Heim >Web-Frontend >js-Tutorial >Firebase-URL abrufen
Firebase-URL abrufen
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2023-08-28 17:57:11998Durchsuche
Firebase ist ein Backend as a Service (BAAS), das verschiedene Dienste bereitstellt. Zu den Dienstleistungen gehören Zertifizierung, Cloud-Speicherung, Heben usw. Grundsätzlich ermöglicht es Entwicklern die einfache Integration von Authentifizierung, Datenbanken usw. in Mobil- oder Webanwendungen.
In diesem Tutorial erkunden wir den Cloud-Speicher von Firebase. Wir lernen, ein Bild in Firebase Cloud Storage hochzuladen und die URL des Bildes abzurufen, damit wir es überall verwenden können.
Benutzer sollten die folgenden Schritte ausführen, um ein Firebase-Konto einzurichten und es in eine Single-Page-Webanwendung zu integrieren.
Schritt 1 – Besuchen Sie zunächst die Firebase-Website und erstellen Sie ein Konto.
Schritt 2 – Gehen Sie nun zu https://console.firebase.google.com/u/0/, um die Firebase-Konsole zu öffnen.
Schritt 3 – Klicken Sie nun auf die Schaltfläche „Projekt erstellen“, um mit der Erstellung eines neuen Projekts zu beginnen.

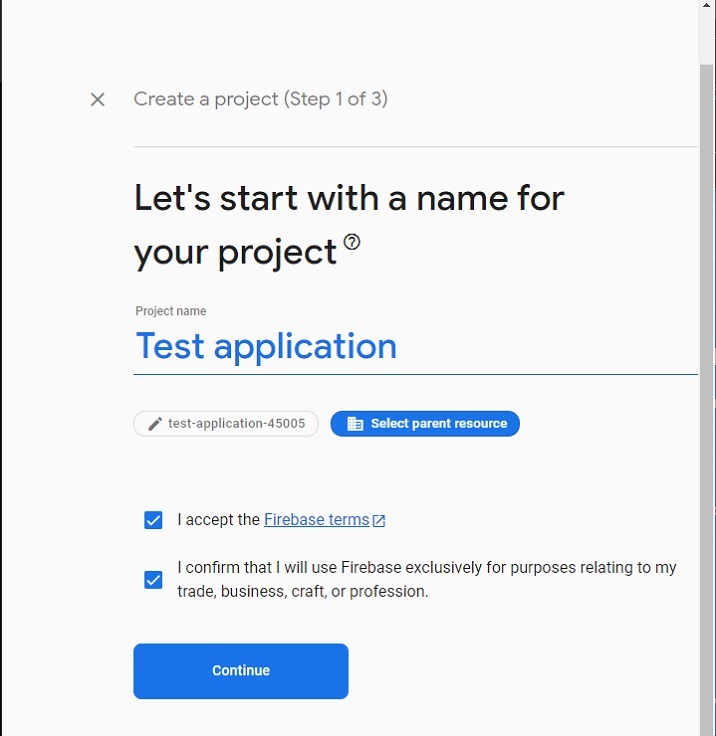
Schritt 4 – Fügen Sie hier einen Projektnamen hinzu, akzeptieren Sie die Allgemeinen Geschäftsbedingungen und klicken Sie auf die Schaltfläche „Weiter“.

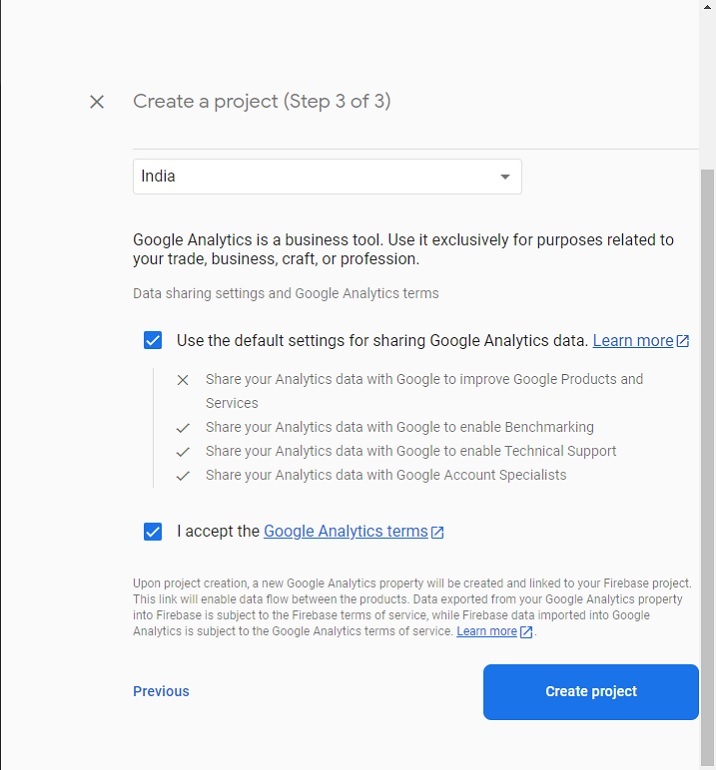
Schritt 5 – Wählen Sie Ihren bevorzugten Standort aus, akzeptieren Sie die Allgemeinen Geschäftsbedingungen und klicken Sie auf die Schaltfläche „Projekt erstellen“.

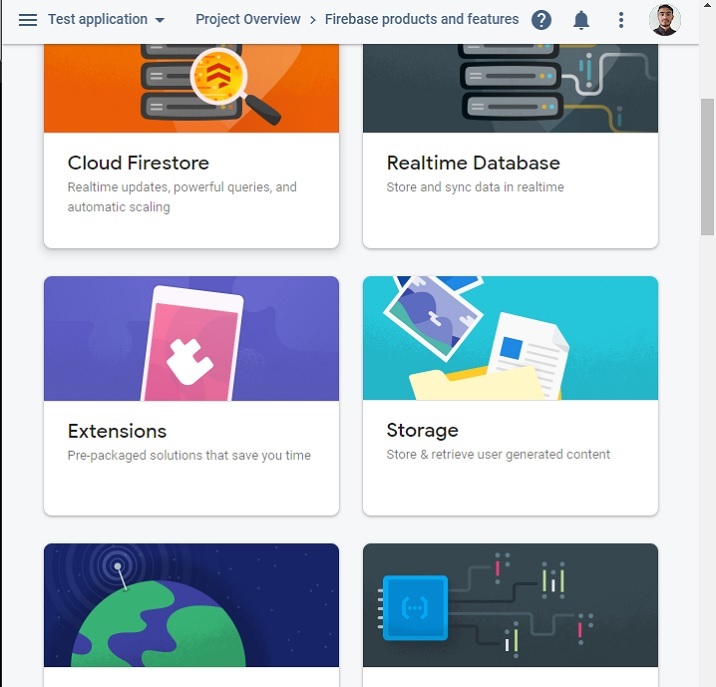
Schritt 6 – Sie werden zur folgenden Seite weitergeleitet. Klicken Sie hier auf das Kartenelement „Speicher“. Klicken Sie anschließend auf die Schaltfläche „Start“.

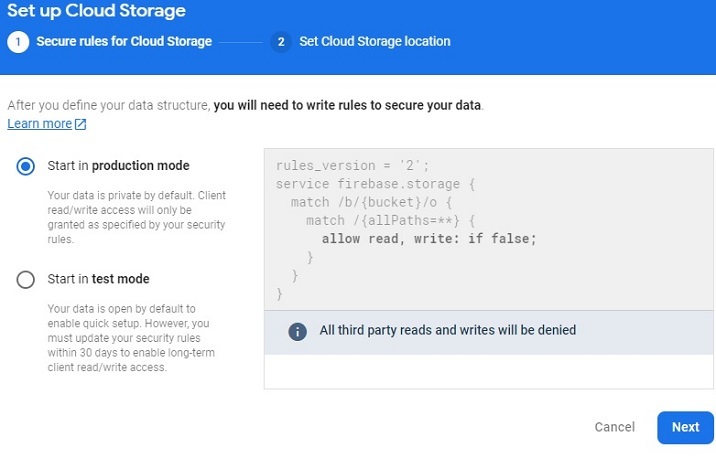
Schritt 7 – Wählen Sie hier den Start im Test- oder Produktionsmodus. Hier wählen wir zum Testen den Modus „Test“ aus und klicken auf die Schaltfläche „Weiter“.

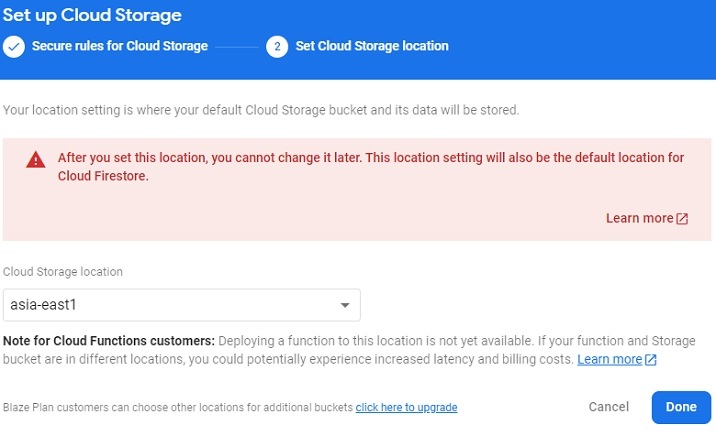
Schritt 8 - Wählen Sie nun Ihren bevorzugten Lagerort in Ihrer Nähe aus und klicken Sie auf die Schaltfläche „Fertig“. Es beginnt mit der Erstellung des Standard-Buckets.

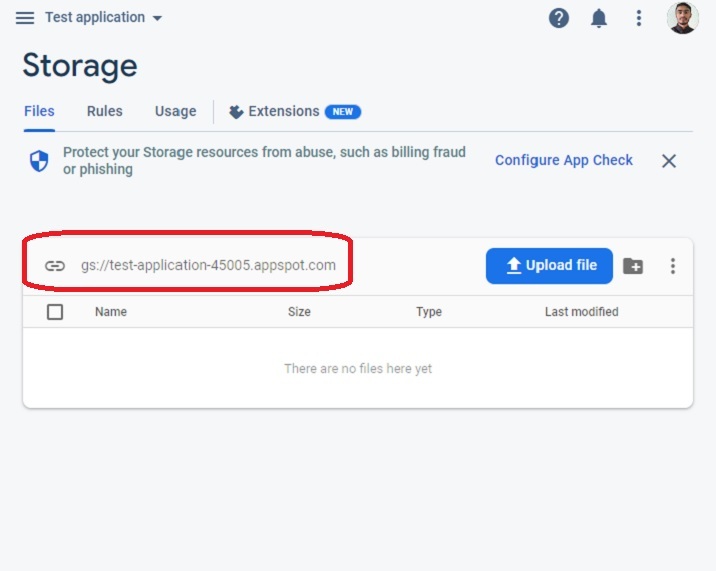
Schritt 9 – Durch das Erstellen des Buckets werden Sie zur folgenden Seite weitergeleitet. Kopieren Sie die Bucket-ID von hier, die wir im Beispiel verwenden werden.

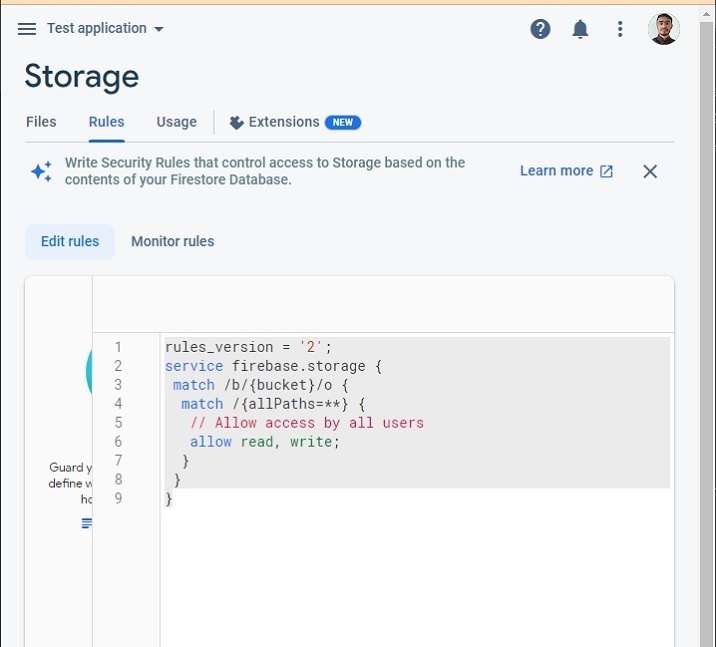
Schritt 10 – Gehen Sie nun zur Registerkarte „Regeln“ und bearbeiten Sie die Regel. Fügen Sie anschließend den folgenden Code hinzu, um allen Benutzern das Hochladen von Bilddateien ohne Authentifizierung zu ermöglichen.
rules_version = '2';
service firebase.storage {
match /b/{bucket}/o {
match /{allPaths=**} {
// Allow access by all users
allow read, write;
}
}
}

Wir haben jetzt die Einrichtung des Firebase-Projekts zum Hochladen von Bildern aus dem Bucket abgeschlossen.
Beispiel
Das folgende Beispiel ruft die Funktion uploadFile() auf, wenn der Benutzer eine Bilddatei hochlädt. In der Funktion „uploadFile()“ laden wir die Bilddatei in Firebase Storage hoch, rufen die Bild-URL ab und verwenden diese URL, um den Attributwert „src“ des Bildes zu ändern.
Benutzer sollten die folgenden Schritte gemäß dem angegebenen Beispiel befolgen.
-
Schritt 1 – Fügen Sie Firebase CDN im
-Tag hinzu, um Firebase auf einer einseitigen Website zu verwenden. Schritt 2 – Fügen Sie in HTML einen Fortschrittsbalken hinzu und wir aktualisieren den Fortschritt über JavaScript basierend auf dem Prozentsatz des Bild-Uploads. Fügen Sie außerdem eine Eingabe zum Hochladen einer Datei hinzu. Dadurch sollte die Funktion uplaodFile() aufgerufen werden, wenn der Benutzer eine Datei hochlädt. Fügen Sie außerdem das „img“-Element mit einem leeren „src“-Wert hinzu. Wir werden den „src“-Wert initialisieren, nachdem wir die Download-URL erhalten haben.
-
Schritt 3 – Greifen Sie in JavaScript auf die Datei zu, wenn der Benutzer sie hochlädt, und verwenden Sie ein Date()-Objekt, um den eindeutigen Dateinamen in der Variablen „fileName“ zu speichern.
Schritt 4 – Initialisieren Sie nun Firebase Storage.
Schritt 5 – Beginnen Sie nun mit dem Hochladen der Bilddatei an den bevorzugten Speicherort im Bucket und laden Sie den Fortschrittswert basierend auf dem hochgeladenen Prozentsatz hoch.
Schritt 6 – Sobald der Upload abgeschlossen ist, verwenden Sie die Methode getDownalodURL(), um die Bild-URL abzurufen und sie auf den Attributwert „src“ des Bildes festzulegen, das auf der Webseite angezeigt werden soll.
In der Ausgabe kann der Benutzer erkennen, dass das hochgeladene Bild angezeigt wird.
<html>
<head>
<!-- Include Firebase SDK -->
<script src="https://www.gstatic.com/firebasejs/8.6.8/firebase-app.js"></script>
<script src="https://www.gstatic.com/firebasejs/8.6.8/firebase-storage.js"></script>
<style>
img {
width: 500px;
height: auto;
}
</style>
</head>
<body>
<h2>Uploading image to <i>Firebase and getting URL.</i></h2>
<h3>Upload image file below.</h3>
<form>
<!-- Showing image uploading progress bar -->
<progress value = "0" id = "progressBar" max = "100"> 0% </progress> <br> <br>
<!-- file input -->
<input id = "file" type = "file" onchange = "uploadFile()"> <br> <br>
<!-- Showing uploaded image -->
<img src = "" alt = "" id = "uploadedImage">
</form>
<script>
// Firebase configurations
var config = {
apiKey: "AIzaSyBsYILuhF4wOGOe0rFhPudhVWO3cGh2z18",
authDomain: "localhost",
projectId: "test-application-45005",
storageBucket: "gs://test-application-45005.appspot.com",
};
// Initialize the Firebase app
firebase.initializeApp(config);
var currentFile;
function uploadFile() {
var fileInput = document.getElementById("file");
// select the uploaded file
currentFile = fileInput.files[0];
// give a unique name to the file
var fileName = "image-" + Date.now();
// Give reference to the bucket path where we require to store the uploaded image
var storageRef = firebase.storage().ref('/images/' + fileName);
// upload file to selected storage reference
var uploadingElement = storageRef.put(currentFile);
// When uploading of the image starts, change the value of the progress bar
uploadingElement.on('state_changed', (uploadingImage) => {
var progress =
(uploadingImage.bytesTransferred / uploadingImage.totalBytes) * 100;
var progressBar = document.getElementById('progressBar');
progressBar.value = progress;
}, function (error) {
console.log(error);
}, function () {
// Get the image URL
uploadingElement.snapshot.ref.getDownloadURL().then(
function (imageURL) {
// set image URL as a value of the 'src' attribute of the image element
let img = document.getElementById('uploadedImage');
img.src = imageURL;
});
});
}
</script>
</body>
</html>
Der Benutzer hat gelernt, mit JavaScript Bilder in Firebase Cloud Storage hochzuladen und die Bild-URL abzurufen. In einer Live-App ist es nützlich, die URL des hochgeladenen Bildes für das Profilfoto des Benutzers und andere Bilder abzurufen, wenn Firebase verwendet wird.
Darüber hinaus ermöglicht Firebase Entwicklern die Einrichtung eines sehr schnellen Setups zum Hochladen von Bildern und zum Abrufen ihrer URLs.
Das obige ist der detaillierte Inhalt vonFirebase-URL abrufen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

