Heim >Web-Frontend >js-Tutorial >Arbeiten mit JSON-formatierten Daten in Snack
Arbeiten mit JSON-formatierten Daten in Snack
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2023-08-28 08:17:01813Durchsuche
Mit Snack Expo erstellte Apps können Daten auf verschiedene Arten nutzen. Manchmal werden Daten als JSON, JavaScript Object Notation, gespeichert. In diesem Format können Daten problemlos als Schlüssel-Wert-Paare gespeichert oder in eine CSV-Datei konvertiert werden. In diesem Artikel wird unter Verwendung von Javascript in Snack eine Methode zur Verwendung von JSON-Daten angegeben. In Beispiel 1 wird eine Methode gezeigt, um diese Daten auszulesen und als Tabelle anzuzeigen. Im zweiten Beispiel wird eine Methode gezeigt, um die JSON-Daten als CSV-Datei zu speichern und herunterzuladen.
Algorithmus-1
Schritt 1 – Ansichten aus „react-native“ importieren. Sie können JSON-Daten auch aus einer JSON-Datei importieren. Hier kommt beispielsweise products.json
zum EinsatzSchritt 2 – Erstellen Sie App.js und schreiben Sie den Code.
Schritt 3 – ID als Schlüssel verwenden und alle Produkte aus der JSON-Datei abrufen.
Schritt 4 – Zeigen Sie zuerst den Titel an und verwenden Sie dann die Zuordnungsfunktion, um jeden Produktartikel abzurufen. Wählen Sie die anzuzeigenden Spalten aus.
Schritt 5 – Zeigen Sie die Daten in Tabellenform mit den Tags
| an.
Schritt 6 – Überprüfen Sie die Ergebnisse. JSON-Datei, die im Beispiel verwendet wird: Dateiname – products.jsonBeispiel{
"products": [
{
"id": 68,
"title": "School shoes",
"price": 122,
"quantity": 3,
"total": 160,
"discount%": 50,
"discountedRate": 80
},
{
"id": 82,
"title": "Washing Gloves",
"price": 50,
"quantity": 2,
"total": 60,
"discount%": 10,
"discountedRate": 45
},
{
"id": 28,
"title": "Moisturizer 100ml",
"price": 45,
"quantity": 2,
"total": 90,
"discount%": 13.1,
"discountedRate": 70
},
{
"id": 92,
"title": "Leather Belt",
"price": 900,
"quantity": 1,
"total": 950,
"discount%": 19.77,
"discountedRate": 766
},
{
"id": 49,
"title": "Woollen Shawl",
"price": 800,
"quantity": 2,
"total": 1300,
"discount%": 20,
"discountedRate": 994
}
]
}
Beispiel 1: JSON-Daten lesen und als Tabelle anzeigen.Die im Projekt verwendeten wichtigen Dateien sind
App.js: Dies ist die Haupt-JavaScript-Datei des Projekts. Beispielimport productData from './products.json'
import {Component} from "react";
import {View} from "react-native";
export default class JSONEXAMPLE extends Component {
render(){
return (
<View style={{padding: 10}}>
<h2>Products Ordered</h2>
<table>
<thead>
<tr>
<th>ID</th>
<th>Title</th>
<th>Price</th>
<th>Quantity</th>
</tr>
</thead>
<tbody>
{productData.products.map(products => {
const { id, title, price, quantity } = products
return (
<tr key={id}>
<td>{id}</td>
<td>{title}</td>
<td>{price}</td>
<td>{quantity}</td>
</tr>
)
})}
</tbody>
</table>
</View>
)
}
}
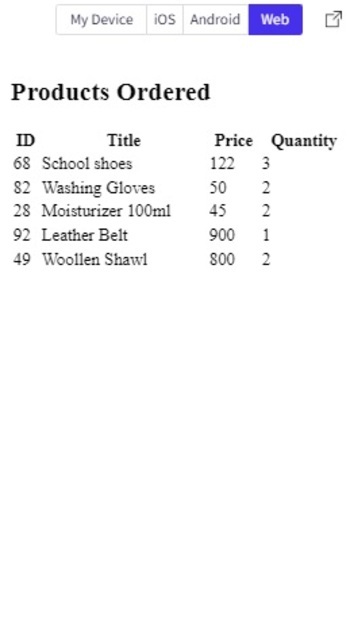
Ergebnisse anzeigenErgebnisse können online eingesehen werden. Während der Benutzer Code eingibt, wird standardmäßig die Webansicht ausgewählt und die Ergebnisse werden sofort angezeigt. 
JSON-Daten werden als Tabelle in der Webansicht von Snack angezeigt Algorithmus-2Schritt 1 − Importieren Sie die Ansicht aus „react-native“. Sie können JSON-Daten auch aus einer JSON-Datei importieren. Hier zum Beispiel mit products.json Schritt 2 – App.js erstellen und den Code schreiben. Schritt 3 – Holen Sie sich alle Produkte aus der JSON-Datei mit der ID als Schlüssel und zeigen Sie die Produktinformationen in Tabellenform an. Schritt 4 - Funktion downldFl() mit Parameterdaten, Dateinamen und Dateityp schreiben. Verwenden Sie Blob(), um den Dateityp anzugeben, und window.URL.createObjectURL(blob), um die Datei herunterzuladen. Schritt 5 − Verbinden Sie den Header mit „,“ und verbinden Sie dann den JSON-Inhalt, getrennt durch „ “. Schritt 6 span> - Klicken Sie auf CSV herunterladen und überprüfen Sie die heruntergeladene Datei und ihre Ergebnisse. Beispiel 2: JSON-Daten in CSV konvertieren und die Datei herunterladen.Die im Projekt verwendeten wichtigen Dateien sind
App.js: Dies ist die Haupt-JavaScript-Datei des Projekts. Beispielimport productData from './products.json'
import {View} from "react-native";
const downldFl = ({ data, fl_name, fl_type }) => {
const blobb = new Blob([data], { type: fl_type })
const lnk = document.createElement('a');
lnk.download = fl_name;
lnk.href = window.URL.createObjectURL(blobb);
lnk.click();
URL.revokeObjectURL(lnk.href);
lnk.remove();
}
const downloadCSVfile = e => {
e.preventDefault()
let headers = ['Id,Title,Price,Quantity']
let productsCsv = productData.products.reduce((str1, product) => {
const { id, title, price, quantity } = product
str1.push([id,title, price, quantity].join(','))
return str1
}, [])
downldFl({
data: [...headers, ...productsCsv].join(''),
fl_name: 'products.csv',
fl_type: 'text/csv',
}
)
}
export default function JSONEXAMPLETWO() {
return (
<View style={{padding: 10}}>
<h2> Download JSON as CSV</h2>
<table className='productsTable'>
<thead>
<tr>
<th>ID</th>
<th>Title</th>
<th>Price</th>
<th>Quantity</th>
</tr>
</thead>
<tbody>
{productData.products.map(products => {
const { id, title, price, quantity } = products
return (
<tr key={id}>
<td>{id}</td>
<td>{title}</td>
<td>{price}</td>
<td>{quantity}</td>
</tr>
)
}
)
}
</tbody>
</table>
<button type='button' onClick={downloadCSVfile}>
Download CSV
</button>
</View>
)
}
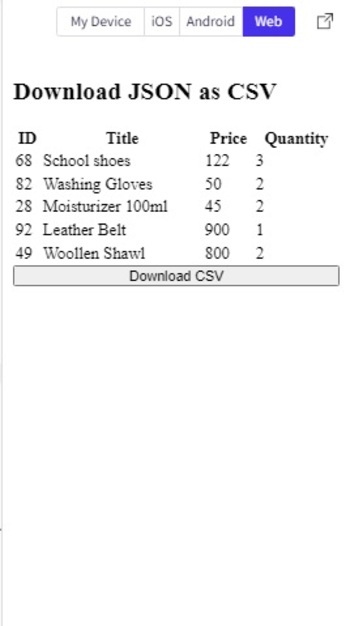
Ergebnisse anzeigenErgebnisse können online eingesehen werden. Wenn der Benutzer auf den Download-Button klickt, wird die Datei heruntergeladen und das Ergebnis sofort angezeigt. 
Drücken Sie auf die Schaltfläche „CSV herunterladen“, um die Datei herunterzuladen. 
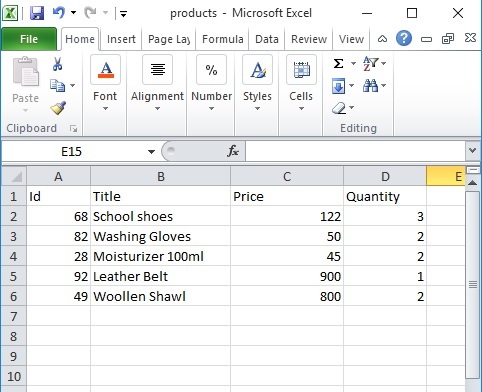
Zeigt den Inhalt einer heruntergeladenen CSV-Datei aus JSON. Dieser Artikel enthält zwei verschiedene Beispiele für die Verwendung von JSON in Expo Snack-Anwendungen. Zunächst wird eine Methode zum Lesen einer JSON-Datei und zur Anzeige ihres Inhalts in Tabellenform angegeben. Anschließend wird eine Methode angegeben, um die ausgewählten JSON-Daten im CSV-Format zu speichern und die Datei herunterzuladen. |
|---|
Das obige ist der detaillierte Inhalt vonArbeiten mit JSON-formatierten Daten in Snack. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

