Heim >Web-Frontend >HTML-Tutorial >Verwenden Sie den WordPress-Medien-Uploader, um Bilder zu speichern
Verwenden Sie den WordPress-Medien-Uploader, um Bilder zu speichern
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2023-08-30 13:29:011416Durchsuche
In dieser Serie schauen wir uns an, wie man den WordPress-Medien-Uploader in ein echtes Plugin implementiert. Die Idee hinter dieser Serie und dem zugehörigen Code besteht darin, uns ein klares Verständnis davon zu vermitteln, wie sie funktioniert, wie wir sie in Zukunft verwenden und in unsere Arbeit integrieren können.
Bisher haben wir Folgendes behandelt:
- Erste Schritte mit WordPress Media Uploader
- Bilder mit dem WordPress Media Uploader hinzufügen und entfernen
In diesen Artikeln führen wir den Prozess der Erstellung eines Plugins durch, das den WordPress Media Uploader verwendet, um vorgestellte Bilder in die Fußzeile unserer Blogbeiträge (und Seiten) einzufügen.
Aber es gibt ein Problem: Das Bild wird nicht gespeichert und erscheint auch nicht im Inhalt des zugehörigen Blogbeitrags (oder der zugehörigen Seite).
In diesem Artikel machen wir dort weiter, wo wir aufgehört haben, und schließen die Implementierung des restlichen Plugins ab. Bitte beachten Sie, dass ich davon ausgehe, dass Sie die ersten beiden Artikel gelesen haben und den bisher behandelten Quellcode verstehen.
Nachdem das gesagt ist, machen wir weiter.
Ausgewähltes Bild speichern
Der Schlüssel, um sicherzustellen, dass Bilder auf dem WordPress-Frontend angezeigt werden können, ist das Speichern der von WordPress bereitgestellten Bildinformationen.
Im vorherigen Artikel haben wir einige dieser Informationen verwendet, um das Bild in der von uns erstellten Meta-Box anzuzeigen, haben die Informationen jedoch nicht tatsächlich gespeichert. Daher kann das Bild nicht im Dashboard oder im Frontend der Website angezeigt werden, da WordPress es sich nicht wirklich merkt.
Wir werden dieses Problem lösen. Konkret speichern wir folgende Felder:
- Die Bild-URL, damit wir die
srcEigenschaften des Bildes festlegen können
- Der Bildtitel, damit wir ihn als
alt属性和titleAttribut des Bildes festlegen können
Einführung in Metadaten
Als erstes müssen wir einen weiteren Container mit drei Eingabefeldern in der admin.php-Ansicht des Plugins hinzufügen. Jedes dieser Felder entspricht dem oben genannten Wert.
Schauen Sie sich den Code unten an und dann erkläre ich ihn im Detail:
<p id="featured-footer-image-meta">
<input type="text" id="footer-thumbnail-src" name="footer-thumbnail-src" value="" />
<input type="text" id="footer-thumbnail-title" name="footer-thumbnail-title" value="" />
<input type="text" id="footer-thumbnail-alt" name="footer-thumbnail-alt" value="" />
</p><!-- #featured-footer-image-meta -->
Es sollte von Anfang an leicht verständlich sein:
- Wir haben einen Container eingeführt, der mit
featured-footer-image-metagekennzeichnet ist - Enthält drei Eingabetextelemente, die jeweils einem Bildelementattribut entsprechen, das wir speichern
An diesem Punkt müssen wir zurück in die JavaScript-Datei springen, damit wir die Informationen über den Medien-Uploader an uns zurücksenden und die Eingabefelder mit diesen Informationen füllen können.
Geöffnet admin.js,然后将以下三行添加到插入 event 的处理函数底部(对于 file_frame):
// Store the image's information into the meta data fields $( '#footer-thumbnail-src' ).val( json.url ); $( '#footer-thumbnail-title' ).val( json.title ); $( '#footer-thumbnail-alt' ).val( json.title );
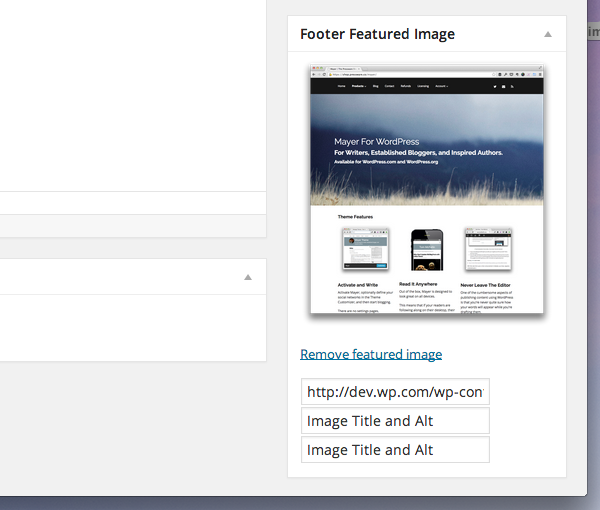
Navigieren Sie von hier aus zu Ihrem WordPress-Dashboard, fügen Sie einen neuen Beitrag hinzu oder bearbeiten Sie einen vorhandenen Beitrag und Sie sollten etwas wie das Bild unten sehen:

Angenommen, Sie haben Ihr gesamtes JavaScript direkt geschrieben, sollten Sie basierend auf den Daten, die Sie im Media Uploader bei der Auswahl eines Bildes angegeben haben, etwas Ähnliches sehen.
Bitte beachten Sie jedoch, dass der Text erhalten bleibt, wenn Sie auf „Ausgewähltes Bild entfernen“ klicken. Bevor wir diese Informationen tatsächlich speichern, finalisieren wir das JavaScript so, dass es das Eingabefeld löscht, wenn der Benutzer das Bild löscht.
Obwohl es hierfür mehrere Möglichkeiten gibt, habe ich mich für die Verwendung des folgenden Codes entschieden:
// Finally, we reset the meta data input fields
$( '#featured-footer-image-info' )
.children()
.val( '' );
Denken Sie daran, dass dies im Event-Handler des „Remove Featured Image“-Ankers erfolgen muss. Im vorherigen Artikel haben wir dieser Funktion den Namen resetUploadForm gegeben.
An diesem Punkt sollten Sie in der Lage sein, auf „Ausgewähltes Bild entfernen“ zu klicken und zu sehen, dass das Bild und die Eingabefelder zurückgesetzt wurden. Wenn Sie auf Probleme stoßen, sehen Sie sich den Quellcode im GitHub-Repository an, der zu diesem Artikel gehört (er befindet sich im Master-Zweig und wird ebenfalls mit 1.0.0 gekennzeichnet).
Metadaten speichern
Jetzt müssen wir Code in das Plugin einfügen, der die Werte der Eingabefelder bereinigt, sie mit Beiträgen verknüpft und sie in der Datenbank speichert, damit wir die Informationen in der Fußzeile jedes Beitrags anzeigen können.
Fügen Sie in der Funktion Acme_Footer_Image 的 run die folgenden Codezeilen hinzu:
add_action( 'save_post', array( $this, 'save_post' ) );
Dann müssen wir eine Funktion definieren, die dafür verantwortlich ist, den Wert des Eingabefelds tatsächlich in der Datenbank zu speichern. Über den folgenden Code gibt es zwei Dinge zu wissen:
- Wir bereinigen die Daten, bevor wir sie speichern
- Wir verknüpfen das Feld mit dem Schlüssel, der zum Anzeigen des Bildes im Frontend verwendet wird.
/**
* Sanitized and saves the post featured footer image meta data specific with this post.
*
* @param int $post_id The ID of the post with which we're currently working.
* @since 0.2.0
*/
public function save_post( $post_id ) {
if ( isset( $_REQUEST['footer-thumbnail-src'] ) ) {
update_post_meta( $post_id, 'footer-thumbnail-src', sanitize_text_field( $_REQUEST['footer-thumbnail-src'] ) );
}
if ( isset( $_REQUEST['footer-thumbnail-title'] ) ) {
update_post_meta( $post_id, 'footer-thumbnail-title', sanitize_text_field( $_REQUEST['footer-thumbnail-title'] ) );
}
if ( isset( $_REQUEST['footer-thumbnail-alt'] ) ) {
update_post_meta( $post_id, 'footer-thumbnail-alt', sanitize_text_field( $_REQUEST['footer-thumbnail-alt'] ) );
}
}
Zur Testvorbereitung müssen wir zwei weitere Änderungen an der Dashboard-Ansicht vornehmen, bevor wir Bilder im Frontend anzeigen können.
Zunächst müssen wir sicherstellen, dass die Metadaten im Eingabefeld wiedergegeben werden. Wechseln Sie zu admin.php und aktualisieren Sie es erneut, um Folgendes einzuschließen:
<p id="featured-footer-image-info">
<input type="text" id="footer-thumbnail-src" name="footer-thumbnail-src" value="<?php echo get_post_meta( $post->ID, 'footer-thumbnail-src', true ); ?>" />
<input type="text" id="footer-thumbnail-title" name="footer-thumbnail-title" value="<?php echo get_post_meta( $post->ID, 'footer-thumbnail-title', true ); ?>" />
<input type="text" id="footer-thumbnail-alt" name="footer-thumbnail-alt" value="<?php echo get_post_meta( $post->ID, 'footer-thumbnail-alt', true ); ?>" />
</p><!-- #featured-footer-image-meta -->
Hier rufen wir die Funktion get_post_meta auf, um den mit der oben deklarierten Funktion gespeicherten Wert abzurufen.
接下来,我们需要确保使用相同的值填充本系列前面创建的图像元素:
<div id="featured-footer-image-container" class="hidden">
<img src="<?php echo get_post_meta( $post->ID, 'footer-thumbnail-src', true ); ?>" alt="<?php echo get_post_meta( $post->ID, 'footer-thumbnail-alt', true ); ?>" title="<?php echo get_post_meta( $post->ID, 'footer-thumbnail-title', true ); ?>" />
</div><!-- #featured-footer-image-container -->
当然,如果元数据为空,则不会填充任何内容,并且图像将不会显示。
假设一切顺利,您应该在保存帖子时看到图像及其关联数据显示在输入字段中。同样,当您删除特色图像时,字段应该清除并且不再显示。
清理
在我们继续在前端显示图像之前,我们需要做一些小事情来清理元框的显示。
首先,我们需要确保之前类型为 text 的所有输入字段均为 hidden 类型。
<p id="featured-footer-image-info">
<input type="hidden" id="footer-thumbnail-src" name="footer-thumbnail-src" value="<?php echo get_post_meta( $post->ID, 'footer-thumbnail-src', true ); ?>" />
<input type="hidden" id="footer-thumbnail-title" name="footer-thumbnail-title" value="<?php echo get_post_meta( $post->ID, 'footer-thumbnail-title', true ); ?>" />
<input type="hidden" id="footer-thumbnail-alt" name="footer-thumbnail-alt" value="<?php echo get_post_meta( $post->ID, 'footer-thumbnail-alt', true ); ?>" />
</p><!-- #featured-footer-image-meta -->
接下来,我们需要编写一个小的 JavaScript 函数,该函数将显示图像(假设图像已保存)。该函数将检查图像 URL 的输入字段是否不是空字符串。
如果不是,那么它将显示图像。因此,我们将此函数添加到 JavaScript 文件中:
/**
* Checks to see if the input field for the thumbnail source has a value.
* If so, then the image and the 'Remove featured image' anchor are displayed.
*
* Otherwise, the standard anchor is rendered.
*
* @param object $ A reference to the jQuery object
* @since 1.0.0
*/
function renderFeaturedImage( $ ) {
/* If a thumbnail URL has been associated with this image
* Then we need to display the image and the reset link.
*/
if ( '' !== $.trim ( $( '#footer-thumbnail-src' ).val() ) ) {
$( '#featured-footer-image-container' ).removeClass( 'hidden' );
$( '#set-footer-thumbnail' )
.parent()
.hide();
$( '#remove-footer-thumbnail' )
.parent()
.removeClass( 'hidden' );
}
}
然后,在 DOM 就绪函数的上下文中调用 JavaScript 函数:
renderFeaturedImage( $ );
简而言之,当页面加载时,它会检查输入字段中是否存在 URL。如果是这样,它会渲染图像并为我们提供删除它的选项。否则,它只显示空的特色图像框。
再次强调,如果您在执行此代码时遇到问题,请务必使用本页侧边栏中的链接查看关联的 GitHub 存储库。
显示特色图像
至此,我们已经在仪表板中完成了需要做的所有事情,现在是时候在博客的前端显示图像了。为此,我们需要设置一个连接到 the_content 操作的挂钩,检查图像是否存在,如果存在,则将其附加到帖子内容中。
为此,首先将以下行添加到 Acme_Footer_Image 类的 run 方法中:
add_action( 'the_content', array( $this, 'the_content' ) );
接下来,我们需要编写一个与此操作挂钩的函数。该函数将负责检查我们是否只是一个页面(因为如果用户有 more 标签,我们不想将图像附加到帖子的页脚其内容的一部分)。
我们使用以下代码来完成此操作:
/**
* If the current post is a single post, check to see if there is a featured image.
* If so, append is to the post content prior to rendering the post.
*
* @param string $content The content of the post.
* @since 1.0.0
*/
public function the_content( $content ) {
// We only care about appending the image to single pages
if ( is_single() ) {
// In order to append an image, there has to be at least a source attribute
if ( '' !== ( $src = get_post_meta( get_the_ID(), 'footer-thumbnail-src', true ) ) ) {
// read the remaining attributes even if they are empty strings
$alt = get_post_meta( get_the_ID(), 'footer-thumbnail-alt', true );
$title = get_post_meta( get_the_ID(), 'footer-thumbnail-title', true );
// create the image element within its own container
$img_html = '<p id="footer-thumbnail">';
$img_html .= "<img src='$src' alt='$alt' title='$title' />";
$img_html .= '</p><!-- #footer-thumbnail -->';
// append it to the content
$content .= $img_html;
}
}
return $content;
}
这样,我们就应该有一个功能齐全的插件,将特色页脚图像附加到在单个帖子页面上呈现的帖子中。
结论
在本系列中,我们介绍了很多材料,其中最少涉及使用媒体上传器。尽管这篇文章花了更多时间向我们展示如何将数据从元框连接到前端,但它仍然演示了如何在插件上下文中应用媒体上传器的实际应用。
话虽如此,关于媒体上传器还有很多东西需要了解,我们可以在以后的主题中介绍这些内容。如果您有兴趣,请在下面的评论中告诉我。此外,如果您对所读内容或本系列有任何疑问,也请随时留下。
不要忘记查看该项目的 GitHub 存储库 - 我希望它能在您将来使用媒体上传器时为您提供良好的服务!
Das obige ist der detaillierte Inhalt vonVerwenden Sie den WordPress-Medien-Uploader, um Bilder zu speichern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

