Heim >Web-Frontend >CSS-Tutorial >Wie verwende ich CSS-Selektoren als Locators in Selenium?
Wie verwende ich CSS-Selektoren als Locators in Selenium?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2023-08-28 23:57:051479Durchsuche
Wir können Elemente mithilfe von CSS-Selektoren im Selenium-Webtreiber positionieren. Die allgemeine Form zum Erstellen von CSS-Ausdrücken ist tagname[attribute='value']. Wir können die Attribute id und class verwenden, um CSS zu erstellen.
Bei Verwendung von id lautet die Syntax des CSS-Ausdrucks tagname#id. Für den CSS-Ausdruck „input#txt-loc“ ist beispielsweise „input“ der Tag-Name und „txt-loc“ der Wert des id-Attributs.
Bei Verwendung von Klassennamen lautet die Syntax von CSS-Ausdrücken tagname.class. Für den CSS-Ausdruck „input.txt-cls“ ist „input“ beispielsweise der Tag-Name und „txt-cls“ der Wert des Klassenattributs.
Wenn ein Webseitenelement (übergeordnetes Element) n untergeordnete Elemente (untergeordnete Elemente) hat und wir das n-te untergeordnete Element suchen möchten, lautet die Syntax des CSS-Ausdrucks nth-of-type(n).

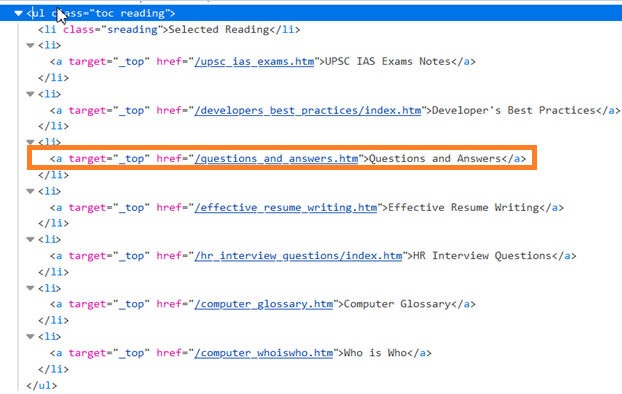
Wenn wir im obigen HTML das vierte li des übergeordneten ul positionieren möchten, das das Ankerelement mit dem Text „Fragen und Antworten“ ist, sollte das CSS ul.reading li:nth-of- sein. Typ(4). Um das letzte untergeordnete Element zu identifizieren, sollte das CSS ebenfalls ul.reading li:last-child lauten.
Für Attribute mit dynamischen Werten können wir das Symbol ^= verwenden, um Elemente zu identifizieren, deren Attributwerte mit einem bestimmten Text beginnen. Beispiel: Eingabe[Name^='qa1'] [hier ist die Eingabe Tagname und der Wert des Namensattributs beginnt mit qa1].
Für Attribute mit dynamischen Werten können wir das Symbol $= verwenden, um Elemente zu identifizieren, deren Attributwerte mit einem bestimmten Text enden. Beispiel: input[class$='loc'] [hier ist die Eingabe Tagname und der Wert des Klassenattributs endet mit loc].
Für Attribute mit dynamischen Werten können wir das Symbol *= verwenden, um Elemente zu identifizieren, deren Attributwerte einen bestimmten Teilstring enthalten. Beispiel: input[name*='sub'] [hier ist die Eingabe Tagname und der Wert des Namensattributs enthält die Teilzeichenfolge sub].
Beispiel
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.firefox.FirefoxDriver;
import java.util.concurrent.TimeUnit;
public class CSSLocator{
public static void main(String[] args) {
System.setProperty("webdriver.gecko.driver",
"C:\Users\ghs6kor\Desktop\Java\geckodriver.exe");
WebDriver driver = new FirefoxDriver();
//implicit wait
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
//URL launch
driver.get("https://www.linkedin.com/");
//identify element
WebElement m = driver.
findElement(By.cssSelector("input[id='session_key']"));
//enter text
m.sendKeys("Java");
String s = m.getAttribute("value");
System.out.println("Attribute value: " + s);
//close browser
driver.close();
}
}Das obige ist der detaillierte Inhalt vonWie verwende ich CSS-Selektoren als Locators in Selenium?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie kann ich mit CSS zuverlässig „Elemente in' Menüs ausblenden?
- Wie erreicht man die richtige Ausrichtung beim Drehen von Text in CSS?
- Wie wirken sich „display:block' und „display:inline-block' tatsächlich auf Flexbox-Elemente aus?
- Warum werden meine CSS-Übergänge manchmal nicht animiert?
- Klassen- und ID-Selektoren in CSS: Wann sollte ich sie verwenden?

