Heim >Web-Frontend >H5-Tutorial >Teilen Sie zehn superleistungsstarke HTML5-Entwicklungstools auf der ganzen Welt. HTML5-Tutorial-Fähigkeiten
Teilen Sie zehn superleistungsstarke HTML5-Entwicklungstools auf der ganzen Welt. HTML5-Tutorial-Fähigkeiten
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:47:451563Durchsuche
Kürzlich sah ich jemanden im HTML5-Forum fragen, was die beste HTML5-Entwicklungssoftware der Welt sei. Basierend auf meinem Verständnis von HTML5 und dem, was ich um mich herum gesehen und gehört habe, hat der Autor zehn sehr gute HTML5-Entwicklungstools zusammengefasst, die ich mit Ihnen teilen möchte.
Natürlich gibt es wirklich viele HTML5-Entwicklungstools, und einige davon sind auch sehr gut! Hier listet der Autor nur zehn HTML5-Entwicklungstools auf, die von vielen Menschen auf der ganzen Welt verwendet werden. Ein Freund hat mich einmal gebeten, ihm das Beste zu empfehlen. Ich denke, ob es gut ist oder nicht, hängt weitgehend von meinen eigenen Vorlieben ab.

Initializr ist ein HTML5-Vorlagengenerator, der Ihnen den Einstieg in ein neues Projekt erleichtert
basierend auf HTML5 Boilerplate. Er generiert für Sie eine saubere, anpassbare Vorlage mit genau
dem, was Sie zum Starten benötigen!
Initializr ist das beste Einstiegstool für die Erstellung von HTML5-Websites. Sie können die bereitgestellten speziellen Vorlagen verwenden, um schnell eine Website zu erstellen, oder Sie können eine anpassbare Webseitenvorlage mit einfachem Code für Sie erstellen.

HTML 5-Experimente und Demos, die ich zusammen gehackt habe. Klicken Sie auf das Browser-Unterstützungssymbol
oder auf das Technologie-Tag, um die Demos zu filtern (der Filter ist ein ODER-Filter).
Möchten Sie wissen, ob Ihr Browser HTML5 Canvas unterstützt? Sie fragen sich, ob Safari einen einfachen HTML5-Chat-Client ausführen kann? HTML5-Demos zeigen Ihnen, in welchen Browsern die einzelnen HTML5-Funktionen unterstützt werden.

Möchten Sie die neuesten Trends in HTML5 erfahren? Verwenden Sie den HTML5 Tracker, der die neuesten Revisionsinformationen von HTML5 verfolgen kann.
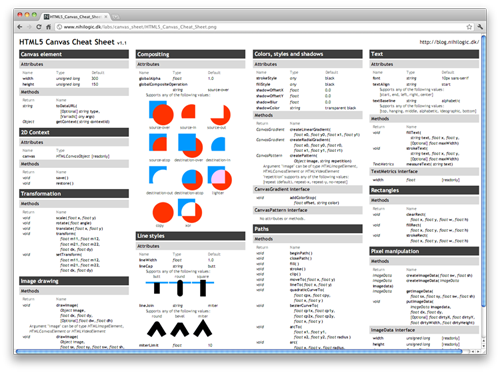
4.HTML5 visueller Spickzettel

Möchten Sie schnell ein Tag oder Attribut finden? Schauen Sie sich diesen coolen Spickzettel an, ein Muss für jeden Webentwickler.

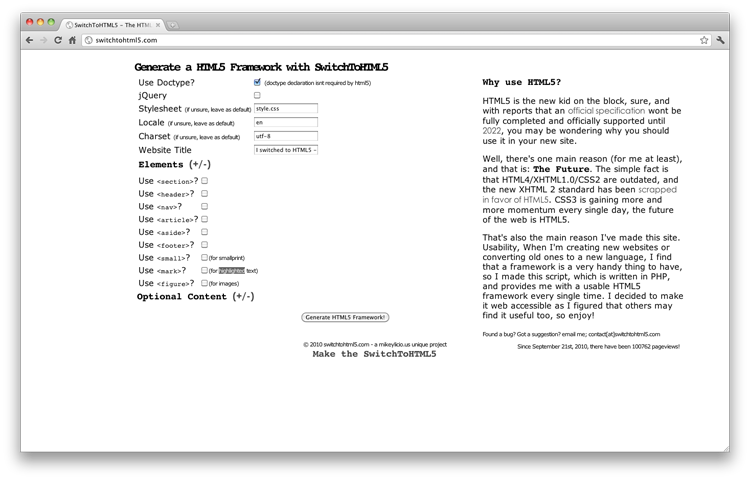
Switch To HTML5 ist ein einfaches und effektives Tool zur Vorlagenerstellung. Wenn Sie ein neues Projekt starten, können Sie hier eine kostenlose HTML5-Website-Vorlage erhalten.
6.Browserübergreifende HTML5-Formulare

Der Kalender, die Farbpalette, die Schieberegler-Widgets usw. in HTML5 sind alles tolle Tools, aber einige Browser unterstützen sie nicht. Diese Seite hilft Ihnen beim Erstellen der perfekten Kompatibilitätslösung für HTML5-Formulare.

Ist Ihr Browser bereit für die HTML5-Revolution? Der HTML5-Test verrät es Ihnen. Diese Website erstellt einen vollständigen Bericht über die Unterstützung von Video, Audio, Canvas und anderen Funktionen für den Browser, den Sie derzeit verwenden.

Das Canvas-Element ist eines der wichtigsten Elemente von HTML5. Es kann Grafiken in Webseiten zeichnen und ist sehr leistungsfähig. Dies ist eine detaillierte Kurzanleitung zum Canvas-Element.

LimeJS est un framework de développement de jeux HTML5 permettant de créer rapidement des jeux qui s'exécutent sur des appareils à écran tactile et des navigateurs de bureau. C'est génial, tu dois l'essayer.

HTML5 Reset est un ensemble de fichiers, notamment HTML, CSS, etc., utilisés pour vous aider à gagner du temps lors du démarrage d'un nouveau projet et à fournir des modèles WordPress vierges HTML5.
Enfin, je voudrais dire quelques mots supplémentaires. Bien qu'il existe de nombreux excellents outils de développement HTML5, nous n'avons besoin d'en choisir qu'un ou deux qui conviennent à notre propre usage. Après tout, les outils de développement nous aident simplement à en compléter quelques-uns. tâches plus facilement. Le plus important est notre compréhension et notre application de la technologie HTML5.
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

