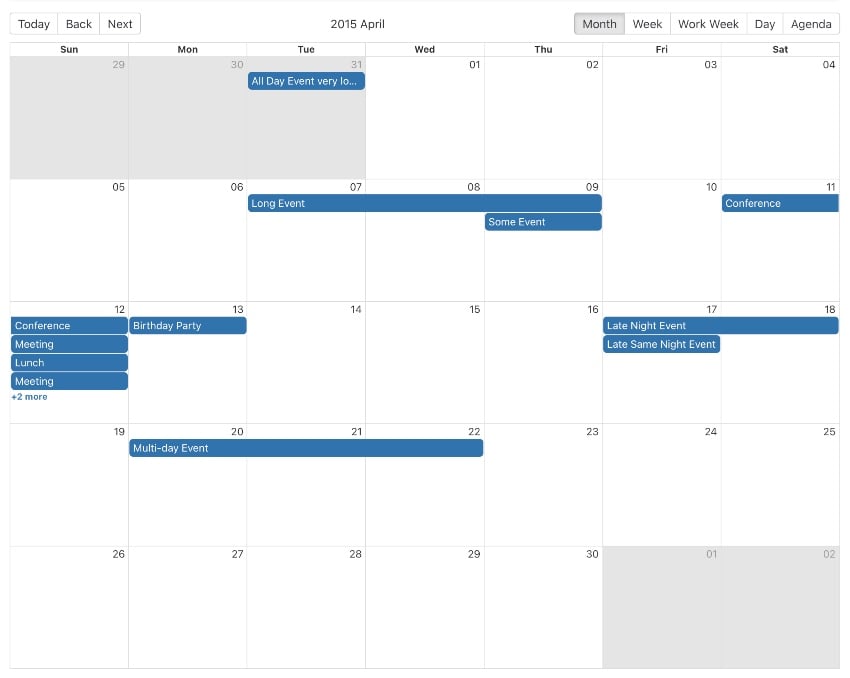
Reaktionsgroßer Kalender

Dieser Veranstaltungskalender wurde mit React erstellt und verwendet Flexbox. Es ist für moderne Browser optimiert. Schauen Sie sich das GitHub-Projekt an, um loszulegen.
calendar.js

Calendar.js ist eine voll funktionsfähige JavaScript-Bibliothek für Veranstaltungskalender, mit der Sie Ereignisse (z. B. geplante Aufgaben und Termine) in einer reaktionsfähigen Kalenderoberfläche anzeigen und verwalten können.
Mit diesem reaktionsschnellen JavaScript-Kalender mit vollem Funktionsumfang können Sie Ereignisse anzeigen und verwalten. Im Popup-Fenster können Sie Ereignisse hinzufügen oder löschen und Ereignisse bearbeiten. Sie können Ereignisse auch in JSON, Text, XML, CSV, iCal, Markdown oder HTML exportieren.
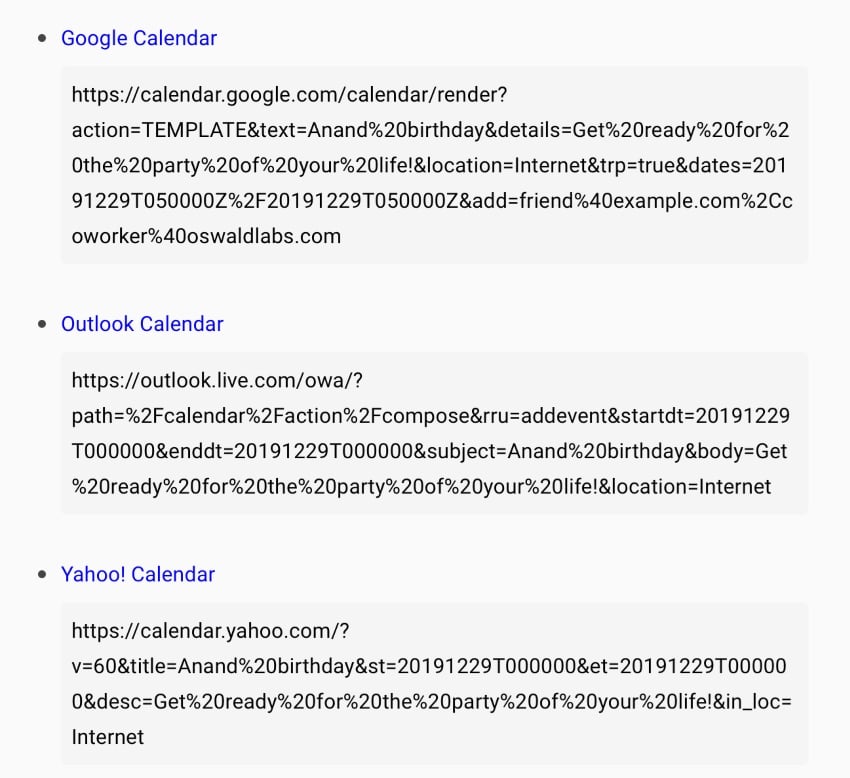
Kalender-Link

Kalender-Links Die JavaScript-Bibliothek generiert automatisch Kalender-Links basierend auf den von Ihnen bereitgestellten Ereignissen, sodass Sie Ereignisse zu Google Kalender, Yahoo Kalender, Microsoft Outlook, Office 365 und iCalendar hinzufügen können.
Dinge, die Sie bei der Auswahl eines JavaScript-Kalender-Plugins beachten sollten
Preis
Premium-JavaScript-Kalender-Plugins gibt es in verschiedenen Preisklassen. Wählen Sie also eines aus, das innerhalb Ihres Budgets alle Funktionen bietet, die Sie benötigen.
Mobilfreundlich
Über 80 % der Benutzer greifen über ein mobiles Gerät auf Ihre Website oder App zu. Wählen Sie daher ein Kalender-Plugin, das auf jedem Gerät (Desktop, Tablet oder Smartphone) effektiv reagiert.
Kompatibilität mit modernen Browsern
Benutzer haben ihre eigenen Lieblingsbrowser, also wählen Sie ein Plugin, das mit allen modernen Browsern funktioniert.
Dokumentation
Eine gute Dokumentation ist wichtig, damit Sie Ihren Kalender einrichten und an Ihren Stil anpassen können.
Fügen Sie jetzt ein JavaScript-Kalenderskript zu Ihrer Website hinzu!
Das auf CodeCanyon verfügbare JavaScript-Kalenderskript eignet sich perfekt als Veranstaltungskalender-Plugin oder Datums- und Uhrzeitauswahl und bietet viele verschiedene Layouts und Anpassungsoptionen.

Wenn Sie mehr erfahren möchten, bietet Envato Tuts+ jede Menge Kalender-Tutorials und jQuery-Ressourcen:
Das obige ist der detaillierte Inhalt vonDie 15 besten JavaScript-Kalender- und Veranstaltungskalender-Skripte für 2023. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

