Heim >Web-Frontend >js-Tutorial >Richten Sie die WP-REST-API mit Standardauthentifizierung ein und verwenden Sie sie
Richten Sie die WP-REST-API mit Standardauthentifizierung ein und verwenden Sie sie
- PHPzOriginal
- 2023-08-28 10:17:051007Durchsuche
Im einleitenden Teil dieser Serie haben wir einen kurzen Überblick über die REST-Architektur gegeben und erklärt, wie sie uns dabei hilft, bessere Anwendungen zu erstellen. Anschließend erkundeten wir die Geschichte der REST-APIs in WordPress und stellten uns die neueste Ergänzung vor: das WP REST API-Plugin. Wir richten eine grundlegende Arbeitsumgebung zum Testen des Plugins ein, die die Plugin-Installation und einen HTTP-Client zum Senden von Anfragen oder Anzeigen von Serverantworten umfasst.
Im aktuellen Teil dieser Serie werden wir ein grundlegendes Authentifizierungsprotokoll auf dem Server einrichten, um authentifizierte Anfragen zur Ausführung verschiedener Aufgaben über die REST-API zu senden.
In diesem Abschnitt werden wir insbesondere Folgendes tun:
- Sehen Sie sich die verschiedenen Authentifizierungsmethoden an, die bei Verwendung des REST-API-Plugins verfügbar sind
- Richten Sie die Basisauthentifizierung auf dem Server ein
- Verwenden Sie Postman, um authentifizierte Anfragen zu senden
- Verwenden Sie ein JavaScript-Framework, um authentifizierte Anfragen zu senden
- Senden Sie authentifizierte Anfragen über die Befehlszeile
- Senden Sie authentifizierte Anfragen über die WP HTTP API
Aber schauen wir uns zunächst die Authentifizierung selbst an.
Was ist Authentifizierung?
In der grundlegendsten Definition ist die Identitätsprüfung der Prozess der Feststellung der Identität einer Person.
Laut Internet Encyclopedia:
Der Prozess der Identifizierung einer Person, normalerweise basierend auf einem Benutzernamen und einem Passwort. In Sicherheitssystemen unterscheidet sich die Authentifizierung von der Autorisierung, bei der einer Person auf der Grundlage ihrer Identität Zugriff auf Systemobjekte gewährt wird. Durch die Authentifizierung wird lediglich sichergestellt, dass eine Person die Person ist, für die sie sich ausgibt, sie legt jedoch nicht die Zugriffsrechte der Person fest.
Apropos WP REST API: Ein Benutzer mit ausreichenden Berechtigungen kann verschiedene CRUD-Aufgaben ausführen, z. B. einen Beitrag erstellen, alle Benutzer der Website abrufen oder die Berechtigungen eines Benutzers widerrufen. Für all diese Vorgänge muss der Benutzer jedoch seine Identität gegenüber dem Server nachweisen, und hier kommt die Authentifizierung ins Spiel.
Ohne ordnungsgemäße Authentifizierung ist es für jemanden mit böswilligen Ambitionen leicht, eine Website zu kompromittieren. Daher bietet die Authentifizierung die notwendige Sicherheitsebene, um die Berechtigungen und Aktionen eines Benutzers einzuschränken, die er ausführen kann.
Verwenden Sie die WP REST API zur Authentifizierung
WP REST API bietet drei Authentifizierungsoptionen, jede mit einem bestimmten Zweck. Die Optionen sind:
- Basisauthentifizierung
- OAuth-Authentifizierung
- Cookie-Authentifizierung
Derzeit erfolgt die native Authentifizierung bei WordPress über die Cookie-Authentifizierung. Auf diese Weise bestimmt WordPress, wer ein Benutzer ist und welche Aktionen er ausführen kann. Um die beiden anderen oben aufgeführten Authentifizierungsmethoden mit der WP REST API verwenden zu können, müssen wir die entsprechenden Plugins installieren, die vom WP REST API-Team auf GitHub bereitgestellt werden. Hoffentlich werden beide Methoden auch über das REST-API-Plugin selbst in den WordPress-Kern integriert.
Die Basisauthentifizierung ist die einfachste Art der HTTP-Authentifizierung, bei der Anmeldeinformationen zusammen mit den Anforderungsheadern gesendet werden.
So funktioniert die Basisauthentifizierung
Bei der Basisauthentifizierung fordert der Client eine URL an, die eine Authentifizierung erfordert. Der Server fordert den Client (oder Benutzeragenten) auf, sich zu authentifizieren, indem er einen 401-Not Authorized-Code sendet. Im Gegenzug sendet der Client dieselbe Anfrage zurück, jedoch mit den Anmeldeinformationen in Form einer Base64-codierten Zeichenfolge, die im 用户名:password。该字符串在 Authorization-Header-Feld wie folgt gesendet wird:
Authorization: Basic {base64_encode(username:password)}
Wenn der Benutzername also tutsplus 并且密码是 123456 ist, werden die folgenden Header-Felder mit der Anfrage gesendet:
Authorization: Basic dHV0c3BsdXM6MTIzNDU2
Da Base64-kodierte Zeichenfolgen leicht dekodiert werden können, ist die Verwendung dieser Methode in offenen Netzwerken sehr unsicher. Daher sollte diese Methode nur zu Debug- und Entwicklungszwecken verwendet werden, wenn die Verbindung zwischen Server und Client vertrauenswürdig ist.
Plugin installieren
Wie oben erwähnt, stellt das WP REST API-Team das Plugin auf GitHub bereit. Wir müssen es also nur in das plugins-Verzeichnis klonen und aktivieren.
Gehen Sie zu Ihren /wp-content/plugins/ 目录并克隆您可能需要 sudo Berechtigungen, um Befehle für das Plugin auszuführen. Geben Sie dazu den folgenden Befehl ein:
$ sudo git clone https://github.com/WP-API/Basic-Auth.git
Das Terminal fordert Sie auf, Ihr Passwort einzugeben. Geben Sie Ihr Passwort ein und klonen Sie das Repository in ein Verzeichnis.
Nachdem Sie das Plugin geklont haben, aktivieren Sie es über WP Administrator. Mit dem REST-API-Plugin können jetzt grundlegende HTTP-Authentifizierungsmethoden verwendet werden.
Verwenden Sie Postman, um authentifizierte Anfragen zu senden
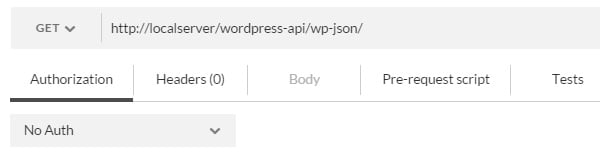
Die meisten HTTP-Clients unterstützen nativ das Senden von Anfragen mithilfe der Basisauthentifizierungsmethode, ebenso wie Postman für Chrome. Um eine authentifizierte Anfrage zu senden, gehen Sie zur Registerkarte Autorisierung unter der Adressleiste:

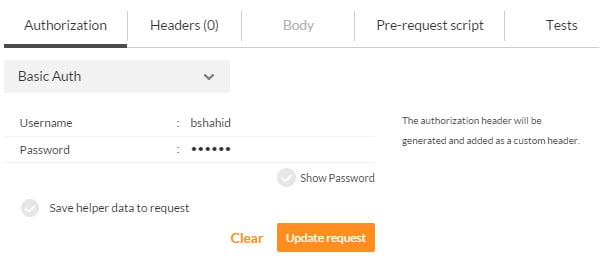
现在从下拉菜单中选择基本身份验证。系统将要求您输入用户名和密码。输入您的凭据后,点击更新请求按钮。

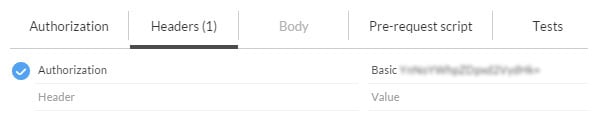
更新身份验证选项后,您将在标头选项卡中看到更改,并且现在包括一个标头字段,其中包含编码的用户名和密码字符串:

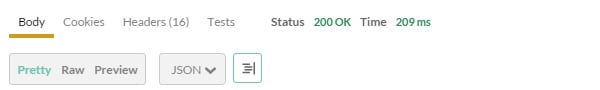
这就是我们如何使用 Postman 设置基本身份验证。现在您可以发送测试请求,例如删除帖子,这需要身份验证:
DELETE http://dev-server/wp-json/wp/v2/posts/52
其中 dev-server 是您的开发服务器的路径。
如果一切顺利,服务器将返回200 OK状态代码,表明id为52的帖子已被删除:

不用担心我们在这里提出的请求 - 我们将在以后的部分中更详细地讨论它该系列。
从命令行发送经过身份验证的请求
我们可以使用命令行使用此方法发送经过身份验证的请求。考虑以下与上述请求等效的 curl:
curl --request DELETE -I --user admin:password http://dev-server/wp-json/wp/v2/posts/52
服务器将发送以下响应,表明一切正常:
HTTP/1.1 200 OK Date: Fri, 28 Aug 2015 20:02:43 GMT Server: Apache/2.4.6 (CentOS) PHP/5.6.12 X-Powered-By: PHP/5.6.12 Set-Cookie: PHPSESSID=k0rg6mcbsie7ufvoav219lqre0; path=/ Expires: Thu, 19 Nov 1981 08:52:00 GMT Cache-Control: no-store, no-cache, must-revalidate, post-check=0, pre-check=0 Pragma: no-cache X-Content-Type-Options: nosniff Link: <http://localserver/wordpress-api/demo-post-28/>; rel="alternate"; type=text/html Allow: GET, POST, PUT, PATCH, DELETE Transfer-Encoding: chunked Content-Type: application/json; charset=UTF-8
--request 选项指定要使用的请求方法,在我们的示例中为 DELETE。您还可以使用 -X 作为 --request 选项的替代选项。
-I 选项仅获取服务器发送的 HTTP 标头。 -I 的替代选项是 --head 选项。
使用 JavaScript 发送经过身份验证的请求
如果您使用客户端 JavaScript 框架(例如 jQuery)与启用了 WP API 的 WordPress 站点进行远程交互,则可以在 AJAX 请求中发送授权标头。考虑通过 jQuery.ajax() 方法发送的以下 DELETE 请求:
$.ajax({
url: 'http://dev-server/wp-json/wp/v2/posts/52',
method: 'DELETE',
crossDomain: true,
beforeSend: function ( xhr ) {
xhr.setRequestHeader( 'Authorization', 'Basic ' + Base64.encode( 'username:password' ) );
},
success: function( data, txtStatus, xhr ) {
console.log( data );
console.log( xhr.status );
}
});
其中 Base64 是用于编码和解码 Base64 字符串的对象。在上面的 jQuery.ajax() 方法调用之前,其定义如下:
var Base64={_keyStr:"ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/=",encode:function(e){var t="";var n,r,i,s,o,u,a;var f=0;e=Base64._utf8_encode(e);while(f<e.length){n=e.charCodeAt(f++);r=e.charCodeAt(f++);i=e.charCodeAt(f++);s=n>>2;o=(n&3)<<4|r>>4;u=(r&15)<<2|i>>6;a=i&63;if(isNaN(r)){u=a=64}else if(isNaN(i)){a=64}t=t+this._keyStr.charAt(s)+this._keyStr.charAt(o)+this._keyStr.charAt(u)+this._keyStr.charAt(a)}return t},decode:function(e){var t="";var n,r,i;var s,o,u,a;var f=0;e=e.replace(/[^A-Za-z0-9\+\/\=]/g,"");while(f<e.length){s=this._keyStr.indexOf(e.charAt(f++));o=this._keyStr.indexOf(e.charAt(f++));u=this._keyStr.indexOf(e.charAt(f++));a=this._keyStr.indexOf(e.charAt(f++));n=s<<2|o>>4;r=(o&15)<<4|u>>2;i=(u&3)<<6|a;t=t+String.fromCharCode(n);if(u!=64){t=t+String.fromCharCode(r)}if(a!=64){t=t+String.fromCharCode(i)}}t=Base64._utf8_decode(t);return t},_utf8_encode:function(e){e=e.replace(/\r\n/g,"\n");var t="";for(var n=0;n<e.length;n++){var r=e.charCodeAt(n);if(r<128){t+=String.fromCharCode(r)}else if(r>127&&r<2048){t+=String.fromCharCode(r>>6|192);t+=String.fromCharCode(r&63|128)}else{t+=String.fromCharCode(r>>12|224);t+=String.fromCharCode(r>>6&63|128);t+=String.fromCharCode(r&63|128)}}return t},_utf8_decode:function(e){var t="";var n=0;var r=c1=c2=0;while(n<e.length){r=e.charCodeAt(n);if(r<128){t+=String.fromCharCode(r);n++}else if(r>191&&r<224){c2=e.charCodeAt(n+1);t+=String.fromCharCode((r&31)<<6|c2&63);n+=2}else{c2=e.charCodeAt(n+1);c3=e.charCodeAt(n+2);t+=String.fromCharCode((r&15)<<12|(c2&63)<<6|c3&63);n+=3}}return t}};
我在 StackOverflow 上找到了它,它是一种在 JavaScript 中编码和解码 Base64 字符串的跨浏览器方式。
在上述请求中,我们使用 xhr 对象的 setRequestHeader() 方法作为参数传递给 Authorization 标头beforeSend() 方法。
除了上述请求之外,Access-Control-Allow-Headers 标头还应允许服务器上的 Authorization 字段。可以通过在 WordPress .htaccess 文件中添加以下代码行来启用此功能:
Header always set Access-Control-Allow-Headers Authorization Header always set
上述请求完成后,将在浏览器控制台中回显响应,如下图所示:

服务器返回的200状态响应代码显示id为52已成功删除。
使用 WP HTTP API 发送经过身份验证的请求
如果您通过 WordPress 安装与另一个 WordPress 站点进行远程交互,发送 HTTP 请求的最合适方法是 WP HTTP API。
考虑以下代码,该代码将 DELETE 请求发送到另一个启用了 WP REST API 和基本身份验证的 WordPress 安装:
$wp_request_headers = array(
'Authorization' => 'Basic ' . base64_encode( 'username:password' )
);
$wp_request_url = 'http://localserver/wordpress-api/wp-json/wp/v2/posts/52';
$wp_delete_post_response = wp_remote_request(
$wp_request_url,
array(
'method' => 'DELETE',
'headers' => $wp_request_headers
)
);
echo wp_remote_retrieve_response_code( $wp_delete_post_response ) . ' ' . wp_remote_retrieve_response_message( $wp_delete_post_response );
这里我们使用了 wp_remote_request() 函数,它接受两个参数:
-
$url: 请求的URL -
$args:要传递的附加参数数组
$args 数组中定义的 $method 数组是 DELETE,并且应始终以大写形式书写。 $headers 数组采用随请求传递的所有标头字段的键值对。我们已经传递了 Authorization 密钥,其值为 base64 编码的用户名和密码字符串。
响应将保存在 $wp_delete_post_response 变量中,我们可以将其与 wp_remote_retrieve_response_code() 和 wp_remote_retrieve_response_message() 一起使用功能。这两个函数是 WP HTTP API 中的辅助函数,它们分别从响应中提取状态代码和状态消息。
如果通过上述请求成功删除帖子,则会回显以下文本:
200 OK
这就是 WP REST API 支持的基本身份验证方法。由于其简单性,除非另有说明,我们将在未来的部分中使用相同的身份验证方法来检索、创建或修改数据。
结论
在本系列的当前部分中,我们仔细研究了 WP REST API 支持的基本 HTTP 身份验证方法。但是,它不应该在实时生产环境中使用,因为 Base64 编码的字符串很容易被解码,并且您的凭据可能会落入坏人之手。
成功设置并测试 HTTP 基本身份验证方法后,我们准备进一步设置更复杂的身份验证方式 — OAuth 1.0a 方法。我们将在本系列的下一部分中做到这一点,敬请期待!
Das obige ist der detaillierte Inhalt vonRichten Sie die WP-REST-API mit Standardauthentifizierung ein und verwenden Sie sie. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

