Heim >Web-Frontend >CSS-Tutorial >2D-Transformationsfunktionen in CSS
2D-Transformationsfunktionen in CSS
- PHPznach vorne
- 2023-08-27 18:57:02757Durchsuche
Mit der 2D-Transformationsfunktion wird eine 2D-Transformation auf ein Element angewendet, das gedreht, verschoben, skaliert und geneigt werden kann.
Übersetzung – Verschiebt ein Element entlang der x- und y-Achse.
Skalieren – Ändern Sie die Größe eines Elements in x-y-Richtung.
Drehen – Verschieben Sie ein Element bis zu einem bestimmten Grad.
Tilt – Neigt das Element in x-y-Richtung.
Hier ist der Code, der die 2D-Transformationsfunktion in CSS zeigt -
Beispiel
Live-Demo
<!DOCTYPE html>
<html>
<head>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
div {
width: 100px;
height: 100px;
background-color: rgb(255, 0, 128);
border:2px solid rgb(0, 35, 150);
margin: 20px;
display: inline-block;
color: white;
}
.rotate {
transform: rotate(20deg);
}
.translate {
transform: translate(30px, 20px);
}
.scale {
transform: scale(2, 1);
margin-left:70px;
}
.skew {
transform: skew(20deg);
}
</style>
</head>
<body>
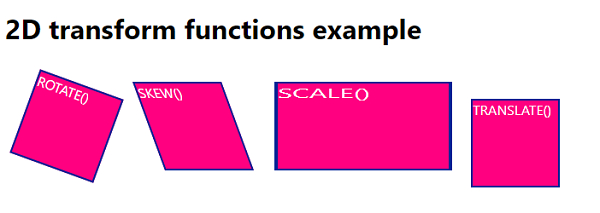
<h1>2D transform functions example</h1>
<div class="rotate">ROTATE()</div>
<div class="skew">SKEW()</div>
<div class="scale">SCALE()</div>
<div class="translate">TRANSLATE()</div>
</body>
</html>Ausgabe
Der obige Code erzeugt die folgende Ausgabe -

Das obige ist der detaillierte Inhalt von2D-Transformationsfunktionen in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

