Heim >Web-Frontend >js-Tutorial >Wie suche ich in JavaScript nach einem Muster in einer Zeichenfolge?
Wie suche ich in JavaScript nach einem Muster in einer Zeichenfolge?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2023-08-30 12:13:011449Durchsuche
In diesem Artikel suchen wir nach einem bestimmten Muster und übergeben nur die Zeichenfolgen, die mit dem angegebenen Muster übereinstimmen. Wir werden die folgenden Methoden verwenden, um diese Funktionalität zu implementieren –
Methode 1
In dieser Methode suchen wir nach der Zeichenfolge, die dem angegebenen Muster entspricht, und erhalten sie aus der Zeichenfolge. string.search() ist eine integrierte Methode von JavaScript zum Durchsuchen von Zeichenfolgen. Wir können in dieser Methode auch einen regulären Ausdruck oder einen normalen String übergeben.
Syntax
str.search( expression )
Parameter
str – Definieren Sie die zu vergleichende Zeichenfolge.
Expression – Definiert einen String-Ausdruck, der mit einem String verglichen wird
Dadurch wird der Index des Strings zurückgegeben, bei dem der String mit dem Abgleich begonnen hat. Wenn der String nicht übereinstimmt, wird „- 1“ zurückgegeben. .
Beispiel 1
Im folgenden Beispiel vergleichen wir einen String mit einem regulären Ausdruck und geben seinen Index zurück, wenn der String übereinstimmt. Wenn nicht, wird -1 zurückgegeben.
#index.html
<!DOCTYPE html>
<html>
<head>
<title>
Creating Objects from Prototype
</title>
</head>
<body>
<h2 style="color:green">
Welcome To Tutorials Point
</h2>
</body>
<script>
const paragraph = 'Start your learning journey with tutorials point today!';
// any character that is not a word character or whitespace
const regex = /(lear)\w+/g;
console.log("Index: " + paragraph.search(regex));
console.log("Alphabet start: " + paragraph[paragraph.search(regex)]);
// expected output: "."
</script>
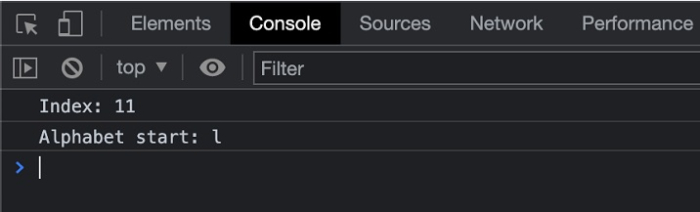
</html>Ausgabe

Beispiel 2
Im folgenden Beispiel haben wir mehrere reguläre Ausdrücke erstellt und an einer Zeichenfolge überprüft, ob sie die Anforderungen erfüllen.
# index.html
<!DOCTYPE html>
<html>
<head>
<title>
Creating Objects from Prototype
</title>
</head>
<body>
<h2 style="color:green">
Welcome To Tutorials Point
</h2>
</body>
<script>
const paragraph = 'Start your learning journey with tutorials point today!';
// any character that is not a word character or whitespace
const regex = /(lear)\w+/g;
const regex1 = /(!)\w+/g;
const regex2 = /(!)/g;
console.log("Index: " + paragraph.search(regex));
console.log("Index: " + paragraph.search(regex1));
console.log("Index: " + paragraph.search(regex2));
console.log("Alphabet start: " + paragraph[paragraph.search(regex)]);
// expected output: "."
</script>
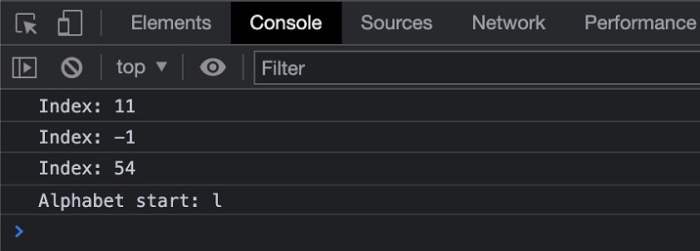
</html>Ausgabe

Das obige ist der detaillierte Inhalt vonWie suche ich in JavaScript nach einem Muster in einer Zeichenfolge?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

