Heim >Web-Frontend >CSS-Tutorial >Mehrspaltige CSS3-Spaltenanzahleigenschaft
Mehrspaltige CSS3-Spaltenanzahleigenschaft
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2023-08-30 17:01:14923Durchsuche
Die Multi-Column Column-Count-Eigenschaft von CSS3 wird verwendet, um die Anzahl der Spalten zu berechnen, in die ein Element unterteilt werden soll.
Sie können versuchen, den folgenden Code auszuführen, um die Column-Count-Eigenschaft mithilfe von CSS zu implementieren:
Beispiel
Demo
<html>
<head>
<style>
.multi {
/* Column count property */
-webkit-column-count: 4;
-moz-column-count: 4;
column-count: 4;
/* Column gap property */
-webkit-column-gap: 40px;
-moz-column-gap: 40px;
column-gap: 40px;
/* Column style property */
-webkit-column-rule-style: solid;
-moz-column-rule-style: solid;
column-rule-style: solid;
}
</style>
</head>
<body>
<div class = "multi">
Tutorials Point originated from the idea that there exists a class of readers who respond
better to online content and prefer to learn new skills at their own pace from the comforts
of their drawing rooms. The journey commenced with a single tutorial on HTML in 2006 and
elated by the response it generated, we worked our way to adding fresh tutorials to our
repository which now proudly flaunts a wealth of tutorials and allied articles on topics
ranging from programming languages to web designing to academics and much more.
</div>
</body>
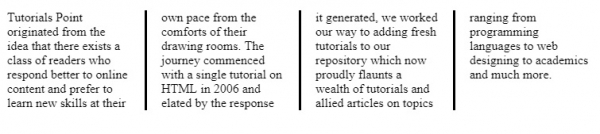
</html>Ausgabe

Das obige ist der detaillierte Inhalt vonMehrspaltige CSS3-Spaltenanzahleigenschaft. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Dieser Artikel ist reproduziert unter:tutorialspoint.com. Bei Verstößen wenden Sie sich bitte an admin@php.cn löschen
Vorheriger Artikel:Wie kann ich verhindern, dass lange Wörter mein Div zerstören?Nächster Artikel:Wie kann ich verhindern, dass lange Wörter mein Div zerstören?

