Heim >Web-Frontend >js-Tutorial >Winkelkomponenten: Ein umfassender Leitfaden für Anfänger
Winkelkomponenten: Ein umfassender Leitfaden für Anfänger
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2023-08-29 20:45:01847Durchsuche
Das Erstellen von Single-Page-Anwendungen ist eine Kunst und es stehen viele beeindruckende Frameworks zur Auswahl. Angular ist eines der intuitivsten und am weitesten verbreiteten Frameworks zum Erstellen von Web- und Mobilanwendungen. Heute wurde Angular 10 veröffentlicht und verfügt über viele beeindruckende Funktionen. Bevor Sie jedoch tiefer in die Materie einsteigen, müssen Sie die Komponenten beherrschen.
Erstes: Abhängigkeiten einrichten
Bevor Sie Angular ausprobieren, müssen Sie sicherstellen, dass Sie die folgenden Abhängigkeiten erfolgreich installiert haben:
- Node.js
- Angular CLI
Sie können Angular CLI global mit NPM installieren.
npm install -g @angular/cli
Jetzt können Sie Ihr Angular-Projekt auf verschiedene Arten starten:
- Erstellen Sie es manuell
- Mit Angular CLI
- Klonen Sie das Projekt und führen Sie es von GitHub aus
So erstellen Sie ein neues Projekt mit Angular CLI:
ng new my-project-name cd my-project-name
Das ist es! Jetzt hat Ihre Angular-Reise begonnen. In diesem Artikel erstellen wir einen einfachen Rechner zum Addieren zweier Zahlen mit Angular.
Was sind Winkelkomponenten?
In Angular verwenden wir Direktiven. Es gibt drei Arten von Direktiven: Strukturdirektiven, Attributdirektiven und Komponentendirektiven. In den nächsten Abschnitten werden wir uns mit allem rund um Komponenten befassen.
Komponenten in Angular sind die Elemente, die wir zum Rendern von UI-Projekten entwerfen und erstellen. Diese UI-Elemente ermöglichen Benutzern die Interaktion mit der Anwendung und den Zugriff auf deren Funktionalität.Am Ende dieses Tutorials werden Sie in der Lage sein, Komponenten in Angular zu erstellen. Darüber hinaus werden Sie jeden Schritt verstehen.
Komponenten sind vom ersten Tag an in jedem Angular-Projekt verfügbar. In gewisser Weise können Sie sich jedes Angular-Projekt als einen Baum vorstellen, der aus vielen verbundenen Komponenten besteht. Jede Komponente verfügt über eine bestimmte Funktionalität und eine Vorlage, die sie rendert. Eine einzelne Vorlage kann in mehreren Komponenten wiederverwendet werden. Eine Sammlung von Komponenten bildet eine Angular-Anwendung, die letztendlich im Browser angezeigt wird.
Eine Komponente ist wie eine Klasse, die das Verhalten eines Elements und seiner Ansichten kapselt. Das Verhalten umfasst die Daten, die geladen oder gerendert werden, und die Art und Weise, wie der Benutzer damit interagiert, und seine Ansichten sind Vorlagen, die definieren, wie die Daten dargestellt werden.
Rechnerkomponente erstellen
Lassen Sie uns Komponenten verstehen, indem wir eine Winkelkomponente zum Addieren zweier Zahlen erstellen. Wir werden die Komponenten in diesem Tutorial nicht Schritt für Schritt erstellen, aber Sie können den vollständigen Code für diese Anwendung in unserem GitHub-Repository finden.
Verwenden Sie Component Dekoratoren, um Komponenten zu definieren
Component Dekoratoren werden zum Definieren von Komponenten in Angular verwendet. Die Metadaten, die die Komponente definieren, lauten wie folgt:
@Component({
selector: 'calculator',
templateUrl: './calculator.component.html',
styleUrls: ['./calculator.component.css']
})
export class Calculator{
}
In der obigen Definition teilt selector 告诉应用程序该组件需要用于应用程序 HTML 的哪些元素。 templateUrl der Anwendung mit, was sie rendern kann. Alles andere im obigen Dekorator ist optional.
Was ist ein Selektor?
selector ist eine wichtige Eigenschaft in Angular. Es hilft der Anwendung zu bestimmen, wo Komponenten platziert werden sollen. Der Selektor ist immer eine Zeichenfolge. Selektoren können auf drei verschiedene Arten definiert werden, jede mit einzigartigen Anwendungsfällen:
-
selector: 'calculator'当组件将被指定为 HTML 中的<calculator></calculator>kann bei der Verwendung von Elementen verwendet werden. -
selector: '.calculator'如果组件要用作 CSS 元素,则可以使用in HTML. -
selector: '[calculator]'当组件应该用作属性时可以使用,它看起来像.
Selektoren können einfach oder komplex sein, aber die goldene Regel besteht darin, Ihre Selektoren so einfach wie möglich zu halten.
Was ist eine Vorlage?
templateUrl 用于标识组件将使用的模板。模板的路径应该是相对的。对于与组件源代码位于同一文件夹中的模板,您可以使用 templateUrl: './calculator.html' 或 templateUrl: 'calculator.html'.
Sie haben auch die Möglichkeit, mit der Option template 选项将 templateUrl durch eine Inline-Vorlage zu ersetzen. Dies ist bei einfachen Komponenten nützlich, bei denen sich der TypeScript-Code und der HTML-Code nicht in unterschiedlichen Dateien befinden müssen.
Dieser Ansatz hat keinen Einfluss auf die endgültige Bewerbung. Warum? Unabhängig von der verwendeten Methode wird ein einzelnes Bundle generiert.
Was ist styleUrl?
Komponenten sind nie einfach; sie sind immer voller Stile. styleUrl 属性的作用是帮助您包含特定于组件的 CSS。就像模板一样,您可以通过 styles Eigenschaften werden verwendet, um Ihnen beim Einbinden von komponentenspezifischem CSS zu helfen. Genau wie Vorlagen können Sie Inline-Stile über das Attribut styles verwenden. Wenn der Code jedoch viele Stile aufweist, muss er in verschiedene Dateien aufgeteilt werden.
Beachten Sie, dass styleUrl immer ein Array benötigt, sodass Sie mehrere Stylesheets hinzufügen können.
样式封装
Angular 组件始终鼓励样式隔离和完整封装。这意味着子组件或父组件中的样式不会影响 UI 层次结构中的其他组件。
为了控制样式封装,Angular 在 Component 装饰器中提供了一个名为 encapsulation 的属性。封装可以具有以下值之一:
-
ViewEncapsulation.Emulated是默认值。它创建填充样式来模拟影子根和 DOM。 -
如果您的浏览器本身支持影子 DOM,则
ViewEncapsulation.ShadowDom是最快的。 -
ViewEncapsulation.None,正如其名称所示,使用全局样式并避免任何形式的封装。
在我们的计算器组件中使用 encapsulation 属性的语法如下:
import { Component, ViewEncapsulation } from '@angular/core';
@Component({
selector: 'calculator',
templateUrl: './calculator.component.html',
styleUrls: ['./calculator.component.css'],
encapsulation: ViewEncapsulation.None
})
export class Calculator{}
在上面的示例中,我们选择了 ViewEncapsulation.None。这绝对是将通用样式应用于父组件和子组件的最佳方式。
Angular 组件和模块
在深入了解组件生命周期之前,让我们先看看组件和模块是如何相互链接的。我们的计算器应用程序的模块如下:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { CalcComponent } from './calc/calc.component'
@NgModule({
declarations: [
AppComponent,
CalcComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
如果您创建组件,则必须将其包含为模块的一部分。
如果不将新创建的组件添加到模块中,则会出现错误。
要将组件添加到模块,必须首先导入它。首先,必须将导入的文件添加到 declarations 数组中。现在,该组件在整个应用程序中都是可见的,并且可以被其他组件使用。
让我们看看 @NgModule 指令中的每个数组代表什么:
-
declarations确保指令和组件在模块的范围内可用。 Angular CLI 具有一项功能,可以将指令和组件自动添加到模块中。 -
imports用于导入和访问其他模块。这允许开发人员在应用程序中包含第三方模块。 -
如果您的项目创建一个库或多个模块,则使用
exports。如果组件未导出,则无法在其他地方使用。
组件生命周期
我们现在准备了解组件和指令的生命周期。请记住,每个组件都有一个生命周期,从创建到销毁。渲染组件的那一刻,该组件及其子组件的生命周期就开始了。
了解生命周期事件在 Angular 应用程序中非常有用,它可以帮助开发人员正确观察和响应事件。
以下是 Angular 组件的生命周期挂钩,按照调用每个挂钩的顺序排列。
- 组件构造函数
ngOnChangesngOnInitngDoCheckngAfterContentInitngAfterContentCheckedngAfterViewInitngAfterViewCheckedngOnDestroy
创建组件时,会调用 构造函数 。接下来,按照上述顺序调用各种钩子。某些挂钩(例如 OnInit 和 AfterContentInit)将仅被调用一次。同时,只要组件中的内容发生更改,就会调用其他挂钩。最后,onDestroy 被调用一次。
上面的生命周期钩子有一个接口。要使用钩子,您应该实现该接口。通常,该接口带有函数,以 ng 开头。例如,如果要使用 ngOnInit 函数,则组件必须实现 OnInit 接口。以下是 Angular 组件中生命周期挂钩中常用接口和方法的快速摘要。该表再次根据实现时首先调用的方法进行排序。
| 界面 | 方法 | 目的 |
OnChanges |
ngOnChanges |
在构造函数之后以及输入值发生更改时调用。 |
OnInit |
ngOnInit |
仅调用一次。非常特定于组件或指令。它是从服务器加载数据的最佳位置。 |
DoCheck |
ngDoCheck |
当 Angular 无法自动检查更改或绑定时,使用此方法。它通知组件任何变化。 |
AfterContentInit |
ngAfterContentInit |
仅调用一次。它由组件初始化触发。 |
AfterContentChecked |
ngAfterContentChecked |
在组件内容的每次更改时调用。 |
AfterViewInit |
ngAfterViewInit |
一旦每个子组件都被初始化,就会调用这个生命周期钩子。视图可能没有完全渲染,但内部视图已经由 Angular 准备好了。 |
AfterViewChanged |
ngAfterViewChecked |
一旦每个子组件都经过验证和更新,就会调用此挂钩。 |
OnDestroy |
ngOnDestroy |
如果组件准备好从 UI 中删除或销毁,则会调用此挂钩。这是保留取消订阅和取消注册可观察对象或计时器的侦听器的好地方。 |
现在,如果您想将生命周期挂钩添加到我们的计算器组件中,它将显示如下:
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'calculator',
templateUrl: './calculator.component.html',
styleUrls: ['./calculator.component.css'],
encapsulation: ViewEncapsulation.None
})
export class Calculator implements OnInit {
constructor() {}
ngOnInit(): void {
console.log('Component - On Init');
}
}
创建计算器组件
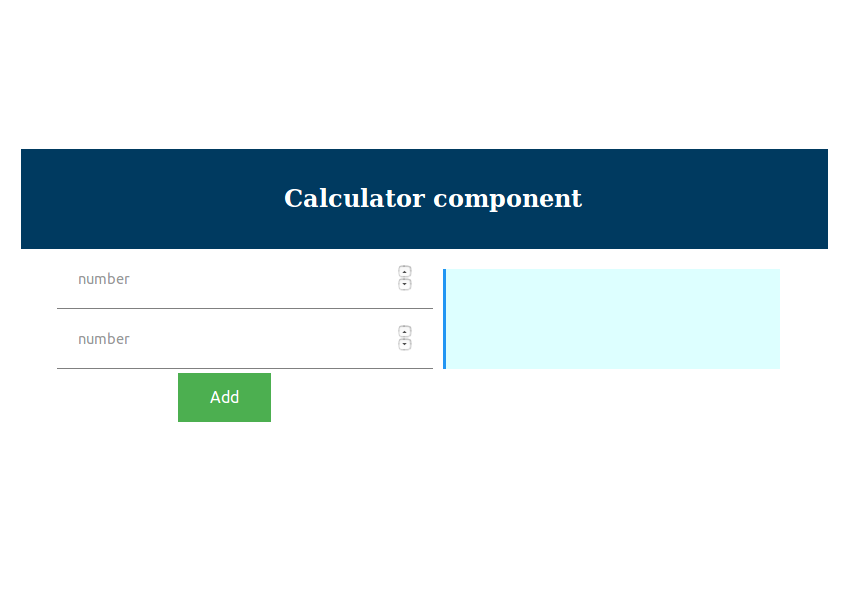
我们正在构建的计算器应用程序的 UI 如下所示。

这是我们将添加到组件模板中的 HTML:
<div class="row">
<div class="col-12">
<input [(ngModel)]="number1" type="number" name="" placeholder="number">
</div>
</div>
<div class="row">
<div class="col-12">
<input [(ngModel)]="number2" type="number" name="" placeholder="number">
</div>
</div>
<button (click)="add()" class="button">
Add
</button>
<div class="result">
<span>
Result : {{result}}
</span>
</div>
交互
UI呈现后,用户将对应用程序执行操作。现在,应用程序必须做出相应的响应。例如,当用户输入两个数字并单击添加时,我们的计算器必须进行添加。使用此功能连接输入框的最简单方法是通过 ngModel。在 HTML 模板文件中,每个输入都可以链接到 ngModel 变量。您可以在上面的 HTML 中看到,我们有许多 ngModel 属性将 HTML 元素链接到我们的 TypeScript 代码。这些变量将在计算器组件源代码中声明和使用。
让我们看看如何在计算器的 TypeScript 代码中使用 ngModel 变量。
//the component
import { Component } from '@angular/core';
@Component({
selector: 'calc',
templateUrl: 'calc.component.html',
styleUrls: ['calc.component.css']
})
export class CalcComponent {
public number1 : number;
public number2 : number;
public result : number;
public add(){
this.result = this.number1 + this.number2
}
}
每次用户在输入框中输入值时,this.number1 和 this.number2 都会相应更新。为什么? ngModel 用于捕获输入。
当用户点击添加按钮时,将调用 add 函数。如何?我们利用 (click) 控件将按钮连接到 add 方法。
当调用 add 时,this.result 根据 this.number1 和 this.number2 进行更新。一旦 this.result 更新,UI 也会更新。如何? {{result}} 链接到 this.result。
这就结束了!
我希望本教程有用。现在,您应该了解 Angular 组件的基础知识。您刚刚了解了如何定义组件、利用各种生命周期挂钩,以及最终进行用户交互。这仅仅是个开始。 Angular 组件还有很多东西。
本教程中功能齐全的源代码可在 GitHub 上获取。看一看,并尝试创建您自己的 Angular 项目 - 这是最好的学习方式!
Das obige ist der detaillierte Inhalt vonWinkelkomponenten: Ein umfassender Leitfaden für Anfänger. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

