Heim >CMS-Tutorial >WordDrücken Sie >Teilen der Polymerzusammensetzung: Teil 1
Teilen der Polymerzusammensetzung: Teil 1
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2023-08-30 10:09:051350Durchsuche
In meinem letzten Tutorial zur Polymer-Bibliothek habe ich erklärt, wie man dieses tolle neue Tool nutzen kann, um wiederverwendbare Webkomponenten zu erstellen. Der Schwerpunkt dieses Tutorials und der Verwendung von Komponenten liegt darauf, uns bei der Entwicklung zu helfen, indem:
- Verkapselt die komplexesten Codes und Strukturen
- Ermöglicht Entwicklern die Verwendung einfacher und benutzerfreundlicher Namenskonventionen für Etikettenstile
- Bietet eine Reihe vordefinierter UI-Elemente zur Nutzung und Erweiterung
Ich bin immer noch fasziniert davon und möchte dies weiter erforschen, indem ich mir die neuen Vorlagen des Polymer-Teams anschaue, die die Bereitstellung und Wiederverwendung noch einfacher machen.
Kanonischer Weg
Eine der Eigenheiten des Polymerentwicklungsprozesses, die ich nicht erwähnt habe, ist die Diskrepanz zwischen der Entwicklung einer Komponente und der tatsächlichen Wiederverwendbarkeit durch andere. Werfen wir einen Blick auf einen Ausschnitt aus meinem vorherigen Tutorial:
<link rel="import" href="../bower_components/polymer/polymer.html">
Der Zweck dieses Codes besteht darin, Polymer Core einzubinden, die Haupt-API, mit der Sie benutzerdefinierte Elemente definieren können. Für die lokale Entwicklung und das Testen funktioniert das eigentlich sehr gut, aber leider verhindert der angegebene Pfad eigentlich, dass man diese Komponente teilen kann. Der Grund dafür ist, dass, wenn andere Benutzer versuchen, Ihr Element mit Bower zu installieren (was die bevorzugte Installationsmethode ist), es in ihrem bower_components-Ordner als Geschwister von Polymer landet.
Das Problem besteht darin, dass die Komponente nach ../bower_components/polymer/polymer.html 这将是一个无效路径。组件必须始终假设它们的依赖项是同级的,因此它实际上应该寻找 ../polymer/polymer.html sucht. Dies ist der „kanonische Weg“.
Während eines Gesprächs mit Rob Dodson vom Polymer-Team sagte er, dass die einzige Möglichkeit, dieses Problem zu lösen, darin besteht, mit dem von mir ursprünglich beschriebenen Ansatz zu entwickeln, sobald ich bereit bin, meine Komponenten zu teilen, und dann alle Pfade, die ich beschreite, umzuwandeln Wenn ich bereit bin, mein Element zu veröffentlichen, verschiebe bower_components 转移到 ../ nach ../ .
Das ist offensichtlich nicht ideal. Ich könnte wahrscheinlich eine Art Grunt-Aufgabe erstellen, um meine Komponentendateien für diese Updates zu analysieren. Glücklicherweise hat sich das Polymer-Team mit diesem Problem befasst und eine kreative Lösung gefunden, die sie untitled-element nennen.
untitled-element Vorlage
Wenn ich untitled-element erwähne, beziehe ich mich auf ein neues Boilerplate, das Ihnen eine Grundlage zum Arbeiten bietet und es einfacher macht, wiederverwendbare und einsetzbare Komponenten zu erstellen. Es hilft, die oben genannten Probleme zu beseitigen:
- Bietet Anleitungen zur richtigen Verzeichnisstruktur
- Integrieren Sie ein Add-on zur Protokollierung Ihrer API
- Ermöglicht Ihnen die einfache Demo Ihrer Komponenten während der Entwicklung und beim Teilen
Der größte Vorteil dabei besteht darin, dass Sie Ihre Komponenten entwickeln können, ohne sich die Mühe machen zu müssen, eine Menge Pfadänderungen vorzunehmen, die nicht nur umständlich sind, sondern auch Ihre Elemente zerstören können, wenn Sie etwas übersehen.
Derzeit ist dieses Projekt Teil von PolymerLabs, da es auf Herz und Nieren geprüft wurde, aber es sieht ziemlich solide aus:

Als Erstes müssen Sie jetzt ein Entwicklungsverzeichnis erstellen, das Ihre neue Komponente und alle Bower-Komponenten enthält, die Sie installieren werden. Ich nenne meins polymerdev. Von dort aus müssen Sie zum polymerdev。从那里,您需要转到 untitled-element Github-Repository gehen und es in Ihren neuen Entwicklungsordner herunterladen. Dies ist ein wichtiger Schritt, da Sie den Inhalt in diesen Ordner extrahieren müssen, um das zuvor erwähnte Problem mit dem Geschwisterverzeichnis zu vermeiden.
Extrahieren
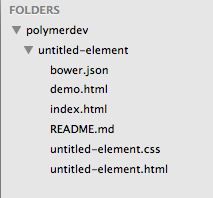
.zip 文件将创建一个名为 untitled-element-master
- Ordner
-
untitled-element-master -
untitled-element.html -
untitled-element.cssIch werde das Reddit-Element, das ich im vorherigen Tutorial erstellt habe, neu erstellen, daher sind die Änderungen wie folgt:
- ->
-
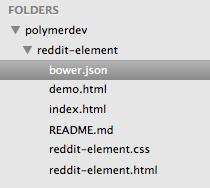
untitled-element-master->reddit-element -> -
untitled-element.html->reddit-element.html -> -
untitled-element.css->reddit-element.cssSo sah das Inhaltsverzeichnis vorher aus:
reddit-element
reddit-element.html
reddit-element.css
 So sieht es nach dem Update aus:
So sieht es nach dem Update aus: 
要理解的关键是,在创建组件时,您将在 reddit-element 文件夹中工作,并且在后续步骤中,当我们使用 Bower 安装 Polymer 组件时,该目录将是直接新安装的目录的同级。我知道我确实在强调这一点,但理解这一点很重要,因为它会影响您共享组件的能力。
要完成此操作,您需要更新以下文件中对组件名称的引用:
bower.jsondemo.htmlreddit-element.html
每个文件都在代码中包含对 untitled-element 的引用,需要更新。请记住,任何对 untitled-element 的引用都应更改为 reddit-element。如果您想绝对确定,请使用编辑器进行全局搜索和替换。
获取 Bower 设置
由于 Bower 是安装 Polymer 和共享组件的首选方法,因此让我们完成几个步骤以确保正确设置 Reddit 组件的 Bower 配置。
默认情况下,样板文件包含 bower.json 文件。该文件用于列出一些内容,包括组件的名称以及需要安装才能使用它的任何依赖项。它看起来像这样:
{
"name": "reddit-element",
"private": true,
"dependencies": {
"polymer": "Polymer/polymer#master"
}
}
首先,我将删除 private 属性,因为它会阻止该组件在 Bower 注册表中列出。因为它应该是可共享的,所以我希望将其列出。另外,Reddit 组件需要进行 Ajax 调用,因此我包含了对 Polymer core-elements 组件集的依赖,其中包括我需要的 Ajax 功能。最后,我将添加一个版本号来跟踪后续情况。最终结果如下:
{
"name": "reddit-element",
"version": "0.0.1",
"dependencies": {
"polymer": "Polymer/polymer#~0.2.3",
"core-elements": "Polymer/core-elements#~0.2.3",
}
}
需要完成的 Bower 配置的最后一点是在 reddit-element 文件夹中创建一个名为 .bowerrc 的文件,该文件定义了组件依赖项的自定义安装位置。它被定义为简单的 JSON 数据,如下所示:
{
"directory": "../"
}
这本质上是告诉 Bower 将所有依赖项安装到上一级,以便它们成为 reddit-element 文件夹的同级文件夹。这很重要的原因是,当有人使用 Bower 安装我们的组件时,它将被放置到 bower_components 文件夹中,作为其中其他所有内容(包括 Polymer)的同级文件夹。以这种方式构建事物,可以确保我们以最终共享的相同方式进行开发。它还允许我们使用上面提到的规范路径,确保在代码中引用其他组件的方式一致。
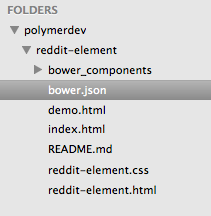
让我们回顾一下差异。如果我没有创建 .bowerrc 文件并运行 bower install 命令,我的目录结构将如下所示:

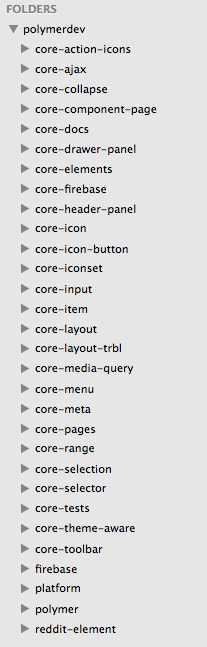
这会将 bower_components 文件夹直接安装到组件的目录中,这不是我想要的。我希望 reddit-element 文件夹成为它所需的所有依赖项的同级文件夹:

此方法确保当用户使用 Bower 安装此组件时,该组件和依赖项将正确安装到 bower_components 文件夹中。
将 .bowerrc 文件添加到组件的文件夹中,并使用正确的依赖项设置 bower.json 后,下一步是运行 bower install,让 Bower 拉下相应的组件并添加它们到项目。
接下来
在本教程中,我想确保为如何使用新的聚合物样板以及团队做出的设计选择背后的一些基本原理奠定了坚实的基础。
在本系列的下一部分中,我将介绍样板文件中包含的新文档组件,以及它将如何使组件的共享和演示变得更加容易。我还将向您展示如何设置要通过 Bower 注册表共享的组件。
Das obige ist der detaillierte Inhalt vonTeilen der Polymerzusammensetzung: Teil 1. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

