Heim >Web-Frontend >js-Tutorial >Erstellen Sie moderne Vue-Anwendungen mit Create-Vue und Vite
Erstellen Sie moderne Vue-Anwendungen mit Create-Vue und Vite
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2023-08-30 15:45:171098Durchsuche
create-vue ist ein Gerüsttool für Vue-Anwendungen. Es ersetzt die Vue-CLI als empfohlene Methode zum Erstellen von Vue SPA (Single Page Application). Heute schauen wir uns create-vue an, sehen, wie es funktioniert, und erstellen damit eine Anwendung.
create-vue Erstellen Sie automatisch neue Vue 2- oder Vue 3-Anwendungen mit Vite. Vite ist ein extrem schnelles Build-Tool, das vom Vue-Team entwickelt wurde. Vue CLI verfügt über eine eigene Build-Pipeline, die von Webpack unterstützt wird, und create-vue ist lediglich ein Gerüst für die Erstellung einer Anwendung. Dieser Ansatz bietet mehr Flexibilität, da Sie alle Plugins und Konfigurationen verwenden können, die mit Vite funktionieren, ist aber dennoch sehr einfach zu verwenden. Darüber hinaus ist create-vue aufgrund der Optimierung von Vite viel schneller als die Vue-CLI. Lassen Sie uns ohne weitere Umschweife beginnen.
Verwenden Sie Create-Vue, um Anwendungen zu erstellen
Stellen Sie zunächst sicher, dass Node.js und npm installiert sind. Sie können dies überprüfen, indem Sie npm -v:
npm -v 8.19.1
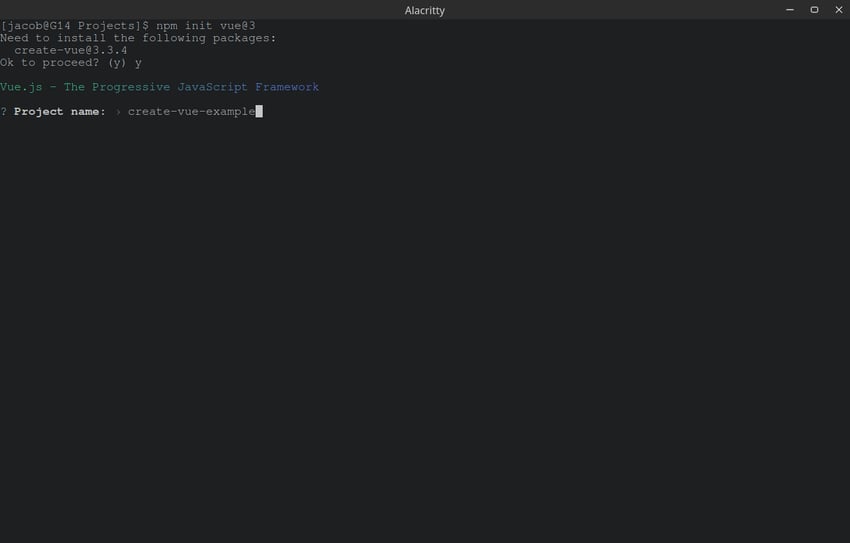
Wenn Sie Node.js nicht haben, können Sie es auf der Node.js-Downloadseite installieren. Sobald Sie dies getan haben, öffnen Sie ein Terminal in dem Ordner, in dem sich Ihr Projekt befinden soll. Dann lauf npm init vue@3. Sie werden aufgefordert, create-vue zu installieren. Dann müssen Sie noch ein paar Dinge konfigurieren, durch die ich Sie führen werde.
Zuerst müssen Sie sich für einen Namen für Ihr Projekt entscheiden. Ich habe den Namen auf create-vue-example festgelegt, aber Sie können ihn beliebig festlegen.

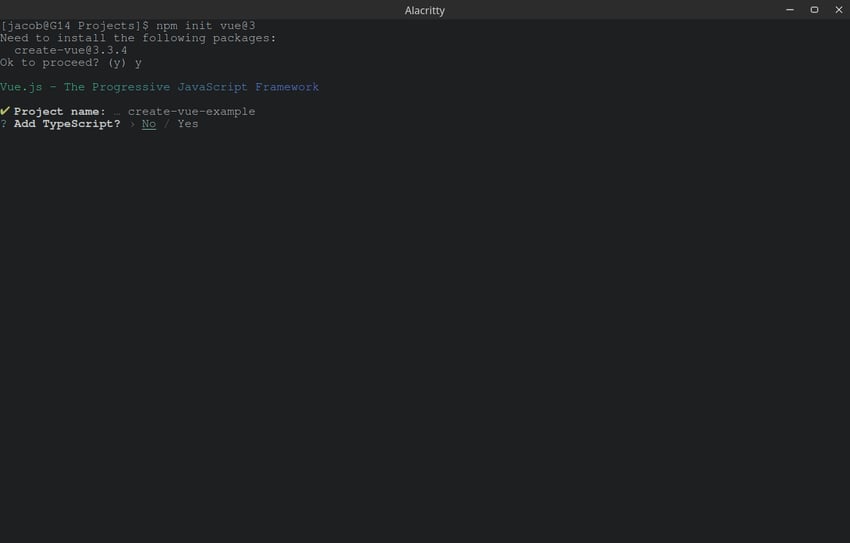
Als nächstes werden Sie von create-vue gefragt, ob Sie TypeScript verwenden möchten. Dies ist nur ein einfaches Beispiel, daher setzen wir es auf „Nein“.

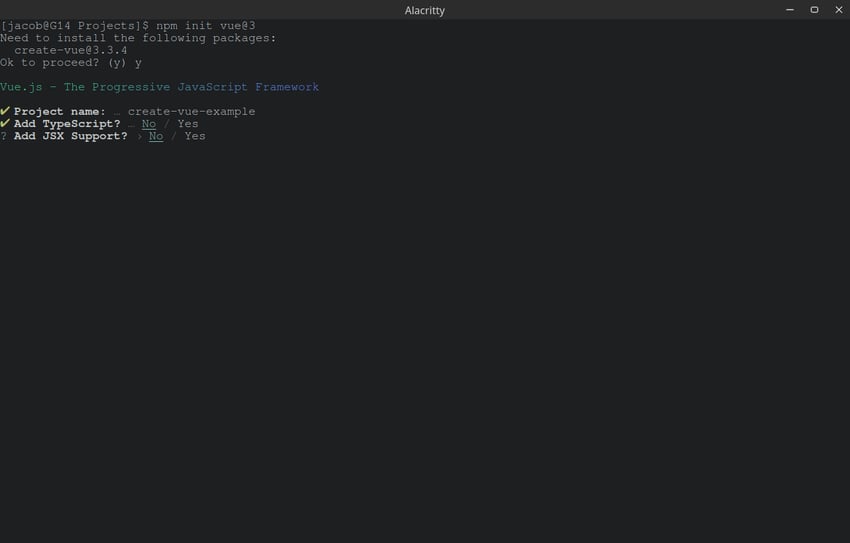
Als nächstes werden Sie gefragt, ob Sie JSX hinzufügen möchten. Auch hier gilt: Da es sich um ein einfaches Beispiel handelt, können wir nur „Nein“ sagen.

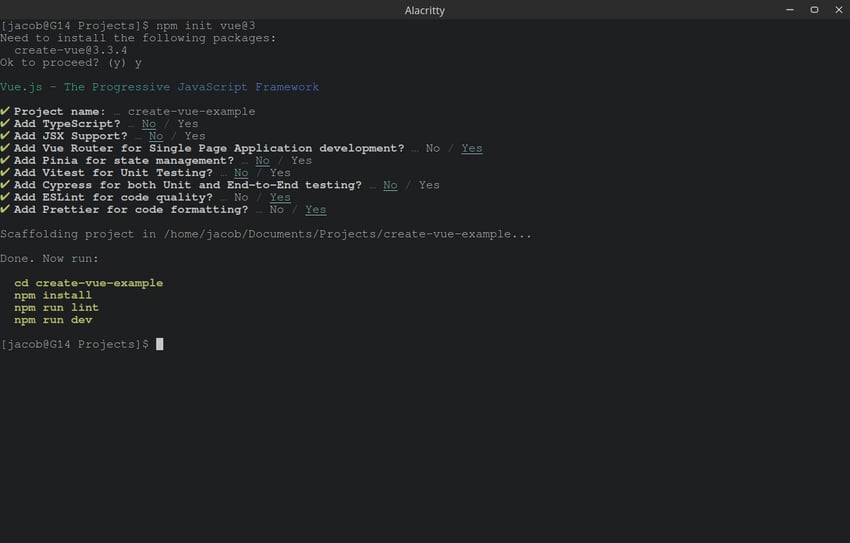
Für den Rest wählen Sie „Ja“ für Vue Router, ESLint und Prettier und „Nein“ für den Rest. Schließlich sollte Ihr Terminal so aussehen:

Befolgen Sie nun die Anweisungen und platzieren Sie cd 放入项目目录中,使用 npm install 安装其依赖项,然后运行 npm run dev. Es sollte Ihnen einen Link zu Ihrem lokalen Server geben. Klicken Sie auf den Link und Sie sollten etwa Folgendes sehen:

Herzlichen Glückwunsch! Sie haben gerade Ihre erste Vue-Anwendung mit create-vue erstellt! Wenn Sie es für die Bereitstellung erstellen möchten, können Sie npm run build ausführen. Schauen wir uns nun den Code genauer an.
Entdecken Sie den Code
Nachdem alle Einstellungen abgeschlossen sind, sollte die Dateistruktur wie folgt aussehen:
| Datei oder Ordner | Beschreibung |
|---|---|
| .vscode | Ordner zum Konfigurieren von VS-Code für die perfekte Zusammenarbeit mit dieser Anwendung. Sie können es getrost ignorieren. |
| node_modules | Enthält alle Ihre Abhängigkeiten. Normalerweise vermeiden Sie es, diesen Ordner zu berühren, da er von npm automatisch verwaltet wird. |
| src | Der gesamte Quellcode wird dort gespeichert. Die meiste Zeit werden Sie in diesem Ordner arbeiten. |
| .eslintrc.cjs | Konfigurieren Sie ESLint – ein Tool, das hilft, Fehler beim Kompilieren zu erkennen. |
| .gitignore | Sagen Sie Git, welche Dateien ignoriert werden sollen (z. B. node_modules). |
| .prettierrc.json | Konfigurieren Sie Prettier – ein Formatierungstool. |
| index.html | Dies ist die HTML-Grunddatei für Ihre Anwendung. Es wird mit Vue-Komponenten und Skripten in src gefüllt. Möglicherweise müssen Sie irgendwann etwas damit machen, aber lassen Sie es vorerst so, wie es ist. |
| package-lock.json und package.json | package.json enthält viele NPM-Konfigurationen, daher müssen Sie sie möglicherweise konfigurieren. Andererseits speichert package-lock.json nur die Paketversionsinformationen zwischen, sodass Sie nichts damit tun müssen. |
| README.md | Beschreiben Sie Ihr Projekt anderen Entwicklern in GitHub. |
| vite.config.js | Vites Hauptkonfigurationsdatei. |
接下来,让我们看一下src文件夹:
| 文件或文件夹 | 描述 |
|---|---|
| 资产 | 用于存储 CSS、图像和其他静态资源的文件夹。 |
| 组件 | 此文件夹用于(您猜对了!)Vue 组件。 |
| 路由器 | 包括 Vue Router 的所有代码,这使您的应用程序可以作为单页应用程序运行。 |
| 观看次数 | 包含应用程序的实际“页面”。 |
| App.vue 和 main.js | 分别是基础页面 shell 和渲染脚本。 |
现在我们已经查看了文件,让我们尝试使用插件自定义构建管道。
使用插件自定义构建管道
插件对于提高开发效率非常有帮助。例如,假设您想要实现 Google Fonts 中的自定义字体。您只需使用 Google Fonts 在您网站上提供的链接即可自动下载字体。然而,Google 字体可能相当慢。幸运的是,有解决方案。您可以使用 Google Webfonts Helper 之类的工具自行托管字体,但这可能需要付出很大的努力。幸运的是,插件可以解决这个问题。使用 vite-plugin-webfont-dl,您可以像平常一样链接到 Google Fonts 上的字体,并且该插件会处理所有转换。
如何添加插件
添加插件非常简单。首先,我们需要通过运行 npm install --save-dev plugin-name 来安装它,或者在本例中为 npm install --save-dev vite-plugin-web-dl。接下来,我们需要将其添加到 Vite 配置中。首先,转到 vite.config.js 并导入插件,如下所示:
import webfontDownload from 'vite-plugin-webfont-dl';
接下来,您需要将插件放入配置的 plugins 数组中。
plugins: [vue(), webfontDownload()],
现在,您的 vite.config.js 应该如下所示:
import { fileURLToPath, URL } from 'node:url'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import webfontDownload from 'vite-plugin-webfont-dl';
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue(), webfontDownload()],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
}
})
现在您只需粘贴 Google Fonts 提供给您的 HTML 即可加载字体,并且它们会自动优化!
使用环境变量
如果您想在构建过程中轻松地从代码访问配置,您可能需要使用环境变量。 Vite 允许您从文件加载变量,并在构建过程中用变量的值替换对变量的调用。例如,假设您想要轻松配置代码使用的数据库 URL。您首先需要在项目目录中创建一个 .env 文件。在该文件中,输入如下内容:
VITE_DB_URL=https://url
变量名无所谓,只要以VITE_开头即可。现在,为了在代码中访问它,您需要像这样引用它:
console.log(import.meta.env.VITE_DB_URL)
然后,当 Vite 编译你的项目时,该代码将被转换为如下内容:
console.log("https://url")
Vite还包含一些内置的环境变量,例如import.meta.env.PROD。
if (import.meta.env.PROD) {
// App is being compiled for deployment
} else {
// App is in development mode
}
结论
现在你已经了解了 create-vue 和 Vite 的方法了!这些工具让我们能够轻松搭建一个开发速度快、配置强大的Vue应用程序。如果您想了解更多信息,请查看 Vite 文档,如果您想查看其他选项,请查看 VitePress 和 Nuxt。感谢您的阅读!
Das obige ist der detaillierte Inhalt vonErstellen Sie moderne Vue-Anwendungen mit Create-Vue und Vite. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

