Heim >Web-Frontend >CSS-Tutorial >Wie löse ich ein Überlaufproblem im CSS Flex-Layout?
Wie löse ich ein Überlaufproblem im CSS Flex-Layout?
- PHPznach vorne
- 2023-08-28 19:21:012024Durchsuche
Um das Überlaufproblem im CSS Flex-Layout zu lösen, werden wir die folgenden zwei Beispiele lösen -
- Überlauf beheben – Höhe des äußeren Divs so einstellen, dass es immer gleich dem spezifischen inneren Div ist
- Vermeiden Sie Überlauf beim Ineinanderschachteln von Flex-Containern
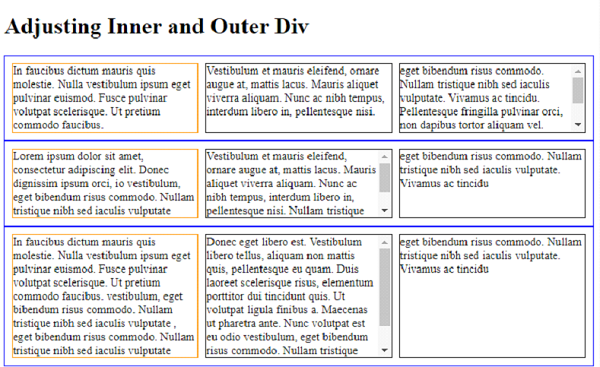
Stellen Sie die Höhe des äußeren Divs so ein, dass sie immer einem bestimmten inneren Div entspricht, und beheben Sie Überlaufprobleme
Beispiel
Wir verwenden Flex, um das Überlaufproblem zwischen inneren und äußeren Divs zu beheben. Sehen wir uns ein Beispiel an −
<!DOCTYPE html>
<html>
<head>
<style>
.outer {
display: flex;
border: 1px solid blue;
padding: 5px;
box-sizing: border-box;
}
.outer>div {
flex: 1;
margin: 5px;
border: 1px solid;
box-sizing: border-box;
}
div.inner {
border-color:orange;
}
.inner-in {
position: relative;
overflow: auto;
}
.inner-in>div {
position: absolute;
top: 0;
right: 0;
left: 0;
bottom: 0;
}
</style>
</head>
<body>
<h1>Adjusting Inner and Outer Div</h1>
<div class="outer">
<div class="inner">In faucibus dictum mauris quis molestie. Nulla vestibulum ipsum eget pulvinar euismod. Fusce pulvinar volutpat scelerisque. Ut pretium commodo faucibus. </div>
<div class="inner-in">
<div>Vestibulum et mauris eleifend, ornare augue at, mattis lacus. Mauris aliquet viverra aliquam. Nunc ac nibh tempus, interdum libero in, pellentesque nisi.</div>
</div>
<div class="inner-in">
<div>eget bibendum risus commodo. Nullam tristique nibh sed iaculis vulputate.
Vivamus ac tincidu. Pellentesque fringilla pulvinar orci, non dapibus tortor aliquam
vel. Aenean eget quam vel nisi malesuada auctor nec quis nunc. Morbi eu tempor nunc</div>
</div>
</div>
<div class="outer">
<div class="inner">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec
dignissim ipsum orci, io vestibulum, eget bibendum risus commodo. Nullam tristique nibh
sed iaculis vulputate</div>
<div class="inner-in">
<div>Vestibulum et mauris eleifend, ornare augue at, mattis lacus. Mauris aliquet
viverra aliquam. Nunc ac nibh tempus, interdum libero in, pellentesque nisi. Nullam
tristique nibh sed iaculis vulputate. Vivamus ac tincidu</div>
</div>
<div class="inner-in">
<div>eget bibendum risus commodo. Nullam tristique nibh sed iaculis vulputate. Vivamus ac tincidu</div>
</div>
</div>
<div class="outer">
<div class="inner">In faucibus dictum mauris quis molestie. Nulla vestibulum ipsum eget
pulvinar euismod. Fusce pulvinar volutpat scelerisque. Ut pretium commodo faucibus.
vestibulum, eget bibendum risus commodo. Nullam tristique nibh sed iaculis vulputate ,
eget bibendum risus commodo. Nullam tristique nibh sed iaculis vulputate</div>
<div class="inner-in">
<div>Donec eget libero est. Vestibulum libero tellus, aliquam non mattis quis,
pellentesque eu quam. Duis laoreet scelerisque risus, elementum porttitor dui
tincidunt quis. Ut volutpat ligula finibus a. Maecenas ut pharetra ante. Nunc
volutpat est eu odio vestibulum, eget bibendum risus commodo. Nullam tristique nibh
sed iaculis vulputate. Vivamus ac tincidu</div>
</div>
<div class="inner-in">
<div>eget bibendum risus commodo. Nullam tristique nibh sed iaculis vulputate. Vivamus ac tincidu</div>
</div>
</div>
</body>
</html>
Ausgabe

Vermeiden Sie Überlaufprobleme beim Verschachteln von Flex-Containern
Wir haben zwei Divs in unserer übergeordneten Div ParentBox -
<div class='parentBox'>
<div class='childBox'>
<div class='babyChildBox'>Parent's Child</div>
<div class='babyChildBox'>Parent's Child</div>
</div>
<! - - -
!-->
</div>
Der Stil des übergeordneten Containers. Wir verwenden CSS Flex-Kurzeigenschaften -
.parentBox {
display: flex;
flex: 1 0 100%;
background-color:yellow;
border: 3px solid skyblue;
}
Für das untergeordnete Element, also childBox, verwenden wir erneut das Abkürzungsattribut, um die elastische Länge des elastischen Elements festzulegen -
.childBox {
flex: 1 1 50%
background-color: green;
color: white;
border: 1px solid blue;
}
Die verschachtelten untergeordneten Elemente in .childBox oben werden mit Flex festgelegt. Dies und höher verfügen über verschachtelte Flex-Container -
.babyChildBox {
flex: 1 1 50%;
background-color: orange;
}
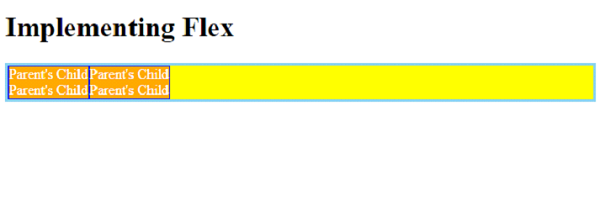
Beispiel
Sehen wir uns nun ein vollständiges Beispiel für die korrekte Verschachtelung von Flex-Containern und den Versuch an, Überlaufprobleme zu vermeiden -
<!DOCTYPE html>
<html>
<head>
<style>
.parentBox {
display: flex;
flex: 1 0 100%;
background-color:yellow;
border: 3px solid skyblue;
}
.childBox {
flex: 1 1 50%
background-color: green;
color: white;
border: 1px solid blue;
}
.babyChildBox {
flex: 1 1 50%;
background-color: orange;
}
</style>
</head>
<body>
<h1>Implementing Flex</h1>
<div class='parentBox'>
<div class='childBox'>
<div class='babyChildBox'>Parent's Child</div>
<div class='babyChildBox'>Parent's Child</div>
</div>
<div class='childBox'>
<div class='babyChildBox'>Parent's Child</div>
<div class='babyChildBox'>Parent's Child</div>
</div>
</div>
</body>
</html>
Ausgabe

Das obige ist der detaillierte Inhalt vonWie löse ich ein Überlaufproblem im CSS Flex-Layout?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

